Привіт, мене звуть Дарина, і ось уже 1.5 року я працюю UX/UI дизайнером в продуктовій компанії.
Порядок на макеті, починається з порядку в голові. Порядок в голові, починається з порядку на робочому столі. Ми щодня вирішуємо велику кількість операцій, зовнішній шум дратує, собака гавкотить , телефон розривається від сповіщень, все це згубно впливає на якість роботи. А якщо заглянути ще глибше, це впливає на нас як на кваліфікованих фахівців.
Уявіть колоду з 36 карт акуратно розкладену на столі сорочкою догори. У терміновому порядку треба знайти туз піки. Для того щоб це зробити, доведеться перевертати кожну карту. Якби колода спочатку була покладена сорочкою донизу, ви б знайшли туз миттєво, всього лиш окинувши простір поглядом. Непідписані групи, нестворені обкладинки — карти, покладені сорочкою догори. Якщо вам здається, що для визначення вмісту шару вистачить превью — ви помиляєтеся.
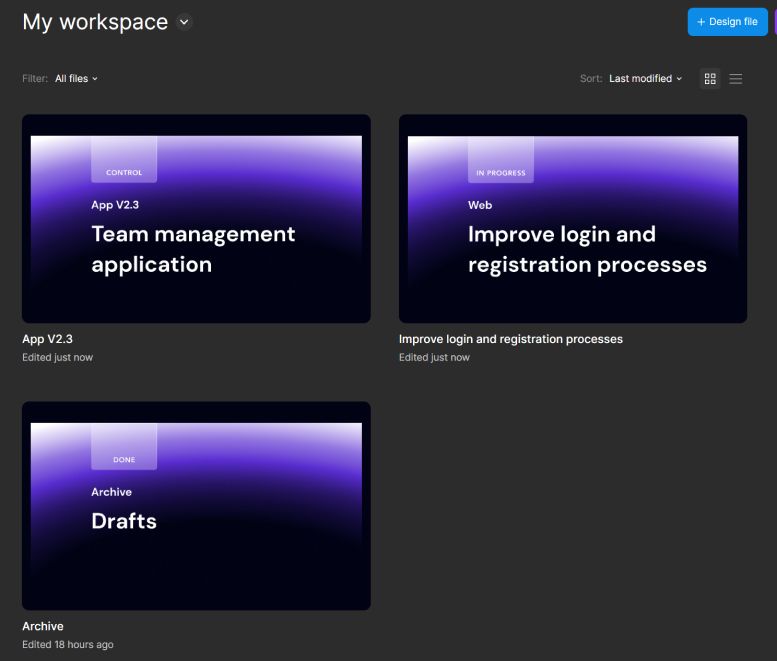
1. Обкладинка артборду. Перетворити хаос в порядок
Для неймінгу артборду краще всього підходить:
- Синхрон назви тасків з Jira або Notion (що б зробити роботу зручною для подальшого пошуку і приємною для всіх учасників процесу, подбай про ідентичне копіювання назви таски).
- Назва фічі яку будемо проектувати.
- Чим буде наповнюватися папка? (архів, драфти, соціальні мережі, банери, логотипи і т.д)
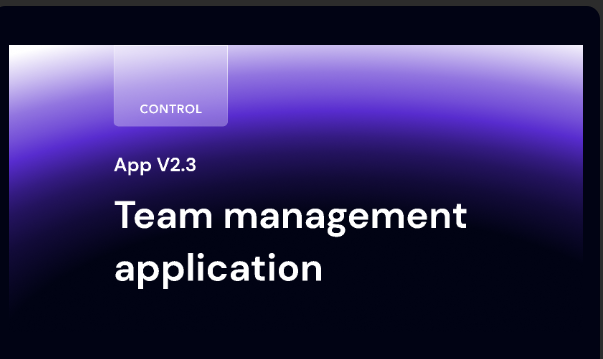
Назви артбордів можуть складатися з декількох тайтлів. Продуктові команди зазвичай працюють в одному корпоративному акаунті , щоб уникнути плутанини і дублювання, акцентуй уваги на неймінгу:
- Верхній тайтл (продукт над яким ведеться робота, назва компанії, назва сайту, назва конкретної людини яка відстежуватиме задачу).
- Нижній тайтл (назва таски з Jira або Notion, назва фічі над якою ведеться робота, назва конкретного флоу, назва блоку на сайті, назва сторінки сайту), це мінімальний джентльменський набір для обкладинки.
Якщо ваша команда використовує Jira для відслідковування задач, для зручності проставляйте номери таски + прикріплюйте лінку на таску.
