Коли Apple представила App Store у 2008 році, це створило революцію в індустрії додатків. З цього дня кожен, хто має комп’ютер, зміг створювати та публікувати свої програми по всьому світу. Щоб відповідати поточним додаткам за замовчуванням в iOS, багато дизайнерів імітували скевоморфний стиль Apple, і це стало стандартом на багато років.
Скевоморфізм
Apple хотіла створити схожість між реальними речами та додатками для iPhone. Це стало однією з причин, чому вони вирішили використовувати скевоморфізм, і багато дизайнерів наслідували приклад. Приклад: значок телефону в Apple імітує телефонну трубку.
Плоский дизайн
Плоский дизайн (Flat Design) дозволяє створювати більш прості дизайни в порівнянні зі скевоморфізмом. Це мінімалістичний підхід до дизайну і вперше був застосований Microsoft у своїй системі Windows. Щоб зазначити програми плоский дизайн створює зображення, подібні до піктограм, а не намагається перенести реальні речі в макет
Неоморфізм
Неоморфізм (від нео-скевоморфізм) виник у результаті поєднання скевоморфізму та плоского дизайну. Neumorphism використовує світло та тіні, щоб створити дійсно чисті інтерфейси. Перейдіть до Neumorphism.io, щоб створити кілька дійсно крутих кнопок!
Додаткова інформація
Є цікаве відео, старе, але гарне, про скевоморфізм проти плоского дизайну. Він показує багато цікавих фактів про еволюцію дизайну інтерфейсу користувача.
Створіть неоморфну кнопку
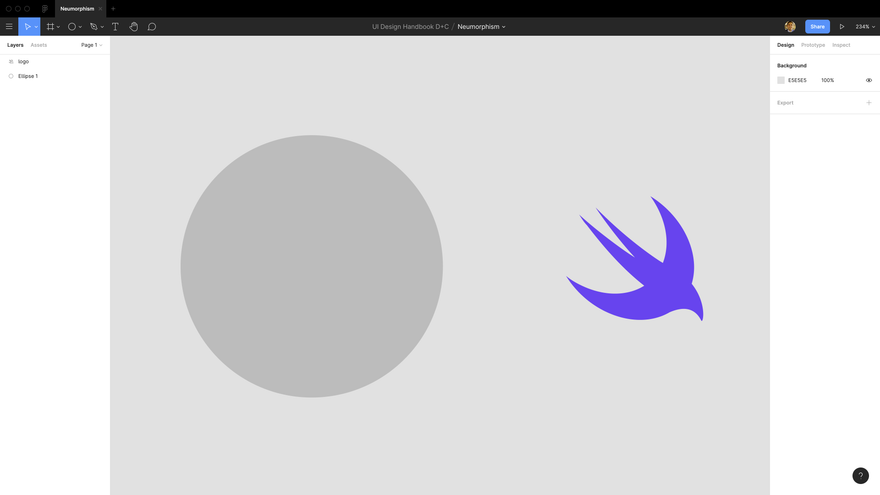
Для цієї вправи ми працюватимемо в Figma, але не соромтеся використовувати свій улюблений інструмент дизайну. Знайдіть логотип Swift. Поруч намалюємо коло розміром 245 * 245, натиснувши O.
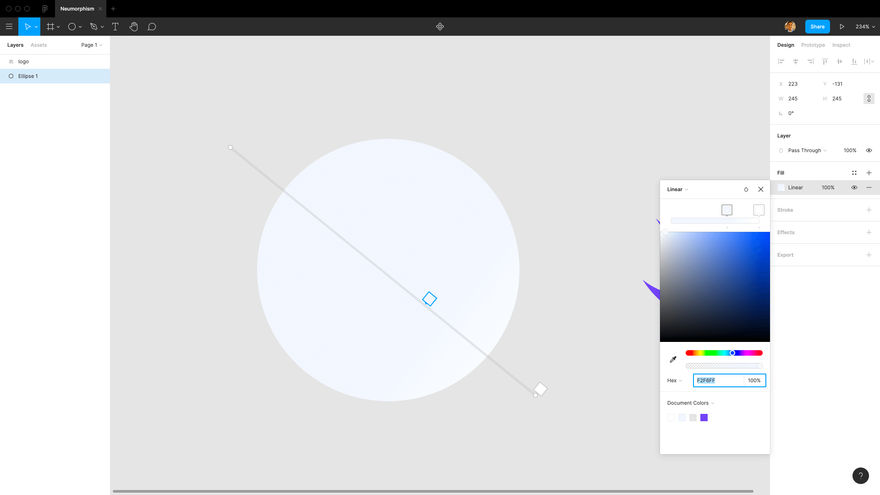
Далі додамо до кола лінійний градієнт. У верхньому кінці ми будемо використовувати #F2F6FF, а в нижньому - #FFFFFF. Переконайтеся, що градієнт має діагональ зверху зліва до нижнього правого.
