Иногда для создания эффективных и красивых интерфейсов требуется внести лишь незначительные изменения в ваш дизайн.
В этой статье я представлю еще одну подборку простых в применении микро-советов по UI и UX дизайну.
Советов, которые могут без особых усилий улучшить как ваш дизайн, так и пользовательский опыт.
Краткое примечание: хотите еще больше микро-советов по UI и UX дизайну? Тогда ознакомьтесь с моими предыдущими статьями:
Приступим…
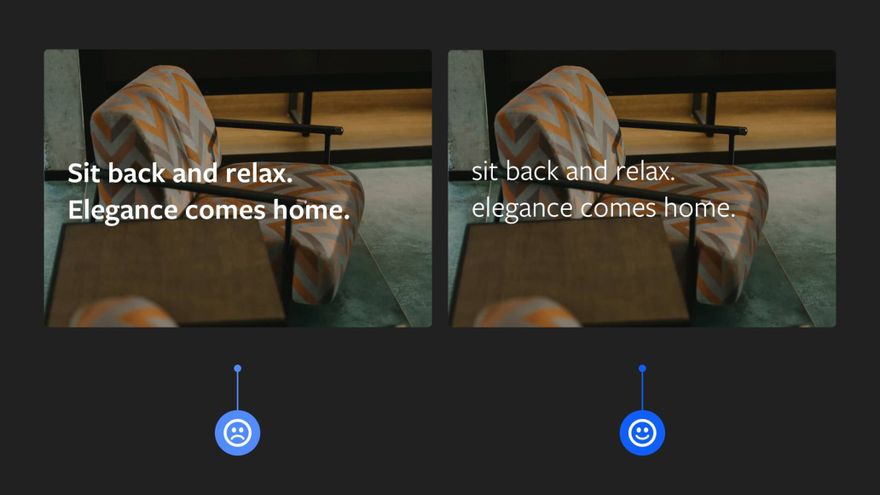
1. Хотите говорить более неформальным тоном? Попробуйте написать весь текст строчными буквами
Использование более тяжёлого шрифта и заглавных букв может сделать текст слегка формальным и иногда кричащим.
Попробуйте написать весь текст строчными буквами и использовать более легкий шрифт.
Это может делать сообщение более неформальным и доступным.
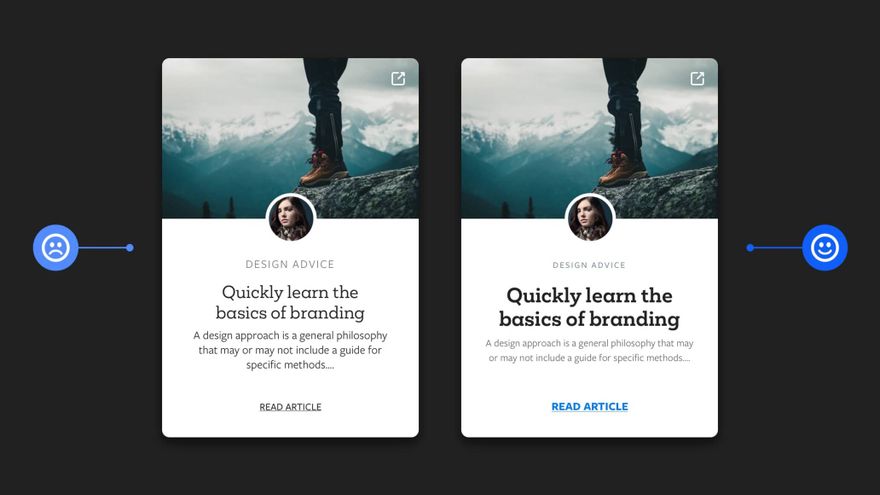
2. Используйте вес, размер и цвет, чтобы обозначить иерархию в выбранном шрифте
При работе со шрифтом элементы не должны все время кричать «Посмотри на меня!».
Но им нужна сбалансированная иерархия.
Для этого достаточно лишь небольших корректировок с помощью веса, размера и цвета.
