Большинство мобильных приложений страдают от плохого UX, потому что их создатели не соблюдали принципы и лучшие практики мобильного UX-дизайна. Эти фундаментальные принципы юзабилити были выработаны путем тщательных исследований и пользовательского тестирования. Их применение позволит дизайнерам улучшить пользовательский опыт.
Дизайнерам мобильных приложений непросто, ведь у людей под рукой почти 9 миллионов приложений. Ежедневно в Google Play Store и Apple App Store появляется не менее тысячи новых приложений. Тем не менее, более 75% из них загружаются, открываются один раз и никогда больше не используются. Чаще всего по причине плохого юзабилити.
Возьмем только одну отрасль: электронную коммерцию. В мире насчитывается 3,5 миллиарда смартфонов, и она ежегодно теряет сотни миллиардов долларов из-за несоблюдения лучших практик UX-дизайна. Сайт слишком медленный, не работает поиск, интерфейс не поддается расшифровке, либо навигация ужасна.
Все выглядело ужасно для незадачливой команды разработчиков, когда люди продолжали оставлять в магазине приложений отзывы с одной звездой. В обзорах жаловались, что приложение работает «слишком медленно». Отчаянно желая исправить ситуацию, команда за несколько месяцев переписала приложение, понеся огромные расходы.
Когда они снова протестировали приложение, они были огорчены. Оказывается, люди имели в виду, неудобную навигацию, использование интерфейса было громоздким, а поиск нужный вещей был «слишком медленным». Это была проблема UX, а не скорости работы приложения!
Если бы они следовали лучшим практикам мобильного UX-дизайна, они могли бы создать приложение с превосходным юзабилити. Следование «золотым правилам» и стандартам отрасли улучшило бы UX, и они получили бы лучшие отзывы.
«Пользователи пробуют множество приложений, но решают, какие прекратить использовать, в течение первых 3–7 дней. Большинство пользователей, использующих хорошие приложения в течение семи дней, продолжают использовать их намного дольше. Ключ к успеху – это зацепить пользователей в этот критически важный ранний период»
Это приложение выглядит интересно, но как людям его использовать?
Люди не хотят изучать новый мобильный интерфейс каждый раз, когда открывают приложение. Они хотят добиваться цели или, чтобы их развлекали. Им нужны простые продукты, которые «просто работают».
Мобильным пользователям нужен мгновенный доступ ко всему. По оценкам, люди проверяют свои телефоны около 80 раз в день! Поскольку они часто используются для коротких всплесков активности, дизайн с отличным UX более успешен.
Нейробиологи говорят, что наш мозг потребляет энергию. На протяжении тысячелетий мозг эволюционировал, чтобы экономить энергию и стать максимально эффективным. Люди жаждут последовательности и простоты использования, потому что наш мозг предпочитает отсутствие проблем.
Несомненно, каждый хочет, чтобы его приложение преуспело. Но столкнувшись с проблемами и сложностями люди уйдут к конкурентам. Независимо от того, насколько эстетичен визуальный дизайн, насколько красивой является микро-анимация – если юзабилити приложения неудовлетворительны, опыт будет нарушен.
«Опыт имеет решающее значение, поскольку он определяет, с какой любовью люди вспоминают свои взаимодействия»
— Дон Норман «Дизайн привычных вещей»
Хорошая новость: во всем мире насчитывается около 3-4 миллиардов пользователей смартфонов. Плохая новость: они будут проводить большую часть своего времени в других приложениях
Закон Якоба, сформированный Якобом Нильсеном, гласит: «Пользователи проводят большую часть своего времени в других приложениях. Люди предпочитают, чтобы ваше приложение работало так же, как и все другие приложения, которые они уже знают».
Самые популярные и успешные приложения следуют лучшим практикам мобильного UX-дизайна, потому что эти «проверенные временем» стандарты означают, что людям не нужно заново изучать интерфейс. Дело не в клонировании других приложений. Речь идет о том, чтобы не нарушать ожидаемые закономерности, если они представляют существенную ценность.
Важность юзабилити
Юзабилити – это качественный атрибут UX, состоящий из множества компонентов. Их много, но давайте рассмотрим пять важнейших:
- Обучаемость: насколько легко людям выполнять базовые задачи с первого раза?
- Эффективность: как быстро люди могут выполнять задачи?
- Запоминаемость: когда люди возвращаются к дизайну после перерыва, насколько легко они смогут восстановить свои навыки?
- Восстановление после ошибок: сколько ошибок делают пользователи, насколько они серьезны и насколько легко люди могут их исправить?
