Я уже давно перешла со Sketch на Figma, но недавно подумала, что могу попробовать вернуться к своему первому инструменту дизайна, MS Paint. Поскольку ведется множество споров о том, какой инструмент дизайна использовать, я задалась вопросом, почему мы вообще отказались от такого замечательного инструмента.
Вы когда-нибудь задумывались, что действительно изменилось в инструментах дизайна за прошедшие годы?
Эксперимент
Для нашего эксперимента я попробую создать экран в Figma и MS Paint, чтобы протестировать функции и посмотреть, какой дизайн окажется красивее. Дизайнер и его процесс не имеют значения, все дело в инструменте дизайна. Верно? Верно.
Допустим, я работаю над новым проектом, это новое приложение, которое поможет вам сформировать ваше будущее и стать новым Биллом Гейтсом. Я сделала все вайрфреймы и провела исследования, теперь пришло время спроектировать интерфейс. По мере создания каждого элемента экрана приложения, я буду сравнивать приложения.
Для этого я буду использовать следующие критерии:
- Стоимость
- Интерфейс
- Палитра цветов
- Инструмент «Shape»
- Добавление текста
- Слои / Фреймы
- Баллончик с краской (Spraypaint)
- Заливка абстрактных фигур
Давайте начнем с того, что сравним сумму, которую мы должны заплатить за наши инструменты дизайна:
Стоимость
MS Paint: Бесплатно. Предустановлен на вашем компьютере под управлением Windows 95 вместе с игрой «Сапер».
Figma: от $0-$45 за редактора в месяц в зависимости от плана.
Победитель: MS Paint, ведь кто не любит бесплатные наборы?
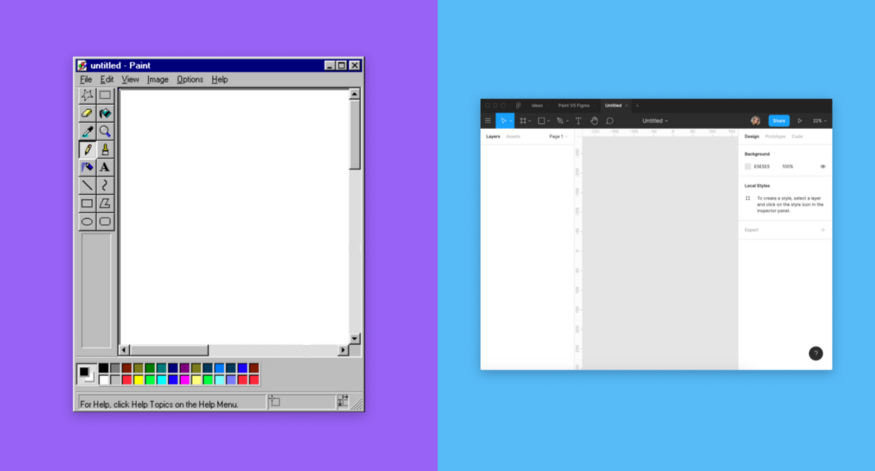
Интерфейс
Figma: Ужасно похожа на MS Paint, у обоих есть удобные панели инструментов сбоку.
MS Paint: иконки очень просты для понимания, поэтому новые пользователи будут легко ориентироваться. Дополнительные очки Paint, потому что вы можете выбрать цвет прямо на этом экране в нижней части интерфейса, вместо того, чтобы переходить в палитру цветов. Удобно.
Победитель: Paint за простоту.
