Ускорьте свой рабочий процесс с помощью этого набора плагинов
Figma — отличный инструмент сам по себе. Однако, благодаря плагинам вы можете быстро добавить в него новые функции. Позвольте мне показать некоторых из них, о которых вы, возможно, еще не слышали.
Берите кружку любимого кофе и вперед!
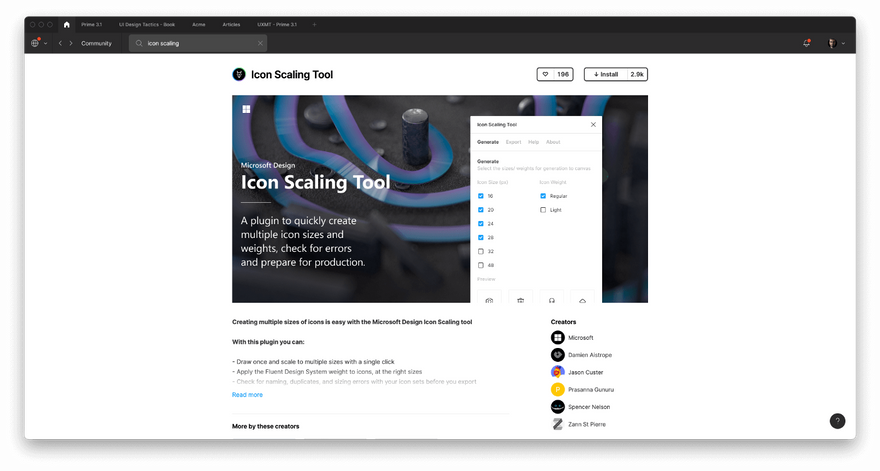
Icon Scaling
Выберите иконки, которые хотите создать. Рядом на панели у вас есть настройки размера (те, которые сгенерирует плагин). Кроме того, вы можете выбрать вес.
Вы также можете экспортировать выбранные иконки с помощью плагина. Он генерирует PDF и SVG файлы
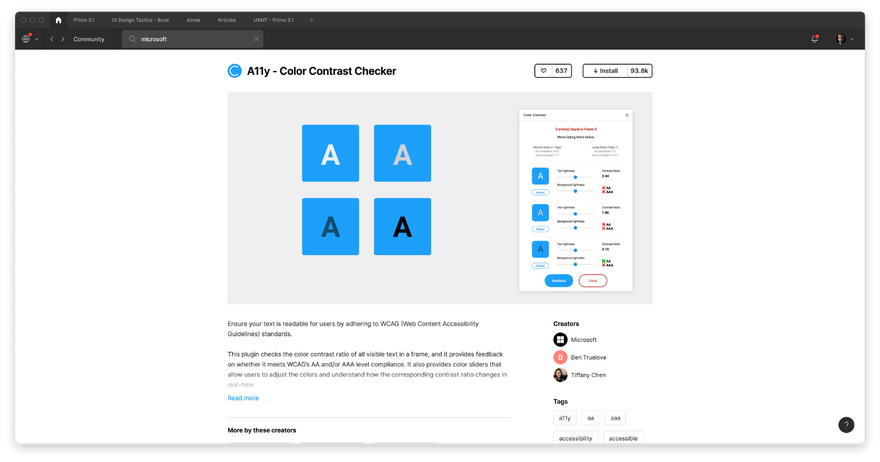
A11y — Color Contrast Checker
Существует множество инструментов для проверки соответствия вашего дизайна рекомендациям WCAG, но, безусловно, стоит попробовать этот плагин.
Скачать A11y — Color Contrast Checker
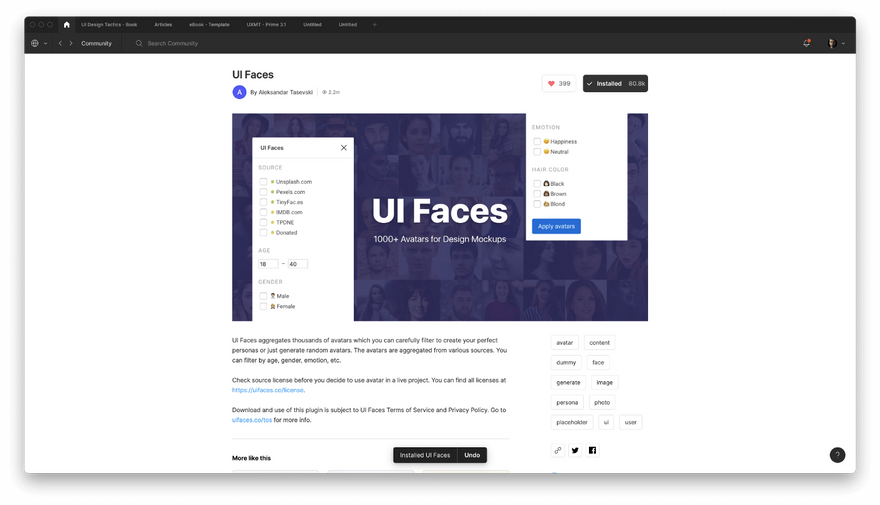
UI Faces
Мы тратим много времени на поиск плейсхолдеров для аватаров в наших проектах. С помощью этого небольшого плагина вы можете вставить нужное изображение за считанные секунды. Реальная экономия времени!
