Якщо ви любите часто використовувати компоненти у своїх дизайнах, то ви полюбите нову функцію Figma під назвою варіанти (Variants). Вона переводить процес проектування на зовсім інший рівень!
Розбираємося з Figma Variants + Auto Layout на прикладі створення кнопок
Що таке варіанти
Варіанти схожі на групи компонентів. Їхня мета - зібрати схожі компоненти і дати дизайнеру можливість налаштувати їх, як один елемент, за допомогою пари перемикачів.
Варіанти зроблять ваші дизайн-системи більш гнучкими і швидкими у використанні. Перегляд компонентів став набагато зручнішим. Загалом варіанти спрощують набори компонентів.
Крім того, добре підготовлені варіанти зберігають перевизначення.
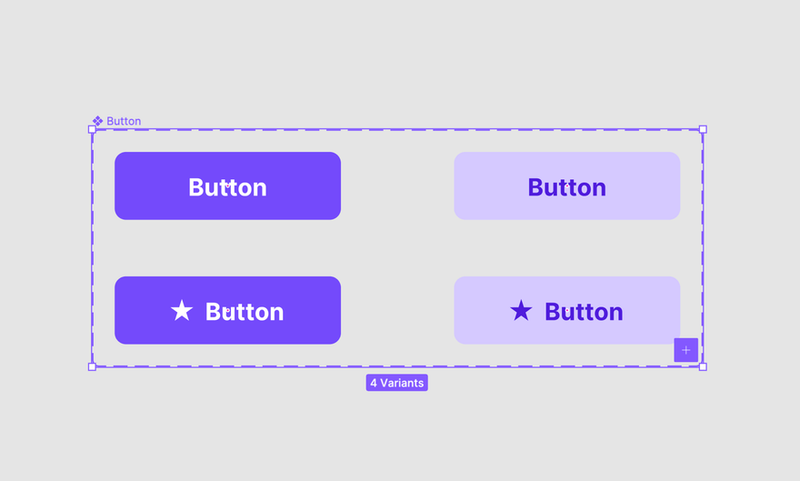
Приклад варіанта
Коли ви використовуєте компонент Variant, ви можете налаштувати його (або вибрати інші варіанти) у відповідному розділі на панелі праворуч.
Як створити варіанти
Створювати варіанти дуже просто. Виберіть групу компонентів і натисніть "Combine as Variants" на панелі праворуч.
Важливо мати один і той самий набір шарів з однаковими іменами всередині кожного компонента. Завдяки цьому ви зможете швидко перемикатися між кожним варіантом, а самі варіанти збережуть перевизначення.
Створення варіанту кнопки
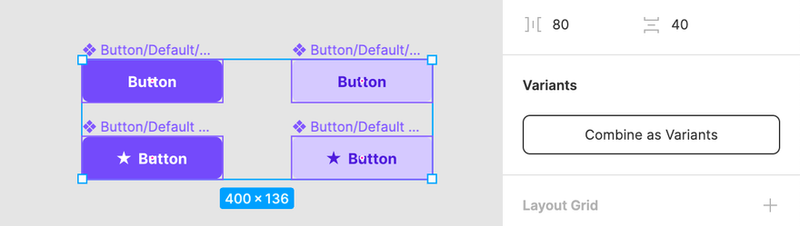
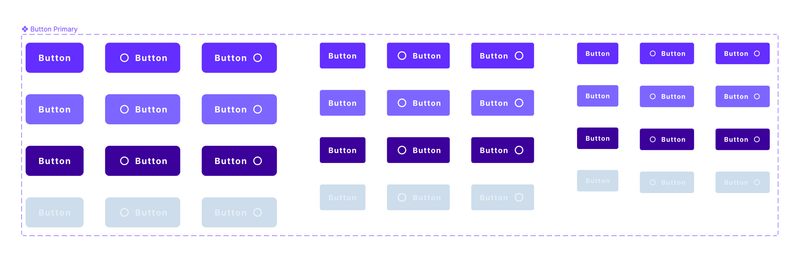
Давайте подивимося на приклад правильно названих компонентів, які працюватимуть як варіанти:
Наприклад, у вас є компоненти, названі відповідно до такої угоди (приклад на скріншоті вище):
- Button/Default/Primary
- Button/Default + Icon/Primary
- Button/Default/Secondary
- Button/Default + Icon/Secondary
Після створення градієнтів ви зможете додати іконку і стиль у компонент "Кнопка".
Я оновив User Flow Kit, щоб по максимуму використовувати варіанти. Це дозволило мені дізнатися багато нового про саму функцію. Нижче я хотів би дати вам кілька практичних порад щодо використання варіантів.
