Ця стаття присвячена не тільки моєму проєкту "веб-портфоліо", а й може використовуватись в інших аналогічних проєктах. Цього разу мова буде йти про створення сторінки статті.
План 📝
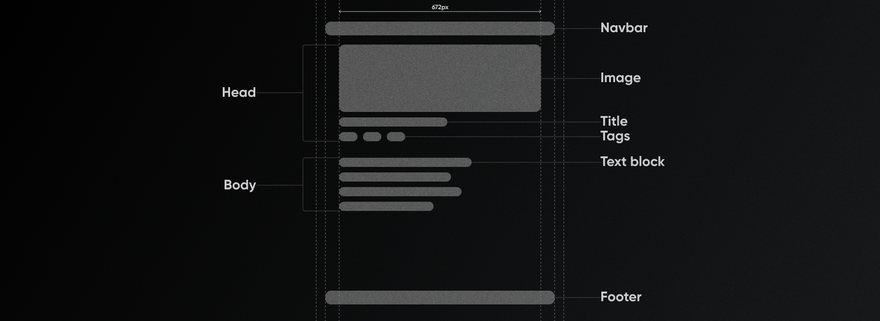
- Структура сторінки
- Верхня частина
- Блок з текстом
- Best practices
Структура сторінки 🏗️
В першу чергу, треба звернути увагу на максимальну ширину контенту статті (іншими словами контейнер). Для знаходження ідеальної ширини, подивимось на такі сайти, як medium — контейнер 692 px. На uxpub контейнер дорівнює 679 px. Слідуючи з цих прикладів, можна зробити висновок, що розмір контейнера повинен бути від 600 до 700 px.
У треді про типографіку на StackExchange один коментатор надає чудове емпіричне правило – перевірте ширину стовпця самостійно:
«Якщо вам доводиться рухати шиєю/головою, щоб прочитати текст в одній колонці, то, мабуть, вона занадто широка. В ідеалі читач повинен мати можливість переглядати кожен рядок, просто рухаючи очима. Звичайно, різні носії/пристрої зчитуються на різних відстанях, і різні люди також можуть віддавати перевагу різним відстаням зчитування, тому це не точна наука».
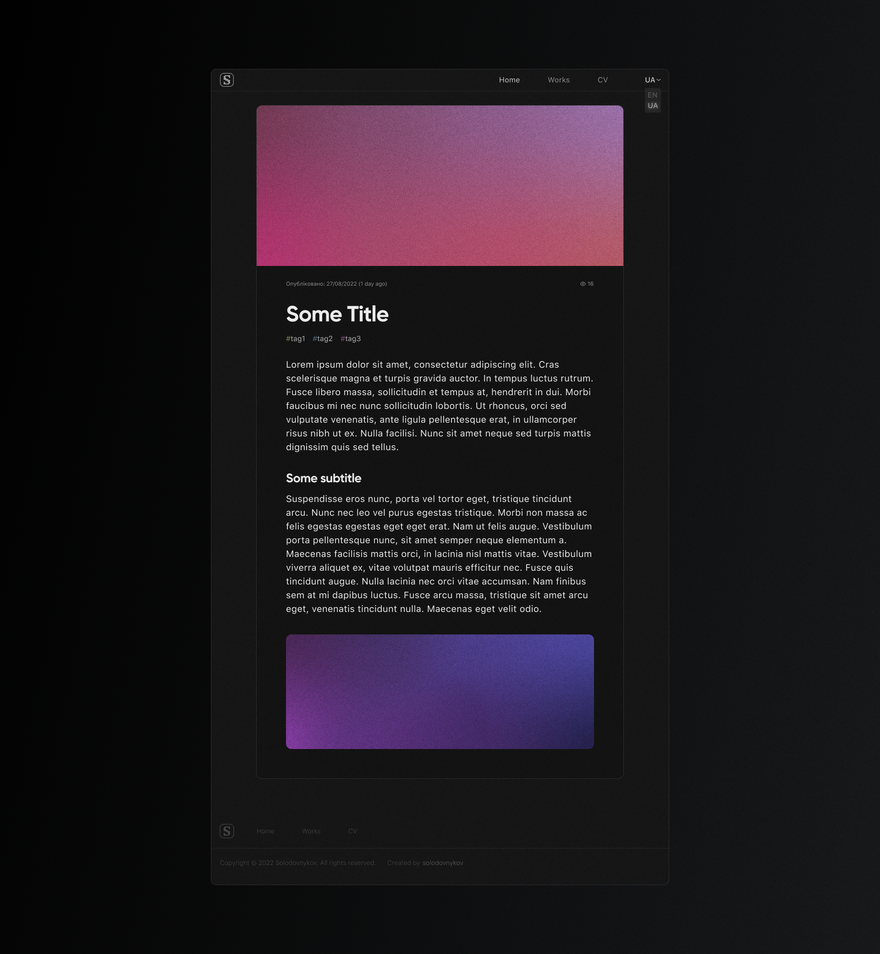
Після того, як було визначено розмір контейнера, перейдемо до анатомії самої статті. Візуально сторінку можна поділити на head та body.
