Мы выбрали самые свежие и недооцененные плагины Figma, которые ускорят разработку дизайн-систем.
Не секрет, что сейчас Figma является одним из флагманов инструментов создания дизайнов и прототипов. Ее преимущество перед Adobe XD или Sketch заключается в том, что Figma – это онлайн-инструмент, который дает пользователю возможность работать и сотрудничать с другими людьми в режиме реального времени. Благодаря этому, а также благодаря ее замечательной функциональности и приятному интерфейсу многие пользователи Adobe XD, Sketch и InVision начали использовать Figma.
Однако у Figma был один большой недостаток, который заставлял пользователей, «мигрировавших» с других платформ, скучать по предыдущим инструментам – это отсутствие плагинов. Эту функцию требовали многие пользователи Figma, потому что иногда им приходилось использовать сторонние приложения, что, очевидно, было не очень удобно. Мы, как дизайнеры, стремимся сделать нашу жизнь и жизнь других людей проще, и мы ищем различные способы и инструменты, которые помогут нам стать более эффективными, а также улучшить и ускорить наш рабочий процесс.
А в августе 2019 года все изменилось – после нескольких недель закрытого бета-тестирования Figma наконец объявила о запуске плагинов в своей системе. Сотрудники Figma говорят, что у них была идея добавить плагины еще 2 года назад, и, что все это время они были заняты доведением API до ума, чтобы обеспечить бесперебойную работу плагинов внутри системы.
Преимущества использования плагинов
Плагины предоставляют простые и интуитивно понятные способы расширения ваших возможностей в Figma. Они помогают оптимизировать и автоматизировать рутинные и повторяющиеся задачи. Например, наименования слоев, поиск, группировка, добавление специальных функций, таких как добавление полезного контента в макеты. Они как дворецкий Альфред для Бэтмена. Всегда помогают в нужное время.
На данный момент для Figma есть почти 420 плагинов. Да, они добавляются почти каждый день. Замечательный момент заключается в том, что они разрабатываются не сотрудниками компании, а обычными людьми, такими как вы и я. Все верно, если вы знаете популярные языки программирования и можете создать интересный плагин, тогда все сообщество Figma будет радо увидеть ваш продукт!
Есть и минусы
Хотя Figma, по нашему мнению, превосходит Sketch во многих отношениях, Sketch по-прежнему побеждает в области плагинов. Основная причина в том, что плагины Figma в текущем состоянии не позволяют отправлять обратно в систему измененные данные в режиме реального времени. Это ограничение является значительным и делает плагины Figma более слабыми, чем плагины Sketch.
Давайте начнем!
Топ-16 плагинов Figma собранных командой Setproduct
Мы отобрали инструменты, которые помогают улучшать наш рабочий процесс, повышать производительность и просто добавляют радость в процесс проектирования. Мы начнем с последнего места, поэтому убедитесь, что вы не пропустите все самое интересное ☕
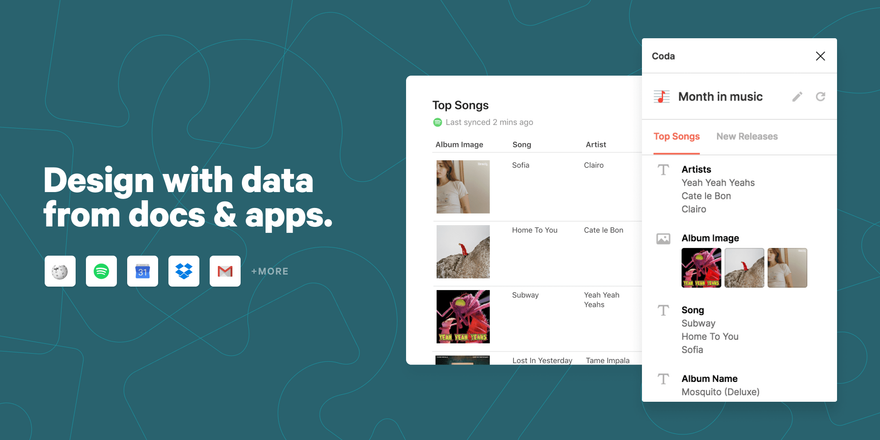
Coda for Figma
https://www.figma.com/community/plugin/738264841927149297/Coda-for-Figma
Coda for Figma – это плагин, который работает с инструментом генерации документов под названием Coda. Благодаря этому плагину вы можете заполнить макеты данными из таких сервисов, как Spotify, Wikipedia, Dropbox, Gmail, Календарь Google, Jira, Shopify, Github и т. д.
