Как создать доступный цифровой опыт
Цвет, как инструмент
Сегодня мы проводим большую часть своего времени в цифровом мире. Все продукты, с которыми мы сталкиваемся сегодня, используют цвет в качестве основного инструмента.
Работа дизайнером и ежедневное создание продуктов помогли мне понять, как много проблем создает отсутствие системы цветов. Ценность цветов уменьшается, если их применение приводит к постоянным проблемам и путанице. Это замедляет разработку продукта, поскольку напрямую влияет на объем работ. Это также уменьшает согласованность продукта на разных устройствах.
Типичным симптомом неорганизованной системы дизайна является наличие нескольких тонов основного цвета вашего продукта.
Пример из жизни
Посчитайте, сколько раз вы сомневались какой именно тон использовать для текста, чтобы обеспечить доступность. Теперь подумайте, сколько раз вам понадобился более светлый тон цвета, но не хватало знаний, чтобы реализовать это дополнение. Или, когда вам понадобился новый слой, чтобы различать компоненты на экране.
Бывает, что в какой-то момент дизайнер не уверен в цветах продукта. Каждый раз, когда дизайнер дважды задумывается о цвете, возрастает потребность в системе.
Потребность в системе
- Ваш продукт используют более десятка человек?
- Характеристики продукта улучшаются?
- Ваша команда растет?
Если ответ на вопросы выше – «да», тогда вашей команде нужна система.
Основы
Что определяет хорошую цветовую систему? На этот вопрос нет однозначного ответа. Современные требования к интерфейсу неизбежно изменятся с появлением AR / VR опыта. На данный момент хорошая цветовая система должна быть:
- Доступной
- Последовательной
- Масштабируемой
Доступность
Доступность должна быть основой цветовой системы.
Соответствие стандартам WCAG
Рекомендации по обеспечению доступности веб-контента (WCAG) 2.0 помогают сделать Интернет более доступным для людей с ограниченными возможностями. Доступность решает вопросы широкого круга ограниченных возможностей: визуальных, слуховых, физических, когнитивных и т.д.
Раздел 1.4.3 Контраст (минимальный): визуальное представление текста и изображений с текстом имеет коэффициент контрастности не менее 4,5 : 1, за исключением следующих случаев: (Уровень AA).
- Крупный текст: крупномасштабный текст и изображения с крупномасштабным текстом имеют коэффициент контрастности не менее 3 : 1;
- Второстепенный текст:для текста или изображений с текстом, которые являются частью неактивного компонента интерфейса, которые являются чистым украшением, которые никому не видны или которые являются частью изображения, которое содержит другой важный визуальный контент, контрастность не требуется.
Логотипы: текст, являющийся частью логотипа или названия бренда, не требует минимального контраста.
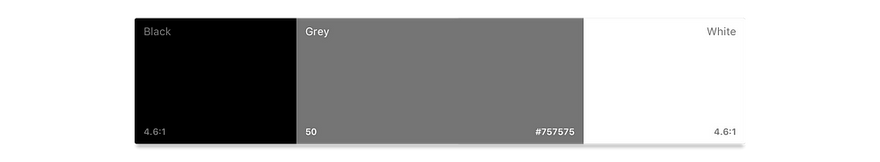
Пример оттенка, который соответствует требованиям WCAG (Уровень AA) для использования на белом или черном фоне
Соответствие разделу 1.4.3 WCAG гарантирует, что систему можно уверенно использовать, не полагаясь на ручные проверки контрастности с использованием сторонних инструментов. Любой новый дизайнер в вашей команде должен без проблем начать работать с вашим продуктом.
Системный подход
Использование системного подхода в вопросах цвета уменьшает, но не устраняет субъективность. Это связано с врожденной природой цветов. По сути, наш мозг интерпретирует различную длину электромагнитных волн, которая, несомненно, отличается для каждого из нас.
HSL (тон, насыщенность, светлота)
Для дизайнера настоящей идентичностью цвета должен быть тон.
