Всплывающие подсказки помогают пользователям понять незнакомые объекты, которые не описываются в интерфейсе. Они являются сильным средством в упрощении UI. Они предоставляют информацию, если у пользователя возникает такая необходимость, требуют минимальных усилий потребителя и позволяют разработчикам приложений использовать пространство на экране максимально эффективно. 
Как это работает
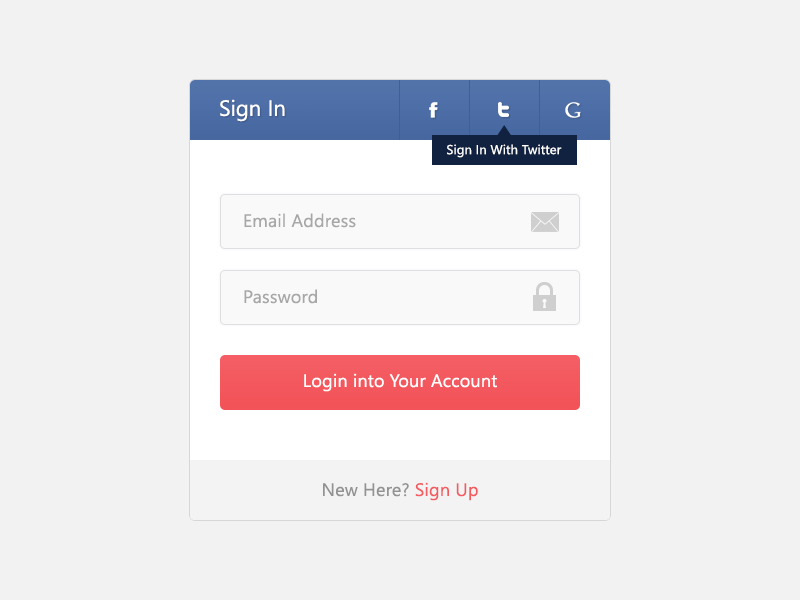
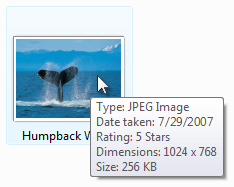
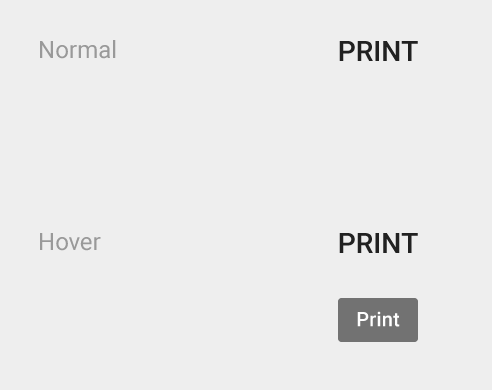
Тултипы отображаются автоматически при наведении курсора на объект, и скрываются когда пользователь кликает мышью или уводит курсор, или же по прошествии определенного времени. 
Подсказывать или не подсказывать, вот в чем вопрос
Когда мы используем тултипы
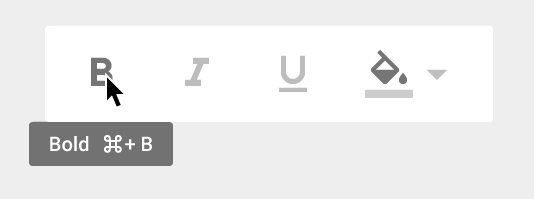
- Управление не содержит текстовой надписи. Если кнопка, лейбл или иконка содержит мало или не содержит текста описания, или возникает необходимость в кратком пояснении, тултип прекрасно подойдет для этого. Управление панелью инструментов и командные кнопки с графическими заголовками должны иметь подсказки.

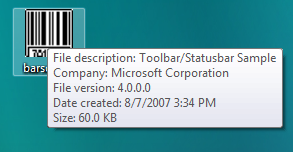
- Дополнительное описание или дополнительная информация дают преимущества в управлении. Тултипы могут быть в форме прогрессивных средств управления по раскрытию информации, тем самым отбрасывая необходимость наличия на экране текст с описанием. Нужно учитывать, что данный текст должен быть дополнительным и не забирать себе все внимание пользователя. Если такой текст вам все-таки необходим, отобразите его прямо в UI, чтобы не заставлять пользователя его искать.

- Редко используемые опции или опции, которые можно понять неправильно. Тултипы хорошо работают для опций, которые используются редко и о которых пользователь может забыть.

