Иногда для создания эффективных, доступных и красивых интерфейсов в ваш дизайн нужно внести лишь незначительные изменения.
В этой статье я представлю еще одну подборку простых в применении микро-советов по UI и UX дизайну.
Советов, которые помогут без особых усилий улучшить как дизайн, так и пользовательский опыт.
Хотите еще больше микро-советов по UI и UX дизайну? Тогда ознакомьтесь с моими предыдущими статьями:
Приступим…
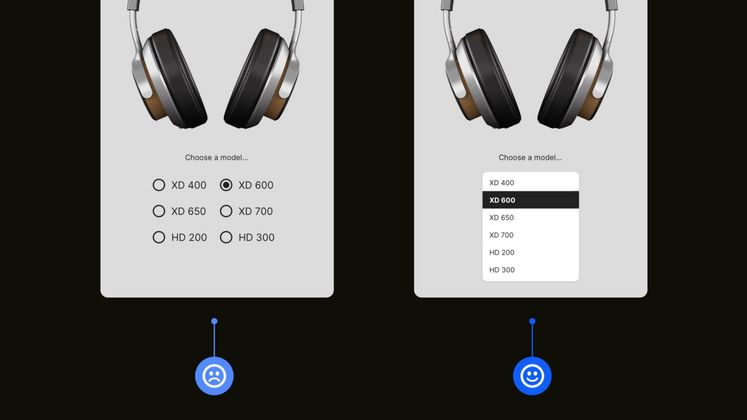
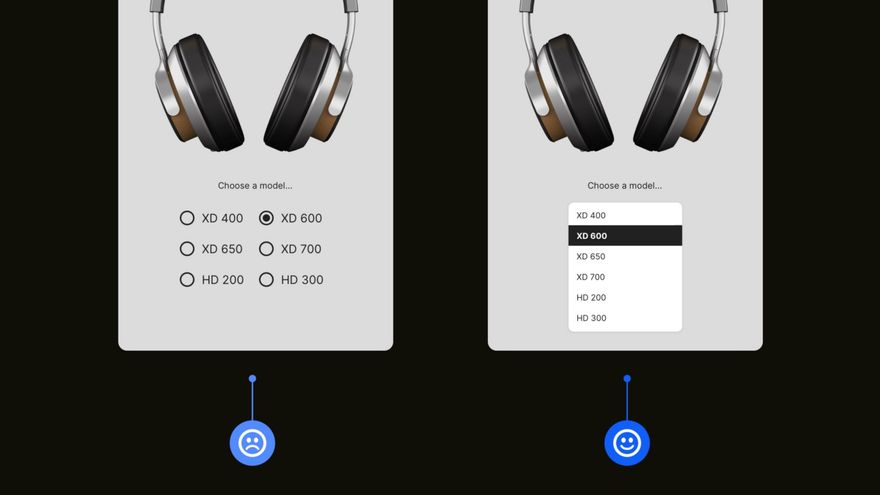
1. Когда использовать в списках продуктов радиокнопки, а когда выпадающие списки
Когда дело доходит до списков продуктов, может быть сложно выбрать лучший элемент для отображения предложений продукта.
Полезное пространство экрана довольно ограничено, и необходимо избежать информационной перегрузки пользователя. Поэтому используйте радиокнопки, когда у вас четыре варианта или меньше, а если у вас больше четырех вариантов – используйте раскрывающийся список.
2. Избегайте «стандартных» теней и делайте элементы более «реальными»
При работе с элементами на цветном холсте старайтесь избегать черных теней и, если возможно, сделайте вещи немного более реальными.
В реальном мире, если вы разместите элемент на цветном фоне, тень, отбрасываемая этим элементом, будет иметь оттенок фонового цвета.
Так что избегайте фальшивых теней и добавляйте немного цвета фона, чтобы все выглядело более убедительно.
