Можливо, вам знайома ситуація, коли багаж із закінченими роботами наповнюється, але проєкти просто висять у панелі в фігмі або на гітхабі. Саме така історія трапилася зі мною. Потрібно було зробити місце, де я розміщу роботи з дизайну та одночасно з вебу.
Так сталося, що думка про веб-портфоліо надійшла не тільки мені, а й ще одній людині. Найкумедніше, що вона так само пише статті про створення свого портфоліо, рекомендую прочитати.
Автор не є спеціалістом, та робить проєкт ґрунтуючись на своїх навичках. Тому не сприймайте цю серію постів, як мануал по створенню веб-портфоліо, а як огляд на роботу автора.
Кінцеві цілі 🎯
Головна мета сайту: презентувати свої роботи потенційному замовнику та змусити його зв'язатися зі мною. Для презентації робіт буде створений каталог з пошуком, фільтрами та пагінацією. Кожна робота буде мати вигляд картки (як стаття в блозі) із заголовком, тегами та описом. Крім того, на сайті повинно бути CV, яке у формальній формі презентує вас.
План розробки проєкта 📝
Кожна робота повинна бути структурована та мати чіткий план дій, це полегшує та прискорює процес. Тому складемо план наших дій:
I. Проєктування макета вебсайту.
Саме про це будуть декілька наступних статей.
- Концепт
- Логотип
- Кольорова система та шрифти
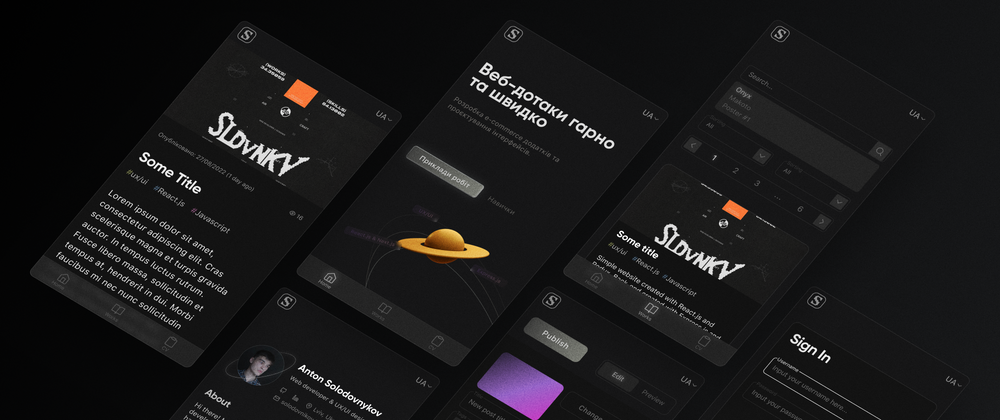
- Основні компоненти інтерфейсу
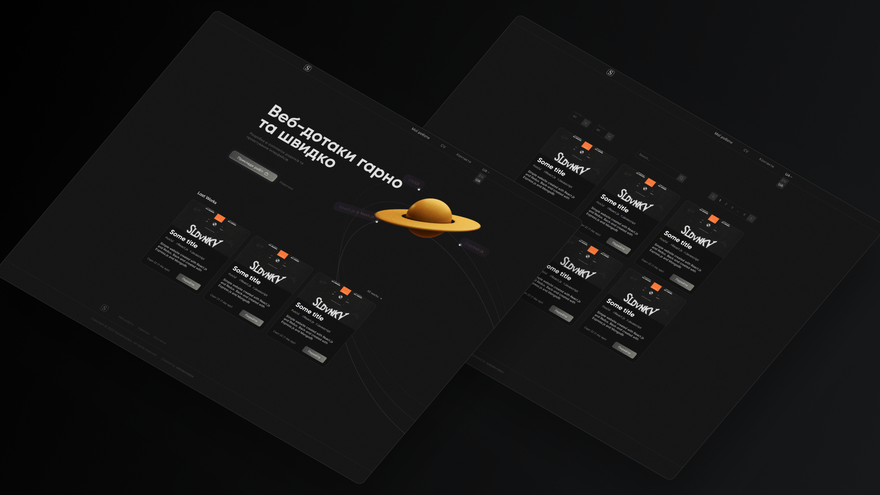
- Десктопна версія
- Мобільна версія
II. Написати клієнтську частину (Front-End).
Front-End планується написати на Next.js + Redux Toolkit.
III. Написати серверну частину (Back-End).
Серверна частина буде створена на Node.js: Express.js + Multer + Sharp + MongoDB
IV. Задеплоїти апку.
До цього поки ще далеко, але розглядався Netlify з Heroku.
