Четкая визуальная иерархия направляет взгляд на самые важные элементы на странице. Ее можно создать с помощью вариаций цвета и контраста, масштаба и группировки.
Основы иерархии в дизайне интерфейса (UI)
Вы когда-нибудь сталкивались с веб-страницей, которая была так перегружена различными элементами дизайна, что вы понятия не имели с чего начать? Если вам сложно сосредоточиться на экране, скорее всего, в макете отсутствует четкая визуальная иерархия.
Визуальная иерархия страницы контролирует передачу информации от системы к конечному пользователю – она позволяет пользователям узнать, на чем сосредоточить свое внимание.
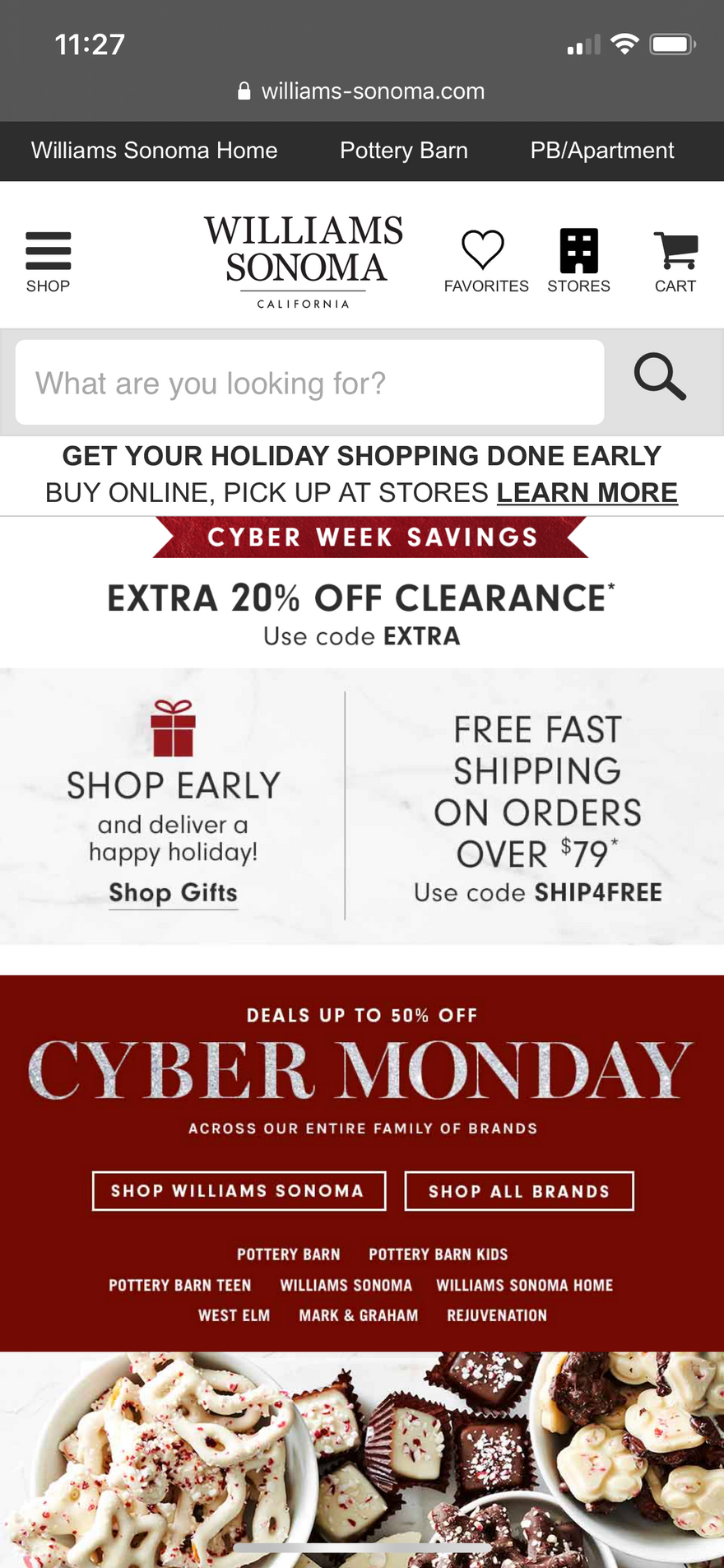
Мобильная версия сайта Williams-Sonoma.com: с чего начать? За исключением бордового блока Cyber Monday, элементы на этой странице относительно одинаковы по размеру и цвету, и им не хватает свободного пространства. Поскольку большая часть текста написана заглавными буквами, выделяется очень мало текста. Мало кто из пользователей захочет тратить время на разбор этого визуального беспорядка.