Это относительно новый плагин, но он быстро набирает популярность в сообществе.
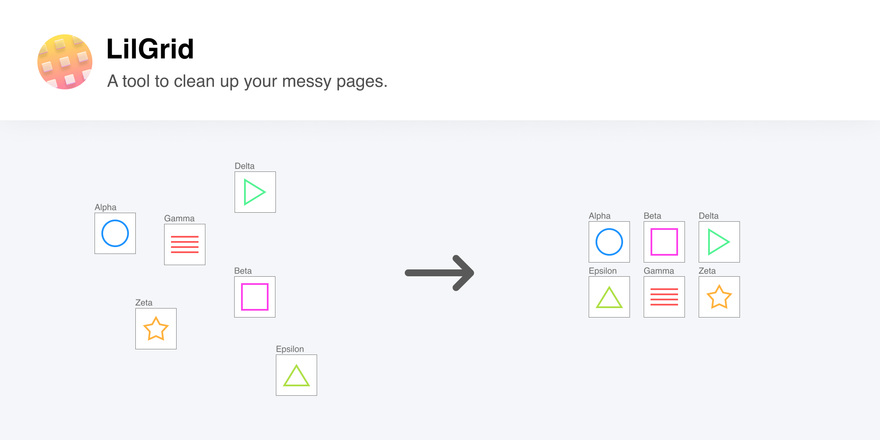
LilGrid
https://www.figma.com/community/plugin/795397421598343178/LilGrid
LilGrid – это плагин, который наведет порядок в вашем интерфейсе. Он берет все неупорядоченные элементы в системе и организует их в виде сетки, которую вы определяете сами.
Это особенно полезно в тех случаях, когда вам нужно организовать большое количество кнопок или иконок в вашей дизайн-системе.
LilGrid не меняет элементы вашего дизайна, а только упорядочивает их на холсте.
Table Paste
https://www.figma.com/community/plugin/781208362060364436/Table-Paste
Этот плагин будет очень полезен для тех, кому необходимо перенести данные из таблиц Excel в стилизованные таблицы, созданные в Figma.
Вы создаете строку таблицы в Figma с текстовым полем для каждой ячейки, а затем делаете из нее компонент. Затем вы создаете таблицу из этих строк и выбираете строки таблицы, к которым хотите применить данные.
После этого в Excel нужно выбрать данные и скопировать их в таблицу Figma. Вуаля, ваша таблица Excel теперь стилизована под Figma.
Design System Organizer
https://www.figma.com/community/plugin/802579985985331070/Design-System-Organizer
Если вы работаете над созданием дизайн-системы , вероятно, у вас есть компоненты и стили, названия которых организованы примерно так: «Buttons / Small / States / Default».
Этот плагин помогает с организацией таких элементов в удобном интерфейсе. Он позволяет группировать компоненты, разгруппировать их, перемещать и переименовывать сгруппированные компоненты.
При переименовании группы имя будет изменено для всех компонентов или стилей в этой группе. И вам даже не нужно использовать для этого инструменты поиска и замены.
Movie Posters
https://www.figma.com/community/plugin/797471678566755597/Movie-Posters
Отличный плагин от создателей Must App. Супер полезный для тех, кто хочет создать приложение или сайт, посвященный фильмам и сериалам.
Основная функция плагина заключается в том, что он произвольно заполняет любой созданный вами векторный объект изображением или постером фильма, или телешоу.
