Иногда для создания эффективных, доступных и красивых интерфейсов требуется внести лишь незначительные изменения в ваш дизайн.
В этой статье я представлю еще одну подборку простых в применении микро-советов по UI и UX дизайну.
Советов, которые помогут без особых усилий улучшить как дизайн, так и пользовательский опыт.
Хотите еще больше микро-советов по UI и UX дизайну? Тогда ознакомьтесь с моими предыдущими статьями:
Приступим…
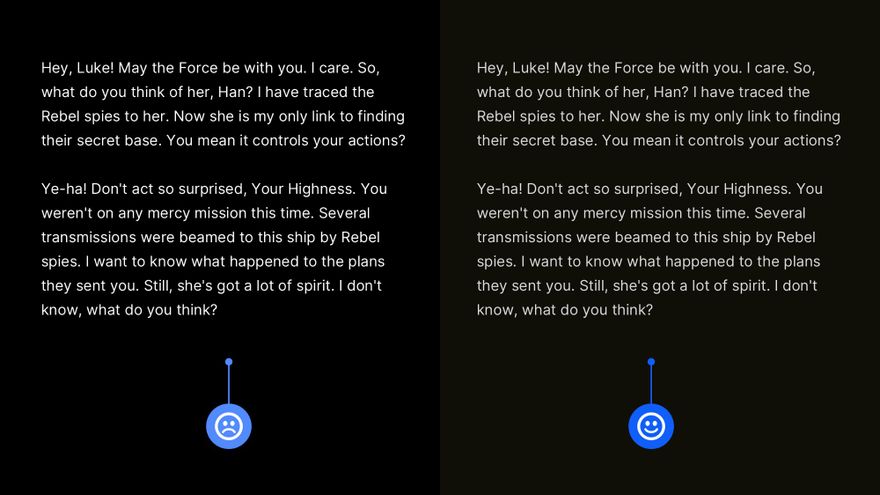
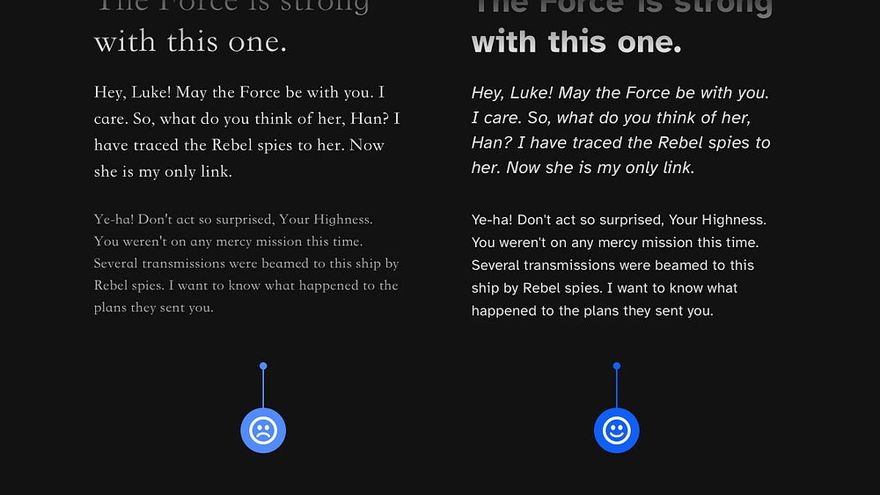
1. Уменьшите контраст текста при работе с темными темами
Этот совет близок мне лично. Я страдаю от астигматизма, поэтому иногда, из-за эффекта халяции (Halation), работа на сайтах и в приложениях с темной темой может стать настоящей проблемой.
Когда чисто белый текст расположен на чисто черном фоне, может казаться, что он странно «мерцает» и вокруг него «ореол». Это делает особенно неприятным просмотр сайтов или приложений с темной темой.
Чтобы улучшить ситуацию для пользователей, страдающих астигматизмом (которых намного больше, чем я предполагал), установите непрозрачность белого текста примерно на 85–90% (а также откажитесь от чисто черного фона). Это может значительно улучшить ситуацию для пользователей, страдающих этим заболеванием.