- Удовлетворенность: Насколько приятно пользоваться дизайном? Помогает ли это людям выполнять свои задачи? Было ли это приятным взаимодействием?
Мобильная навигация
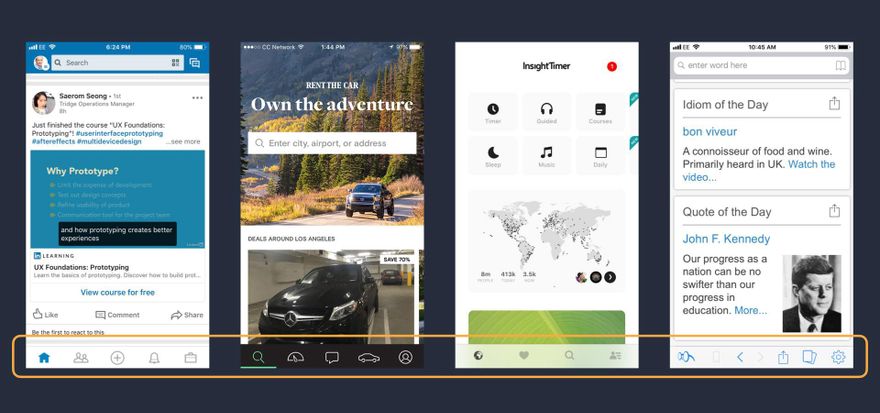
Давайте углубимся в юзабилити. Во-первых, рассмотрим навигацию. В мире UX есть поговорка: «наглядность всегда побеждает». Наглядность (легкость обнаружения) в UX относится к интерфейсу, в котором каждое возможное взаимодействие кристально ясно для пользователей. Если люди не могут что-то найти, «этого не существует». Гамбургер-меню, например, ухудшает юзабилити, поскольку считается скрытой навигацией. Оно снижает юзабилити, потому что имеет низкую наглядность и высокую стоимость взаимодействия.
«Стоимость взаимодействия при доступе к желаемой информации на мобильных устройствах выше, чем на настольных компьютерах»
–The Nielsen Norman Group
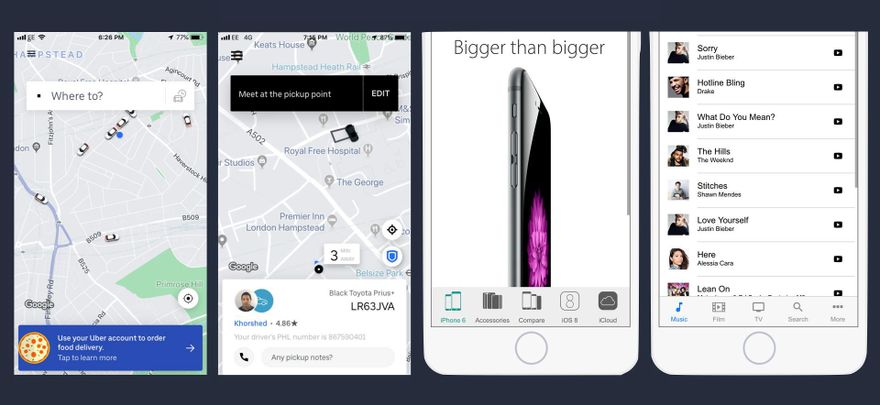
Можно ли найти гамбургер-меню на первых двух экранах выше? Едва ли
Среди множества паттернов мобильной навигации наиболее популярным являются «вкладки». Контент разделен на вкладки, и пользователи переключаются между ними на панели инструментов, доступной на любом экране.
Эксперты по юзабилити мобильных устройств провели бесчисленное количество тестов сравнивая панели вкладок (также известные как нижняя панель навигации в Android) и гамбургер-меню. Какой из вариантов оказался лучшим? Панель вкладок (см. вверху справа). Почему? Потому что она предоставляет основную навигацию и позволяет перемещаться между основными пунктами назначения в приложении. Если это неизбежно, дизайнеры могут использовать гамбургер-меню на панели вкладок для второстепенных, менее важных параметров.
«Панель вкладок – это хороший способ упорядочить иерархию информации и обеспечить доступ сразу к нескольким категориям или режимам одноранговой информации»
Гамбургер-меню, возможно, стало повсеместным, но это не значит, что это самая эффективная форма навигации. После бесчисленных тестов Facebook и Spotify решили, что гамбургер-меню не следует использовать в качестве основной навигации приложения. Оно требует от пользователя значительных усилий. Он должен его обнаружить, нажать, чтобы открыть, прочитать все доступные варианты, принять решение и нажать еще раз, чтобы перейти к выбранному варианту.