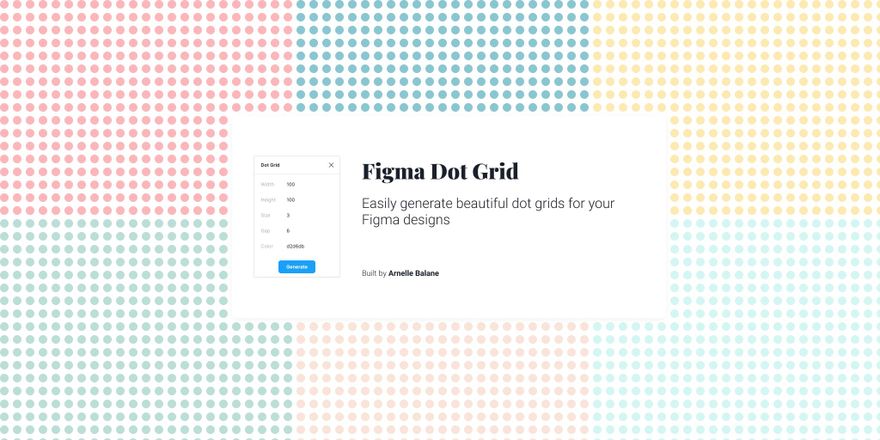
Dot Grid
https://www.figma.com/community/plugin/795474715778185230/Dot-Grid
Этот плагин для тех, кто любит работать с сетками. Добавьте привлекательность вашим сеткам в Figma с помощью Dot Grid.
Он довольно гибкий – вы можете поиграть с такими параметрами, как ширина, высота, размер, разрыв и цвет.
GiffyCanvas
https://www.figma.com/community/plugin/803633147991628761/GiffyCanvas
Все просто – вы можете создавать GIF-изображения, не покидая Figma. Установите плагин, выберите изображения, из которых вы хотите создать GIF-файл, установите параметры файла (интервал, ширина, высота), и после предварительного просмотра вы можете скачать файл.
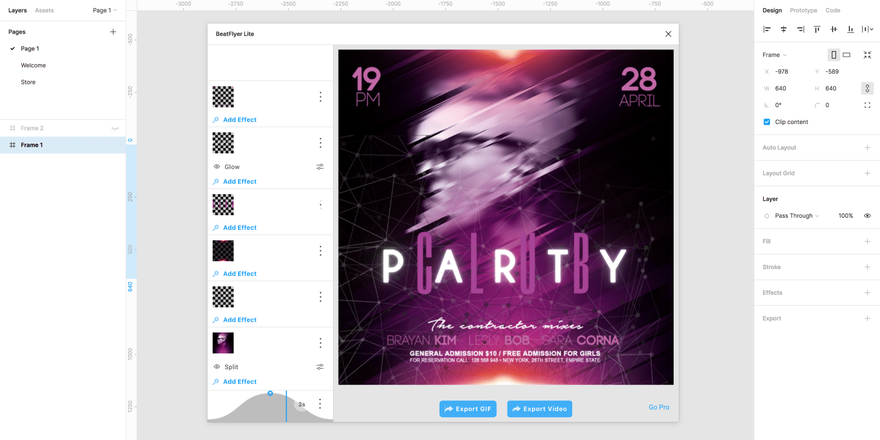
BeatFlyer Lite
https://www.figma.com/community/plugin/776923340646658146/BeatFlyer-Lite
Прекрасный инструмент! Изначально разработанный, как стороннее приложение, теперь у него есть собственный аналог в Figma. Этот крутой плагин позволяет вам анимировать ваши дизайны и добавлять впечатляющие эффекты всего за несколько кликов мыши.
Благодаря BeatFlyer Lite ваши дизайны всегда будут выделяться среди других.
