ЕТАП 3: АНАЛІЗ
Це один з найпотужніших і найгнучкіших інструментів мапінгу (journey), який візуалізує всі точки дотику (контакту) покупця/клієнта (customer/client) з компанією, послугою (сервісом) чи продуктом. Даний артефакт ілюструє подорож покупця. Інструмент Human-centered design (HCD).
Я б хотів розпочати з того, що в Інтернеті, ви можете побачити наступні терміни: user journey map (UJM), customer journey map (CJM) або employee journey map (EJM).
Всі ці карти візуалізовують шлях людини з вашим продуктом чи сервісом, але є один фактор, який розрізняє їх, а саме – це персона. Користувач (user) може використовувати ваш продукт чи сервіс для досягнення свої цілей, але він не приносить прибутку, оскільки не платить вам гроші за використання (наприклад, використовує виключно безплатні функції продукту, але може рекомендувати його іншим), в той час, як покупець (customer) – принесе вам прибуток (наприклад, купить PRO версію вашого продукту для особистого використання або для команди). EJM застосовується в компаніях в «рамках життєвого циклу» співробітника для того, щоб виявити проблемні моменти та вирішити їх.
Висновок: відповідно, шлях цих персон буде різний, і цілі теж різні.
Отже, даний метод мапінгу підходить як для опису поточної ситуації (as-is), так і для проєктування чогось нового (to-be). Цей інструмент в першу чергу, про сервіси та послуги, а користувальницький інтерфейс тут знаходиться на другому плані.
Ймовірно (ніде не знайшов достовірної інформації), першою використала термін «Customer journey map (CJM)» компанія IDEO (одна із найбільших компаній у світі, котра займаються сервісним дизайном та впровадженням інновацій), але це не факт, тому що чіткої інформації про це немає.
Карта подорожі покупця (customer journey map, CJM) – це інструмент (документ), в якому відображено процес вирішення задач користувачами через точки контакту з вашою компанією, послугою (сервісом) чи продуктом. Це свого роду часова шкала із важливими відмітками про користувацький досвід.
Або ще можна сказати так, що це інструмент аналізу повного шляху покупця від знайомства із сервісом до завершення взаємодії з вашою компанією, послугою (сервісом) чи продуктом.
Наприклад, інтернет-магазин – це сервіс (сайт-каталог, доставка, служба підтримки 24/7, власний склад з товарами тощо). CJM такого сервісу буде містити все з моменту знайомства з брендом до отримання посилки у відділенні «Нова пошта» (або кур'єрська доставка додому).
Тут дуже важливо зрозуміти, що під словом «покупець (customer)» йдеться не про звичайного користувача інтерфейсу, а про споживача послуги.
Важливо: в минулій статті «Користувацькі персони» я описав детально наступні визначення: клієнт (client), покупець (customer або buyer), споживач (consumer) та користувач (user).
Приклад #1. Дизайнер – це користувач програми для проєктування Axure RP 10, а компанія, котра купила корпоративний акаунт для дизайн-команди – це і є покупець.
Приклад #2. Адміністратор онлайн-платформи Preply (додаток для вивчення мови та платформа електронного навчання) є користувачем, а студент, котрий шукає собі репетитора – покупець.
Також, сервіс – це не просто інтерфейс, а послуга, а вже інструментом отримання послуги є інтерфейс (а можливо і ні, якщо бізнес є офлайн). Сервіс оплачується клієнтом (довгострокові відносини). Сервіс містить безліч додаткових компонентів (в прикладі вони описані).
Приклад. Покупець чи користувач (якщо ви її купили) Axure RP 10 користується не тільки самою програмою, але й завантажує інтерактивний прототип на сервер Axure Cloud, зберігає його там, клієнти залишають відгуки щодо роботи майбутнього продукту тощо. Все, що я перелічив – це і є інші частини сервісу.