Лучшая практика мобильного UX для навигации – использовать нижнюю панель навигации, также известную как панель вкладок
Кебаб-меню относятся к той же группе, что и гамбургер-меню. Их также можно увидеть повсюду, и люди привыкают к ним, но они по-прежнему снижают наглядность и, следовательно, негативно влияют на мобильный UX. Лучше всего использовать кебаб-меню только в крайнем случае. Люди их не сразу замечают, так что лучше их избегать!
Когда дизайнеры не знают, как правильно структурировать мобильный контент (информационная архитектура) и спроектировать эффективную навигацию, они обычно используют гамбургер-меню и кебаб-меню в качестве опоры дизайна. Удивительно, но некоторые интерфейсы содержат не один, а два кебаба, как показано на последнем экране ниже.
Кебаб-меню снижает наглядность навигации, особенно на мобильных устройствах
Иконки в мобильных интерфейсах
С древних времен люди использовали символы для общения друг с другом. Это научный факт, что наш мозг обрабатывает (распознает) символы примерно в 1000 раз быстрее, чем читает текст. Греки, египтяне и китайцы использовали символы для ранних форм письма.
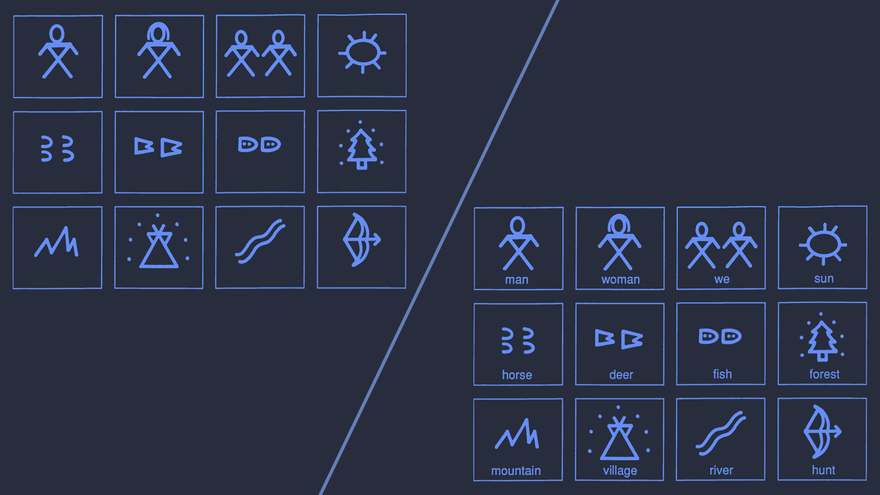
Слева вверху показаны некоторые символы, которыми общались коренные американцы. Значение скольких вы можете расшифровать? Может быть, верхний ряд – не более того.
Но когда мы видим описания в правом нижнем углу, они становятся понятнее, и распознавание происходит намного быстрее. Через секунду мы увидим, почему это важно.
В то время как универсальные иконки легко узнаваемы, не универсальные иконки без надписей – это игра в угадывание. Иконки без меток в интерфейсе эквивалентны созданию препятствий на пути пользователя, потому что он должен остановиться, чтобы расшифровать их значение. В результате юзерфлоу резко прерывается!
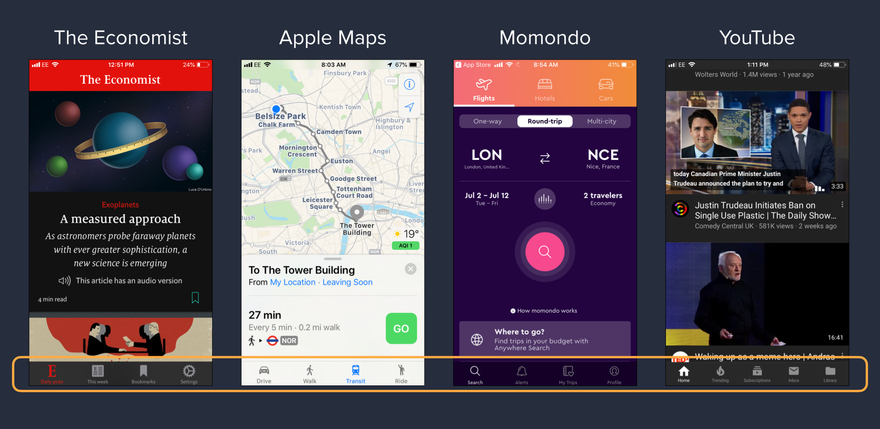
На приведенных ниже экранах ряда популярных приложений отображаются иконки без меток. Попробуйте угадать, что они означают и куда вас приведут!