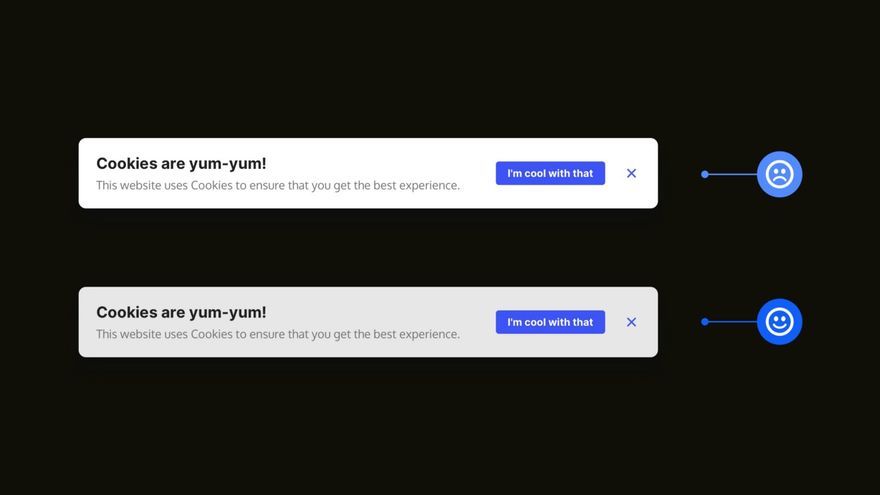
3. Создаете дизайн в темной теме? Не забудьте смягчить белый цвет
Как я уже упоминал в предыдущем наборе советов, никогда не выбирайте чистый черный цвет при создании темной темы, поскольку это может повлиять на юзабилити для многих пользователей. По возможности смягчите черный цвет.
Аналогичные правила применяются всякий раз, когда вы решите добавить элементы белого цвета в темный дизайн.
Если вы используете чисто белые цвета, они могут раздражать глаза на фоне темных элементов и создавать плохое визуальное восприятие, поэтому смягчите и немного уменьшите их контраст.
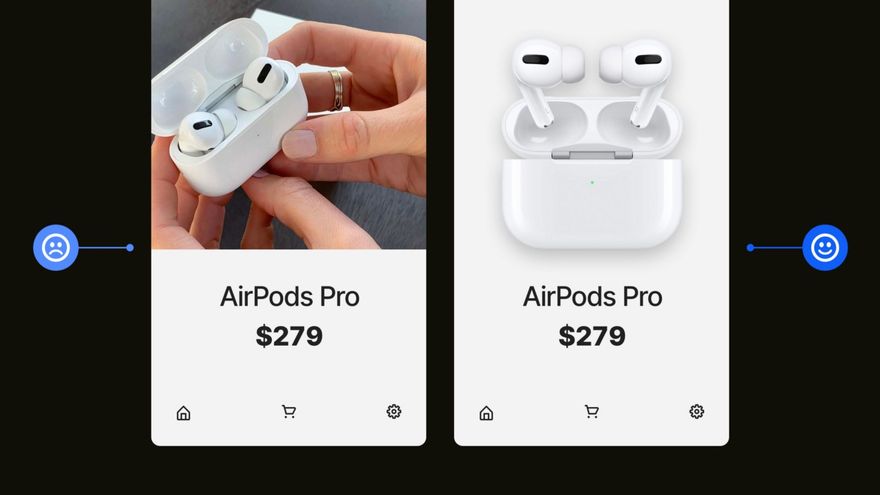
4. Правильно представляйте свои продукты, используя самые лучшие изображения
Отличный шрифт и фантастические изображения являются краеугольными камнями отличной презентации продуктов и всегда заслуживают максимум вашего внимания.
У вас может быть самый лучший текстовый контент, представленный безупречно выбранным шрифтом, но плохо подобранные изображения все испортят.
Используйте лучшие кадры, которые можете найти, и представьте продукт наилучшим образом.