Коли цей артефакт не потрібно робити
Якщо ваш проєкт не містить сервісу та самого покупця;
Карта основана на суб’єктивній думці команди та стейкхолдерів (не робіть так), а повинна бути результатом попередніх досліджень (не вашої великої фантазії). Наприклад, користувацьке інтерв'ю, опитування чи спостереження (аналітика за допомогою Hotjar чи Google Analytics, польове дослідження (field studies) або щоденникове дослідження (diary study) та інші методи досліджень);
Якшо вам просто необхідно візуалізувати взаємодію користувача з інтерфейсом, то краще використовуйте: swimlane diagram, user flow або user tasks. Ці інструменти ідеально підійдуть, щоб описати процес взаємодії в рамках користувацького чи клієнтського завдання.
Чому так? CJM охоплює весь шлях клієнта (від і до), а не тільки «якусь» взаємодію користувача з вашим сайтом. Наприклад, якщо це інтернет-магазин (це сервіс), але ви все ж таки створите CJM, де користувач обере необхідний товар та замовить його, то це не буде являтися тим CJM про який ми так багато чули, оскільки така карта не охопить ВЕСЬ ШЛЯХ клієнта.
Існує кілька способів, щоб описати взаємодію користувача
Карта взаємодії (наприклад, user flow). Відображає інформацію про те, хто (яка роль) виконує завдання і в якій послідовності. Карта будується за результатами інтерв'ю;
Карта подорожі покупця (customer journey map). Це сценарій покупця, де основний фокус йде на те, що приведе людину до покупки та лояльності до сервісу;
Карта сервісного сценарію (service blueprint). Це карта, котра ще більше розширює карту подорожі покупця. Це сценарій роботи всього сервісу, де основний фокус йде на те, щоб показати взаємопов'язані дії всіх співробітників та системи, котрі приведуть до виконання користувацького запиту (не обов'язково покупця). Дуже часто містить офлайн процеси.
Карта подорожі покупця відрізняється від карти сервісного сценарію контекстом та фокусуванням на різних речах.
Коли цей артефакт потрібно робити
Це є сервісний інструмент (він ідеально підходить для business-to-consumer/client (B2C)), тому ви можете застосовувати його під час аналізу вашого існуючого сервісу;
Якщо це новий сервіс, і тільки на командному воркшопі.
Важливо: CJM не складається на самоті. Запросіть команду та стейкхолдерів.
Приклад проєкту, де треба розробка CJM (аналіз поточного сервісу):
До вашої компанії звернувся клієнт, котрий є власником кількох квіткових магазинів у Львові. Ваш клієнт надає дуже великий спектр послуг, таких як: продаж та доставка живих квітів, флористичне оформлення весіль та декорування фотозон для будь-яких подій тощо, а це означає, що у нас є клієнт-покупець. Наявність CJM допоможе нам зрозуміти наступне: наскільки добре зараз надаються послуги, а також, чи існують проблеми у нинішньому процесі надання послуг, і саме головне – як ми допоможемо вирішити їх за допомогою сайту.
Цінність для команди
Допоможе команді побачити: який саме шлях проходять клієнти під час отримання будь-якої послуги, на якому саме кроці й чому клієнти (а також просто гості) сервісу стають покупцями (або не стають через «якісь» фактори). Також, можна проаналізувати, як в клієнтів виникає лояльність до сервісу. Карта зможе допомогти покращити якість (знайти бар’єри та можливі шляхи їх вирішення). Команда зможе спроєктувати безшовний користувацький досвід (врахує проблеми та вирішить їх).
Цінність для бізнесу
Допоможе знайти способи покращити сервіс (побачити проблеми, вирішити їх та відкрити нові можливості) або придумати нові послуги.
Тривалість:
- Підготовка: до 30 хвилин
- Діяльність: від 8 до 16 годин
Процес створення:
Ви можете піти 2-ма шляхами:
Якщо ви робите аналіз поточного сервісу, то шлях нашого клієнта має бути реальним. Тобто, під час інтерв’ю з користувачами, просто спитайтеся, як вони дізналися про ваш сервіс та як вони отримують послуги. Отриману інформацію і використовуйте;
Якщо ви розробляєте CJM для нового сервісу, то спочатку вам необхідно зрозуміти бізнес-цілі та цілі (потреби) користувачів, а потім вже описати шлях, через який ви б хотіли провести вашого клієнта (наприклад, від початку знайомства з вашими послугами до завершення уроку з викладачем англійської мови).