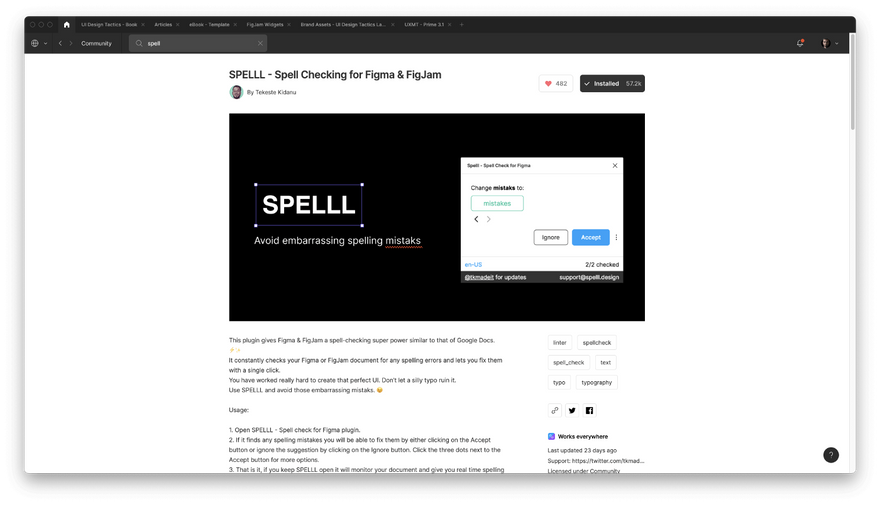
SPELLL
Я люблю использовать Grammarly для проверки правописания. Этот плагин дает похожие возможности непосредственно в Figma и Figjam. Вы больше не допустите опечаток в своих проектах!
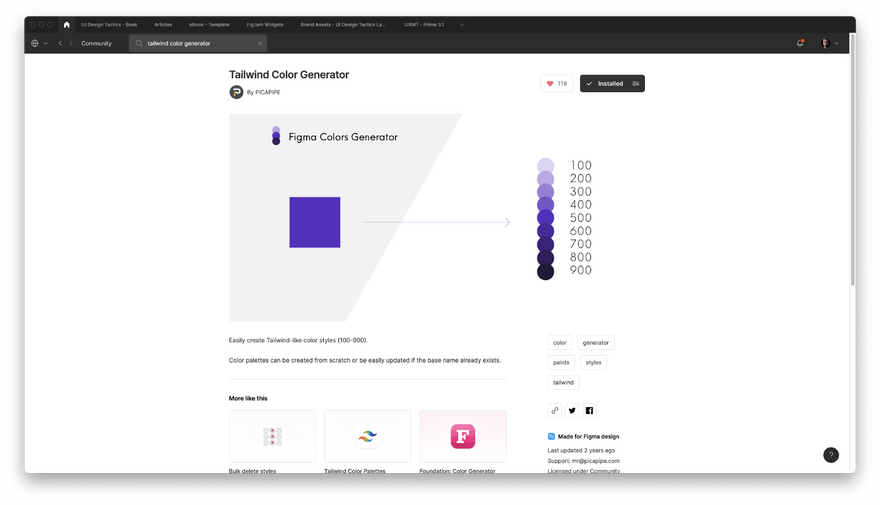
Tailwind Color Generator
Проблемы с поиском правильных цветов? Создавайте монохроматические палитры за считанные секунды. Благодаря этому плагину вы можете моментально создать палитру для своей дизайн-системы.
Скачать плагин Tailwind Color Generator
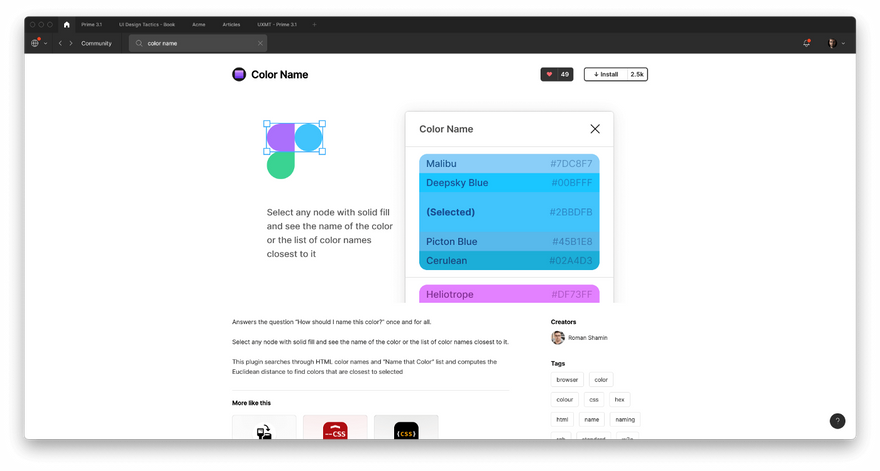
Color Name
Итак, вы уже сгенерировали несколько тонов в дизайн-системе, но не знаете, как их назвать? Попробуйте этот плагин.
