Коллекция полезных советов, которые помогут мгновенно улучшить ваш дизайн.
Иногда для создания эффективных и красивых интерфейсов требуется внести лишь незначительные изменения в ваш дизайн.
В этой статье я представлю еще одну подборку простых в применении микро-советов по UI и UX дизайну.
Советов, которые могут без особых усилий улучшить как ваш дизайн, так и пользовательский опыт.
Хотите еще больше микро-советов по UI и UX дизайну? Тогда ознакомьтесь с моими предыдущими статьями:
Приступим…
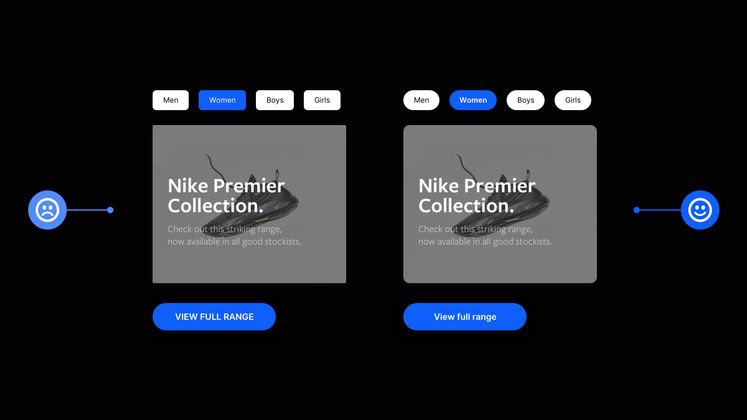
1. Сохраняйте последовательность элементов дизайна
Мы люди привычки, и ожидаем, что продукты будут представлены в знакомой форме.
Мы ожидаем единообразия при навигации по сайту или приложению, и это важный принцип, которому необходимо следовать.
Это касается макета, иконок, цветов, кнопок, и других элементов интерфейса.
Будьте последовательны. Не допускайте путаницы и улучшите пользовательский опыт.
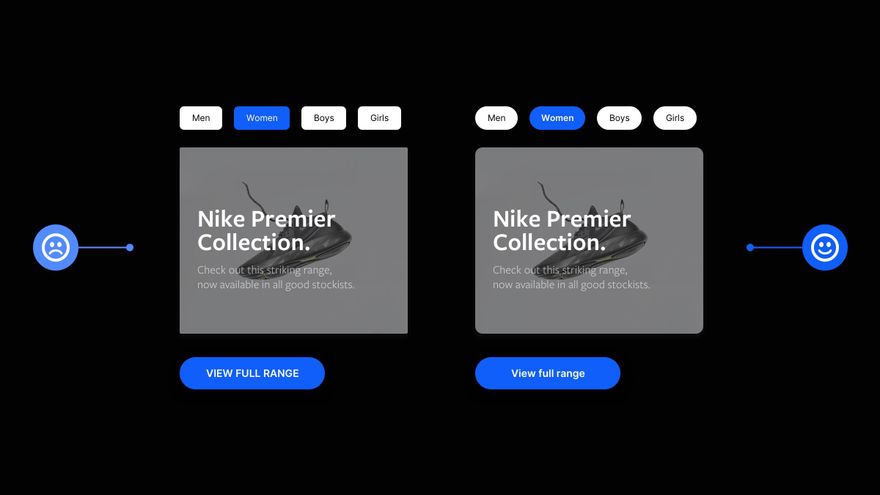
2. Щедро используйте пустое пространство
Воздух. Негативное пространство.
Это тоже самое. Просто разные названия.
Мой совет. Неважно будете ли вы использовать его щедро или умеренно, но всегда используйте его с умом.
Добавление воздуха в дизайн – один из самых простых способов мгновенно улучшить его, позволяя вашей работе «дышать»” и выглядеть более изысканно.