Важливо: суворої стандартизованої нотації (певна система умовних позначень, котра прийнята в якійсь галузі) у CJM немає. Тому, все залежить від ваших цілей. Кроки в CJM називаються – шарами (layers) з даними.
Рекомендую прочитити книжку «Mapping Experiences: A Complete Guide to Creating Value through Journeys, Blueprints, and Diagrams». Автор: Jim Kalbach.
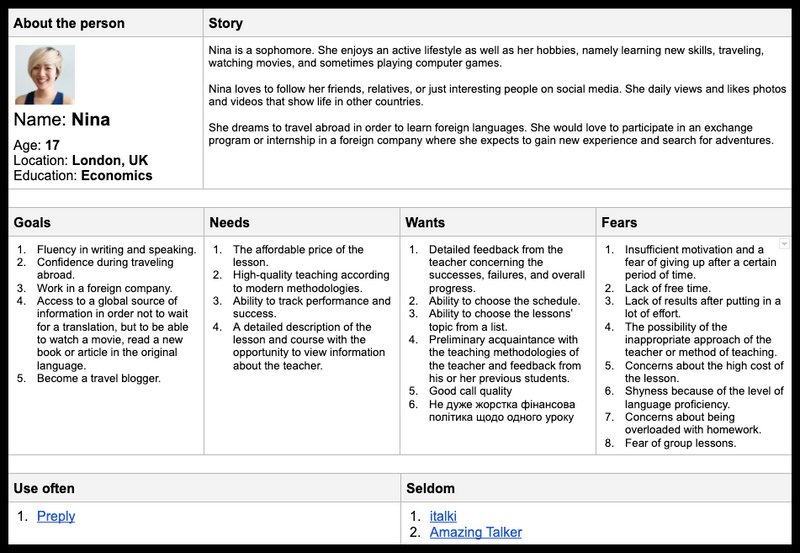
Крок 1. Обираємо для якої персони (user persona) ми будемо будувати карту подорожі покупця
Важливо: 1 персона = 1 CJM!
Ніна – це наш клієнт (емпірична персона, котру ми отримали в результаті попередніх досліджень). Тепер, нам необхідно розробити CJM, щоб зрозуміти, як вона могла б скористатися послугами сервісу електронного навчання.
Тобто, за допомогою цього інструменту, ми відобразимо досвід нашого клієнта у певному контексті використання нашого сервісу.
Крок 2. Етапи (stages) та шлях покупця (сustomer journey)
CJM – це лінійний шлях. Варіантів щодо будь-якого розгалуження сценарію немає бути. Якщо вам необхідно показати інші шляхи, то розробіть кілька окремих CJM для тієї самої персони.
Етапи (stages) – це дуже високорівневі кроки.
Приклад етапів для інтернет-магазину:
До замовлення, під час замовлення та після замовлення.
Шлях покупця (customer journey) – це одне з найважливіших речей, котрі ви повинні добре продумати.
Дуже важливо: шлях повинен починатися із знайомства з вашим сервісом!
Приклад шляху покупця для інтернет-магазину:
До замовлення (виникнення та усвідомлення потреби, пошук та інтернет-магазину);
Під час замовлення (пошук необхідного товару, ознайомлення з товаром, оформлення замовлення);
Після замовлення (очікування, отримання замовлення у відділення «Нова пошта», використання, відгук про куплений товар, рекомендація друзям, повернення до інтернет-магазину).
