Иногда для создания эффективных и красивых интерфейсов требуется внести лишь незначительные изменения в ваш дизайн.
В этой статье я представлю еще одну подборку простых в применении микро-советов по UI и UX дизайну.
Советов, которые помогут без особых усилий улучшить как дизайн, так и пользовательский опыт.
Хотите еще больше микро-советов по UI и UX дизайну? Тогда ознакомьтесь с моими предыдущими статьями:
Приступим…
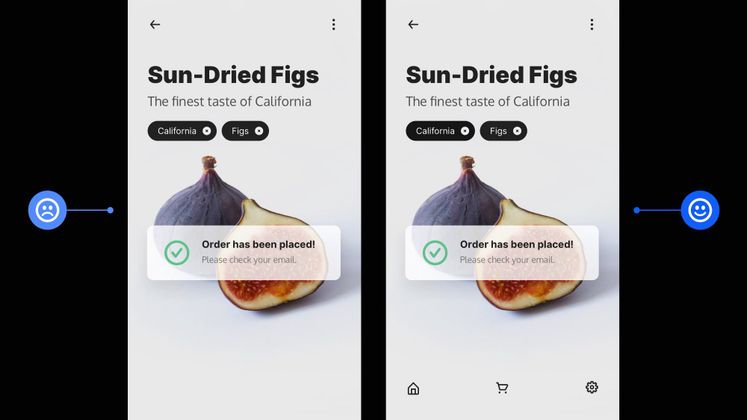
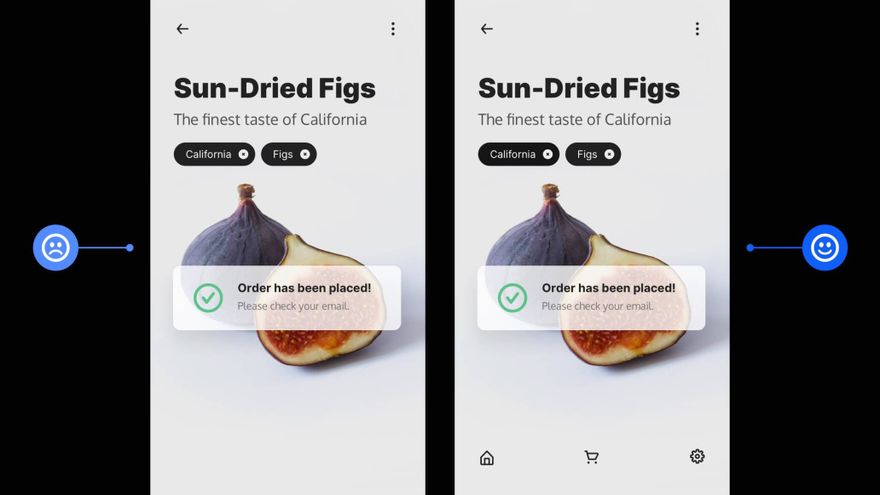
1. Старайтесь, чтобы панель вкладок всегда отображалась в мобильном приложении
Если пользователь углубляется в ваше приложение более чем на два уровня, убедитесь, что панель вкладок отображается, чтобы он мог быстро вернуться в нужный раздел.
Необходимость совершить слишком много тапов вызовет разочарование у любого пользователя.
Постарайтесь, чтобы панель вкладок постоянно отображалась в вашем мобильном приложении и избегайте ненужных тапов для возврата назад.
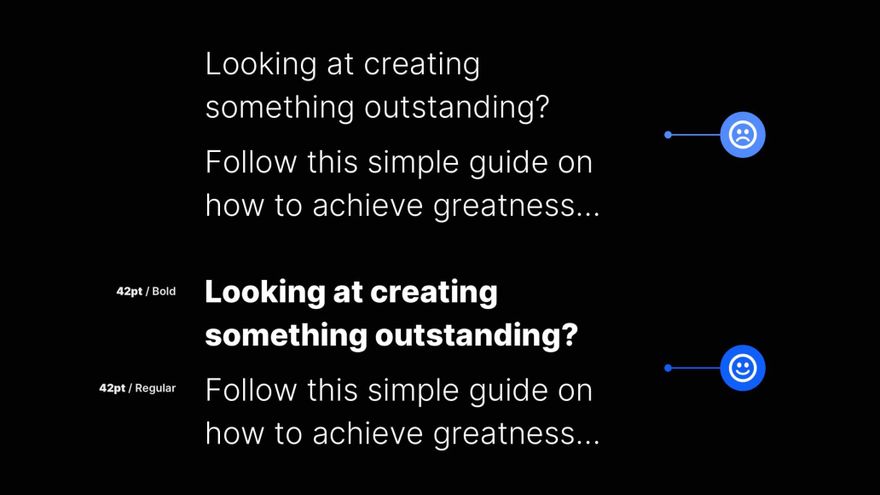
2. Вес может создать акцент и сформировать иерархию типографики
Если вы используете одно семейство шрифтов, то простое изменение веса шрифта может сигнализировать о сдвиге в иерархии, даже если его размер не изменился.