В этой статье мы будем определять цвета, используя систему цветов HSL. HSL означает тон, насыщенность и светлота. Я проиллюстрировал эту систему, адаптировав схему цветовой системы Манселла, как показано ниже:
Иллюстрация HSL с помощью схемы цветовой системы Манселла
Если вы хотите узнать больше о том, как работают разные цветовые модели, эта статья в Википедии содержит более подробную информацию: https://en.wikipedia.org/wiki/HSL_and_HSV
Модель HSL позволяет легко создавать различные оттенки для выбранного цвета. Для любого цвета, например, фиолетового, все, что нам нужно сделать, это выбрать тон. И тогда мы сможем отрегулировать светлоту, чтобы развить выбранные оттенки для создания палитры. Насыщенность играет большую роль в том, насколько гармонично выглядят разные цвета, но это также связано с созданием цветовой системы.
Тональная палитра для фиолетового (тон: 269°), созданная с использованием переменной светлоты в цветовой модели HSL
Наименование цветов
Несмотря на то, что креативное и оригинальное наименование цветов, безусловно, практикуется, ради юзабилити, рекомендуется, чтобы оно было достаточно универсальным. Названия цветов должны быть системными и масштабируемыми. Например, мы можем положиться на сложившуюся практику и сформировать схему, которую легко понять.
Я разделил цветовое колесо на 12 групп и назвал их следующим образом:
Основываясь на приведенных выше цветовых группах и вдохновившись шрифтами, в частности такими элементами, как вес шрифта, вполне возможно создать соответствующую эффективную числовую систему для различных цветов. Подобно тому, как разные веса шрифта используют числовые значения; например, 100, 200, 300, 500, 700, 800…, мы также можем использовать числовые значения для разных тонов. Эти цифры будут соответствовать тому, насколько светлым или темным является тон.
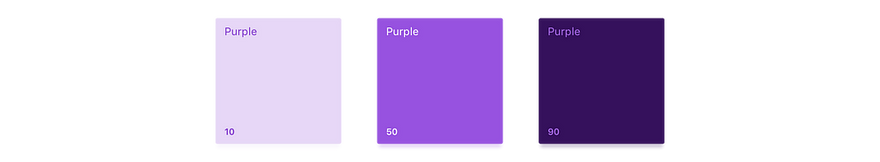
Использование шкалы от 10 до 100 с оттенком на каждые десять единиц, безусловно проще всего. Понятно, что фиолетовый-10 будет более светлым оттенком по сравнению с фиолетовым-50. Простота такого подхода позволяет системе предсказуемо развиваться.
3 оттенка названы относительно того, насколько они светлые / темные
Масштабируемость
Следуя указанному выше подходу, получается масштабируемая цветовая система. Любое новое добавление оттенка теперь системно. Теперь мы можем назвать любой тон, используя цветовые группы, а затем назвать каждый оттенок относительно светлоты, используемой для его развития. Если в будущем потребуется больше оттенков для цвета, числовая система сможет к этому адаптироваться. Это показано ниже:
Каждый цвет будет легко назвать, запомнить и использовать повторно.
Применение знаний на практике
Во второй части этой статьи я буду применять эти методы и создавать базовую систему цветов, которая будет доступной, системной и масштабируемой. Я углублюсь в то, как различные методы могут использоваться, чтобы найти оттенки и создать последовательную палитру цветов.
Я также покажу примеры этой цветовой системы на практике и сравню ее с интерфейсами, созданными без учета доступности. Это актуально, ведь в портфолио на Dribbble можно найти много шотов, по которым видно, что хорошим дизайнерам не хватает знаний о цвете и доступности.
Это начало моего исследования цветов. Есть чему научиться. Я буду признателен за возражения, интересные примечания и комментарии, которые могут помочь мне лучше понимать цвета в цифровой сфере.
В конечном счете, основная причина написания этой статьи – желание поделиться своими выводами с сообществом.
Система подбора цветов для интерфейса. Фундамент. Часть 2
Отдельное спасибо Noor за помощь в написании статьи. И спасибо моим коллегам из KeepTruckin. ❤
Подписывайтесь на автора в Instagram и Facebook.
Перевод статьи Zain Adeel













Топ коментарі (0)