План 📝
- Структура сторінки
- Розділи
- Верхня частина редактору
- Поле вводу тексту та панель інструментів
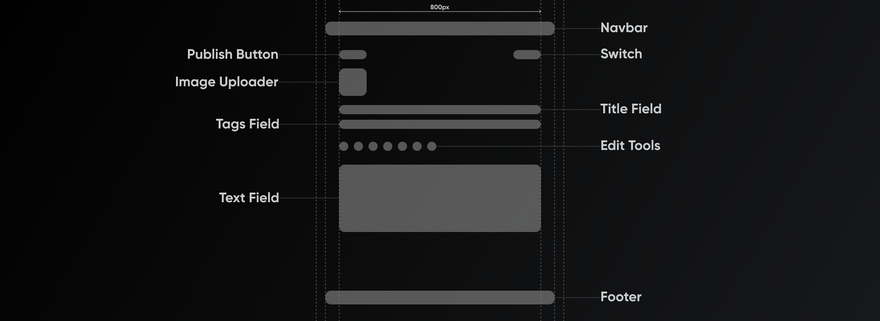
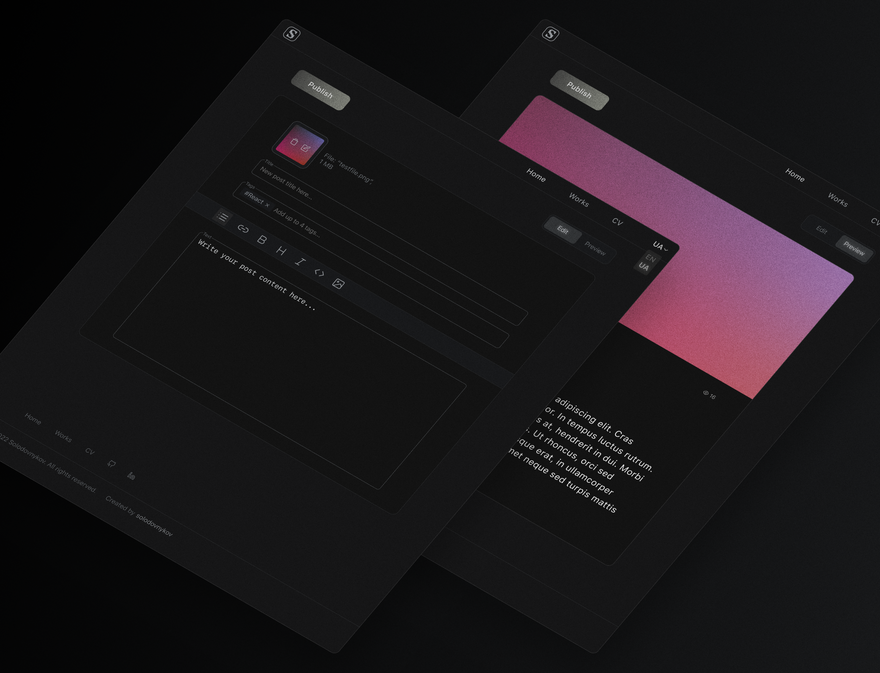
Структура сторінки 🏗️
Надихнувшись (вкрав) uxpub, вирішив розробити схожу за структурою сторінку, яка буде складатись із двух розділів: редагування та попередній перегляд.
Розглянемо більш детально розділ редагування. Він складається з форми завантаження обкладинки, поля заголовка, поля тегів та редактора тексту з панеллю інструментів.