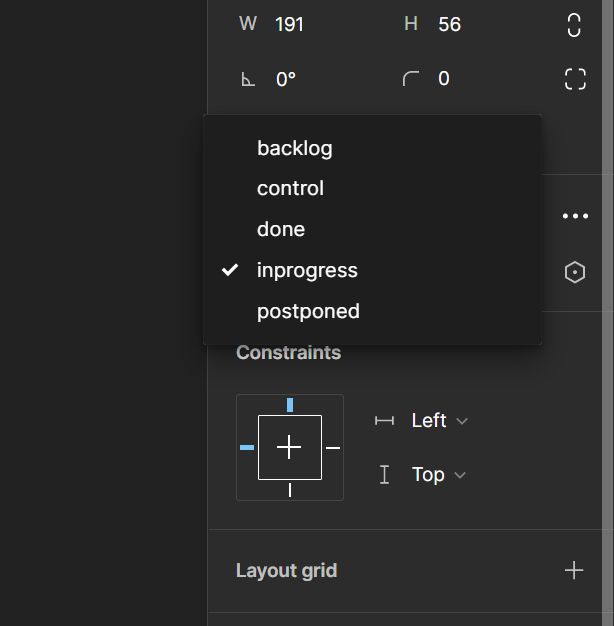
2. Статуси задач на обкладинках артбордів`
Пріоритизацією статусів займається проджек, або той хто веде таску. Проте дизайнер повинен бути вкурсі на якому єтапі розробки знаходиться той чи інший проект.
У своїй роботі я використовую статуси, котрі перекочували до нас з Jira: Backlog, In progress, Control, Done, Postponed.
А тепер по порядку.
Backlog - є таска в Jira або Notion, його модерує один з учасників проєкту, проте задача не взята в повноцінну робот. Відсутня документація, не до кінця опрацьована логіка, або ж ви накидали список всього що вам необхідно, що може знадобитися в продукті, проте не вирішили, що перше будете висмикувати для повноцінного опрацювання. Якщо не вдаватися в подробиці, то Backlog — список всіх завдань і хотілок в порядку пріоритету, які планується виконати.
In progress - статус задачі над яким кипить робота, макети в процессі розробки.
Control - макет готовий для даної ітерації, в нього внесені відповідні правки, більшість учасників процесу бачили макет, і згідні зі змінами, проте макет ще не є заапрувленим стейкхолдєром.
Done - на цьом етапі макет готовий до розробки, ви узгодили логіку, пропрацювали UI , прив'язали дизайн бібліотеку, розподілили локальні компоненти в сусідню папку, привели макет до порядку, а також включили для кожної секції статус Ready for dev.
Для зручності розробників і учасників процесу, Figma викотила поновлення зі статусом Ready for dev, це величезна можливість швидко та ефективно надавати розробникам те, що їм потрібно.
Posponed - все над чим припиняється робота , ми говоримо цій задачі до зустрічі, але не до побачення.
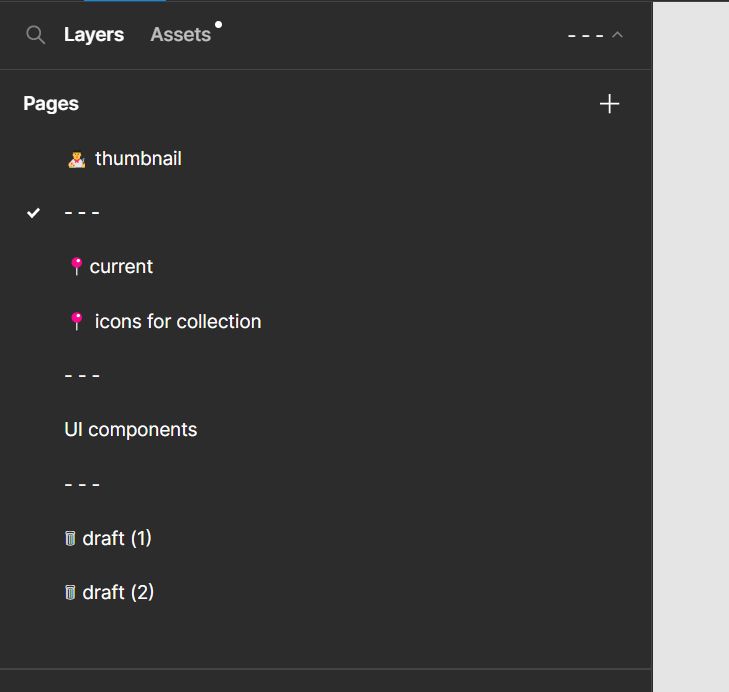
3. Сторінки на артборді. Розділяй і володарюй.
