Иногда для создания эффективных, доступных и красивых интерфейсов требуется внести лишь незначительные изменения в ваш дизайн.
В этой статье я представлю еще одну подборку простых в применении микро-советов по UI и UX дизайну.
Советов, которые помогут без особых усилий улучшить как дизайн, так и пользовательский опыт.
Хотите еще больше микро-советов по UI и UX дизайну? Тогда ознакомьтесь с моими предыдущими статьями:
Приступим…
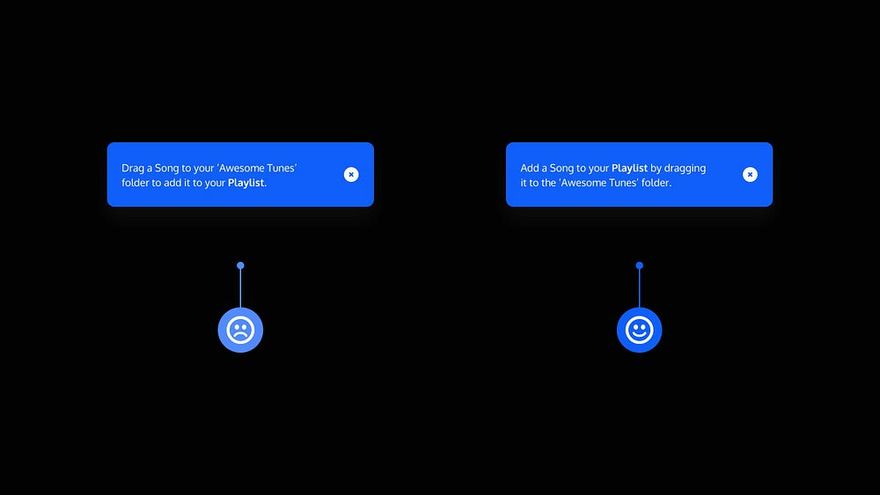
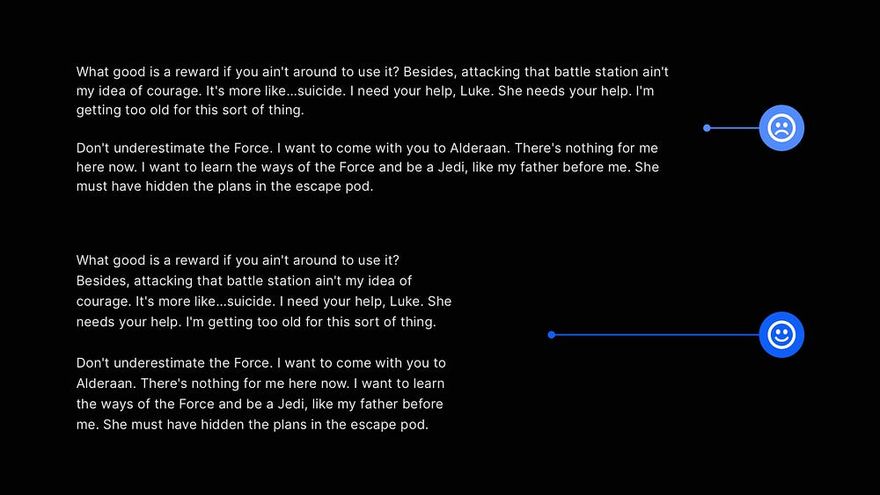
1. Начните свои сообщения с цели, а не с действия
Всегда старайтесь составлять сообщения для пользователя в правильном порядке.
Описывая цель и действия, необходимые для ее достижения, начните предложение с цели.
Написание сообщений в таком формате сделает их более понятными и в то же время поможет уменьшить количество ошибок пользователей.