Не универсальные иконки без надписей – это игра в угадывание
Пользователи должны сразу узнавать элементы, а не пытаться их вспомнить
Это относится к нашей способности «распознавать» уже знакомые события или фрагменты информации. В то же время воспоминание приводит к большей «когнитивной нагрузке», которая включает извлечение связанных деталей из памяти. Показывая пользователям вещи, которые они могут распознать, вы повышаете юзабилити по сравнению с необходимостью вспоминать элементы с нуля.
Например, использование иконок в интерфейсе является мощным средством, поскольку позволяет мгновенно распознавать символ. Если в диалоговом окне отображается стандартная иконка предупреждающего знака, это немедленно заставляет пользователя обратить внимание, потому что следующее действие может быть разрушительным. Но если иконка спроектирована для того, чтобы заставить пользователей вспомнить и расшифровать ее значение – например, поднятая рука вместо значка предупреждения – это снижает эффективность и юзабилити.
В UX также есть понятие «value vs. pain» – сколько инвестиций готов вложить пользователь, чтобы узнать, куда ведет иконка. Большинство людей не хотят изучать и запоминать, что означает иконка в одном приложении, если каждый день используется много разных приложений.
Лучшая практика мобильного UX-дизайна для иконок: всегда помечайте их текстом. Помеченные иконки гарантируют, что смысл передается быстро и легко, и что они последовательно понимаются. Это делают самые популярные приложения крупных брендов.
Большинство успешных приложений предоставляют текстовую метку с иконками в качестве передового опыта мобильного UX
Скорость
На мобильных устройствах скорость – это главное. Миллисекунды зарабатывают миллионы. В мобильной электронной коммерции даже задержка загрузки в одну секунду может негативно повлиять на конверсию (до 20%). Если медленный мобильный опыт отталкивает клиентов, то быстрый мобильный опыт может помочь привлечь и удержать их.
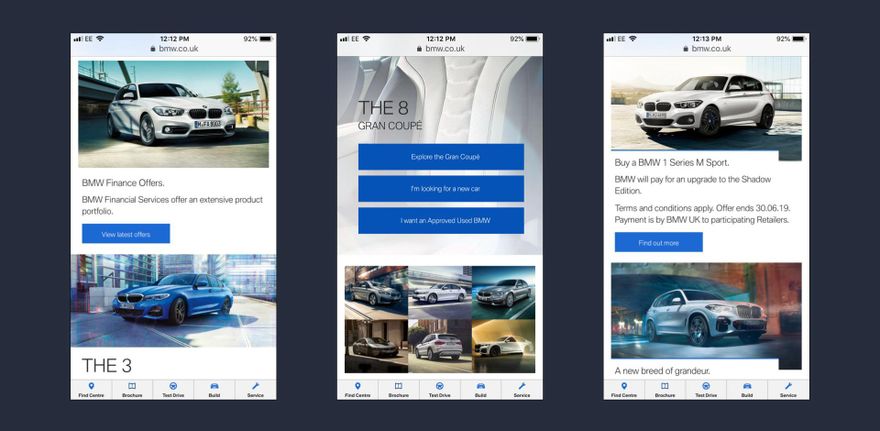
BMW прислушалась к этой рекомендации и усовершенствовала свой мобильный сайт, используя ускоренные мобильные страницы (AMP) и прогрессивные веб-приложения (PWA) – две современные технологии для быстрого взаимодействия с мобильными сайтами. После этого доля людей, переходящих на сайт продаж BMW, выросла с 8% до 30%, что почти в 4 раза выше, предыдущих показателей.