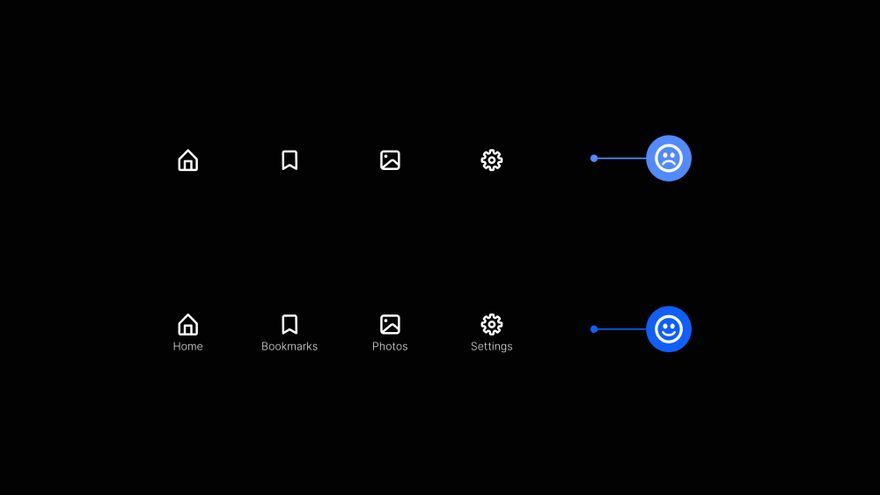
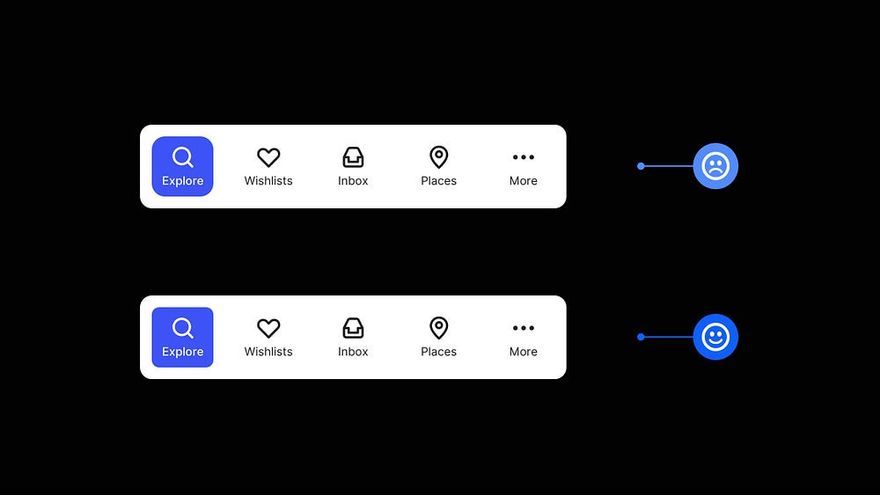
2. Для облегчения понимания добавьте к иконкам текстовые метки
Постарайтесь не оставлять иконки сами по себе. На благо ваших пользователей им нужна компания в виде текстовых меток.
Иногда вам может сойти с рук одинокая иконка (например, функция поиска). Тссс! Не будем упоминать гамбургеры.
Но метка улучшает юзабилити и упрощает понимание основных элементов навигации, и пользователям не надо гадать, что это за иконка.
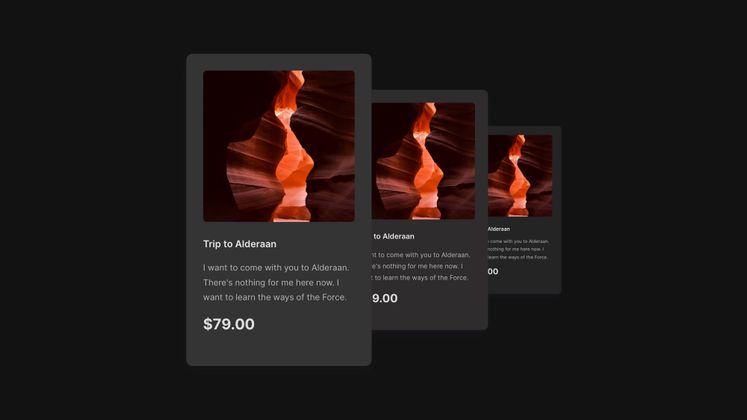
3. Настройте радиусы закругления границ
Сделайте радиусы закругления границ последовательными и дополняющими друг друга. Сужение радиусов может создать гораздо более приятную визуальную гармонию между элементами вашего дизайна.
Придайте своим дизайнам более изысканный и профессиональный вид и сделайте так, чтобы у пользователей не возникло ощущение, что с дизайном что-то не так.