Для оптимізації процесу взаємодії всіх учасників в Figma, дайте їм можливість відразу розуміти в якому місці у вас лежить те, що можна брати до уваги.
Продуктові команди зазвичай базуються в різних куточках світу, часи роботи у всіх різні. Команда не завжди може зібратись, щоб почати аналізувати макет, для цього хорошим рішенням є розподіл папок на артборді. Гості вашого макету скажуть вам дякую за таку навігацію.
Закладуй три базові сторінки для кожного артборду: обкладинка (про неї говорили вище, якісно оформлен обкладинка економить час на пошуки необхідного), фінальний макет (те на що орієнтується стейкхолдер, команда; готовий до аналізу макет знаходиться в цій папці ) та драфт, це поле на якому ти працюєш ( ні які рішення по драфтах не приймаються, це інтимне місце дизайнера).
В процесі роботи можуть створюватись додаткові папки: для місцевих UI компонентів, для роботи над певною фічею (до прикладу, пропрацьовуючи сторінку каталогу ти вирішуєш що непогано було б заредизайнити нові картки товару, змінити контент, додати скруглень, перенести кнопку ближче до ціни. Оптимальним являється рішення створення окремої папки "Catalog cards", де ви пропрацюєте власні варіанти карток. До моменту апруву від стейкхолдера, ваш робочій простір над конкретними картками знаходиться тут)
4.Шари. Неймінг шарів. Принцип ієрархії шарів
Коли все розкладено по поличках наше око радіє, а як радіє око коли таку каталогізацію бачить верстальник? Навіщо нам це потрібно?
- Це зручно.
- Це дає відчуття порядку і краси, ми мінімізуємо витрати на пошуки відповідного шару.
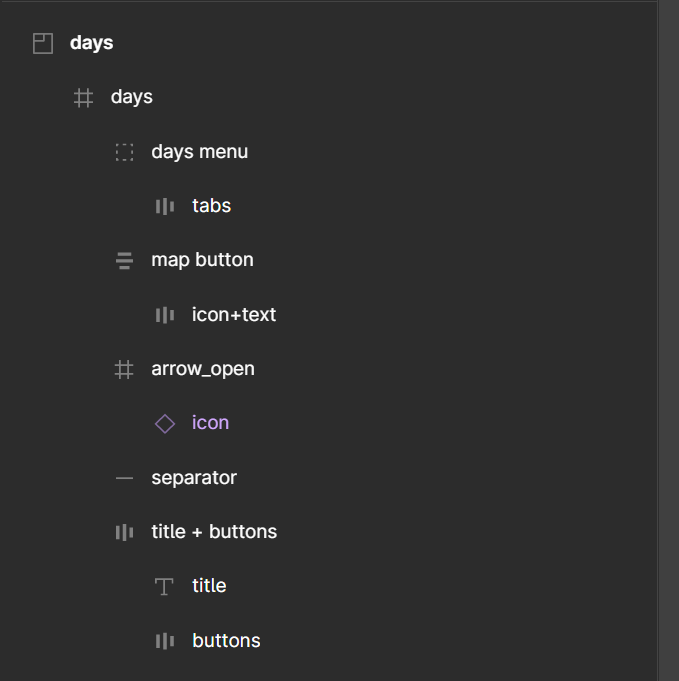
Все треба називати своїми іменами. Якщо це топ — пишіть "top", "sidebar" або "header" , якщо це кнопка з іконкою пишіть назву фрейма "button", а назву групи всередині фрейму text + icon. Якщо це градієнт, називайте його відповідно "gradient", а не залишайте Rectangle 1093.
Вибудовуйте ієрархію груп в тому порядку, як модулі розміщені в макеті. Наприклад: хедер перший в списку груп, а футер останній. Імена груп збігаються з видимою структурою сторінки (каталог- картки товару - картинка товару - тайтл товару - ціна товару - кнопка товару) . Назви груп допомагають зрозуміти поведінку інтерфейсу.
Чим простіше командам проектувати, документувати, знаходити і реалізовувати високоточні проекти, не втрачаючи при цьому з поля зору роботу і один одного, тим краще результат продукту.
Можливо ви знайдете цей матеріал корисним для організації вашого дизайн простору, проте не буває хороших чи поганих інструментів, бувають відповідні.
Дякую!









Топ коментарі (0)