Определение: Визуальная иерархия 2D-дисплея (веб-страница, графика, печать и т. д.) относится к организации элементов дизайна на странице, направить взгляд пользователя на каждый элемент дизайна в порядке предполагаемой важности.
Визуальную иерархию можно создать с помощью:
- Цвета и контраста
- Масштаба
- Группировки (близость и общие области)
1. Цвет и контраст
Хороший визуальный дизайн использует цвет или контраст (или и то, и другое) для создания визуальной иерархии на странице. Использование цвета заставляет одни элементы выдвинуться на передний план, а другие отступить, определяя таким образом, что будет привлекать наше внимание и важность различных элементов дизайна.
Иерархию создает не фактический цвет элемента, а скорее контраст по значению и насыщенности между элементом и контекстом, в котором он используется (включая фон и другие близлежащие элементы).
Дизайнеры часто используют контраст шрифтов для обозначения иерархии, демонстрируя важность элемента с помощью специальной обработки шрифта. Гарнитуры с тяжелым шрифтом, например, полужирным, выделяются на фоне облегченных или обычных шрифтов. Слова, стилизованные иначе, чем окружающий текст (например, курсив или подчеркнутый), также привлекают внимание.
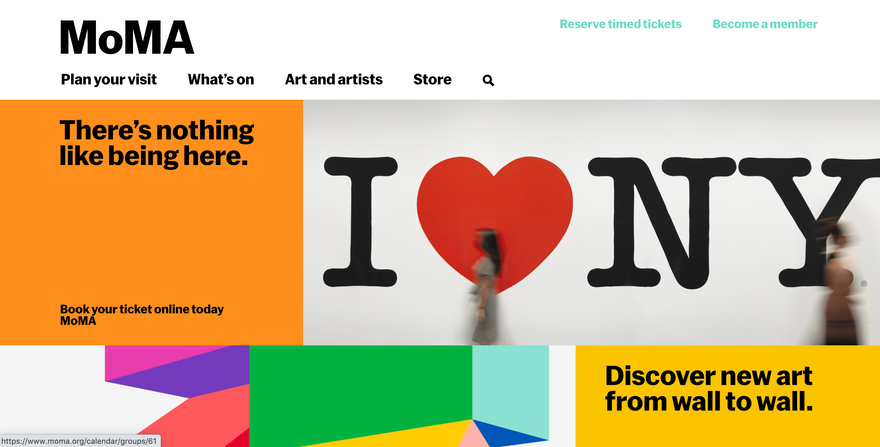
MoMA.org использует цвет для передачи иерархии – зеленые ссылки в правом верхнем углу выделяются на фоне черных под логотипом.
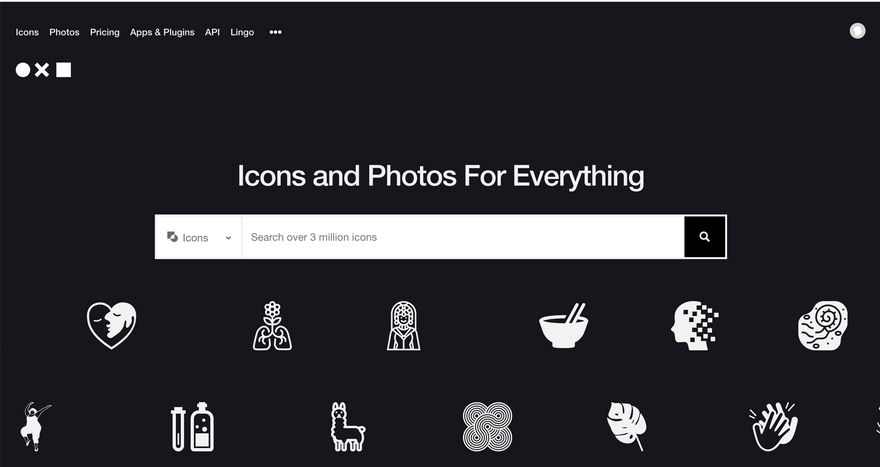
TheNounProject.com: поле поиска сначала привлекает внимание не только из-за своего большого размера, но и из-за белого цвета, контрастирующего с черным фоном. Поле предлагает пользователю начать поиск. Затем взгляд переходит на белые значки под полем поиска, которые позволяют увидеть возможные результаты.
