В попередній частині мова йшла про саму концепцію веб-портфоліо та про початкові кроки для створення проєкту. На цей раз буде більше конкретики та процесу створення макета.
План 📝
В минулій статті я описав глобальний план розробки проєкту. На цей раз ми будемо розробляти домашню сторінку, тому складемо план на цю статтю:
- Контейнер
- Структура
- Навігація
- Головний блок тексту та кнопка
- Анімований Сатурн
- Блок карток
- Футер
Вступ 📖
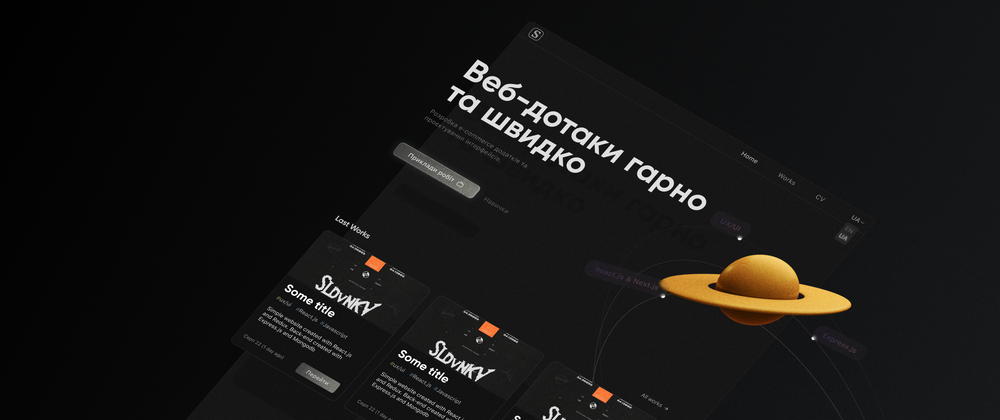
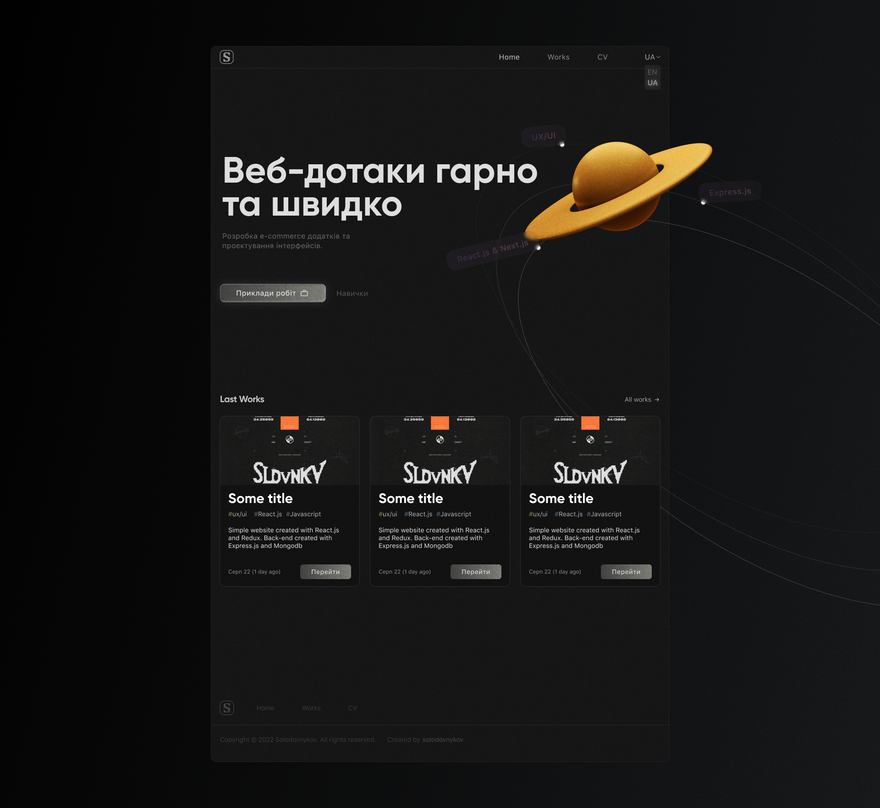
Домашня сторінка — це обличчя вашого вебсайту, саме цю сторінку вперше побачить користувач. Від перших вражень буде складатися оцінка всього ресурсу. Тому проєктуванню домашньої сторінки треба приділити багато уваги.