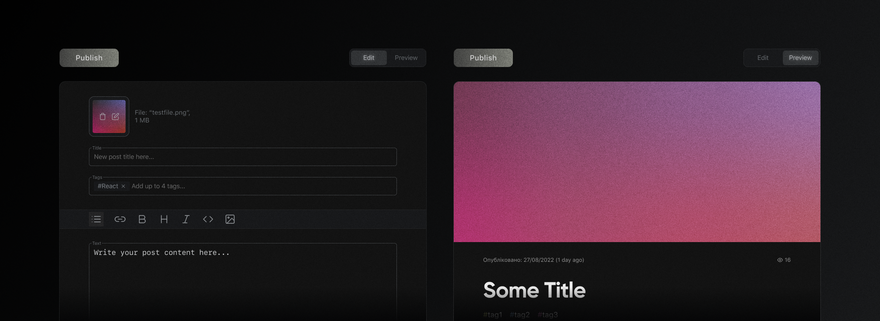
Розділи 🕹️
Як я вже казав, сторінка складається з розділу редагування та розділу попереднього перегляду. Це зроблено для покращення користувацького досвіду. Для навігації між розділами було використано перемикач "Edit/Preview".
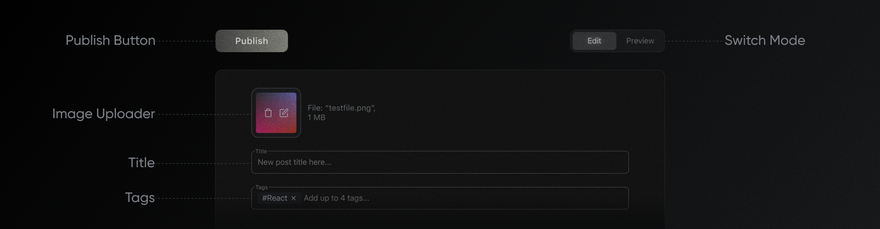
Верхня частина редактору 🤯
Першим на погляд попадає форма завантаження обкладинки, справа від якої є допоміжний текст, який залежить від стану компонента. Якщо при завантаженні сталася помилка, обов'язково повідомте користувача та не забудьте вказати причину помилки та як її виправити.
Наступні два поля слугують для задання заголовка та тегів. Пам'ятайте, що гарною практикою є стилізація поля при вводі даних. Крім того, не забувайте про плейсхолдери.
Поле з тегами буде мати автодоповнення, користувач зможе обирати вже існуючі теги або створити нові.
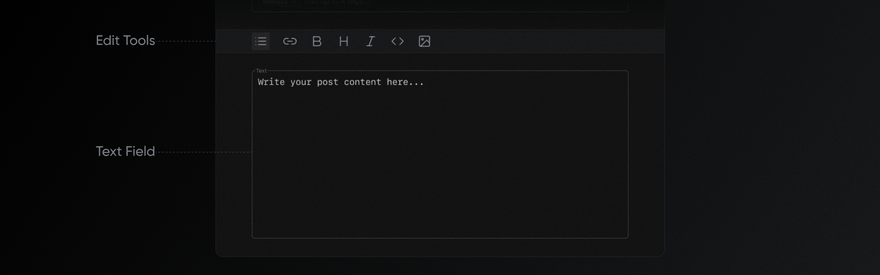
Поле вводу тексту та панель інструментів 📝
Перейдемо до найголовнішої частини нашої сторінки, в якому ми будемо проводити більшість часу, при створенні статті.
Чому використання моноширинного шрифту в редакторі є гарною практикою? Є декілька відповідей:
- Легше бачити тонкі розділові знаки, такі як: () {}
- Однакова ширина символів Це все полегшує написання текстів та мінімізують можливі помилки.
Для того, щоб спростити використання markdown розмітки створимо панель інструментів: жирний шрифт, курсив, посилання, заголовок, код та зображення. В цілому, можна обійтись без цієї панелі, якщо знати markdown, але вона значно прискорює написання тексту.
Не забувайте про контраст тексту, він повинен бути, як мінімум, на 5 стопів вище ніж фон.
Висновок 🧮
Підсумовуючи, редактор тексту повинен бути максимально зрозумілим, розбірливим та простим. Сподіваюсь вам допомогла ця невеличка стаття.
Підписуйтесь та тикайте вподобайку, щоб не пропустити нові статті. Бажаю вам гарного для 👋











Найновіші коментарі (0)