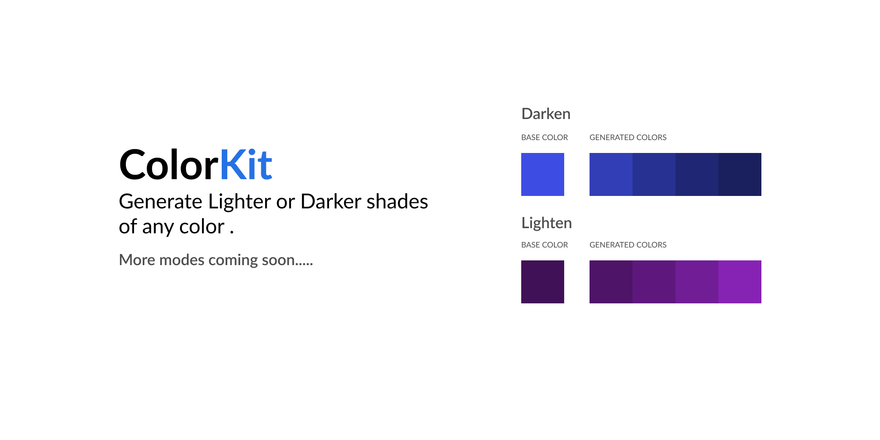
Color Kit
https://www.figma.com/community/plugin/797696673804519719/Color-Kit
Этот плагин поможет вам генерировать светлые и темные оттенки нужного вам цвета. Это полезно, когда вам нужно создать цветовые градации.
И если вы знакомы с Eva Design System – сторонним приложением, которое генерирует цвета, вам понравится этот плагин, поскольку он выполняет аналогичную функцию, но вам не нужно покидать Figma.
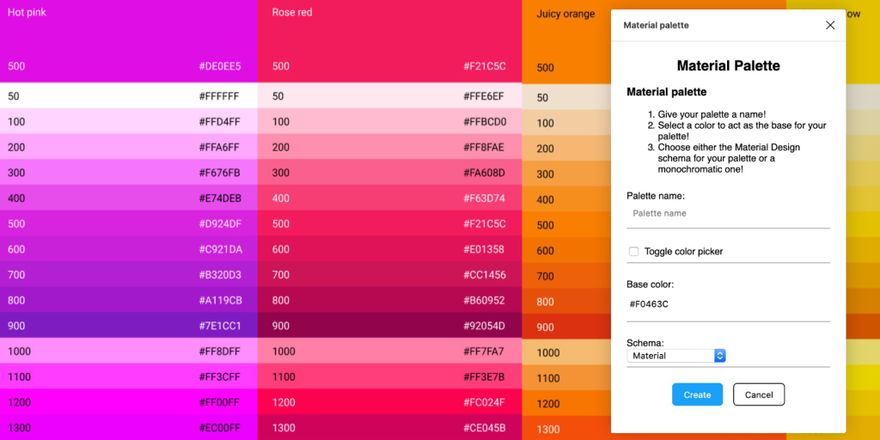
Material Palette
https://www.figma.com/community/plugin/799767414861565467/Material-palette
Этот плагин был создан для фанатов Material Design, которые любят создавать Material палитры. Теперь, экономя свое время, вы можете создавать палитры прямо в Figma.
Вам доступны 3 типа палитр: Material, Monochrome и True monochrome. Мы надеемся, что в следующем обновлении Google обновит эту палитру, потому что некоторые цвета содержат огромные промежутки и требуют балансировки.
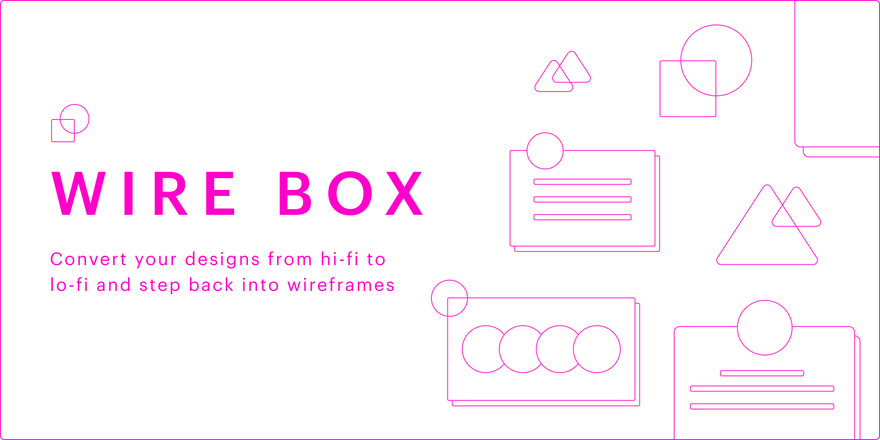
Wire Box
https://www.figma.com/community/plugin/764471577604277919/Wire-Box
Довольно интересный плагин. Если у вас есть готовые Hi-Fi решения, вы можете быстро создавать макеты интерфейса. Но этот плагин помогает преобразовать макет высокой точности в вайрфреймы низкой точности, если вы хотите сконцентрироваться на UX-составляющей проекта.
