Иногда для создания эффективных и красивых интерфейсов требуется лишь минимальная корректировка вашего дизайна.
В этой статье я собрал подборку небольших советов, которые помогут без особых усилий улучшить дизайн и пользовательский опыт вашего проекта.
Краткое примечание: хотите еще больше микро-советов по UI и UX? Тогда ознакомьтесь с моей предыдущей статьей:
Приступим…
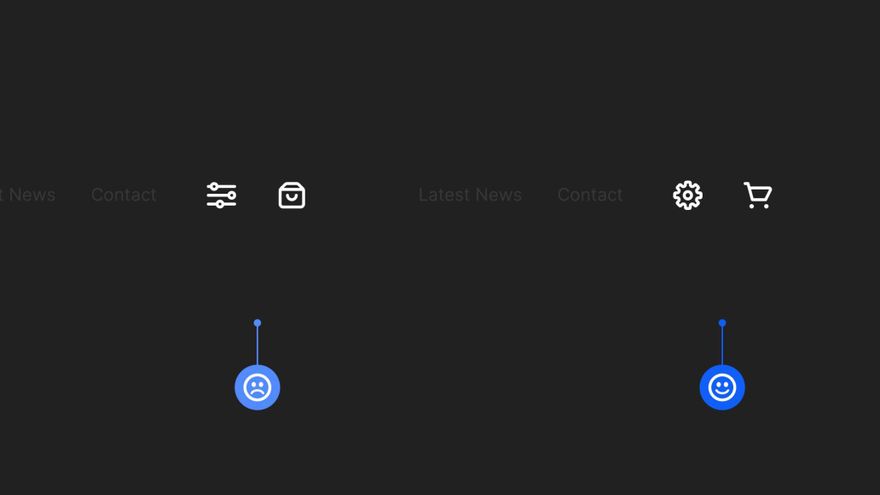
1. Используйте в интерфейсах общепринятые иконки, чтобы не запутать пользователя
При добавлении иконок в свои проекты всегда старайтесь выбирать устоявшиеся иконки, которые четко представляют действие, которое должно быть выполнено.
Выберите иконку, которая передает правильное значение и функциональность, так как другие варианты будут вводить в заблуждение и станут когнитивным препятствием для пользователя.
Не надо экспериментов с иконками.
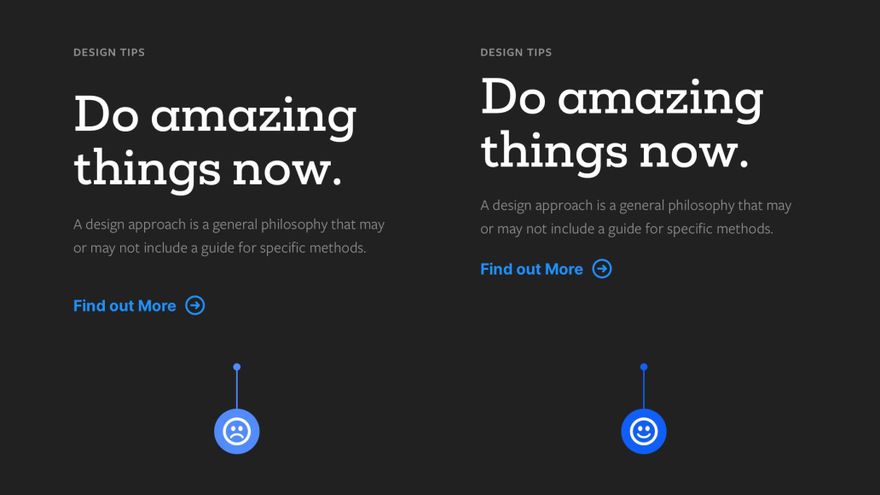
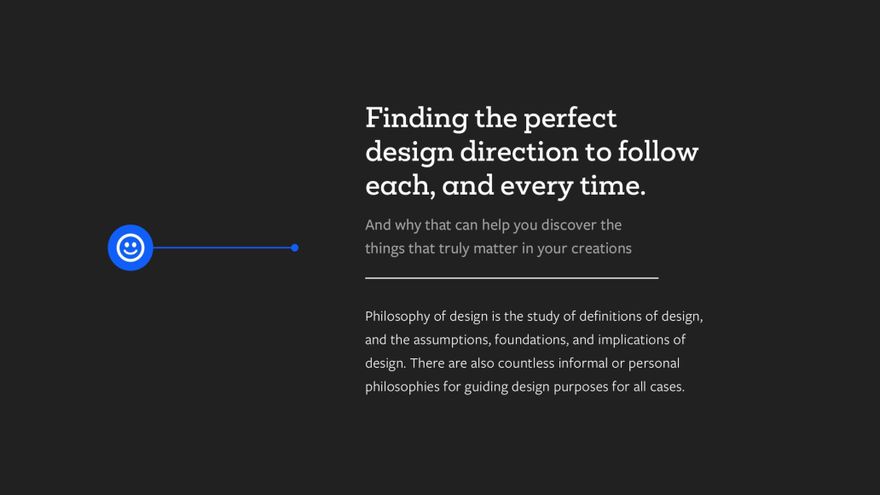
2. Используйте принцип «близости», чтобы обозначить отношения между элементами
Среди множества опробованных и проверенных доступных принципов дизайна (контраст, пространство, повторение и т. д.) есть один, который поможет вам создавать более понятные для ваших пользователей интерфейсы...
Близость.
Близость – это процесс обеспечения того, чтобы связанные элементы дизайна размещались вместе, сигнализируя о взаимосвязи друг с другом, что, в свою очередь, помогает ускорить понимание пользователем интерфейса при сканировании вашего сайта или приложения.
