На щорічній конференції користувачів Figma, компанія оголосила про захоплюючі оновлення, які зближують дизайн і розробку. Ось фічі, що створили, щоб допомогти командам реалізувати свої найкращі ідеї - від проектування до створення прототипів і збірки:
Швидко переходьте від дизайну до виробництва з режимом Dev Mode.
- Інспекція: Наведіть курсор і клацніть, щоб оглянути об'єкти у файлах Figma, щоб отримати розміри, специфікації, стилі та ресурси. Докладніше
- Фрагменти коду: Копіюйте код CSS, iOS та Android безпосередньо з Figma або використовуйте плагін, щоб налаштувати вигляд вашого коду. Докладніше
- Плагіни: Автоматизуйте напружену роботу за допомогою плагінів для генерації коду та експорту ресурсів, а також залишайтеся на зв'язку з інструментами, які ви використовуєте щодня, завдяки інтеграції з Jira, GitHub, Storybook та іншими. Докладніше
- Дизайн системи: Тримайте свої джерела істини синхронізованими, пов'язуючи компоненти Figma з вашим кодом. Докладніше
- Статус розділу: Дізнавайтеся про стан будь-якого дизайну за допомогою нових міток для розділів, які дизайнери можуть використовувати, щоб повідомити розробникам, які фрейми готові до розробки, а які все ще залишаються в процессі. Докладніше
- Порівняйте зміни: Одразу зрозумійте, що було змінено у файлі, порівнявши версії фреймів. Докладніше
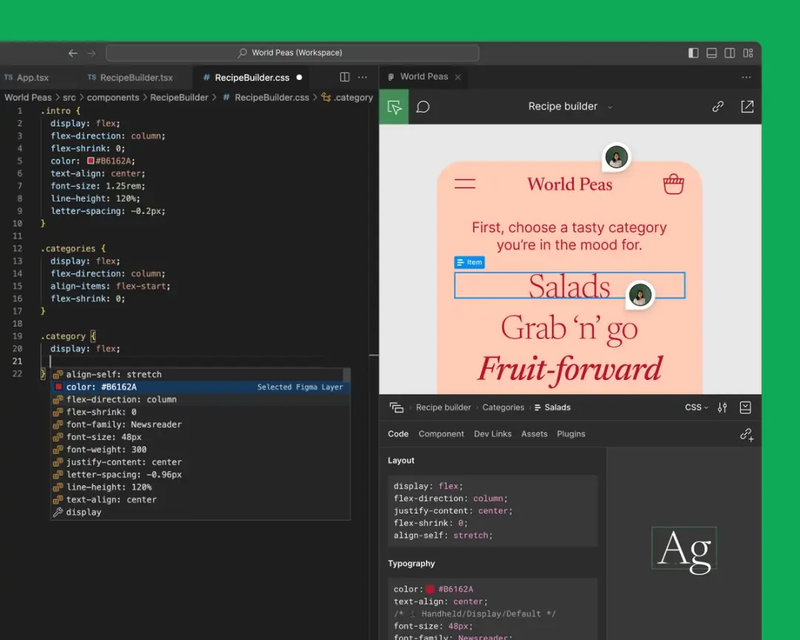
Перевіряйте файли Figma у VS Code
- Використовуйте наше нове розширення VS Code для перевірки файлів Figma, тісної співпраці з дизайнерами та отримання сповіщень - не виходячи з редактора коду. Докладніше
Створюйте адаптивні дизайни в масштабі за допомогою змінних
- Колірні, числові, текстові та логічні змінні: Використовуйте змінні для зберігання багаторазових значень і застосовуйте їх у своїх дизайнах, щоб розблокувати адаптивні теми і токени. Докладніше
- Режими змінних: Визначайте і впорядковуйте різні значення змінних за режимами (наприклад, світлий і темний) і застосовуйте їх у вашому дизайні для перемикання між темами. Доступно в плані "Професійний" і вище. Докладніше
- Плагіни та REST API: Масштабування створення та управління змінними, включаючи імпорт та експорт в токени. Plugin API доступний кожному. REST API (включаючи читання і запис зі змінними) доступний тільки на тарифі Enterprise.
Створюйте більш реалістичні прототипи з меншою кількістю фреймів
- Встановити змінну, нова дія прототипування: Встановлюйте та змінюйте змінні для більш динамічних прототипів, використовуючи лише кілька фреймів і взаємодій.
- Розблокувати математичні вирази: Створюйте динамічні рядкові або числові значення за допомогою таких операторів, як додавання, віднімання, множення та ділення.
- Множинні дії та умовна логіка: Виконуйте кілька дій над змінними за допомогою однієї дії або використовуйте умовну логіку для форматування взаємодії "якщо, то".
Додайте трохи бадьорості вашому етапу проектування завдяки покращенню юзабіліті
- Нова функція авторозмітки (auto layout): Переміщайте об'єкти авторозмітки на новий рядок і встановлюйте мінімальну та максимальну ширину і висоту для стандартизації компонентів. Крім того, оновлено функцію усікання тексту, яка дозволяє усікати текст на основі максимальної кількості рядків. Докладніше
- Оновлення інструмента вибору шрифтів: Швидше знаходьте потрібні шрифти завдяки новим візуальним прев'ю в інструменті вибору шрифтів, покращеному пошуку та новим категоріям для швидшого повернення до найпопулярніших і локально встановлених шрифтів. Докладніше
- Оновлення файлового браузера: Знаходьте те, що шукаєте, швидше. Нові вкладки спільних проектів і спільних файлів допоможуть вам легко знайти файли, до яких інші користувачі надали вам доступ. Пошук, нещодавні публікації та сповіщення тепер включають вміст усього вашого акаунта. Докладніше
Спробувати:
Developer Mode playground
Figma auto layout playground
Advanced prototyping playground
Variables playground







Топ коментарі (0)