Ця стаття українською:
Если вы любите часто использовать компоненты в своих дизайнах, то вы полюбите новую функцию Figma под названием варианты (Variants). Она переводит процесс проектирования на совершенно иной уровень!
Разбираемся с Figma Variants + Auto Layout на примере создания кнопок
Что такое варианты
Варианты похожи на группы компонентов. Их цель – собрать похожие компоненты и дать дизайнеру возможность настроить их, как один элемент, с помощью пары переключателей.
Варианты сделают ваши дизайн-системы более гибкими и быстрыми в использовании. Просмотр компонентов стал намного удобнее. В целом варианты упрощают наборы компонентов.
Кроме того, хорошо подготовленные варианты сохраняют переопределения.
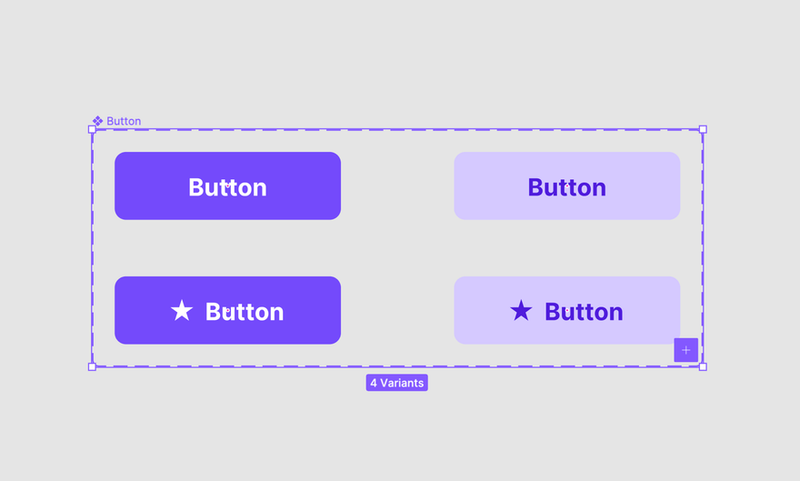
Пример варианта
Когда вы используете компонент Variant, вы можете настроить его (или выбрать другие варианты) в соответствующем разделе на панели справа.
Как создать варианты
Создавать варианты очень просто. Выберите группу компонентов и нажмите «Combine as Variants» на панели справа.
Важно иметь один и тот же набор слоев с одинаковыми именами внутри каждого компонента. Благодаря этому вы сможете быстро переключаться между каждым вариантом, а сами варианты сохранят переопределения.
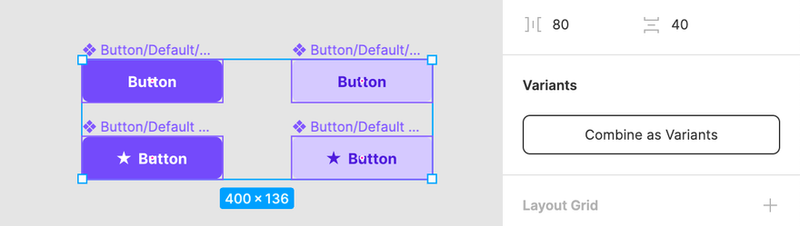
Создание варианта кнопки
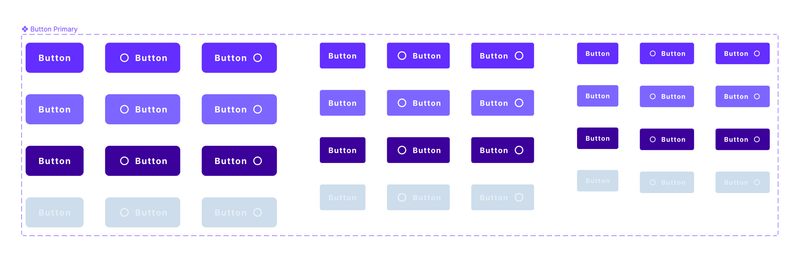
Давайте посмотрим на пример правильно названных компонентов, которые будут работать как варианты:
Например, у вас есть компоненты, названные в соответствии со следующим соглашением (пример на скриншоте выше):
- Button/Default/Primary
- Button/Default + Icon/Primary
- Button/Default/Secondary
- Button/Default + Icon/Secondary
После создания градиентов вы сможете добавить иконку и стиль в компонент «Кнопка».
Я обновил User Flow Kit, чтобы по максимуму использовать варианты. Это позволило мне узнать много нового о самой функции. Ниже я хотел бы дать вам несколько практических советов по использованию вариантов.