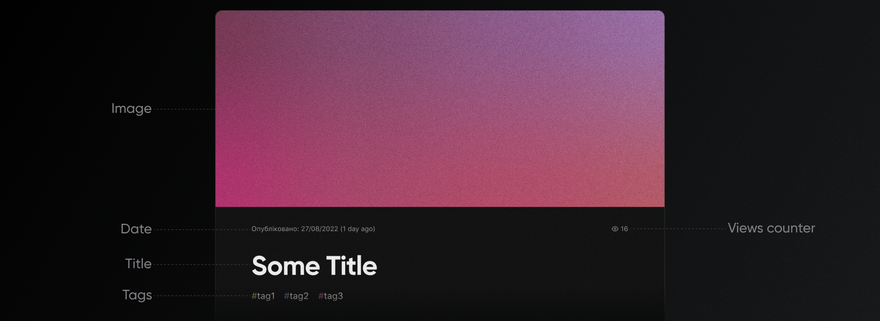
Верхня частина 🤯
Зазвичай, люди не скролять статтю, якщо не побачили нічого цікавого на її початку. Тому на верхній частині повинні знаходитись: обкладинка (картинка), заголовок, кількість переглядів, автор (якщо необхідно) дата створення та теги.
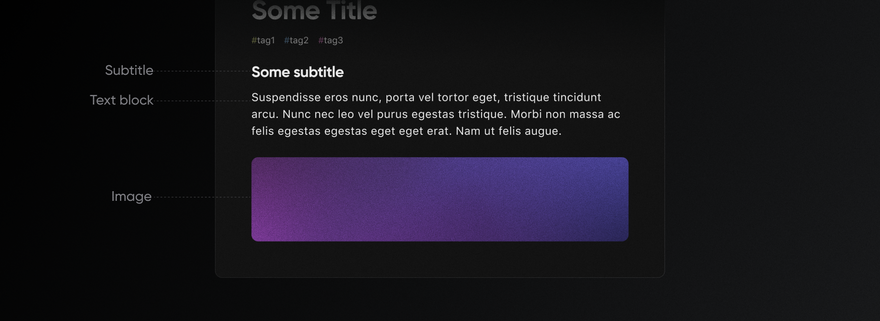
Блок з текстом 📜
Цей блок містить основну інформацію, яку ми хочемо донести читачу. Для редагування статей, я планую використовувати markdown формат, це спростить написання текстів.
Best practices 💎
Речі, які зроблять вашу статтю краще:
1. Ієрархія
Ієрархія визначає, як читати вміст. Завдяки цьому ми відрізняємо заголовок від підзаголовка та основного тексту. Для досягнення цього ми можемо використовувати різні розміри тексту, відступи, поля, контраст і багато іншого.
2. Висота рядка (Line height)
Коли справа доходить до читання вмісту, висота рядка відіграє вирішальну роль. це стосується не тільки дизайну, але й документів і книг. Рекомендована висота рядка: 150%.
3. Інтервал між абзацами
Для покращення сприйняття інформації, гарним рішенням буде відокремлювати параграфи інтервалами.
4. Відстань між словами
Основна роль проміжку між словами — зменшити кількість тексту, який користувач бачить одночасно.
5. Контраст
Текст повинен чітко виділятись та бути розбірливим. Для цього рівень контрасту тексту не повинен бути меншим за 4.5. Про контраст я вже писав в цій статті.
Висновок 🧮
Підсумовуючи, стаття повинна бути легка для читання та простою для сприйняття. Всього цього можна досягнути, якщо дотримуватись best practices.
Дякую, що дочитали до кінця та бажаю вам гарного для 👋









Топ коментарі (0)