Иногда для создания эффективных и красивых интерфейсов требуется внести лишь незначительные изменения в ваш дизайн.
В этой статье я представлю еще одну подборку простых в применении микро-советов по UI и UX дизайну.
Советов, которые помогут без особых усилий улучшить как дизайн, так и пользовательский опыт.
Хотите еще больше микро-советов по UI и UX дизайну? Тогда ознакомьтесь с моими предыдущими статьями:
Приступим…
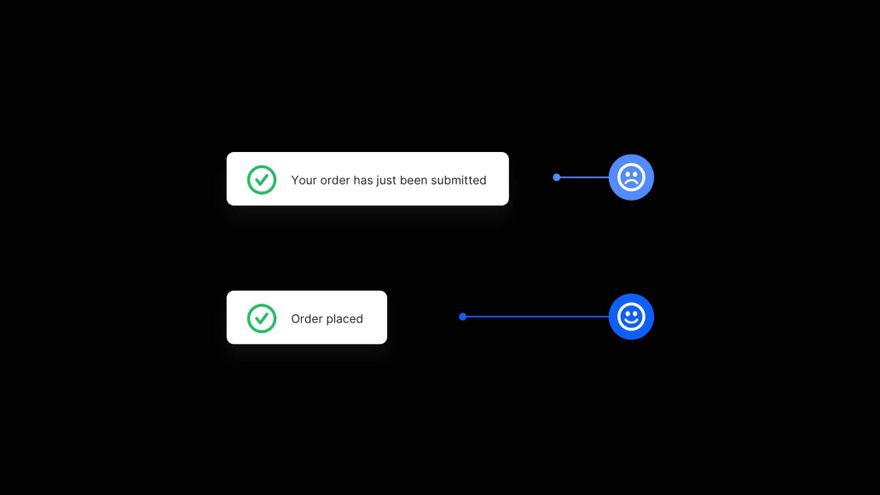
1. Тексты должны быть короткими и приятными
Всегда старайтесь, чтобы тексты были краткими и по существу, и говорите с пользователем на языке, который ему будет легко понять.
Если нет необходимости в жаргоне, откажитесь от него. Предоставив пользователю четкие и краткие сообщения, вы поможете ему лучше достичь желаемых целей.
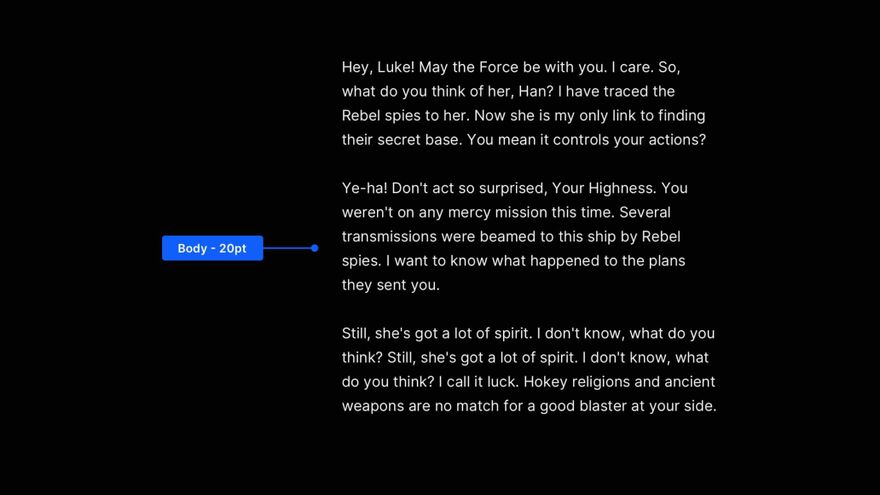
2. Попробуйте размер шрифта 20pt при больших объемах контента
Для длинного контента (например, статей, описаний проектов и т. д.) используйте для основного текста размер шрифта 20pt (или даже немного больше).
Конечно, нужно учитывать используемый шрифт, но самые популярные шрифты отлично смотрятся в размере 20pt и обеспечивают лучший опыт чтения для ваших пользователей, когда они сталкиваются со стеной текста.