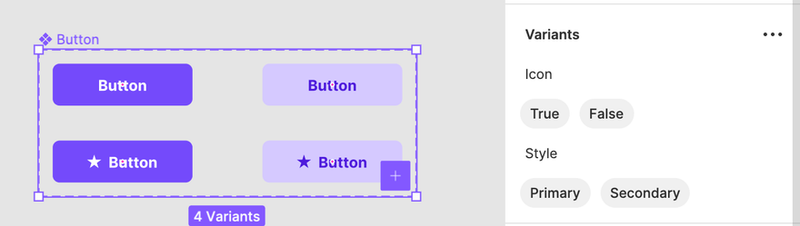
Как сделать переключатель вместо раскрывающегося списка
Когда вы просматриваете активы дизайна, вы можете заметить, что в некоторых вариантах есть переключатели вместо выпадающих селекторов. Сделать переключатель очень просто:
- Вы должны оставить только два значения в свойстве варианта.
- Значения свойств должны быть названы «Yes, No», «On, Off» или «True, False».
Итак, из приведенного выше примера мы можем переименовать свойство в «Icon» и значения «True», «False».
Настройка варианта
Если в вашем проекте есть такие компоненты, я настоятельно рекомендую настроить их подобным образом.
Конфигурация свойств варианта
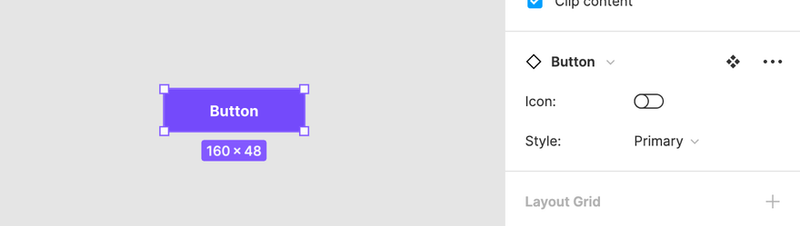
Вариант конфигурации экземпляра
Практическое использование вариантов
Благодаря вариантам можно намного быстрее использовать компоненты. Вы быстро заметите нужный вам элемент, потому что вам не нужно просматривать список из десятков практически идентичных вариантов.
1. Используйте его для управления состояниями
Используйте переключатель, чтобы упростить настройку флажков, переключателей и других элементов управления.
Когда дело доходит до состояний кнопок, они тоже полезны. Подготовьте компоненты, чтобы они имели такие свойства, как «По умолчанию, Наведение, Нажатие, Отключено». Тогда вы сможете настраивать их с помощью вариантов.
2. Используйте его, чтобы изменить стиль
Назовите свои компоненты так, чтобы они имели стиль - «Основной», «Вторичный», «Нейтральный», «Ошибка», «Успех» и т. д. Благодаря этому вы сможете настраивать их на лету с помощью различных вариантов.
Эксперименты с вариантами
3. Различия в размерах компонентов
С помощью вариантов можно управлять не только состояниями элементов управления интерфейса. Если в вашем проекте несколько размеров кнопок, объедините их с помощью вариантов. Так вы сможете переключаться между большим, средним и малым размером в пределах одного компонента.
4. Объедините несколько свойств
Не ограничивайте варианты одним или двумя свойствами. Подумайте, как вы будете использовать библиотеку дизайн-системы. Например, кнопки могут иметь следующие свойства: размер, стиль, состояние и иконка.
На панели вы увидите только один компонент, и сможете очень быстро настроить его с помощью вариантов.
Каковы ограничения вариантов?
Несмотря на всю полезность этой функции, есть некоторые моменты, которые можно улучшить.
На данный момент вы должны создать все преобразования компонента, чтобы правильно использовать его как вариант.
Кроме того, было бы здорово, если бы прототипы могли получить больше возможностей вариантов.
Варианты – очень гибкая функция. Они предоставили нам много возможностей для масштабирования дизайн-систем и ускорения рабочего процесса. Знаете другие советы по использованию вариантов? Делитесь ими в комментариях!
Бонус
Чтобы облегчить начало работы с вариантами, я приготовил для вас небольшой подарок. Файл включает в себя два элемента управления пользовательского интерфейса: кнопку и переключатель, они объединены, как варианты. Вы можете скачать файл здесь: Figma Variants Sample
Если хотите увидеть более продвинутое использование вариантов, ознакомьтесь с моим User Flow Kit. Вы также можете прочитать другие мои статьи по ✍️ UI дизайну . Эта статья первоначально была опубликована в моем блоге.
Перевод статьи uxdesign.cc















Топ коментарі (0)