3. Базовая сетка 4pt + сетка 8pt = гармоничный вертикальный ритм
При работе со шрифтом использование базовой линии 4pt вместе с универсальной сеткой 8pt может придать вашим проектам гораздо более гармоничный вертикальный ритм.
Вам просто нужно выровнять шрифт по базовой сетке (Baseline Grid) 4, используя значение высоты строки, кратное 4 (16, 20, 24, 28 и т. д.)
Почему 4? Что ж, лично для себя я обнаружил, что в прошлом масштабирование, кратное 8, было не так универсально при работе с определенными размерами текста.
Базовая сетка 4pt + сетка 8pt = вертикальная гармония.
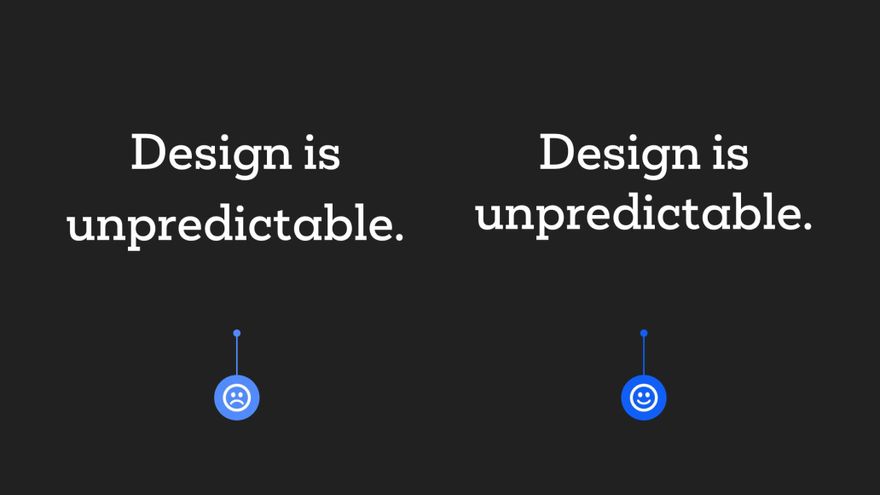
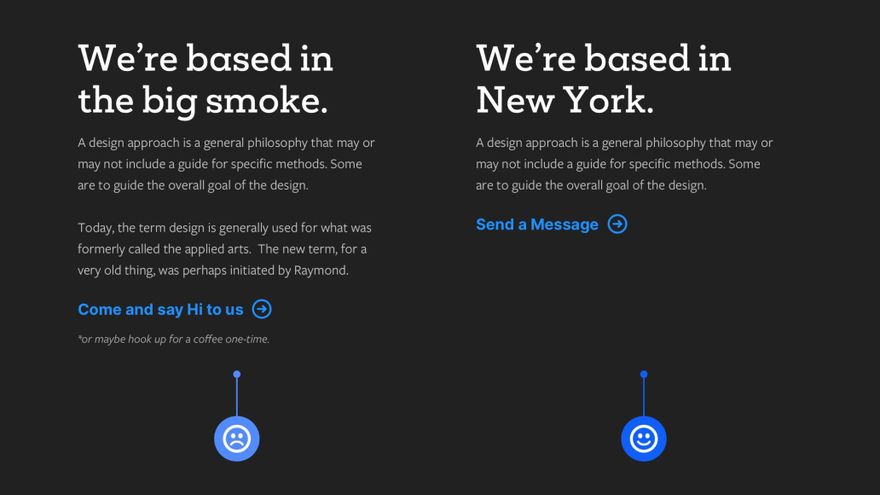
4. Уменьшайте высоту строки в заголовках
В отличие от длинного основного текста, который требует достаточной высоты строки для лучшей читабельности, заголовки обычно намного короче, поэтому вы можете слегка уменьшить отступы.
Рекомендуемая высота строки для заголовков обычно примерно в 1–1,3 раза больше размера текста, и чем больше вы его делаете, тем меньшую высоту строки вам нужно добавить.
5. Возникли проблемы с выбором цветовой схемы? Используйте аналоговые цвета на цветовом круге
Аналоговые цвета, также называемые смежными или соседними оттенками, являются одними из самых гармоничных цветовых схем и могут помочь, если у вас возникли проблемы с выбором цветов, хорошо сочетаемых друг с другом.
Набор смежных оттенков, состоящий из основных, вторичных и третичных цветов, может помочь вам быстро создать простую пуленепробиваемую цветовую схему.
Применяйте аналоговые цвета, когда вам нужно быстро добиться цветовой гармонии.
6. Попробуйте максимально увеличить соотношение сигнал-шум в своих дизайнах
Ясность и удобство использования в ваших проектах могут быть достигнуты за счет максимального увеличения сигнала и минимизации шума, что, в свою очередь, обеспечивает высокое соотношение сигнал / шум.
Вы можете добиться этого, убедившись, что релевантная информация (сигнал) представлена эффективно, а нерелевантная информация (шум) уменьшена или полностью удалена.
Уберите шероховатости. Сделайте интерфейс понятнее. Увеличьте отношение сигнал / шум.
Надеюсь, что с помощью этого небольшого сборника микро-советов по UI и UX дизайну вы лучше поняли, как даже самые незначительные изменения в вашем дизайне могут привести к гораздо лучшему конечному результату как для вас, так и для ваших пользователей.
Спасибо, за прочтение статьи.
Перевод статьи marcandrew.me












Топ коментарі (0)