Выберите объект со сплошной заливкой и проверьте название цвета или список предлагаемых похожих названий цветов.
Плагин выполняет поиск по названиям HTML-цветов и «Name that Color», чтобы помочь вам найти наиболее близкие к выбранному названия тонов.
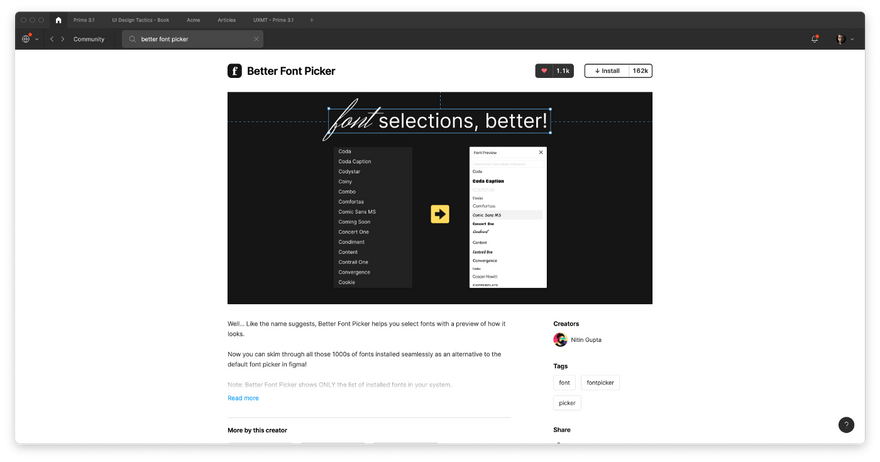
Better Font Picker
Итак, вы выбрали цвет. Теперь пришло время для стилей текста. Если у вас возникли проблемы с выбором шрифта, основываясь только на его имени, этот плагин отображает имя с примером шрифта.
Этот плагин показывает только список шрифтов, установленных в вашей системе.
Скачать плагин Better Font Picker
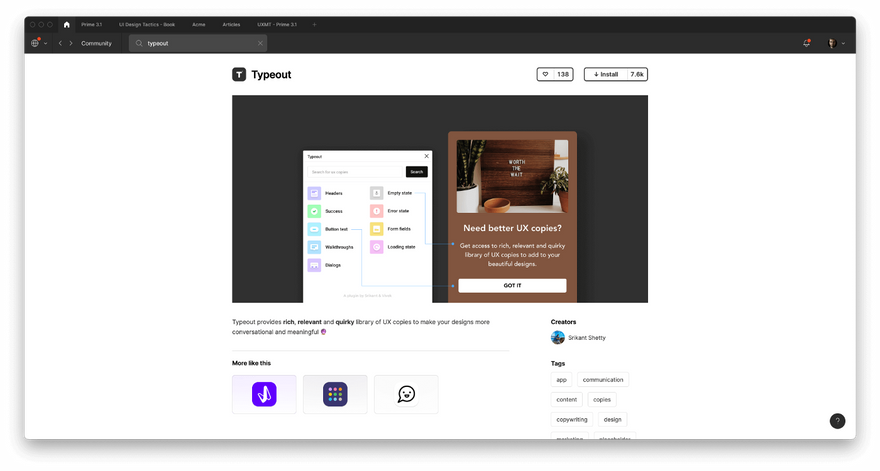
Typeout
Не тратьте время на написание UX-микротекста. Плагин предоставляет доступ к обширной библиотеке UX-текстов, чтобы сделать ваши макеты более значимыми.
3D Transformer
Хотели бы добавить 3D-эффекты к вашим мокапам? Вы должны поэкспериментировать с этим плагином. Просто выберите фрейм или изображение в Figma, запустите плагин и настройте 3D-эффект с помощью ползунков. Вуаля!
Easometric
Все любят изометрические фигуры. Создавайте их быстрее с помощью плагина Easometric с использованием SSR3⁰⁰ — самого популярного и гибкого метода создания изометрических иллюстраций.
Никогда не создавайте изометрические фигуры вручную!
Посмотрите работу плагинов Figma вживую
Смотрите все представленные плагины в видео-презентации ниже:
Вывод
Сообщество Figma имеет обширную коллекцию плагинов и полезных ресурсов. Не забудьте поставить лайк тому, которым пользуетесь, и оставить комментарий, чтобы поддержать создателей. Ведь благодаря им, вам стало удобнее работать!
Спасибо за прочтение!

















Топ коментарі (1)
Спасибо за подборку