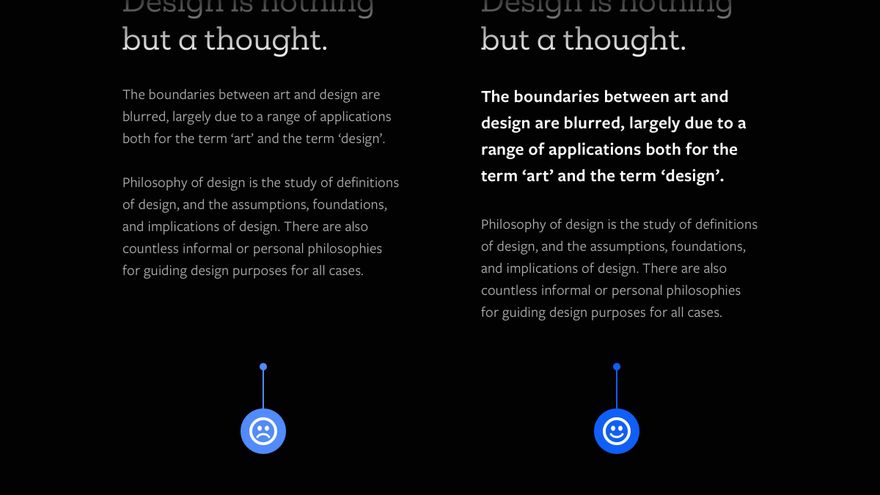
3. Стиль первого абзаца текста
Если вы работаете с развернутым контентом, например, с постами / статьями в блогах, важно привлечь читателя контентом.
Для достижения этой цели внешний вид первого абзаца может быть так же важен, как и его содержание.
Простые настройки, например, другой размер шрифта, высота строки, толщина и цвет – все, что нужно, чтобы произвести лучшее первое впечатление.
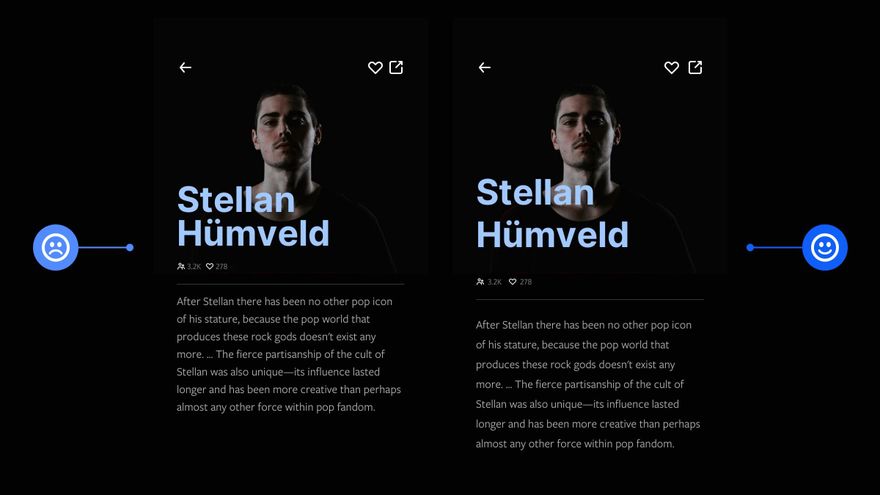
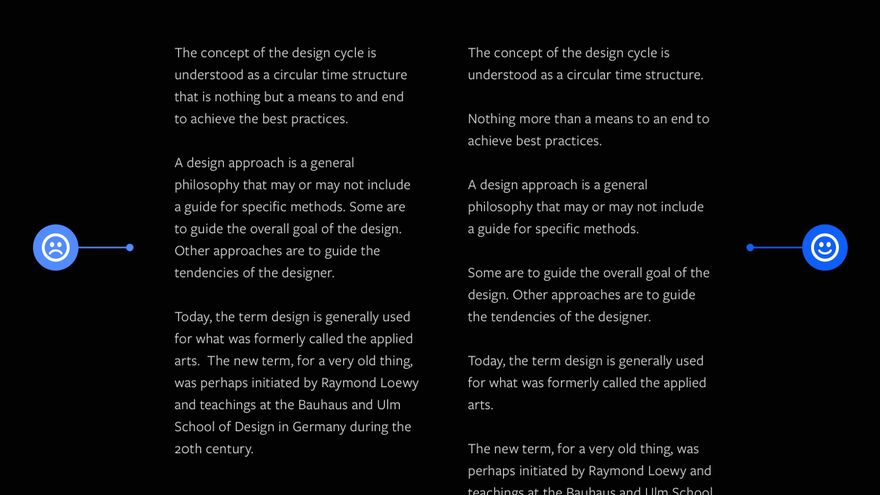
4. Проектируйте для удобства сканирования. Используйте короткие абзацы
При работе с длинным контентом постарайтесь, чтобы абзацы были короткими и яркими.