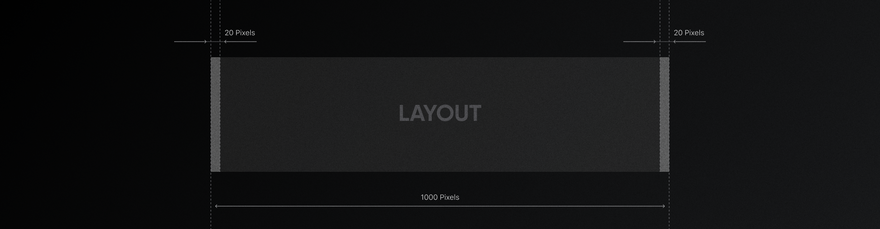
Контейнер 📦
Почнемо з розмітки контейнера, він буде поміщати в себе всі елементи сторінки. Максимальна ширина контейнера — 1000 пікселів. Внутрішні відступи — 20 пікселів.
Раджу не робити контейнер дуже широким, якщо у вас не так багато інформації на сторінці. Створюючи вузький контейнер, ми концентруємо погляд користувача там де нам потрібно.
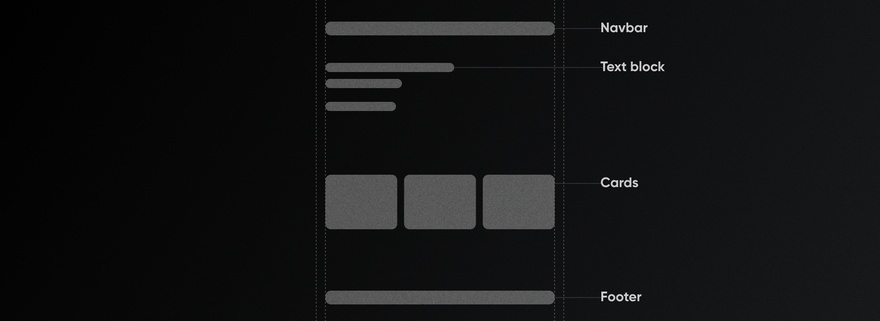
Структура 🏗️
Було вирішено розмістити елементи сторінки за F-патерном. Більше про це ви можете прочитати в цій статті.
На сторінці присутній текстовий блок із заголовком та підзаголовком, які будуть знайомити користувача з вебсайтом. Під блоком тексту, знаходиться головна кнопка для переходу в каталог робіт автора.
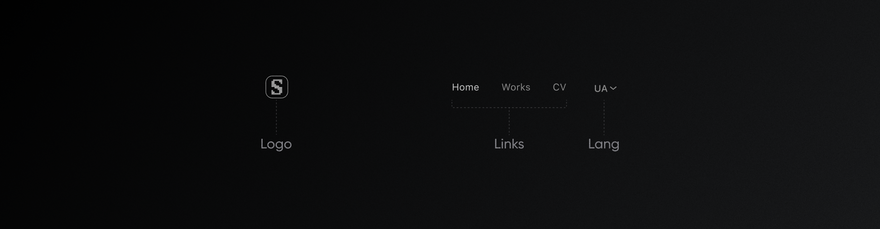
Навігація 🧭
Навбар — елемент, який повинен бути простим та зручним (трохи банально, але це істина). В першу чергу його ціль — навігація між сторінками та відображання місця, де саме знаходиться користувач.
В моєму випадку, навбар буде складатися з логотипа, посилань та панель вибору мови.
Головний блок з текстом та кнопка 📜
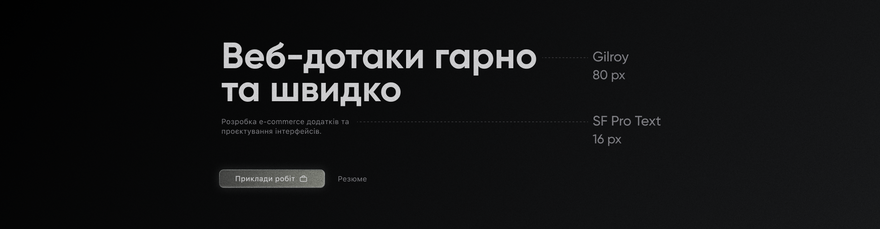
Заголовок та підзаголовок мають на меті ознайомити користувача та зацікавити одночасно. За концепцією, після того, як юзер пробіжить очами по заголовках, він наштовхнеться на кнопку. Своєю чергою, кнопка перенаправить на каталог з роботами автора.
Для заголовка я обрав шрифт Gilroy, 80 пікселів, з кольором Primary-80 (див. кольорову систему в першій частині).