Это позволит пользователю находить наиболее важные элементы, избегая путаницы в процессе сканирования страницы.
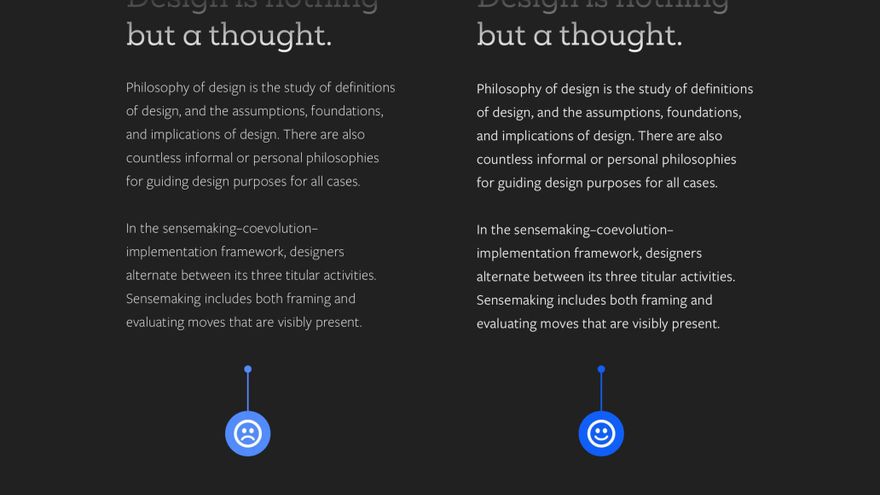
3. Светлый текст на темном фоне? Увеличьте толщину шрифта для лучшей читабельности
При установке темного текста на светлом фоне вы можете иногда выбрать более легкий вес шрифта.
Но…
… Когда дело доходит до обратного: светлый текст> темный фон…
… Вам следует немного увеличить вес шрифта, особенно для больших блоков текста.
Стремитесь к лучшей читабельности и не утомляйте глаза пользователя.
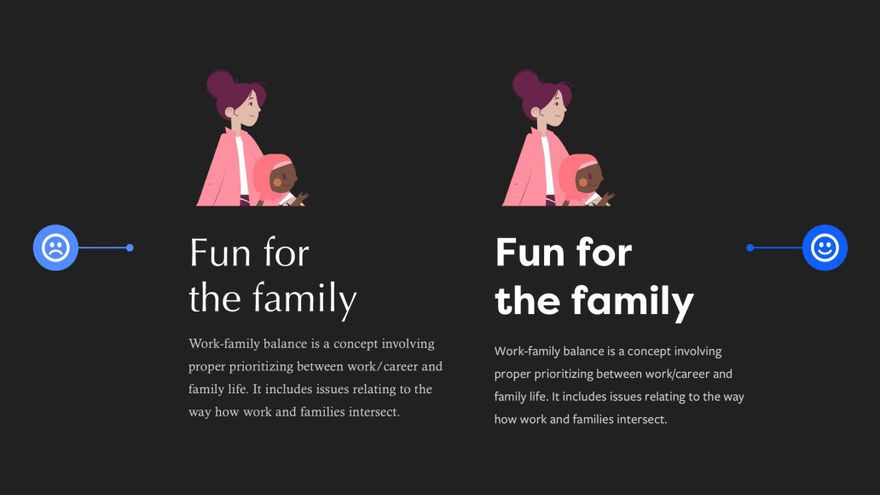
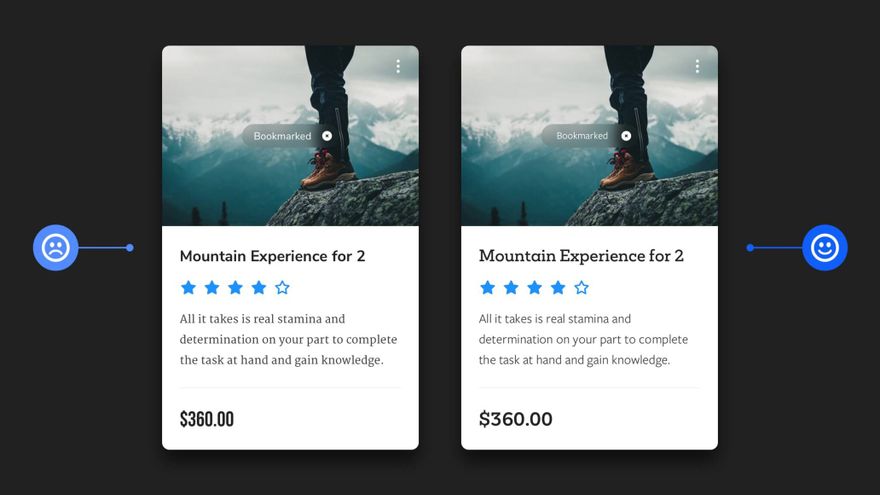
4. Создайте правильный эмоциональный отклик с помощью выбранного вами шрифта
Попробуйте выбрать подходящий шрифт для вашего контента.