Vector Maps
https://www.figma.com/community/plugin/777954172157933782/Vector-Maps
Плагин Vector Maps позволяет загружать в макеты Figma векторные карты стран, регионов и городов.
Найти страну или регион довольно просто – вы можете выполнить поиск по названию или выбрать их на карте.
Векторная карта будет импортирована в Figma в виде отдельного фрейма.
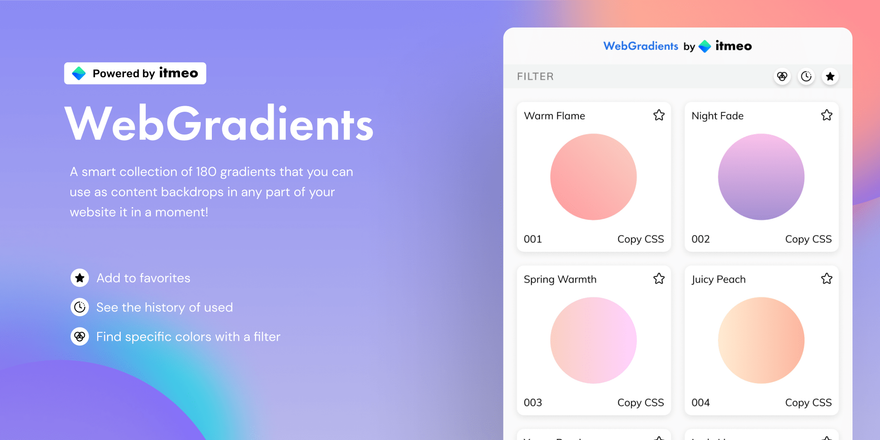
Webgradients
https://www.figma.com/community/plugin/802147585857776440/Webgradients
Этот мощный плагин генерирует красивые градиенты, которые помогут вашим дизайнам выглядеть потрясающе.
С помощью Webgradients вы можете использовать цветовой фильтр, чтобы найти нужные вам вариации (180 цветов) и добавить градиенты в избранное. Очень удобный инструмент, который значительно сэкономит ваше время, предоставляя вам правильные цветовые схемы, подходящие вашему проекту.
LottieFiles
https://www.figma.com/community/plugin/809860933081065308/LottieFiles
На момент написания этой статьи этот плагин был добавлен в систему Figma всего 5 дней назад, но сразу попал в топ-3 нашего рейтинга, поскольку его установили более 1000 пользователей. Если это не показатель качества плагина, что тогда?
С LottieFiles, ваши дизайны оживут, благодаря замечательным анимациям, которые порадуют глаз пользователя. Вставьте тысячи бесплатных анимаций Lottie в свои макеты в виде GIF-файлов или фреймов анимации в виде SVG-файлов. Чтобы увидеть анимацию в действии, убедитесь, что вы используете режим «Prototype».