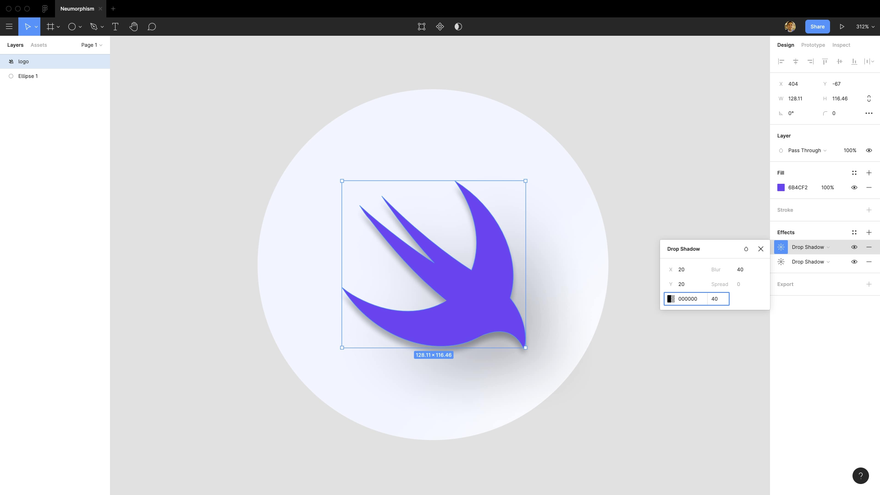
Розмістіть логотип Swift в середині овалу. Тепер надайте дві тіні логотипу Swift, щоб ми могли створити вигляд глибини. Для першої тіні поставте 20 для X і Y, 40 для Розмиття, а для кольору використовуйте #000000 з непрозорістю 40%.
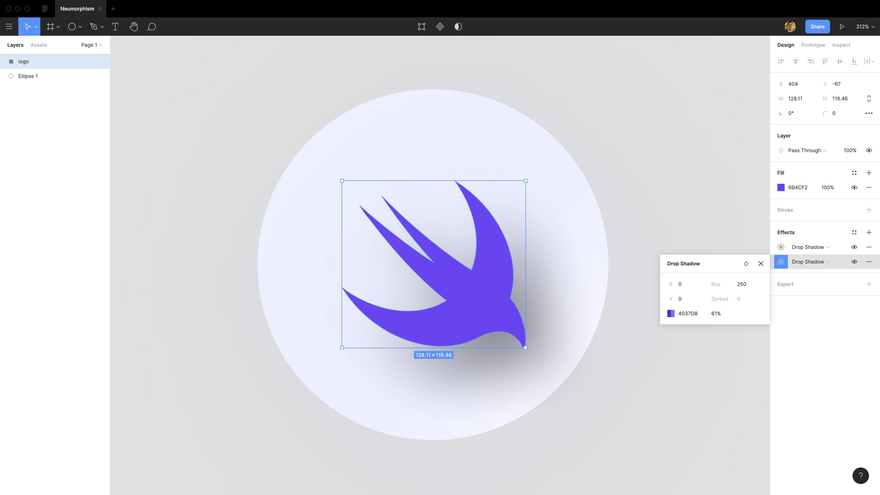
Для другої тіні додайте такі значення: 250 для розмиття, 0 для X і Y і для кольору #4037D8 з 61% непрозорості.
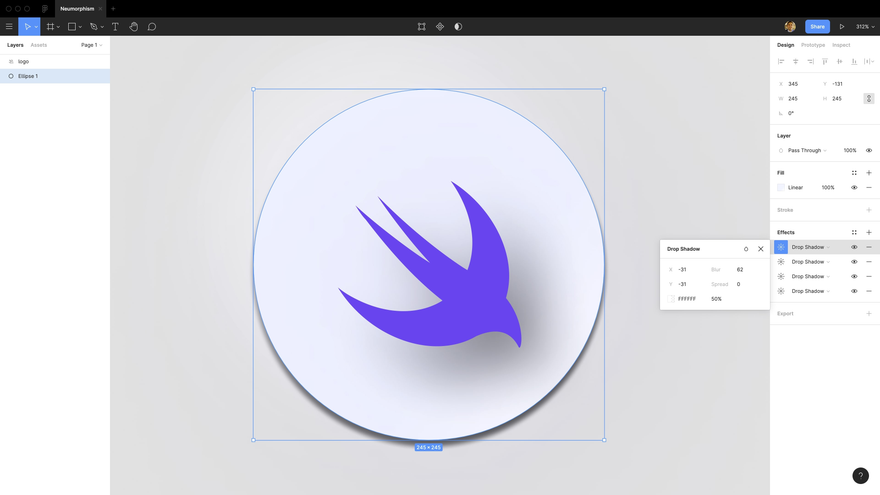
Тепер попрацюємо над нашим овалом. Ми додамо до нього чотири ефекти, щоб створити свого роду 3D-візуал. Спочатку додайте тінь з такими значеннями: для X і Y -31, 62 для Розмиття і для кольору #FFFFFF з 50% непрозорості.