BMW ускорила мобильную версию сайта с помощью AMP и PWA
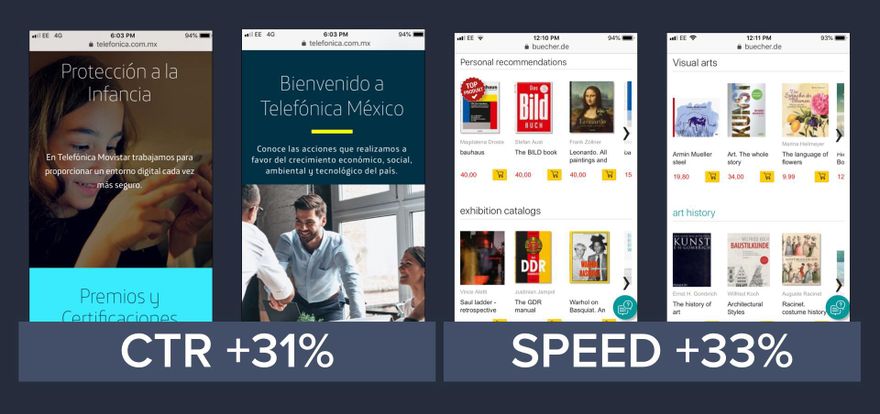
Используя AMP (ускоренные мобильные страницы), Telefónica, один из крупнейших мобильных провайдеров в мире, сократил время загрузки своего мобильного сайта на 70%. Это повышение скорости помогло компании увеличить CTR на 31%!
Немецкий сайт электронной коммерции Bücher смог ускорить работу своего сайта на 33% за счет использования «отложенной загрузки» изображений и, как следствие, увеличил продажи книг. Важнейший вывод для дизайнеров – работать с разработчиками над повышением скорости мобильных сайтов и приложений, потому что это резко увеличит конверсию и улучшит мобильный UX.
«Если покупатель задерживается из-за медленной загрузки, продажа подвергается риску»
–Think with Google
Уведомления
Уведомления способствуют получению опыта, который помогает людям достичь цели, и к ним следует относиться как к любому другому компоненту цифрового продукта. Однако уведомления могут действовать в обоих направлениях. Они могут повысить UX и способствовать вовлеченности пользователей, но рискуют стать раздражителем при плохом исполнении. Ключевым моментом является достижение правильного баланса.
Слишком много ненужных уведомлений может раздражать пользователей, которые затем могут отключить уведомления или вообще перестать использовать приложение. Поэтому очень важно просмотреть сообщение уведомления и узнать, как и когда запрашивать разрешение на его отправку.
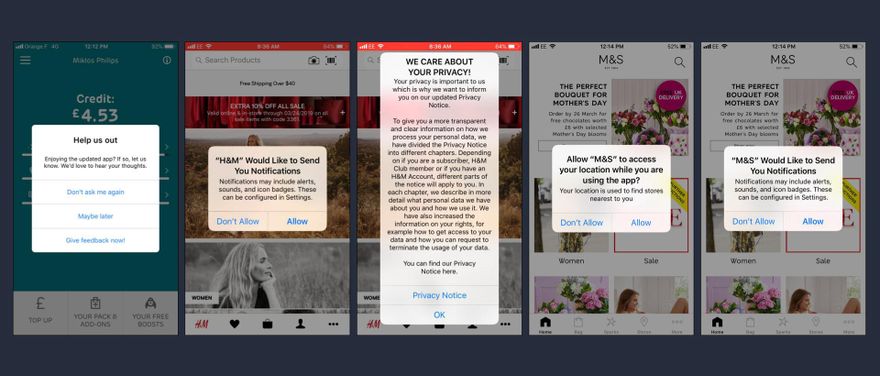
Мобильные push-уведомления нужно использовать осторожно, чтобы не оттолкнуть пользователей
Первое приложение выше спрашивает пользователей, нравится ли им недавно обновленное приложение, сразу после его открытия. Следующие два показывают, как H&M бомбардирует людей, прося их «разрешить уведомления» и показывая уведомление о конфиденциальности, как только они открывают приложение. Marks and Spencer, еще один розничный торговец из Великобритании (два последних скриншота), делает то же самое. Все они являются примерами плохого UX.
Для мобильных push-уведомлений лучше всего откладывать уведомления любого рода до тех пор, пока у людей не появится возможность изучить приложение.
Принципы дизайна мобильных взаимодействий
Есть тонкая грань между взаимодействием, которое работает, и тем, которое нельзя использовать. Поскольку юзабилити имеет решающее значение для мобильных устройств, хорошо продуманный дизайн взаимодействия играет значительную роль в реализации отличного мобильного UX. Соблюдение принципов интерактивного дизайна приобретает особую важность, поскольку экраны маленькие и в игру вступают различные форм-факторы.
Будь то дизайн цифровых продуктов или промышленный дизайн, общепринятые принципы дизайна уходят корнями в человеческое поведение, эргономику и психологию. Они следуют лучшим практикам и ожиданиям того, как все работает. Эти правила разрабатывались путем проб и ошибок в течение длительного времени и доказали свою эффективность.