Мы все сканируем страницы и хотим обрабатывать информацию как можно быстрее.
Представление текста по возможности короткими, четкими абзацами – это верный способ сделать информацию удобной для чтения и усвоения.
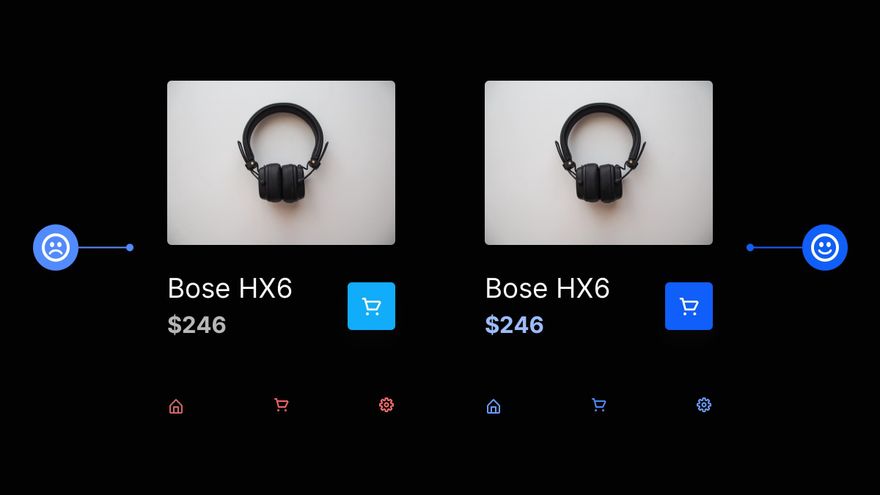
5. Определите цветовую палитру и создайте единообразие в своем дизайне
Хотите создать более профессиональный интерфейс? Заранее определите цветовую палитру.
Ни в коем случае не перегружайте дизайн обилием случайных цветов.
С самого начала создайте сильную цветовую палитру и придерживайтесь ее. Это позволит избежать головной боли и добавит единообразия в ваш дизайн.
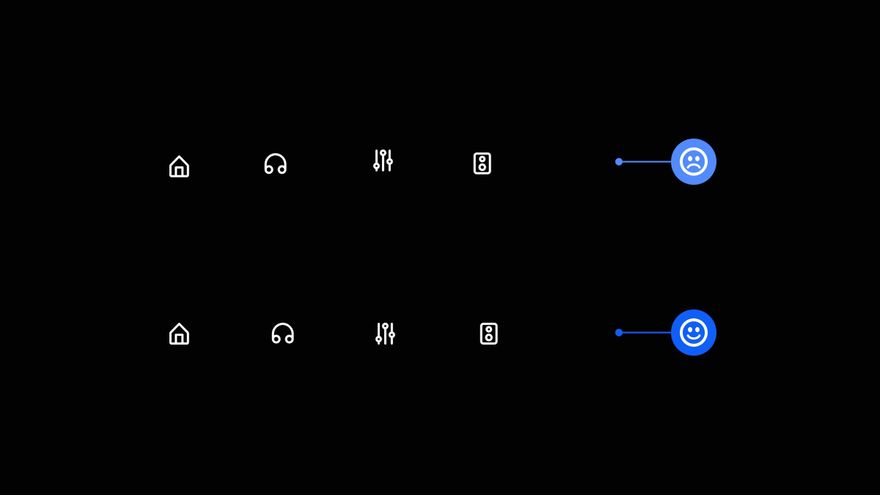
6. Используя системы сетки 8pt сохраняйте последовательность при размещении иконок
Работая с иконками и сеткой 8pt, вы обнаружите, что в большинстве хорошо продуманных наборов иконок они находятся внутри рамок, кратных 8 (например, 16x16, 24x24, 32x32 и т. д.)
Лишь иногда это правило нарушается.
Если нет, убедитесь, что любая иконка, добавленная в ваш дизайн, помещена в контейнер, который использует значение кратное сетке 8pt (например, 24x24).
Это позволит последовательно разместить иконки в вашем дизайне.
Надеюсь, что с помощью этих небольших советов вы поняли, как даже самые незначительные изменения в дизайне могут привести к лучшим конечным результатам как для вас, так и для ваших пользователей.
Перевод статьи uxdesign.cc












Топ коментарі (0)