Когда лучше избежать использования тултипов
Возможно, самое главное правило - это никогда не используйте тултипы в качестве замены хорошего дизайна. Если кнопка или какой-либо объект требует от пользователя вызов подсказки для понимания функции объекта - это плохой дизайн. Исправляйте дизайн. Также, не стоит использовать тултипы в таких ситуациях:
- Когда пользователю нужно взаимодействовать с контентом подсказки. Пользователи не смогут взаимодействовать с контентом подсказки просто потому, что когда они уведут указатель мыши, подсказка исчезнет.
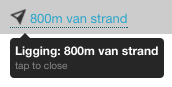
- Когда пользователи запускают ваш сайт или приложение на мобильном устройстве. Потому, что тултипы не адаптированы для устройств с сенсорным экраном. Конечно, вы можете создать тултип, который будет активироваться при помощи нажатия, но это не самое предсказуемое поведение для ваших пользователей. Если вам надо предоставить больше информации для определенного элемента управления, используйте подчеркивание в виде точек для того, чтобы пользователь знал о возможности взаимодействия, и в тоже время, отличал его от гиперссылки.
Хороший дизайн подсказок
Хороший тултип имеет следующие свойства:
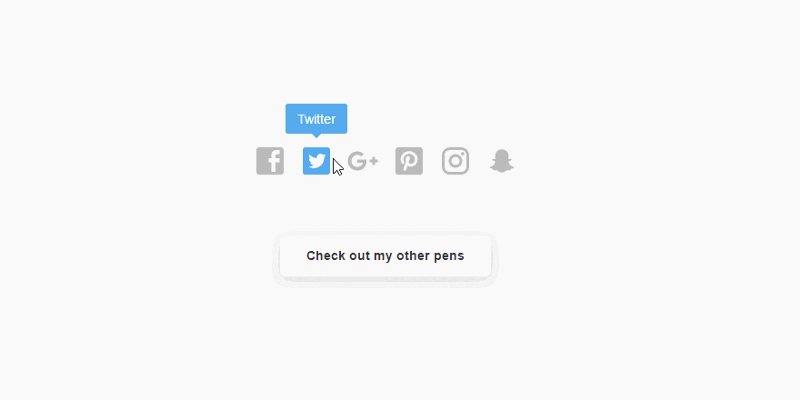
Просто найти
Проблемы с использованием тултипов, в основном, связаны с недостатком визуального “ключа” - нет визуального обозначения, что это тултип (изменение курсора, что означает, что данные объект содержит подсказку). Но пользователь сразу должен понимать, что объект содержит тултип, а не искать и экспериментировать. Вы можете улучшить этот процесс путем последовательного показа тултипов. Таким образом, вы увеличите предсказуемость. Если вы используете подсказки для некоторых объектов, вам следует использовать подсказки для всех подобных объектов, при помощи которых пользователи смогут получить дополнительную информацию. Иногда это сделать довольно сложно, потому что вам нужно убедиться, что ваши подсказки помогают а не говорят очевидные вещи.
Предоставляют необходимую информацию
Хороший тултип содержит краткую и полезную информацию:
- Окно попапа - это идеальный вариант тултипа с коротким предложением или небольшим текстовым фрагментом.


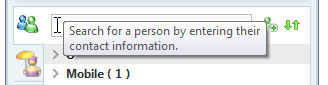
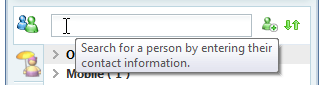
- Подсказка должна быть информативна. Она не должна быть очевидной или дублировать происходящее на экране. Если ваша подсказка является перефразированным заголовком объекта - она бесполезна.

Содержит статическую информацию
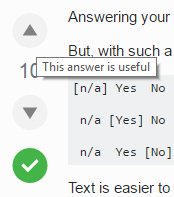
Пользователь не ожидает, что тултип изменит свое состояние, поэтому он вряд ли заметит изменения динамического контента, типа изменение статуса. Однако, в этом правиле есть исключение - иконки центра уведомлений. Такие иконки отображают статусы и для них на экране нет другого места.
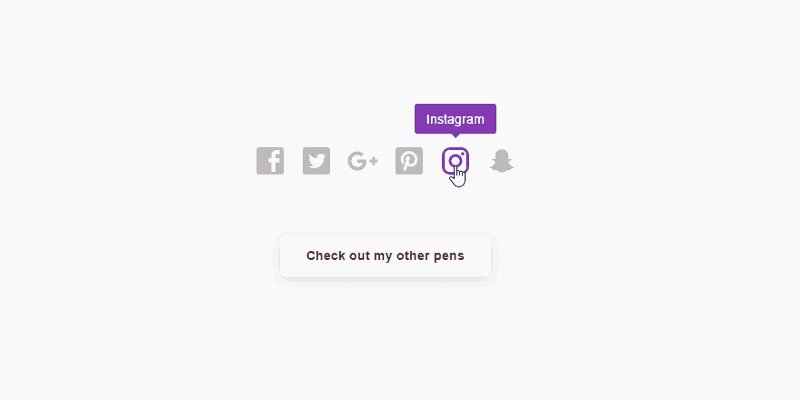
Находятся на определенном месте
Тултипы должны находится рядом с объектом к которому они принадлежат, обычно в “хвосте” указателя или в начале (если это возможно). Однако, они не должны размещаться в местах, где они могут помешать пользователю. 

Вывод
Тултипы полезны. Создавайте тултипы, которые отображают краткую, полезную, статическую, дополнительную информацию, которая появляется в нужное время в нужном месте. Спасибо!
Перевод статьи Nick Babich







Топ коментарі (0)