Безрассудно и несколько высокомерно игнорировать принципы дизайна. Без них мы рискуем раздражать людей. Представьте себе, если бы каждый велосипед, каждая дверная ручка – или педали и рулевое колесо в каждой машине – работали бы по-разному, и все это исключительно во имя «инноваций». Дизайнеры должны учитывать ожидания по снижению сложности.
Наглядность, о которой говорилось немного ранее, означает: должно быть очевидно, какие действия возможны в интерфейсе и текущее состояние устройства. Не только на главной странице, но и на всех экранах. Помните кебаб-меню и гамбургер-меню и иконки без меток? Они представляют собой скрытую или загадочную информацию. Дизайнеры должны проектировать интерфейсы, которые позволяют людям быстро обнаруживать функции и взаимодействия.
Указатели. Они являются подсказками или сигналами к аффордансам. Хотя эта концепция кажется простой, она больше всего сбивает людей с толку. Люди все время неправильно используют термин «аффорданс». На практике дизайнерам необходимо использовать указатели (signifiers ), чтобы указать, какие аффордансы присутствуют в пользовательском интерфейсе. Указателем может быть кнопка, значок меню, поле ввода или изображение, которое просто выглядывает в боковой части экрана и сигнализирует, что пользователи могут свайпнуть его.
«Аффордансы определяют, какие действия возможны. Указатели определяют, как люди находят эти возможности: это знаки, воспринимаемые сигналы того, что можно сделать. Указатели гораздо важнее для дизайнеров, чем аффорданс»
- Дон Норман
Фидбек. Когда мы инициируем действие в реальном мире, мы ожидаем обратную связь. Нажмите кнопку лифта, и кнопка загорится, сигнализируя о том, что система получила вызов. Приложите транспортную карту, когда садитесь в автобус, и вы услышите звон. Это успокаивает – это мир, подтверждает действие.
То же самое должно произойти и в цифровой сфере. Обратная связь тесно связана с эвристикой юзабилити «видимость состояния системы». Фидбек может быть визуальным, звуковым или тактильным, например, вибрацией, когда вы кладете товар в корзину в iOS-приложении Amazon.
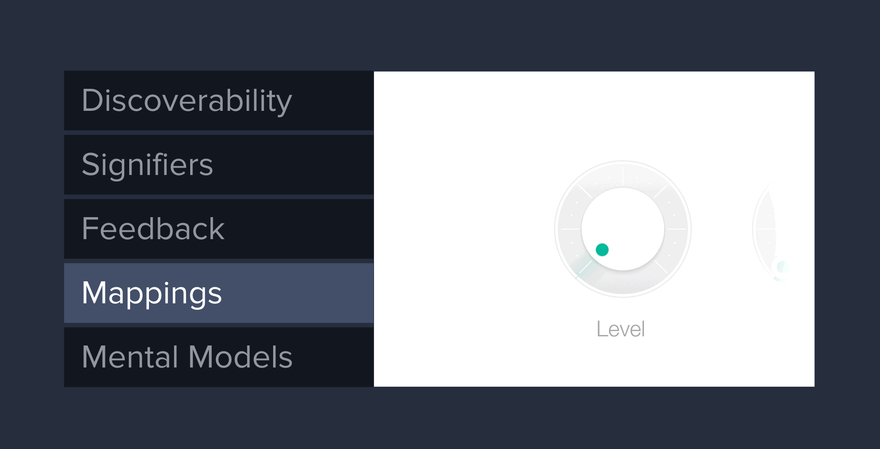
Сопоставление (mapping) – это соотношение элементов управления интерфейса с чем-то естественным. Используя преимущества физических аналогий и культурных стандартов реального мира. Это приводит к немедленному пониманию дизайна взаимодействия. Это можно назвать «эргономичным UX». Например, дизайнер может использовать пространственную аналогию в интерфейсе: чтобы увеличить значение с помощью компонента ползунка, проведите ползунком вверх; чтобы уменьшить его, проведите вниз. Это знакомо. Людям не нужно понимать смысл действия.
Сопоставление с привычными физическими аналоговыми элементами управлеия: ручки и ползунки. (Автор Anton Kudin)
Ментальные модели также называются «концептуальными моделями» и тесно связаны с сопоставлением. Помните то, что нейробиология называет «ленивым мозгом» и аргументы в пользу создания дизайна без сложностей? Ментальные модели – это образы в сознании пользователя, которые формируют его ожидания относительно конкретного взаимодействия и того, как что-то работает в реальном мире.