Рекомендации по использованию цвета и контраста:
- Учитывайте насыщенность цвета. Яркие цвета естественно выделяются, поэтому используйте их для важных элементов. Менее насыщенные цвета можно использовать для менее важных элементов. Оставьте теплые яркие цвета, например, красный, для предупреждений или ошибок.
- Не используйте слишком много цветов. Хотя некоторые сложные цветовые схемы красивы, они могут перегружать веб-страницу. Когда используется слишком много цветов одинакового значения или насыщенности, восприятие иерархии между элементами ухудшается. В обычных несложных дизайнах ограничьте использование цвета двумя основными и двумя вторичными цветами.
- Не используйте слишком много вариантов контраста. Для сложных дизайнов используйте не более трех вариантов контраста. Если все контрастно, то ничего не выделяется. В эффективных дизайнах часто используются разные методы обработки заголовка, подзаголовка и основного текста.
2. Масштаб
Принцип масштабирования является ключевым в формировании визуальной иерархии дизайна. Более крупные элементы больше выделяются и привлекают внимание пользователей, поэтому размер можно использовать как маркер важности.
Jersey Dairy Milk: типографика этой картонной упаковки молока формирует впечатляющую визуальную иерархию за счет вариаций масштаба. Взгляд сразу же прикован к наиболее важным аспектам продукта – то, что это молоко и его жирность.
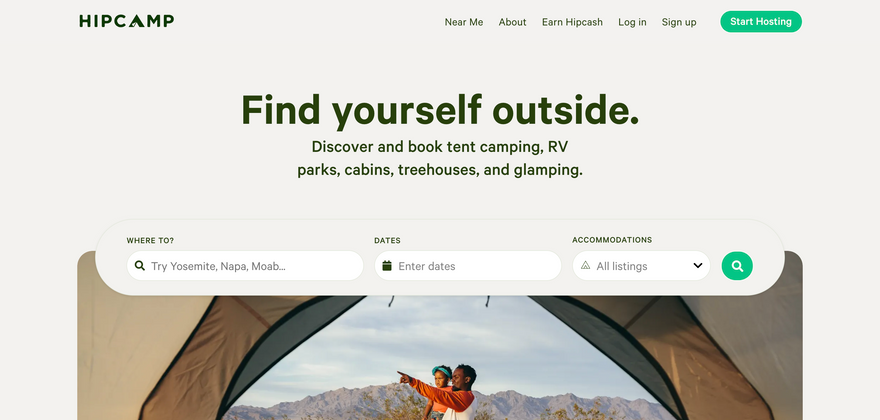
Hipcamp.com: визуальная иерархия передается через размер (и контраст) шрифта. Сначала внимание привлекает текст «_Find yourself outside» из-за его большого размера, и выделения жирным шрифтом. Этот текст дает вам общее представление о том, что вы можете делать на этом веб-сайте._
Рекомендации по использованию масштаба:
- Используйте не больше 3-х размеров – маленький, средний и большой. Три размера обеспечивают достаточное разнообразие – подумайте о размере шрифта для заголовка, подзаголовка и основного текста – но при этом сохраняют четкую и ясную иерархию. В веб-дизайне размеры могут варьироваться от 14px до 16px для основного текста, от 18px до 22px для подзаголовка и до 32px для заголовка.
- Сделайте самый важный элемент самым большим. Выделите самый важный аспект вашего дизайна, сделав его самым большим. Точно так же уменьшите менее важные элементы. Ограничьте количество больших элементов максимум до 2, чтобы они выделялись и укрепляли иерархию.
3. Группировка: близость и общие области
Неявные и явные группировки помогают нам увидеть основу или структуру страницы и позволяют направить внимание на те области экрана, которые могут иметь отношение к нашей цели. Без группировок было бы намного труднее понять, где находятся стандартные области, такие как навигация, контент, реклама, и, следовательно, было бы труднее выяснить, на что направить внимание и какие области можно безопасно игнорировать. Например, как только пользователи идентифицируют правостороннюю группу, они могут игнорировать ее из-за ее связи с рекламой – пример баннерной слепоты.
Группировка обычно передается неявно посредством близости и использования пустого пространства или явно посредством обводки (общая область).