Иногда Вес – это все, что вам нужно для создания акцента и иерархии в вашей типографике. Вот так просто.
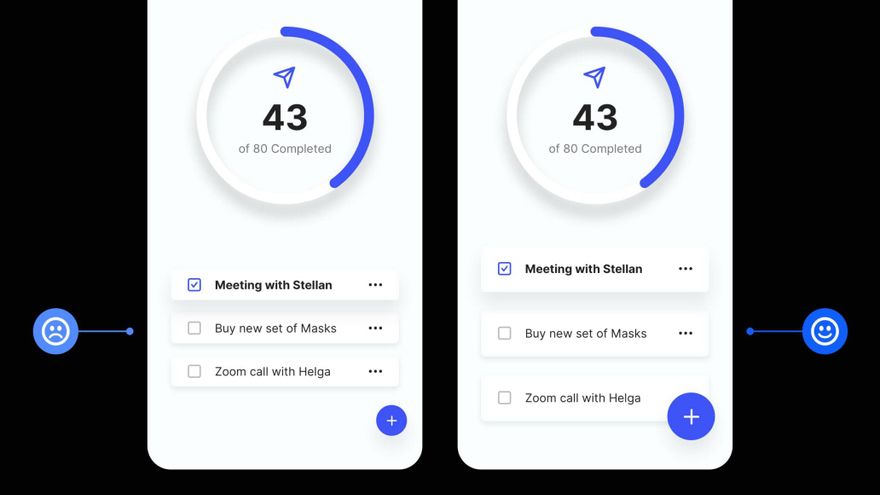
3. Попробуйте сделать большие области тапа на мобильных устройствах
При проектировании для мобильных устройств постарайтесь сделать области касания достаточно большими, чтобы пользователю было легко нажать на элементы интерфейса.
Минимальные рекомендуемые размеры области касания для iOS и Android:
- 44 x 44pt для iOS
- 48 x 48dp для Android
Пальцы человека бывают разных размеров, поэтому предоставьте достаточно места и упростите пользователю взаимодействие с вашим интерфейсом.
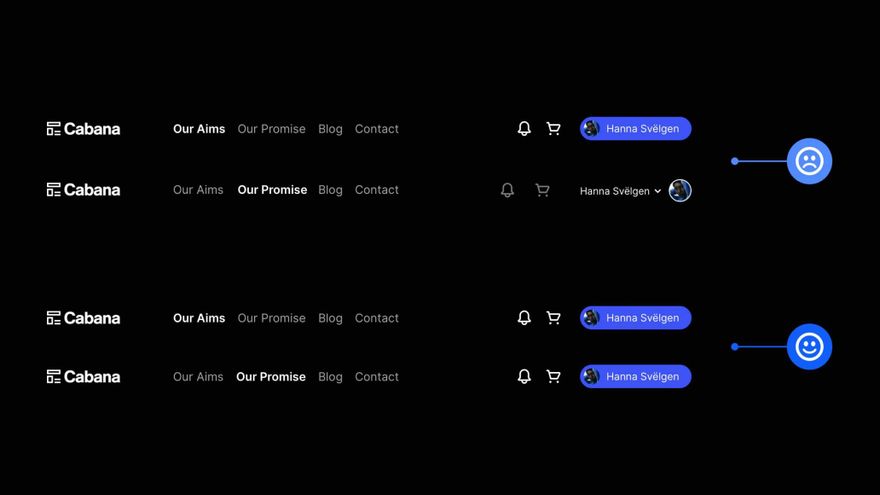
4. Сделайте навигацию сайта максимально последовательной
Следуйте лучшим практикам и постарайтесь обеспечить единообразие навигации по сайту.
Даже незначительные изменения могут вызвать у пользователя когнитивный диссонанс и разочарование.
На определенных типах сайтов могут быть незначительные исключения из правил, но на большинстве сайтов поддерживайте последовательную навигацию.