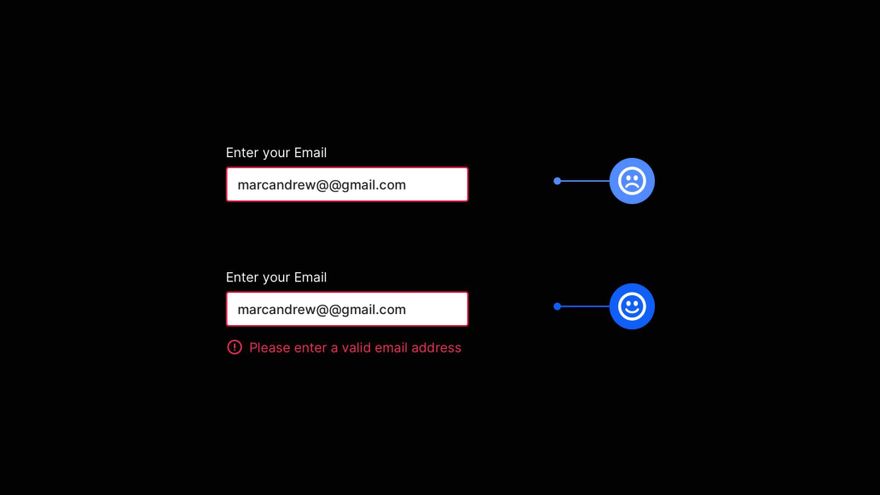
3. Не полагайтесь только на цвет в сообщениях об ошибках
Каким бы ярким ни был цвет в ваших проектах, никогда не полагайтесь только на него, чтобы передать важную информацию пользователю.
Например, для состояния ошибки формы одной красной границы недостаточно для большой части пользователей.
Добавление иконки и описательного текста лучше донесет до пользователя нужную информацию, и в то же время повысит доступность.
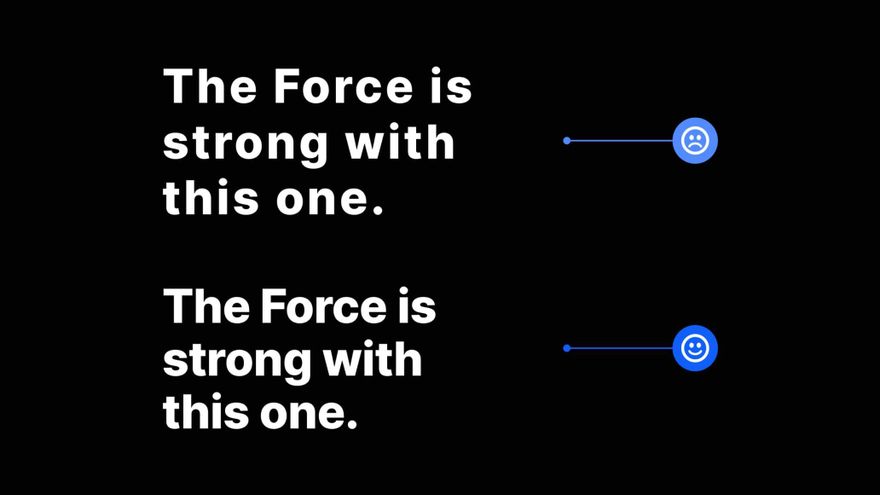
4. Создайте гармоничный вертикальный ритм с помощью базовой сетки 4pt и сетки 8pt
Когда дело доходит до шрифта, сочетание базовой сетки 4pt с сеткой 8pt приводит к более гармоничному вертикальному ритму в ваших проектах.
Выровняйте шрифт по базовой сетке 4pt, в которой используется значение высоты строки, кратное 4 (4, 8, 12, 16, 20 и т. д.).
Почему 4? Для меня масштабирование базовой сетки в значении, кратном 8 в прошлом, слишком сильно раздвигало линии при работе с конкретными размерами шрифтов. В то время, как использование базовой сетки 4pt обеспечивает более точный контроль и значительно лучшие результаты.