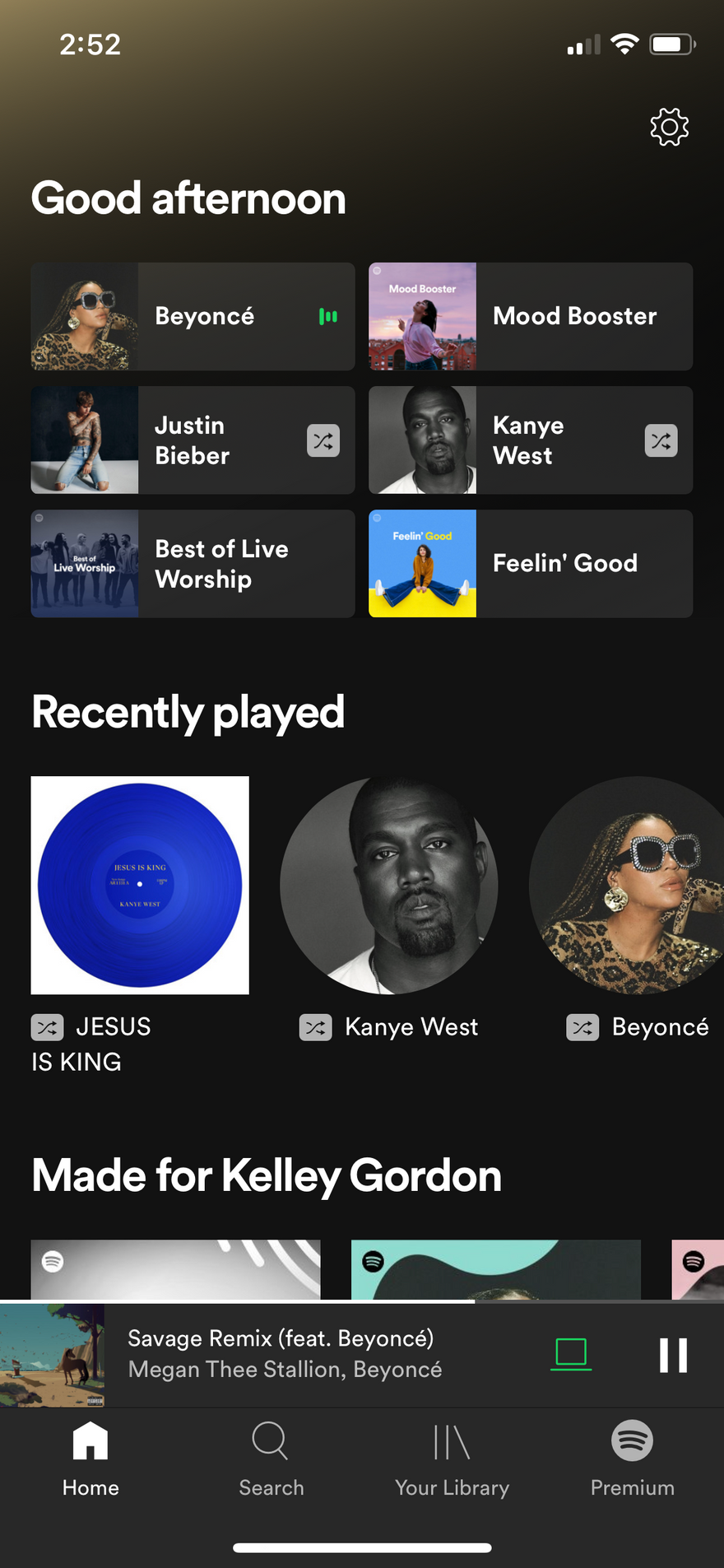
Spotify на iPhone: на этом экране глаз сразу видит 3 группы. Умышленное увеличение расстояния между группами делает каждый набор отдельным и индивидуальным. Не менее важно намеренное уменьшение пустого пространства между заголовками и связанным с ними контентом. Этот уменьшенный интервал создает иерархическую связь между заголовком и контентом.