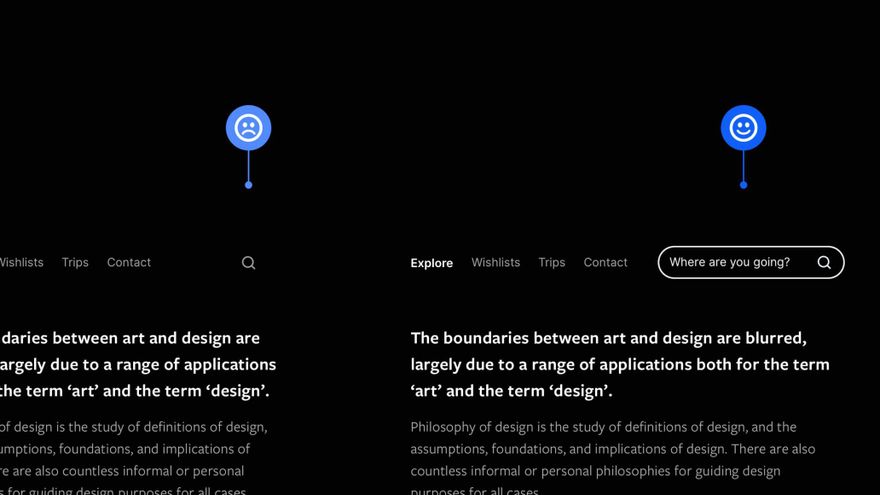
5. Сайт с большим количеством контента? Сделайте поиск заметной функцией
По возможности старайтесь сделать поиск заметной функцией, если на вашем сайте большое количество контента (особенно в десктопной версии).
Старайтесь не скрывать функцию поиска за каким-то крошечным символом, поскольку она играет важную роль на сайтах с большим количеством контента и требует немного большего внимания.
Сделайте поиск заметным и видимым на десктопной версии сайта.
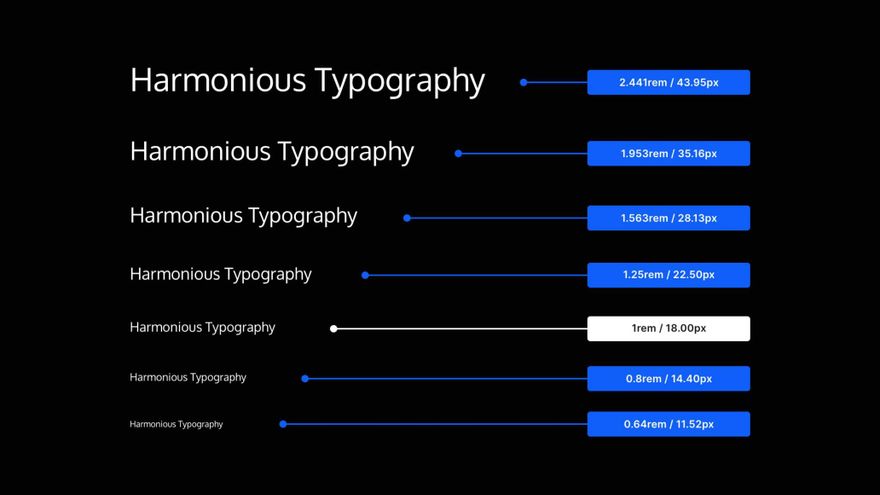
6. Не выбирайте размер шрифта наугад. Используйте шкалу шрифтов
Если вам нужно быстро, практично и без каких-либо догадок определить набор размеров шрифтов, используйте шкалу шрифтов.
Как следует из названия, шкала шрифтов работает с коэффициентом масштабирования (скажем, 1,25).
Подход заключается в том, чтобы начать с базового размера шрифта (например, 18px) и умножить (или разделить) его на коэффициент масштабирования (например, 1,25), чтобы получить размер шрифта большей (например, H1, H2, H3 и т.д.) или меньшей иерархии (например, заголовок, кнопка и т. д.).
Использование шкалы шрифтов поможет вам создавать тексты, которые выглядят гармонично, и позволят быстро привнести в вашу типографику последовательность, ритм и иерархию.
Надеюсь, что с помощью этих небольших советов вы поняли, как даже самые незначительные изменения в дизайне могут привести к лучшим конечным результатам как для вас, так и для ваших пользователей.
Спасибо за прочтение.
Перевод статьи marcandrew.me












Топ коментарі (0)