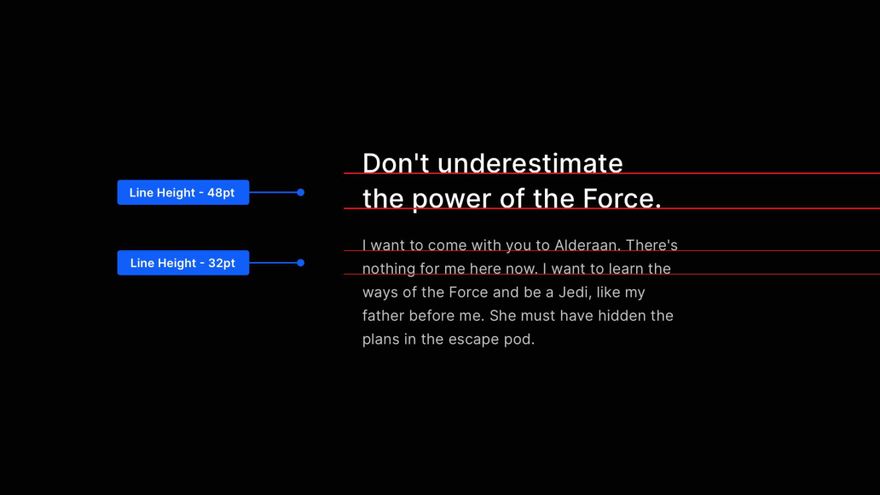
5. Уменьшите расстояние между буквами и высоту строки в заголовках
В отличие от длинного основного текста, заголовки обычно намного короче, что позволяет немного уменьшить высоту строки.
Кроме того, они, скорее всего, будут набраны шрифтом большего размера, а расстояние между буквами будет оптически казаться больше, поэтому уменьшение расстояния между буквами поможет заголовкам выглядеть более сбалансированными.
Уменьшите расстояние между буквами и высоту строки в заголовках для достижения оптимальной читабельности.
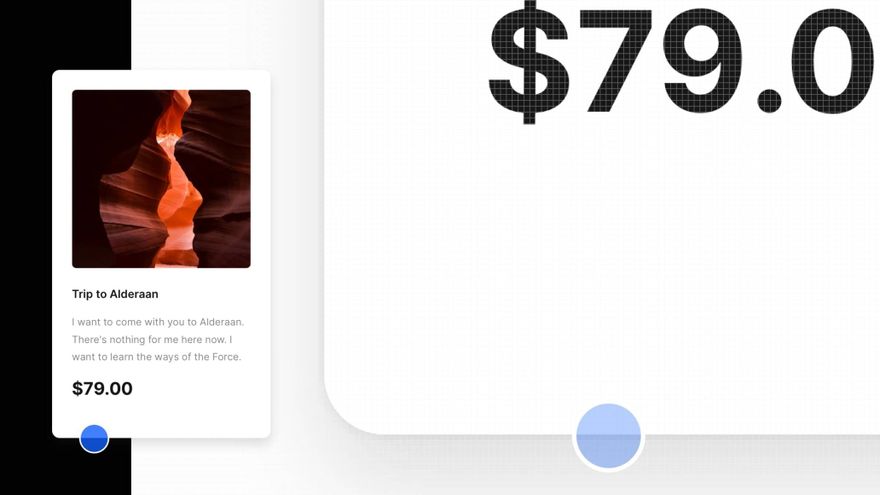
6. Используйте тени или тонкую границу, чтобы выделить элементы!
Использование нескольких падающих теней или очень тонкой границы в 1 пиксель (всего на пару оттенков темнее, чем настоящая тень) вокруг определенных элементов может сделать их более резкими и четкими.
Следование этому простому методу может сделать элементы более заметными, поможет избежать грязных теней и придаст вашим дизайнам определенный лоск.
Надеюсь, что с помощью этих небольших советов вы поняли, как даже самые незначительные изменения в дизайне могут привести к лучшим конечным результатам как для вас, так и для ваших пользователей.
Спасибо за прочтение.
Перевод статьи marcandrew.me












Топ коментарі (0)