Например, этот регулятор сиденья Mercedes идеально соответствует ментальным моделям людей. Он сразу понятен и удобен.
Регулировка сиденья в Mercedes идеально соответствует ментальным моделям людей
Неукоснительное применение этих принципов дизайна взаимодействия обеспечит отличное юзабилити, и приведет к более качественному мобильному опыту.
Законы UX в мобильном UX-дизайне
Давайте рассмотрим шесть основных законов UX, которые мобильные дизайнеры должны соблюдать и добавить в свой арсенал. Эти законы основаны на психологии и науке о человеко-компьютерном взаимодействии (HCI). Соблюдение этих «законов» особенно важно для мобильных сайтов и приложений. Независимо от того, признает ли их UX-дизайнер или нет, эти законы UX действуют и будут влиять на эффективность дизайна.
Отличный пользовательский опыт основан на доверии и конструктивном, последовательном взаимодействии. Любой достойный дизайнер должен учитывать когнитивную психологию и влияние своей работы на предполагаемую аудиторию. Например, рассмотрим банк с более чем 25 миллионами мобильных клиентов. В этом случае легко увидеть, как игнорирование законов UX может серьезно повлиять на юзабилити их приложения и, как следствие, повлиять на их прибыль.
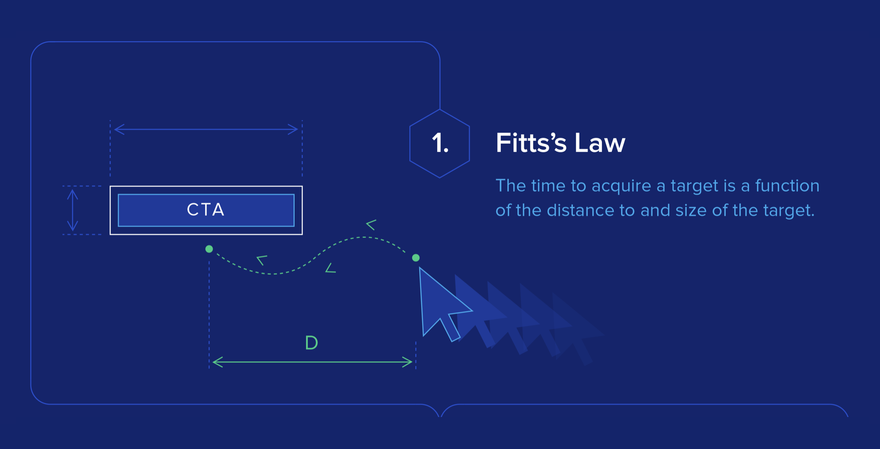
Прежде всего рассмотрим закон Фиттса. В нем говорится: «Время обнаружения цели зависит от расстояния до нее и ее размера». Хотя закон Фиттса в основном применим к дизайну десктопных интерфейсов, он также может применяться к интерфейсам мобильных устройств. Расстояние от одного тапа до другого может использоваться, чтобы облегчить или затруднить взаимодействие. Например, деструктивное действие, такое как «выйти», может быть размещено в верхней части экрана мобильного устройства, а подтверждение может появиться внизу. Это помешает взаимодействию и даст пользователю достаточно времени, чтобы подумать. И наоборот, тесно связанные не деструктивные действия могут быть размещены ближе друг к другу, чтобы ускорить взаимодействие.
Хотите верьте, хотите нет, но этот закон родился из исследований движения мышц телеграфных операторов, а затем был адаптирован для HCI (человеко-компьютерного взаимодействия).
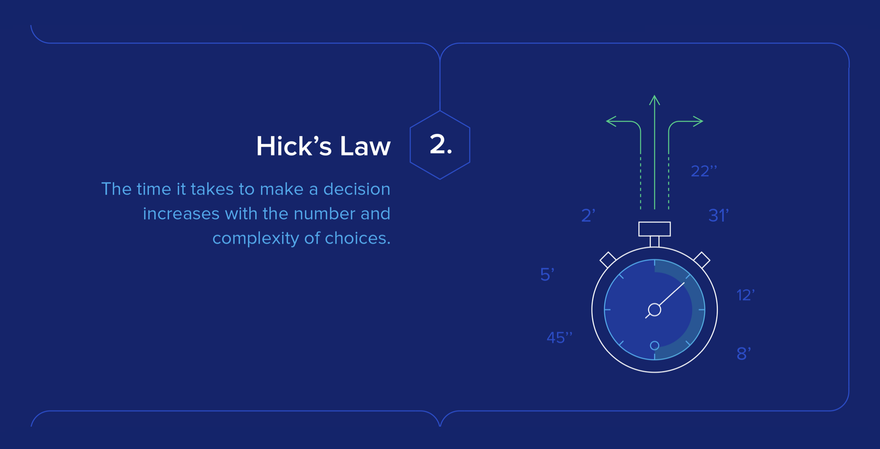
Закон Хика гласит: «Время, необходимое для принятия решения, увеличивается с увеличением количества вариантов и сложности выбора». В плохо спроектированном сценарии этот закон может быть нарушен интерфейсом, который предлагает слишком много вариантов и просит людей запомнить слишком много вещей. Например, предлагая слишком много вариантов для выбора при заказе чего-либо на мобильном устройстве. Мобильные интерфейсы не должны быть упрощенными, но должны быть простыми в использовании.