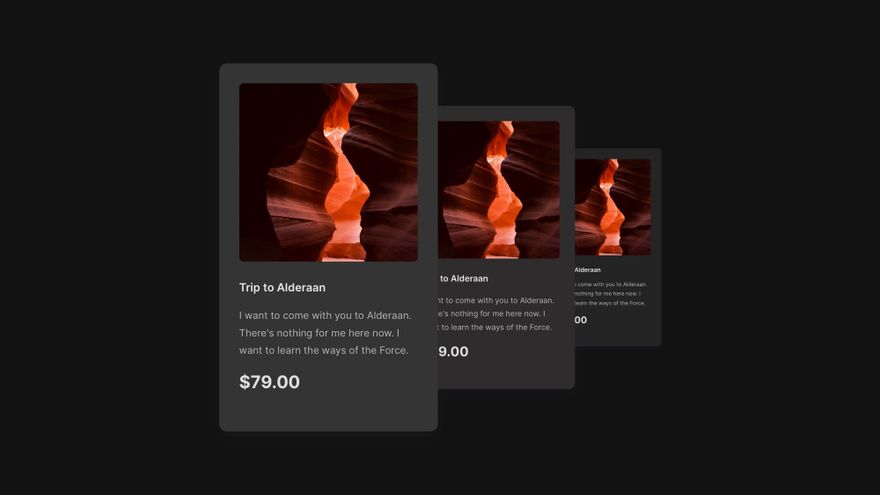
4. Правильно используйте возвышение (elevation) при работе с темными темами
Чтобы правильно и эффективно передать возвышение элемента в темной теме, используйте темные оттенки серого, а не черный цвет.
Чем ближе к вам элемент (а в реальном мире – ближе к источнику света), тем светлее он должен быть, чтобы лучше передать глубину.
С помощью этого простого метода, вы можете эффективно показать глубину своего дизайна без использования теней.
5. Сделайте длинный контент более доступным с помощью шрифта Atkinson
Я упоминал Atkinson в недавней статье, но хотел бы напомнить о нем еще раз. Он пригодится, если вы ищете этичные способы улучшить большие объемы контента для пользователей с низким зрением.
Atkinson Hyperlegible (ключ к разгадке в названии, Hyperlegible – гиперчитабельный) – это гарнитура, созданная для улучшения читабельности и разборчивости, особенно при больших объемах текстового контента.
Для длинных отрывков текста настоятельно рекомендуется использовать Atkinson. Это лучший шрифт, что я когда-либо встречал, потому что он удобочитаем как для людей с плохим зрением, так и для всех пользователей в целом.
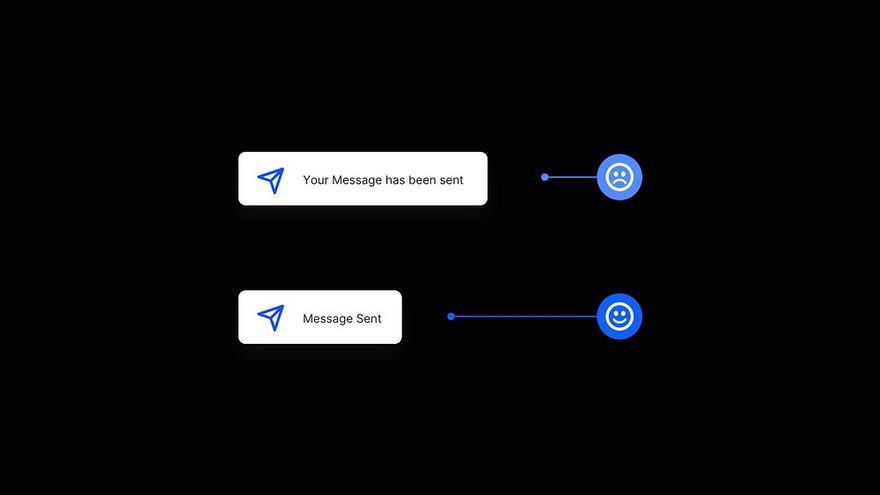
6. Уберите шум. Сделайте сообщения короткими и по существу
Пишите краткие сообщения и уменьшайте когнитивную нагрузку на пользователей вашего сайта или приложения.
Если нет реальной необходимости в более подробном сообщении, сократите его, оставив самую суть.
Представление пользователю ясных и простых сообщений поможет ему более эффективно достичь своих целей.
Надеюсь, что с помощью этих небольших советов вы поняли, как даже самые незначительные изменения в дизайне могут привести к лучшим конечным результатам как для вас, так и для ваших пользователей.
Перевод статьи uxdesign.cc










Топ коментарі (0)