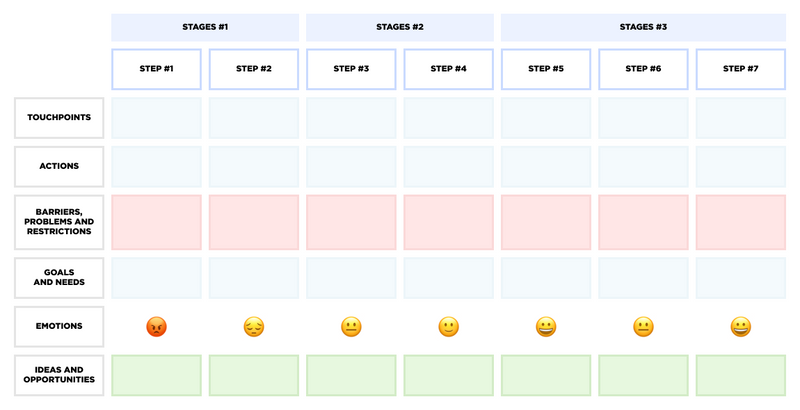
Крок 3. Точки дотику (touchpoints)
Це момент часу, коли відбувається взаємодія між клієнтом та вашим продуктом, послугою чи бізнесом загалом. Тобто, це абсолютно будь-який етап, коли ваш клієнт вступає в контакт с вашим сервісом (до, під час чи після отримання якихось послуг).
Рекомендація: не робіть дуже багато точок дотику.
Приклад точок дотику:
Загальні точки дотику: візитка, презентація, якась людина, будівля, офіс або дзвінок в службу підтримки, Інтернет, веб-сторінка, демо продукту тощо;
Точка дотику до підетапу «пошук інтернет-магазину»: Інтернет, знайома людина чи друг, реклама.
Дуже важливо: точки дотику та канали взаємодії можна об’єднати в один блок, але ви повинні розуміти, що це різні речі.
Може бути так, що точка дотику та канал – це одне і теж. Точки дотику легко можна переплутати з каналами.
Наприклад, ви зареєструвалися в інтернет-магазині, який вам порекомендували ваші друзі, щоб замовити певний товар. На вашу електронну адресу, котру ви вводили під час реєстрації, система відправила підтверджувальний лист з посиланням на яке ви повинні натиснути, щоб підтвердити, що ви є жива людина. Маю до вас питання: отриманий лист буде вважатися точкою дотику чи каналом взаємодії?
Щоб у вас не виникало таких проблем, вводьте канали тільки тоді, коли одна і та ж сценарна взаємодія може пройти кількома каналами.
Крок 4. Канали взаємодії (channels)
На відміну від точок дотику, канали взаємодії є засобом комунікації компанії (послуги чи продукту) та її клієнта. Якщо коротко, то це середовище, в якому відбуваються точки дотику.
Приклад каналів:
Загальні канали: соціальні мережі, чат-бот, колл-центр, мобільний додаток, вебсайт, розмова з друзями або спілкування віч-на-віч тощо;
Канали для підетапу «пошук інтернет-магазину»: пошукова система (наприклад, Google search), живе спілкування, соціальна мережа (наприклад, Instagram).
Крок 5. Процеси (process)
Процеси бувають:
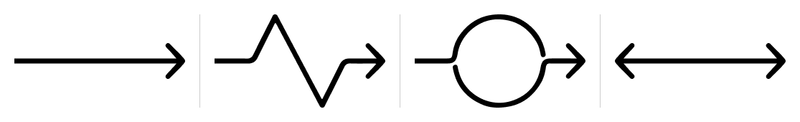
Linear | Non-linear time-based | Ongoing, non-linear or cyclic | Bi-directional
Лінійний (linear). Процес має наявність первного набору обов'язкових кроків, котрі повинні виконувати клієнт послідовно (один за одним). Клієнт не може перейти від А до С без B;
Нелінійний за часом (Non-linear time-based). Якщо лінійний процес – це чітка послідовність виконання дій, то нелінійний процес дає клієнту деяку свободу в у переході від точки А до С. Початкова та кінцева точка є відомі, але самий шлях може бути різний;
Циклічний нелінійний процес (ongoing, non-linear або cyclic). Процес повторюється час від часу;
Двонаправлений (bi-directional). Це лінійні процеси, де одне завдання спричиняє інше і клієнт може повернутися до попереднього кроку.