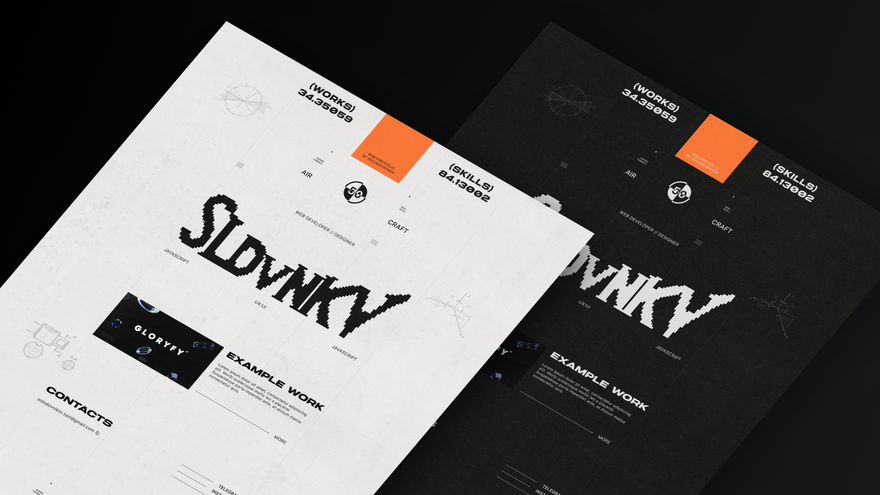
Концепт 🖼️
В першу чергу я почав з розробки концепту. На меті було створити таке, що я ніколи не робив, щось абстрактне.
Після закінчення роботи над концептом залишилось відчуття незадовільності. Відклавши макет в ящик, почав роботу над новою ідеєю. На цей раз, концепт повинен бути простішим, мінімалістичним у своєму роді.
Зупинився на монохромному дизайні з темною темою. Час переходити до наступного кроку.
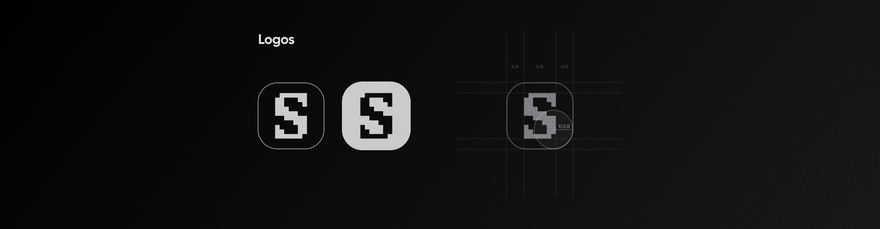
Логотип 🔳
Логотип - це невіддільна частина кожного сайту. Він повинен бути впізнаваним та асоціюватися з проєктом. Для портфоліо було обрано доволі банальний логотип з літерою "S" всередині (перша літера мого прізвища). Але мені здалося це доволі невигадливо, тому був вибраний стиль піксель-арту.
Кольорова система та шрифти 🎨
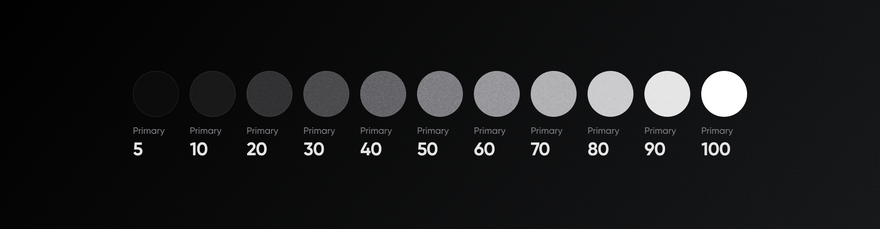
Прочитавши статті на uxpub (стаття #1, стаття #2), розпочав роботу. Для початку вибрав основний колір HSL(240, 2, 5). Після чого підвищував світимість на 10 при кожній ітерації (крім першої, в ній я підвищив світимість на 5).
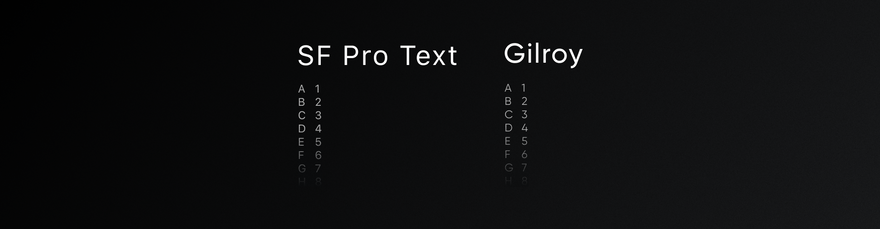
Як основний шрифт, було обрано San Francisco Pro Text, а для заголовків Gilroy.