Пользователи сообразительны и интуитивно чувствуют, когда контент обращается к ним, а когда нет.
Правильный выбор шрифта – ключ к тому, чтобы контент обращался к ним напрямую на эмоциональном уровне.
5. Если вы должны использовать несколько шрифтов, попробуйте придерживаться правила «Максимум 2 шрифта»
Что касается меня, я стараюсь придерживаться 1 гарнитуры, когда это возможно.
Но, если этого требует проект, я рекомендую использовать максимум сочетание 2 шрифтов.
Больше не надо.
Неопытным дизайнерам может быть непросто добиться хорошего сочетания шрифтов.
Будьте снисходительны к себе и не добавляйте еще один шрифт только потому, что можете.
Ограничение двумя шрифтами в сочетании с настройками веса, размера и цвета может мгновенно привнести визуальную гармонию в ваш дизайн.
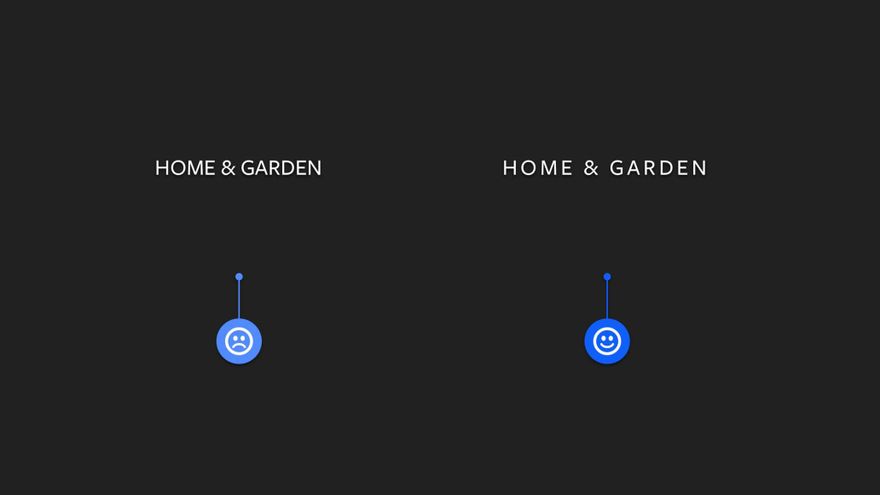
6. Все прописные буквы + интервалы между буквами = лучшая читабельность
Работаете с короткими строками текста в верхнем регистре?
Что ж…
… Рекомендуем вам увеличить интервал между буквами, чтобы улучшить читабельность.
Это упрощает чтение, поскольку буквы лучше различимы друг от друга.
Просто небольшое увеличение интервала между буквами – это все, что нужно для улучшения разборчивости и придания лоска вашему шрифту в верхнем регистре.
Надеюсь, что с помощью этих небольших советов вы поняли, как даже самые незначительные изменения в дизайне могут привести к лучшим конечным результатам как для вас, так и для ваших пользователей.
Спасибо за прочтение статьи.
Перевод статьи marcandrew.me












Топ коментарі (0)