Мы видели это ранее, и это связано с единообразием мобильных интерфейсов. Закон Якоба гласит: «Пользователи проводят большую часть своего времени на других сайтах или в других приложениях».
Дизайнеры могут упростить процесс обучения, предоставив знакомые паттерны дизайна, тем самым увеличив конверсию. Люди ожидают, что продукт будет работать так же, как и все остальные.
Закон Миллера гласит, что «в среднем человек может хранить в своей рабочей памяти только около семи элементов». Когда это правило не соблюдается, люди вынуждены думать больше, чем следует. UX-дизайнеры часто называют это явление когнитивной перегрузкой.
Игнорирование закона Миллера может серьезно повредить мобильному UX. Если людям нужно помнить слишком много вещей, это может вызвать разочарование и паралич принятия решений (также известный как «чрезмерный выбор»).
Лоуренс Теслер работал в Xerox PARC в середине 80-х и сыграл важную роль в разработке современного графического интерфейса пользователя, который стал основой для Macintosh от Apple. Вместе с Брюсом Тоньяццини, еще одним специалистом по юзабилити, он утверждал, что, когда приложение слишком упрощается, люди начинают пытаться решать более сложные задачи. Итак, минималистичный дизайн – это нормально, уменьшение сложности – это нормально, но есть определенная сложность, которую нельзя уменьшить.
Он назван в честь русского психолога Блюма Зейгарник. Эффект Зейгарник гласит, что незавершенные задачи легче запомнить, чем завершенные. Оказывается, у нашего мозга сильная потребность довести начатое до конца. Голливуд использует этот прием в сериалах, известный как «клиффхэнгер».
Например, дизайнеры могут использовать визуальные индикаторы для сложных задач, выполнение которых занимает больше времени, чтобы указать, когда задача не завершена, подталкивая людей к ее завершению.
В совокупности соблюдение этих законов UX может помочь UX-дизайнеру создать наиболее эффективный дизайн для любого продукта. Несмотря на то, что это не настоящие «законы», а скорее «проверенные и достоверные» причинно-следственные связи, мобильные дизайнеры должны, тем не менее, обращать внимание на движущие силы, лежащие в основе законов UX, для создания превосходных мобильных продуктов.
Использование преимуществ мобильных технологий для повышения UX
И последнее, но не менее важное: у дизайнеров есть другие способы улучшить мобильный UX. Они могут творчески использовать преимущества аппаратных компонентов мобильного устройства для улучшения пользовательского опыта.
Все мобильные устройства имеют камеры, которые можно использовать для сканирования штрих-кодов, приложений компьютерного зрения и дополненной реальности. У нас есть датчики движения, GPS, акселерометры, компас, микрофон, тактильная и звуковая обратная связь, Touch ID, Face ID, Google Pay, Apple Pay и т. д. – все это можно использовать для расширения функциональных возможностей, улучшения обратной связи и уменьшения стоимости взаимодействия.
Использование встроенных мобильных технологий для повышения UX
Вывод
Люди ищут удобство, простоту использования и эффективность при использовании своего мобильного телефона. Однако слишком часто они разочаровываются в работе с мобильными устройствами из-за плохого юзабилити.
По мере того как качественный мобильный дизайн становится все более распространенным, постоянно повышается планка того, что люди ожидают от своего мобильного опыта. Лучшие дизайнеры и самые успешные компании используют принципы дизайна мобильного UX для повышения юзабилити, снижения барьеров принятия и увеличения конверсии.
Речь идет о том, чтобы мобильные продукты работали лучше.
Перевод статьи uxdesign.cc


































Найновіші коментарі (0)