Sketch – это гораздо больше, чем инструмент проектирования пользовательского интерфейса. С его помощью я создаю не только дизайны интерфейса, но и изображения для блогов, баннеров, электронных книг, постов в Instagram, шотов Dribbble, изображений для Twitter и Facebook. Я полагаю, что вы также используете Sketch для разных задач цифрового дизайна. Этим обновлением команда Sketch подготовила материал, который поможет нам быстрее работать с изображениями для социальных сетей!
Sketch 63
Что нового в Sketch 63? Вот краткий обзор улучшений:
- Загрузка в облако стала намного быстрее –команда Sketch много работает над производительностью сервера. Вы обязательно заметите это, когда будете работать со следующим облачным документом.
- Пресеты изображений для социальных сетей – поиск изображений любого размера для Facebook, Instagram, Twitter или LinkedIn был проблемой. Теперь изображения для социальных сетей любых размеров добавлены в пресеты артбордов Sketch!
- Улучшения компонентов всплывающего окна– теперь, чтобы развернуть библиотеку, вы можете нажать на имя, а не на стрелку. Так намного удобнее!
- Всплывающая подсказка с полным названием слоя и компонентов – если у вашего слоя или компонента слишком длинное имя, теперь Sketch покажет вам всплывающую подсказку с полным именем. Вам нужно навести курсор мыши на элемент в списке слоев / компонентов или всплывающем окне.
Кроме того, обновление содержит множество мелких улучшений и исправлений!
Sketch for Teams также недавно получил большое обновление и представил Cloud Inspector. Теперь вы можете поделиться спецификациями с разработчиками непосредственно из облака.
Чтобы поделиться своими спецификациями дизайна с разработчиками, вам нужно установить флажок «Inspect» в настройках облачных документов (Cloud Document Settings).
Шаблоны изображений для социальных сетей в Sketch 63
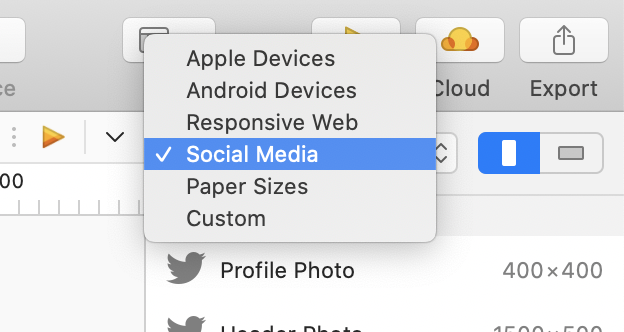
Мы подготовили 29 шаблонов артбордов для различных платформ социальных сетей. Просто откройте выпадающий список с пресетами артбордов и измените его на «Social Media».
Меню пресетов для социальных сетей
Если вы еще не знакомы с их размерами, ниже представлен полный список шаблонов изображений для социальных сетей, доступных в Sketch 63:
- Фото профиля — 400x400
- Фото шапки — 1500x500
- Публикация — 1024x512
- Фото профиля — 720x720
- Фото обложки — 820x312
- Фото мероприятия — 1920x1080
- Фото группы — 640x334
- Публикация в ленте новостей — 1200x630
- Story — 1080x1920
- Фото профиля — 180x180
- Публикация — 1080x1080
- Story — 1080x1920
- Фото профиля — 400x400
- Фото обложки — 1536x396
- Фото профиля компании — 300x300
- Фото обложки компании — 1536x768
- Hero Image — 1128x376
- Публикация — 1104x736
YouTube
- Фото профиля — 800x800
- Фото шапки — 2560x1440
- Обложка видео — 1280x720
- Фото профиля — 200x200
- Шапка статьи — 900x500
- Изображение статьи — 400x400
- Фото профиля — 200x200
- Фото обложки — 960x300
- Баннер — 2560x1440
Шот Dribble — 1600x1200
Мероприятие Eventbrite— 2160x1080
Я должен признать, что это довольно внушительный список!
Социальные сети – Оставайтесь на связи!
Это обновление социальных сетей – отличный повод пообщаться. Автор статьи доступен на следующих социальных платформах:
Итог
Sketch 63 – это набор заметных улучшений, которые сделают повседневную работу проще и быстрее. Вы можете видеть, что в облачных сервисах Sketch уже проделана большая работа. Несомненно, облако – это будущее рабочего процесса дизайнеров.
Кстати…
Если вы планируете начать новый проект или хотите организовать библиотеку интерфейса – не тратьте время на создание всего с нуля. Не стесняйтесь использовать набор дизайн-системы под названием Prime. Это универсальный стартовый набор интерфейсов для Sketch. Посмотрите на Prime в действии.
? С помощью кодаMEDIUM10 вы можете получить скидку 10% на Prime.
Также с помощью SQUID вы можете быстрее создавать юзерфлоу непосредственно в Sketch. Все можно сделать за пару кликов. Посмотрите, как это работает.
Спасибо за прочтение!
Перевод статьи medium.com







Топ коментарі (0)