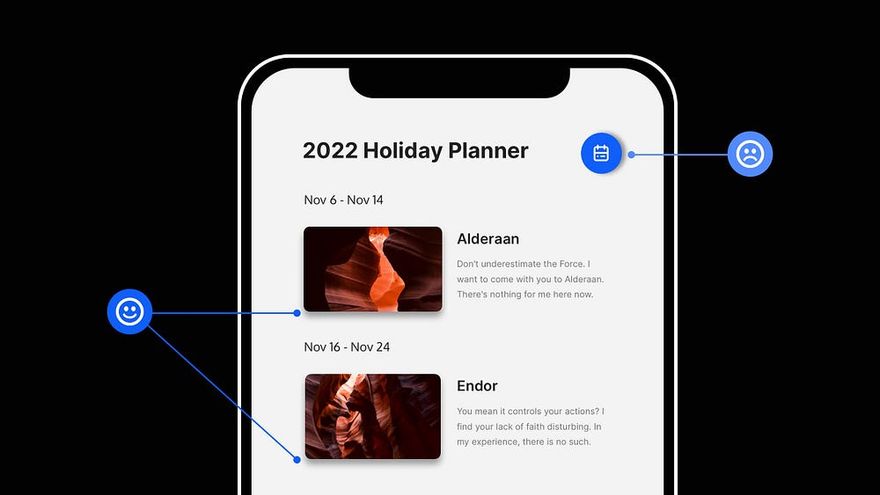
2. Действительно ли ваши тени исходят от одного источника света?
Убедитесь, что ваши тени всегда отбрасываются одним источником света, который обычно, внезапно, расположен сверху.
Создание теней, отбрасываемых под разными углами – простая ошибка, но из-за этого ваш дизайн может выглядеть неряшливо.
Помните, мы не живем на земле с тысячей солнц.
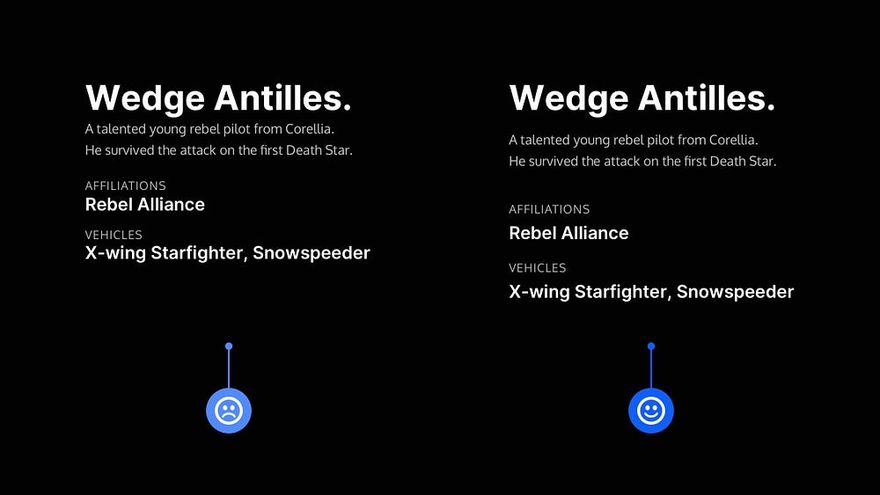
3. Правильно используйте пустое пространство, чтобы получить более прочную визуальную иерархию
Пустое пространство. Негативное пространство. Соблюдайте баланс, чтобы сформировать на странице прочную визуальную иерархию.
Слишком мало пустого пространства может полностью стереть визуальную иерархию и оставить пользователя ошеломленным и растерянным.
Пустое пространство необходимо сбалансировать, чтобы сохранить удобочитаемость, поддержать возможность сканирования и помочь пользователю сосредоточиться.
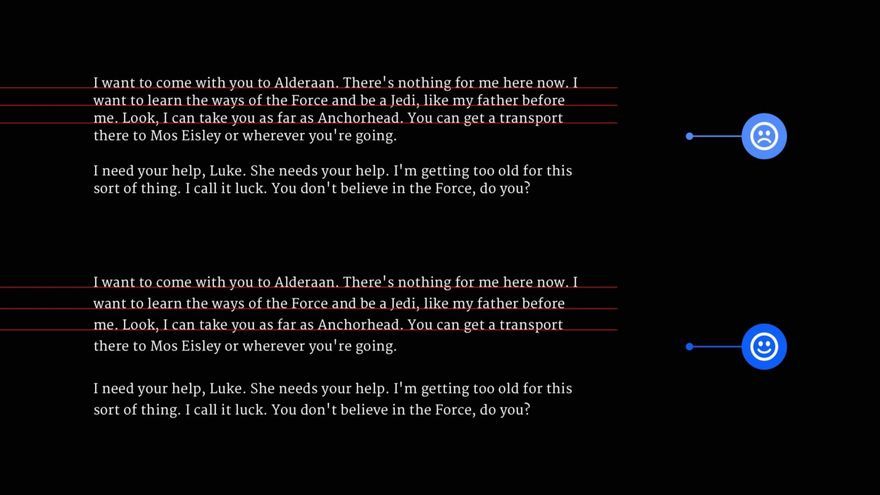
4. Повысьте удобочитаемость, выбрав правильную длину строки для основного текста
Работа с основным текстом и определение подходящей длины строки поможет добиться баланса.