Своєю чергою, для підзаголовка було обрано шрифт SF Pro Text, 16 пікселів, колір — Primary 50. При цьому, звертайте увагу на контраст тексту. В моєму випадку, контраст — 4.3, що не є ідеальним показником (тримайте контраст не менше 4.5). Я порушив правило 4.5, виправдовуючи це тим, що текст є другорядним.
Виміряти контраст можна на цьому сайті.
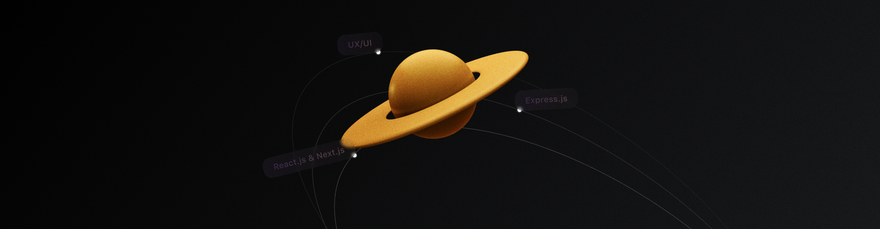
Анімований елемент на фоні 🪐
С першого погляду, цей елемент несе лише в собі лише візуальний сенс. Частково це так, але певну інформацію він надає користувачу. Навколо Сатурна обертаються "картки-супутники" з інформацією про певні скіли автора.
Окрім того, цей елемент заповнює певну пустоту та надає життя до монохромного інтерфейсу.
Якщо комусь цікаво, анімація обертання по орбіті буде здійснена за допомогою CSS властивості offset-path.
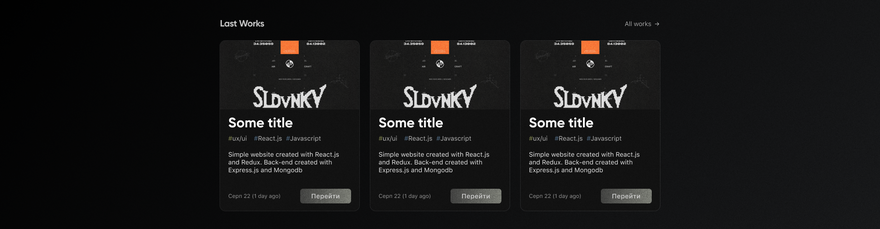
Блок карток 🎴
На домашній сторінці будуть розміщатися три останні роботи, щоб зацікавити та підштовхнути користувача подивитись каталог робіт. Для цього використаємо картки, які були показані в першій частині серії постів.
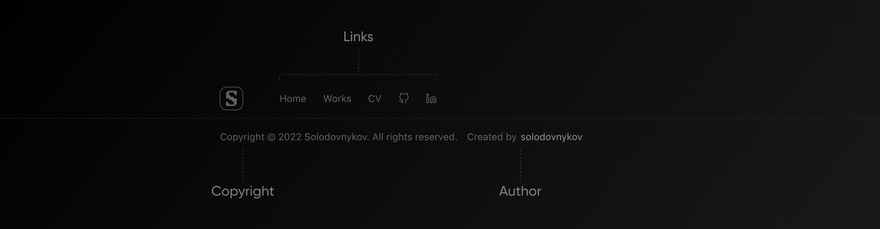
Футер 🏢
Футер — це найнижчий елемент на нашому вебсайті, на нього мало хто звертає свою увагу, але це не привід робити його з гаслом "йой, най буде". Хоча підвали вебсайтів пригортають не дуже багато уваги до себе, люди все одно користуються ними.
Раджу прочитати чималу статтю на тему футера.
Підсумок 🧮
На цей раз було розроблено обличчя нашого портфоліо — домашня сторінка, яка складається з таких елементів:
- Навбар
- Блок із заголовками та кнопкою
- Анімований елемент на фоні
- Блок карток
- Футер
У наступній статті, мова буде йти про каталог з роботами, тому підписуйтесь, щоб не пропустити. Критика вітається, залишайте свої коментарі під постом.
Бажаю вам гарного дня 👋













Топ коментарі (5)
Дизайн вийшов класний. Ти впевне, що робиш не гайд по тому як створити портфоліо? Бо дуже доступно пишеш 👍
Хах, для гайдів я не дуже компетентний. Це просто "щоденник", в якому я освітлюю хід своєї роботи :D
Full-Stack Dev & UX/UI Designer — це сильно. Успіхів
Дякую 😳
перший! ще не прочитав, але вже відмітився :)