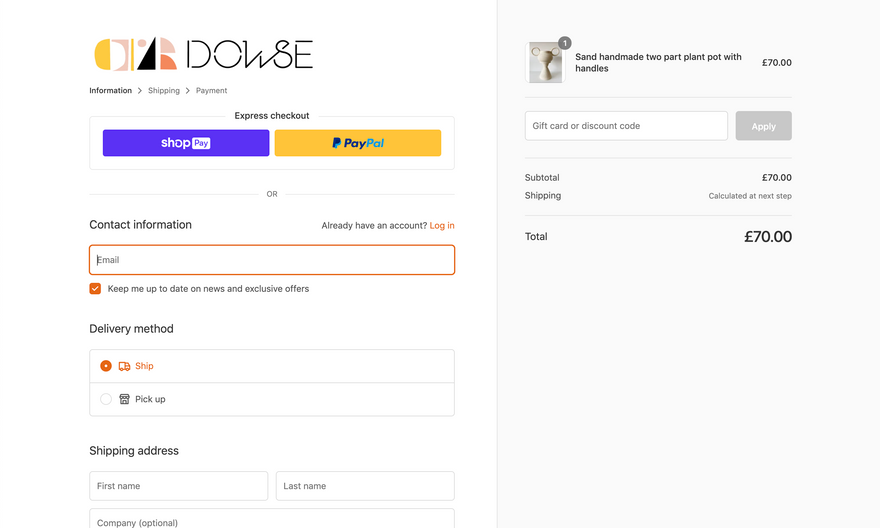
Shopify поля формы оформления заказа: Принцип близости проявляется в хорошей форме. Минимальное пространство между заголовками разделов и соответствующими полями формы проясняет связь – они принадлежат друг другу. Между каждым блоком полей также увеличено пространство, что еще больше помогает глазу видеть этот иерархический пространственный паттерн. Обратите внимание также на границу вокруг двух кнопок экспресс-оплаты (пример принципа общей области), которая отделяет их от формы оформления заказа ниже.
Рекомендации по группированию контента:
- Дайте ему подышать. Элемент, вокруг которого больше места, будет восприниматься как одна группа и, следовательно, получит больше внимания. (Если в группе много элементов, внимание, вероятно, будет разделено между ними). Рассмотрите возможность выделения наиболее важного аспекта вашего дизайна, предоставив ему больше места.
- Рассмотрите возможность использования контейнера. Если для создания иерархии недостаточно одного лишь изменения пробелов, добавьте дополнительные элементы, такие как границы или фон. Эти дополнительные элементы могут создавать визуальный беспорядок, поэтому используйте их с умом.
Тест на размытие
В школе дизайна нас учат прищуриваться или слегка размыть дизайн, чтобы получить представление о полученных группировках и иерархии. Этот метод показывает, какие элементы дизайна выделяются, и раскрывает лежащую в его основе иерархию.
В приведенном выше примере Spotify размытие дизайна с радиусом 5 или 10 пикселей показывает, что группировки работают так, как задумано, и что раздел «Недавно воспроизведенные» выделяется больше всего, даже когда вы не можете прочитать текст. Размытие в 20 пикселей показывает непреднамеренную иерархию, при этом один из недавно воспроизведенных элементов является наиболее заметным элементом страницы из-за его яркого цвета – эффект также заметен на оригинальном скриншоте.
Spotify: исходный (вверху слева) и размытый с радиусами 5 (вверху справа), 10 (внизу слева) и 20 пикселей (внизу справа)
Этот пример показывает, что недостаточно спроектировать шаблон – вы также должны учитывать контент, который будет его заполнять. Например, новостная фотография с очень яркими цветами может доминировать на главной странице новостей, даже если она предназначена для иллюстрации второстепенного сюжета. Редакторы должны принимать во внимание UX-последствия выбора контента.
Вывод
Прежде чем приступить к проектированию, сделайте шаг назад от визуальных элементов и определите иерархию контента и ключевые моменты, которые пользователь должен увидеть. Как только вы установите эту иерархию, сосредоточьтесь на применении вариаций цвета и контраста, масштаба или группировки. После проектирования с учетом визуальной иерархии, сделайте шаг назад и посмотрите, читается ли дизайн так, как вы предполагали, путем тестирования с целевыми пользователями.
Когда визуальная иерархия страницы точно отражает важность различных элементов дизайна, пользователи легко понимают ее и могут успешно выполнять задачи, что вызывает доверие к дизайну и бренду.
Ссылки
Davis, M., & Hunt, J. (2017). Visual Communication Design. Bloomsbury Visual Arts.
Lupton, E. (2008). Graphic Design: The New Basics. New York: Princeton Architectural Press.
Перевод статьи nngroup.com















Топ коментарі (0)