Основні компоненти інтерфейсу 🧩
Компоненти в фігмі - це річ, без якої складно побачити якийсь проєкт. Вони спрощують та пришвидшують вашу роботу. Якщо ви початківець в фігмі, рекомендую ознайомитись з компонентами (стаття).
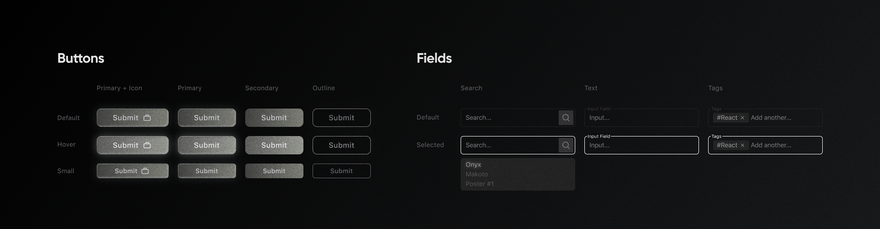
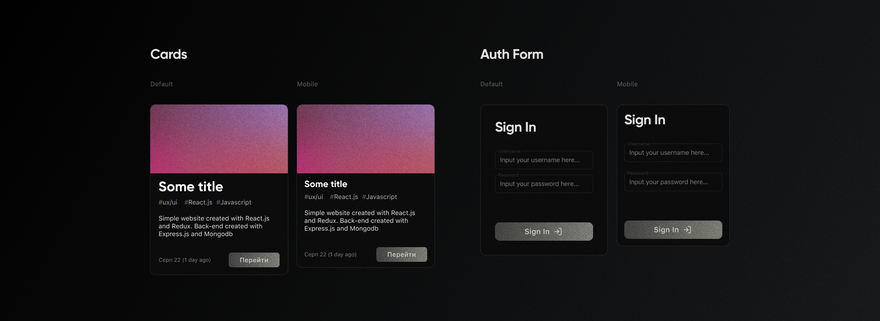
Спочатку були розроблені кнопки та поля вводу.
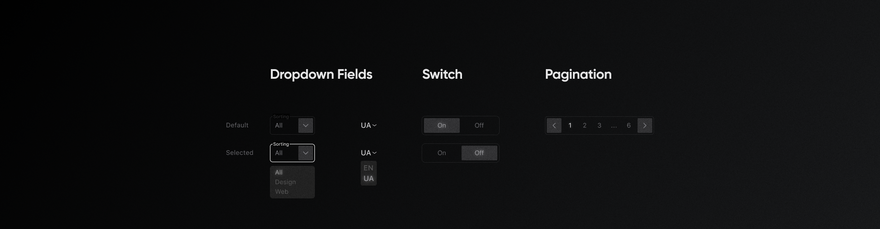
На сторінці каталогу, планується зробити пошук та сортування, для цього були створені dropdown поля (фільтри) та пагінація.
Каталог буде складатися з карток, які представлені у двох варіантах (для десктопу та для мобайлу). Крім того, управляти сайтом можна з адмін-панелі. Для того, щоб зайти в неї, треба пройти авторизацію.
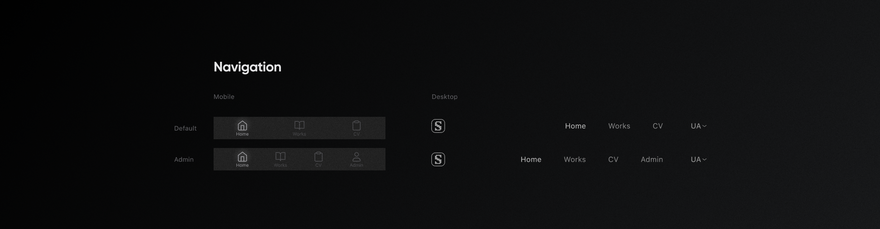
Навігацію для мобільних девайсів, було вирішено зробити у виді панелі вкладок. Раджу прочитати ці матеріали, в яких описуються переваги такого підходу (стаття #1, стаття #2).
Довершення ✒️
На додаток до всього написаного у цьому пості, хочу підсумувати. Я розробив концепт, створив кольорову систему, підібрав шрифти та створив найважливіші компоненти з логотипом. Це лише один з етапів, які ще треба пройти, далі ще буде багато цікавого.
Хочу віддати шану тим, хто дочитав до кінця. Підписуйтесь, для того, щоб не пропустити нові пости з серії.
Бажаю вам гарного дня 👋















Найстарші коментарі (4)
Дуже гарна стаття! Мені як раз доречно було прочитати це. Дуже дякую!
Дякую! В наступних частинах спробую додати більше деталей.
Крута стаття і дуже детально все розписав (тепер в мене є ідеал гарного тексту і візуально, і змістовно). Дякую за рекламу)
Хах, приємно чути 🤧