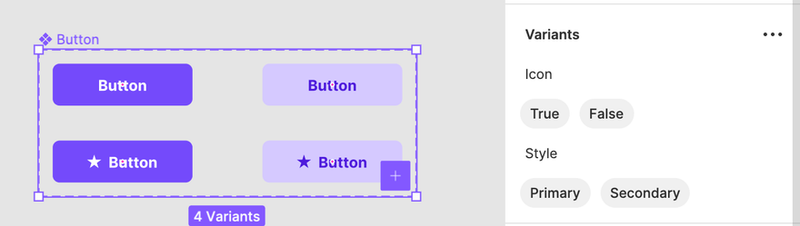
Як зробити перемикач замість розкривного списку
Коли ви переглядаєте активи дизайну, ви можете помітити, що в деяких варіантах є перемикачі замість випадаючих селекторів. Зробити перемикач дуже просто:
Ви повинні залишити тільки два значення у властивості варіанта.
Значення властивостей мають бути названі "Yes, No", "On, Off" або "True, False".
Отже, з наведеного вище прикладу ми можемо перейменувати властивість на "Icon" і значення "True", "False".
Налаштування варіанта
Якщо у вашому проєкті є такі компоненти, я настійно рекомендую налаштувати їх подібним чином.
Конфігурація властивостей варіанта
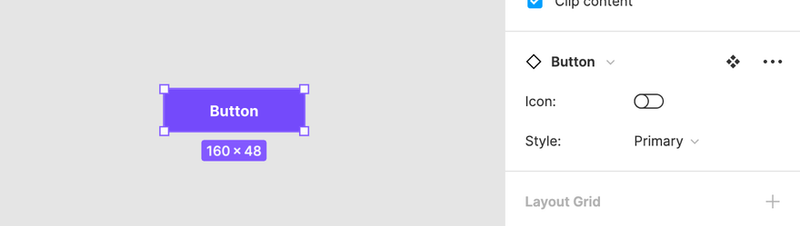
Варіант конфігурації екземпляра
Практичне використання варіантів
Завдяки варіантам можна набагато швидше використовувати компоненти. Ви швидко помітите потрібний вам елемент, тому що вам не потрібно переглядати список із десятків практично ідентичних варіантів.
1. Використовуйте його для управління станами
Використовуйте перемикач, щоб спростити налаштування прапорців, перемикачів та інших елементів керування.
Коли справа доходить до станів кнопок, вони теж корисні. Підготуйте компоненти, щоб вони мали такі властивості, як "За замовчуванням, Наведення, Натискання, Відключено". Тоді ви зможете налаштовувати їх за допомогою варіантів.
2. Використовуйте його, щоб змінити стиль
Назвіть свої компоненти так, щоб вони мали стиль - "Основний", "Вторинний", "Нейтральний", "Помилка", "Успіх" тощо. Завдяки цьому ви зможете налаштовувати їх на льоту за допомогою різних варіантів.
Експерименти з варіантами
3. Відмінності в розмірах компонентів
За допомогою варіантів можна керувати не тільки станами елементів керування інтерфейсу. Якщо у вашому проєкті кілька розмірів кнопок, об'єднайте їх за допомогою варіантів. Так ви зможете перемикатися між великим, середнім і малим розміром у межах одного компонента.
4. Об'єднайте кілька властивостей
Не обмежуйте варіанти однією або двома властивостями. Подумайте, як ви будете використовувати бібліотеку дизайн-системи. Наприклад, кнопки можуть мати такі властивості: розмір, стиль, стан та іконка.
На панелі ви побачите тільки один компонент, і зможете дуже швидко налаштувати його за допомогою варіантів.
Які обмеження варіантів?
Незважаючи на всю корисність цієї функції, є деякі моменти, які можна поліпшити.
На даний момент ви повинні створити всі перетворення компонента, щоб правильно використовувати його як варіант.
Крім того, було б чудово, якби прототипи могли отримати більше можливостей варіантів.
Варіанти - дуже гнучка функція. Вони надали нам багато можливостей для масштабування дизайн-систем і прискорення робочого процесу. Знаєте інші поради щодо використання варіантів? Діліться ними в коментарях!
Бонус
Щоб полегшити початок роботи з варіантами, я приготував для вас невеликий подарунок. Файл містить два елементи управління користувацького інтерфейсу: кнопку і перемикач, вони об'єднані, як варіанти. Ви можете завантажити файл тут: Figma Variants Sample
Якщо хочете побачити більш просунуте використання варіантів, ознайомтеся з моїм User Flow Kit. Ви також можете прочитати інші мої статті з ✍️ UI дизайну . Ця стаття першопочатково була опублікована в моєму блозі.
Переклад статті uxdesign.cc














Топ коментарі (0)