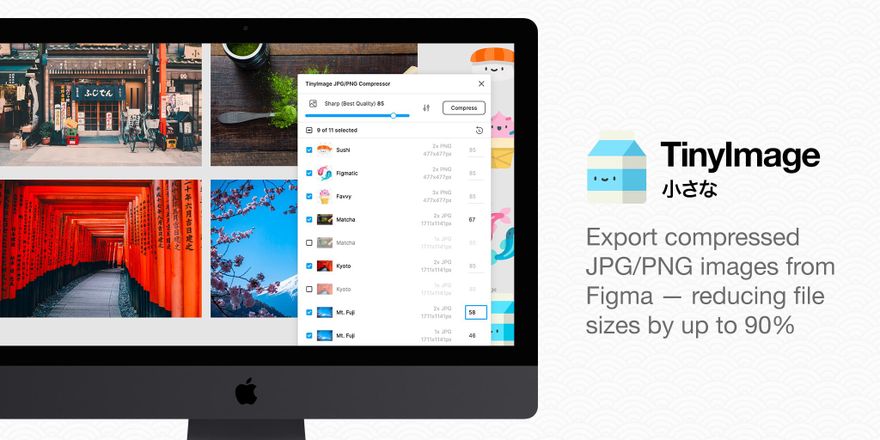
TinyImage Compressor
https://www.figma.com/community/plugin/789009980664807964/TinyImage-Compressor
Вы можете использовать этот плагин при экспорте изображений. Он сжимает размер ваших файлов до 90% лучше, чем экспорт по умолчанию из Figma. Этот плагин обладает множеством интересных функций: он поддерживает не только сжатие и экспорт файлов разных размеров и форматов, но также оптимизацию прозрачных PNG и прогрессивных JPEG файлов. TinyImage Compressor запоминает настройки во время экспорта. При экспорте нескольких изображений плагин автоматически экспортирует их в виде ZIP-папки.
У него есть ограничения – после 15 сжатий файлов через TinyImage вам будет предложено приобрести лицензию.
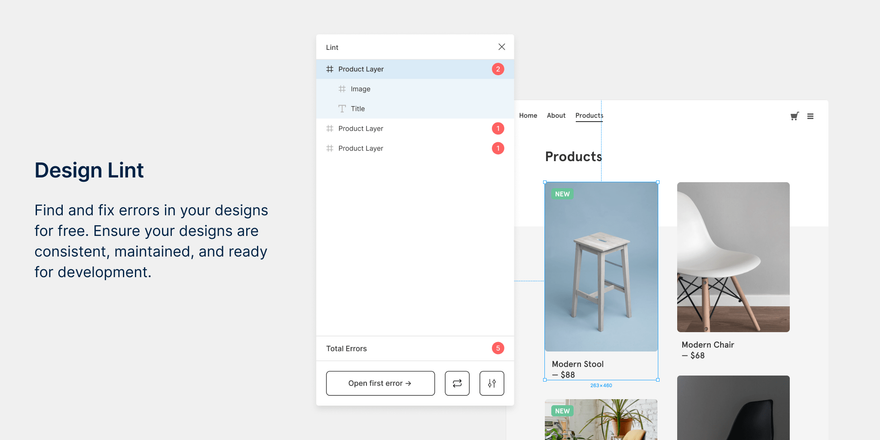
Design Lint
https://www.figma.com/community/plugin/801195587640428208/Design-Lint
Прежде чем передать свою работу разработчикам, убедитесь, что ваши файлы дизайна соответствуют друг другу. Этот потрясающий бесплатный плагин Figma с открытым исходным кодом проверяет расхождения в ваших макетах (то есть находит недостающие стили в ваших проектах во всех слоях – проверяет цвета, шрифты, эффекты, заливки, обводки, border-radius) и исправляет несоответствия. Более того, он работает динамически, а это означает, что при внесении исправлений во время работы, Design Lint будет автоматически обновляться в соответствии с внесенными вами исправлениями.
Отличный инструмент, который поможет вам сосредоточиться на процессе проектирования, а не на исправлении ошибок.
Итак, как видим, Figma становится все более удобной, и плагины являются ярким тому подтверждением. Сегмент плагинов стремительно развивается, и мы можем быть уверены, что в 2020 году пользовательский опыт Figma продолжит улучшаться.
Мы выбрали LottieFiles, TinyImage Compressor и Design Lint в качестве лидеров сегмента плагинов в январе-феврале, потому что эти инструменты очень популярны в сообществе Figma с начала 2020 года. Люди часто их используют, и определенно количество их установок будет продолжать расти.
Вот и все. Обязательно зайдите на Setproduct.com, чтобы узнать о великолепных дизайн-системах Figma и других шаблонах. Следите за обновлениями!
Перевод статьи uxdesign.cc






















Топ коментарі (0)