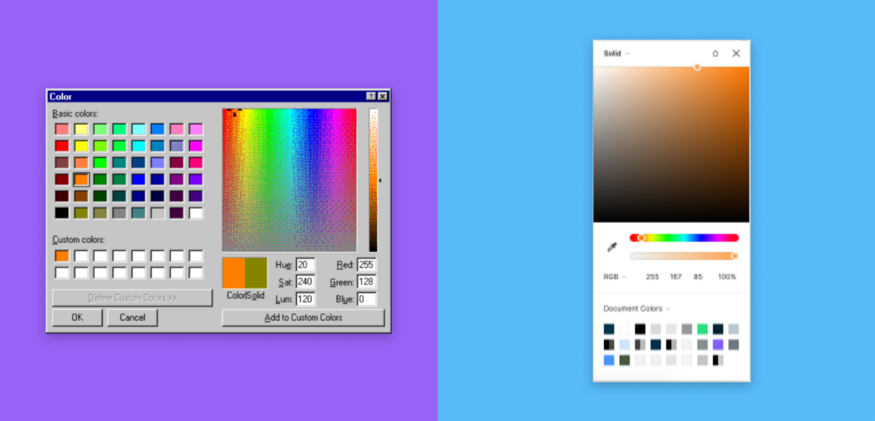
Цветовая палитра
MS Paint: Имеет все необходимые базовые функции.
Figma: помимо возможности добавлять градиенты (что все равно уже не круто), палитра цветов очень похожа на MS Paint.
Хорошие художники копируют; великие художники воруют.
Победитель: ничья. У них одинаковая функциональность: у вас есть радуга цветов на выбор, и вы можете сохранять цвета в ячейках. Я больше склоняюсь к MS Paint, поскольку он родоначальник этого стиля.
Инструмент «Shape»
MS Paint: имеет инструмент «Shape» с закругленными углами, который вы можете легко выбрать. К сожалению, теней нет и скруглить углы по своему вкусу не получится.
Figma: здесь нет закругленных прямоугольников, но есть другие фигуры. При скруглении углов есть больше возможностей для настройки. В Figma есть инструменты для равномерного выравнивания и размещения, но разве это искусство?
Победитель: Paint, потому что у меня меньше кнопок, которые нужно нажимать, он уже знает, что мне нужны закругленные прямоугольники, кажется, они интегрировали действительно умный ИИ.
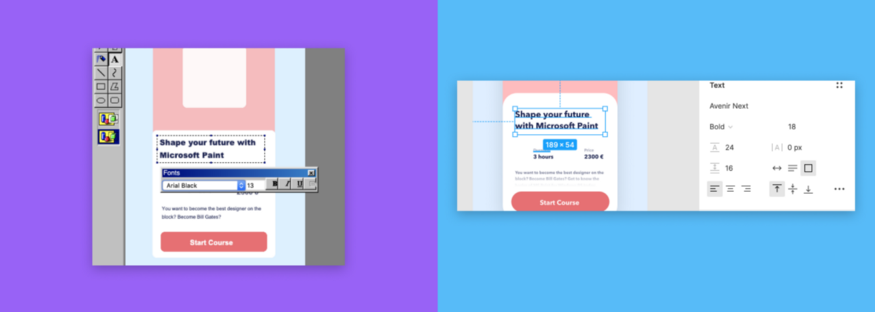
Добавление текста
MS Paint: Это был трудный выбор между Comic Sans и Papyrus, поэтому я остановилась на Arial Black. Я пыталась найти WordArt, но они не интегрировали его в Paint.
Figma: панель редактора шрифтов похожа на Paint, но с сохраненными стилями и дополнительными настройками.
Победитель: Figma. В ней есть Comic Sans, Papyrus (но, может быть, я скачала их для своего последнего проекта? Я не помню) и другие доступные шрифты. MS Paint потерял баллы за то, что не добавил WordArt в этот продукт, иначе они бы выиграли.