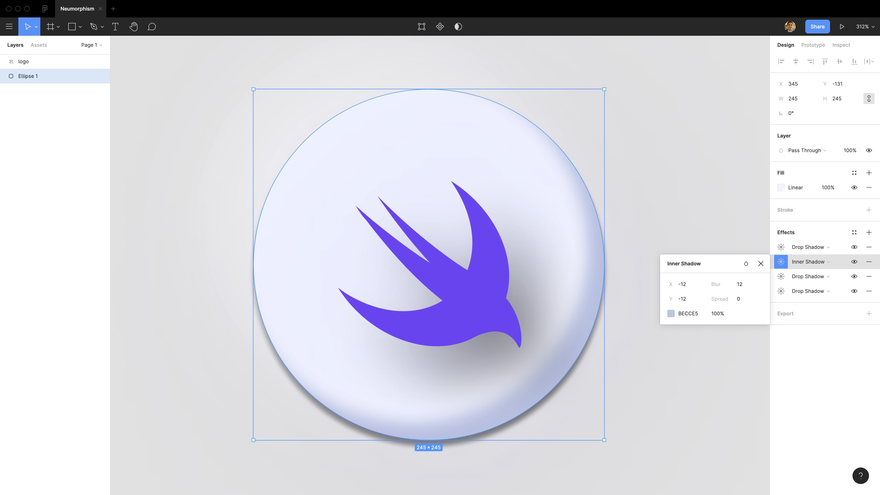
Далі додайте Внутрішню тінь з -12 для X і Y, 12 для Розмиття, встановіть колір на #BECCE5 зі 100% непрозорістю.
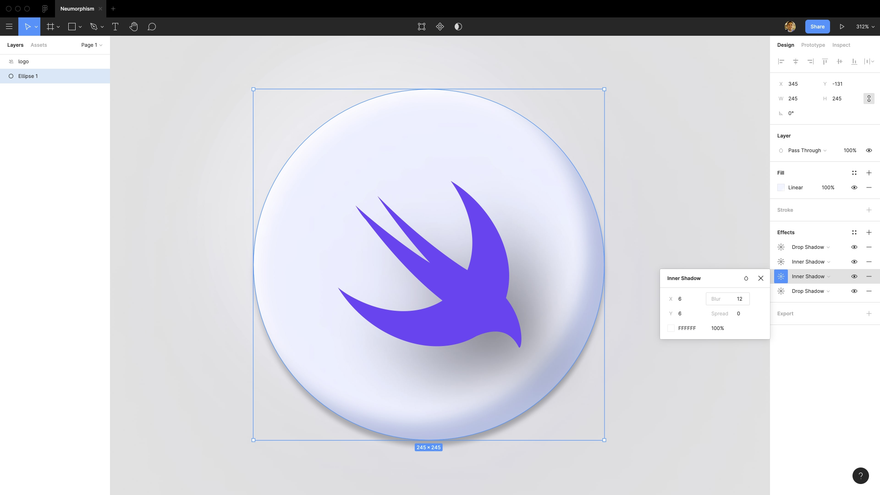
Потім додайте нову внутрішню тінь з 6 для X і Y, 12 для Розмиття і #FFFFFF зі 100% непрозорістю.
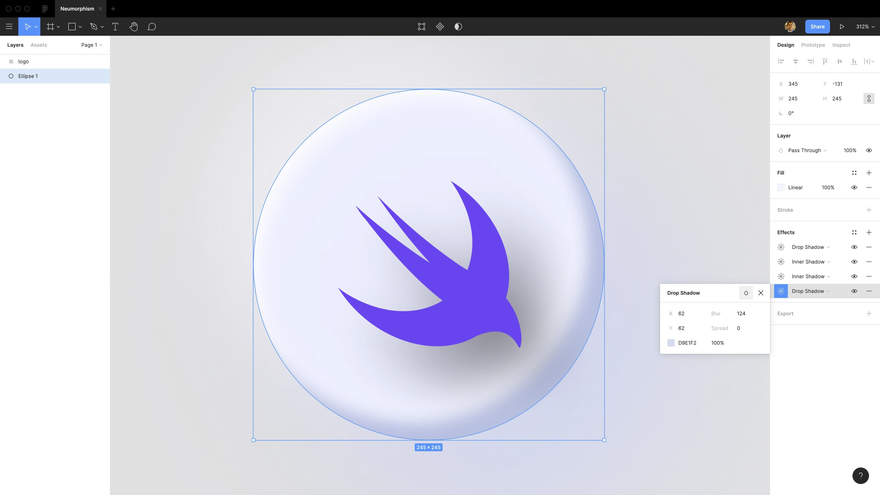
Нарешті, додайте нову тінь для кола, для X і Y давайте поставимо 62, для розмиття 124 і встановимо колір на #D9E1F2 зі 100% непрозорістю. Після того, як ви додасте всі ці параметри, ви помітите, як красиво ми перетворюємо просте коло в нейроморфну кнопку.
Висновок
Як дизайнери, ми відповідальні за розуміння еволюції ринку та за те, куди саме ми повинні спрямувати наші зусилля. "Чого вчитися далі?" — це питання, яке ми повинні постійно собі задавати.
Переклад designcode.io


















Найновіші коментарі (0)