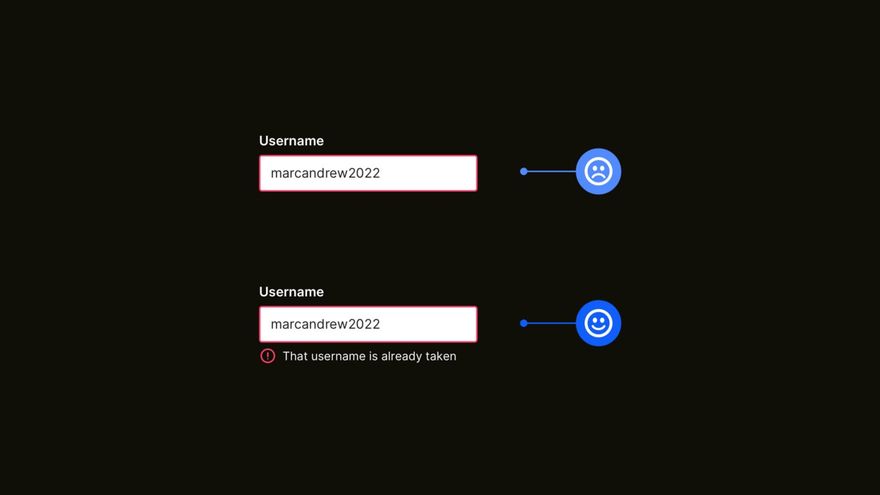
5. Не полагайтесь только на цвет в сообщениях об ошибках формы
Когда дело доходит до доступности форм, не полагайтесь только на цвет, чтобы сообщать пользователю о различных состояниях.
Например, в состояниях ошибки, если вы сообщаете о проблеме только с помощью цвета, человек, страдающий дальтонизмом может ее не заметить.
Всегда старайтесь использовать сочетание иконок и сообщений об ошибках в той или иной форме, чтобы улучшить доступность и не оставлять многих пользователей в неведении относительно существующей проблемы.
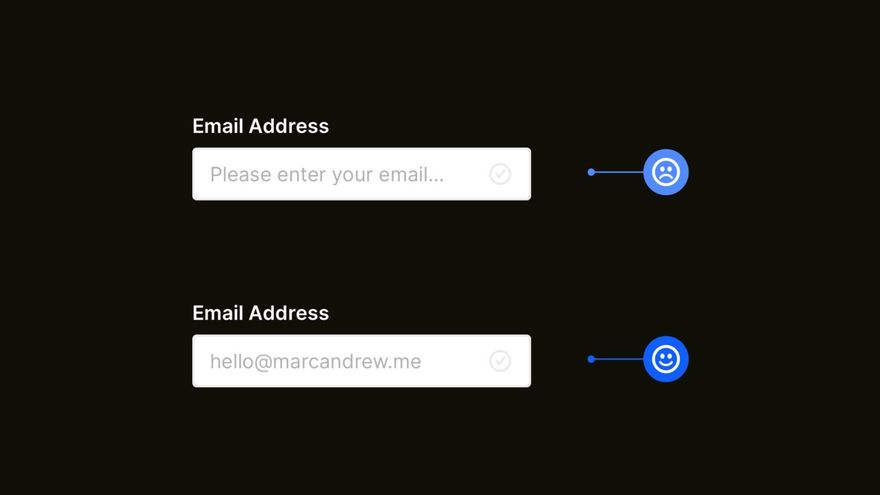
6. Улучшите UX ваших форм с помощью примеров значений
Доказано, что использование текста-плейсхолдера в полях формы повышает ее конверсию и улучшает пользовательский опыт... если все сделано правильно.
Но. Вы можете сделать еще одно улучшение, использовав… Примеры значений.
Чтобы улучшить пользовательский опыт, вместо того, чтобы просто выбрать текст-плейсхолдер, такой как «Введите адрес электронной почты», представьте реальный пример, т.е. «hello@marcandrew.me».
Надеюсь, что с помощью этих небольших советов вы поняли, как даже самые незначительные изменения в дизайне могут привести к лучшим конечным результатам как для вас, так и для ваших пользователей.
Перевод статьи uxdesign.cc












Топ коментарі (0)