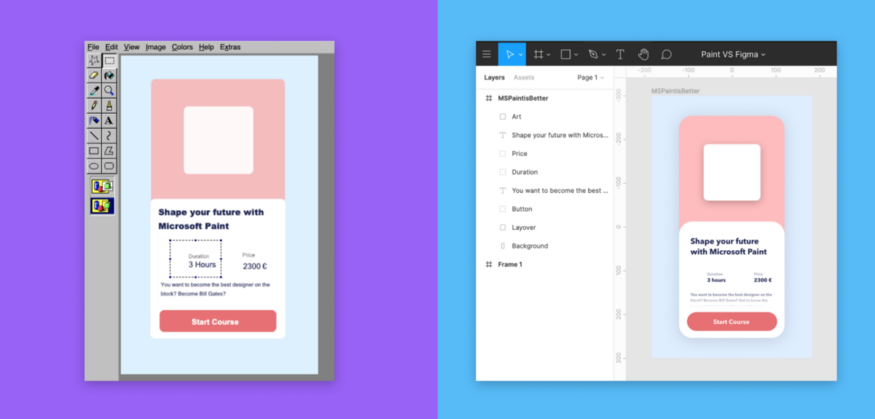
Слои / Фреймы
MS Paint: Нет артбордов / фреймов, и когда я добавляю что-то, это кажется высеченным в камне, как живопись в реальной жизни. Единственный способ отредактировать или переместить что-либо – это вырезать и вставить. К счастью, при вставке вы можете выбирать между сплошным и прозрачным фоном.
Figma: В Figma есть фреймы и слои, поэтому вы можете легко перемещать и удалять предметы.
Победитель: Ничья. Зависит от того, что вы хотите сделать, если вы хотите повеселиться, тогда Paint. Слои добавляют уровни сложности.
Баллончик с краской (Spraypaint)
MS Paint: Насколько веселее просто сидеть и держать баллончик с краской на одном месте, чтобы нарисовать (неровный) круг, вместо того, чтобы использовать инструмент «Круг»?
Figma: У нас нет этого великолепного инструмента, как мы живем без него?
Победитель: Думаю, все очевидно.
Заливка абстрактных фигур
MS Paint: Работает легко, понятное изображение на основе иконки. Вы просто заливаете краску, как цемент. Использование MS Paint – единственный способ идти в ногу с тенденциями, такими как заливка абстрактных фигур или рисунков.
Figma: Я не понимаю, как это сделать. Я не знала, что эта функция вообще есть, пока дважды не кликнула мышкой и не нашла эту иконку, а затем смогла залить фигуру только одним цветом. Скучно.
Победитель: MS Paint. Он наполняет мое сердце.
Наш конечный продукт
Я сделала несколько последних штрихов и ?
Вердикт
И Figma, и MS Paint обладают прекрасными качествами. Это зависит от человека и от того, чего вы хотите достичь.
На протяжении всего проекта было интересно посмотреть, сколько вещей осталось практически неизменными за последние 25 лет. Например, палитра цветов и пипетка. Они настолько удобны, что не требуют инноваций. В то время, как такая важная вещь, как сотрудничество, являются ключевой особенностью Figma – вы можете работать со своими товарищами по команде в режиме реального времени. Теперь у нас есть простые в использовании дизайн-системы, и мы можем создавать компоненты многократного использования, которые ускоряют время разработки и помогут быстро создавать прототипы с анимацией прямо в Figma.
Интересно, как инструменты дизайна будут выглядеть через 25 лет?
Если вы хотите попробовать Microsoft Paint, вот, что я использовала для нашего эксперимента. Если вы хотите использовать Figma, вы можете скачать ее здесь.
Спасибо за прочтение!
Дисклеймер: все это было забавы ради. Мне действительно было интересно, насколько развились инструменты дизайна. Я абсолютная фанатка Figma, но у меня есть татуировка курсора Windows 95, так как это был мой первый компьютер, так что я люблю обе программы ❤️. Но пока я буду продолжать использовать Figma.
Спасибо Alex и Tulio за фидбек и редактуру статьи.
Удивительно, но мне платят за то, что я продуктовый дизайнер. Посмотрите мое портфолио на jayceeday.com. Если вы хотите обсудить дизайн или разработать что-то вместе, вы можете написать мне на почту hi@jayceeday.com.
Перевод статьи uxplanet.org
















Топ коментарі (2)
Забавный кек
Как эксперимент - действительно интересно.