Длина строки от 45 до 75 символов считается достаточной для страницы с одним столбцом, а строка из 66 символов (которая включает как буквы, так и пробелы) считается оптимальным вариантом.
Конечно, размер шрифта и высота строки играют важную роль в определении читабельности, но для длины строки придерживайтесь ограничения в 45–75 символов, и все будет в порядке.
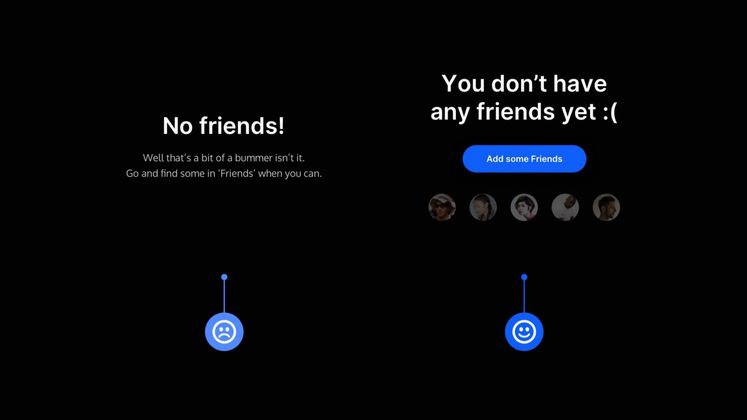
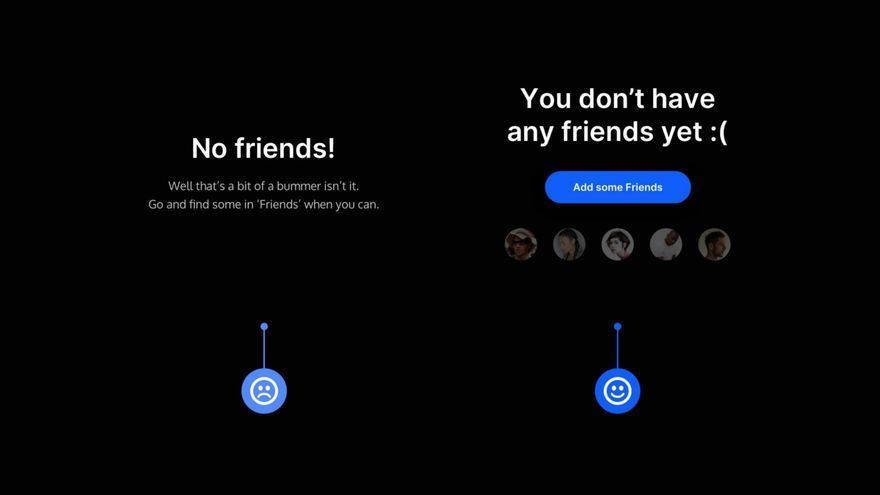
5. Подскажите пользователю начальное действие с помощью полезных пустых состояний
Пустые состояния очень полезны для улучшения пользовательского опыта, но зачастую ими пренебрегают.
Используйте пустые состояния, как возможность для пользователей быстро обнаружить функции, которые принесут им пользу, побудят их быстрее достичь своих целей и использовать сайт или приложение согласно вашим намерениям.
Пожалуйста, не оставляйте пользователя в недоумении, что делать в первую очередь, и начните с правильного шага.
6. Для оптимальной читабельности установите высоту строки на основе x-высоты гарнитуры
Для достижения оптимальной читабельности и разборчивости гарнитуры с разной высотой по оси x нуждаются в разном измерении высоты строки.
Например, Merriweather – это гарнитура с большой высотой по оси x, поэтому для нее требуется большая высота строки.
И наоборот, шрифт Mr Eaves Sans с его небольшой высотой по оси x требует меньшей высоты строки для достижения лучшей читабельности.
Надеюсь, что с помощью этих небольших советов вы поняли, как даже самые незначительные изменения в дизайне могут привести к лучшим конечным результатам как для вас, так и для ваших пользователей.
Перевод статьи uxdesign.cc













Топ коментарі (0)