Крок 6. Дії (actions)
Вам потрібно вказати дії клієнта, котрі він повинен зробити (або робить) для досягнення своїх цілей.
Крок 7. Бар'єри, проблеми та обмеження (barriers, problems and restrictions)
Сюди ми записуємо абсолютно все, що може перешкодити клієнтові успішно пройти крок (customer journey). Іншими словами, це все, що не дає досягти цілі й зробити дію, а також викликає негативні питання та емоції.
Приклад бар'єру:
Оплата товару здійснюється виключно карткою Visa чи MasterCard (LiqPay).
Крок 8. Цілі та потреби (goals and needs)
Хороший CJM завжди показує цілі та потреби клієнта на кожному кроці. Чітко формулюйте цілі та потреби на кожному підетапі. Якщо ваші клієнти досягнуть своїх цілей, яких вони прагнуть, то і ви зможете досягти своїх.
Приклад цілей та потреб до підетапу «пошук інтернет-магазину»:
Знайти зручний та безпечний інтернет-магазин, котрий буде містити якісні товари з відгуками та помірними цінами, і швидкою доставкою по всій Україні.
Крок 9. Очікуваний результат (expected outcome)
Це те, що очікує побачити ваш клієнт після того, як зробить дію (action).
Приклад очікування до дії «Клієнт додає обраний товар в корзину»:
Система додасть обраний клієнтом товар і запропонує оформити замовлення.
Крок 10. Думки та почуття (thoughts and feeling)
Для кожної дії ви можете додати реальні думки та те, що вони відчували під час їх виконання. Ці дані повинні бути реальними. Не потрібно їх вигадувати.
Крок 11. Питання (questions)
У цьому розділі, ви можете вказати питання, які виникають у ваших клієнтів на кожному з підетапів.
Приклад питання під час пошуку інтернет-магазину:
Цікаво, який з інтернет-магазинів, які я знайшов у пошуковій системі Google, запропонує мені якісний товар за розумною для мене ціною?
Крок 12. Емоції (emotions)
Вам необхідно вказати, що відчувають ваші клієнти в кожній із точок дотику. Ви можете використовувати для цього шкалу від 1 (це дуже поганий смайлик) до 5 (дуже веселий смайлик). Як дізнатися, яку емоцію ставити? Все дуже просто. Інтерв’ю з користувачами дасть вам цю інформацію.
Крок 13. KPI’s (key performance indicators)
Це показники, котрі допомагають оцінити взаємодію з компанією. Вибір KPI залежить від потреб вашої компанії, замовників та галузі.
Приклад KPI’s:
Загальна кількість сеансів (total sessions), середня тривалість сеансу (average session duration), показник відмов (bounce rate) тощо.
Крок 14. Ідеї та можливості (ideas and opportunities)
Ви визначили бар'єри, проблеми та обмеження, а тепер, ви повинні знайти рішення, як можна вирішити їх.
Приклад ідеї чи можливості:
Бар'єр: оплата товару здійснюється виключно карткою Visa чи MasterCard (LiqPay);
Ідея (технічне рішення): додати функціонал оплати під час отримання товару;
Організаційний момент (додаток до рішення): переглянути документацію чи це можливо реалізувати за допомогою існуючого модуля (плагіну), якщо ні, то знайти інше рішення.
Крок 15. Драйвери (drivers)
Це мотиваційні фактори. Це те, за що клієнти люблять ваш сервіс або те, що заставляє їх обрати саме ваше рішення і продовжувати використовувати саме ваш продукт, а не інший. Це те, що виділяє ваш сервіс від інших рішень.
Приклад драйверів:
Низька ціна, ефективний та комфортний вебсайт, зручність покупки товару, швидка доставка його в любу точку країни, простий процес покупки, наявність постійних знижок або сезонні розпродажі, наявність промокоду на знижку тощо.










Найстарші коментарі (3)
Дякую за корисну та цікаву статтю 🔥
Прошу)