Прогнозируется, что в 2020 году неоморфизм станет одним из главных трендов дизайна пользовательского интерфейса. Возможно, вы видели его примеры среди шотов Dribbble. Неоморфизм – это слияние слов нео и скевоморфизм. Этот стиль использует размытие, угол и интенсивность тени объекта для его выделения. Это дизайн, который выглядит реалистично, футуристично, современно, привлекательно и невероятно захватывающе благодаря мягкой тени и общему внешнему виду.
Но давайте будем честными, это не самый практичный дизайн для реального использования. Попробуйте создать и выпустить продукт, использующий неоморфизм в качестве основного стиля, и вы, скорее всего, расстроите всех. Разработчиков, пользователей и пользователей с ограниченными возможностями (в настоящее время 57 миллионов американцев имеют какую-то инвалидность. А 54% взрослых пользователей с ограниченными возможностями выходят в интернет. Инвалиды – это НЕ миф). - [Источник: W3.org]
Согласно W3, веб-доступность и доступность мобильных устройств охватывают все ограничения возможностей пользователя, влияющие на доступ к Интернету и мобильным устройствам. В том числе:
- слуховые
- когнитивные
- неврологические
- физические
- речевые
- визуальные
Неоморфизм сам по себе не поддерживает когнитивные, физические и зрительные ограничения.
Давайте разберемся, почему неоморфизм и доступность не могут ужиться друг с другом.
Дисклеймер: я не специалист по доступности или неоморфизму. Я написал эту статью, чтобы поделиться своим мнением о неоморфизме. Шоты Dribbbel, использованные ниже, должны лишь подчеркнуть мои соображения по этому вопросу. Я не собираюсь ругать, оскорблять или высмеивать дизайнеров, чьи работы использованы ниже. Если в качестве примеров используется ваш дизайн, и вы хотите, чтобы я удалил его, напишите мне.
Визуальный аспект: Неоморфизм тяжело сказывается на людях с проблемами зрения
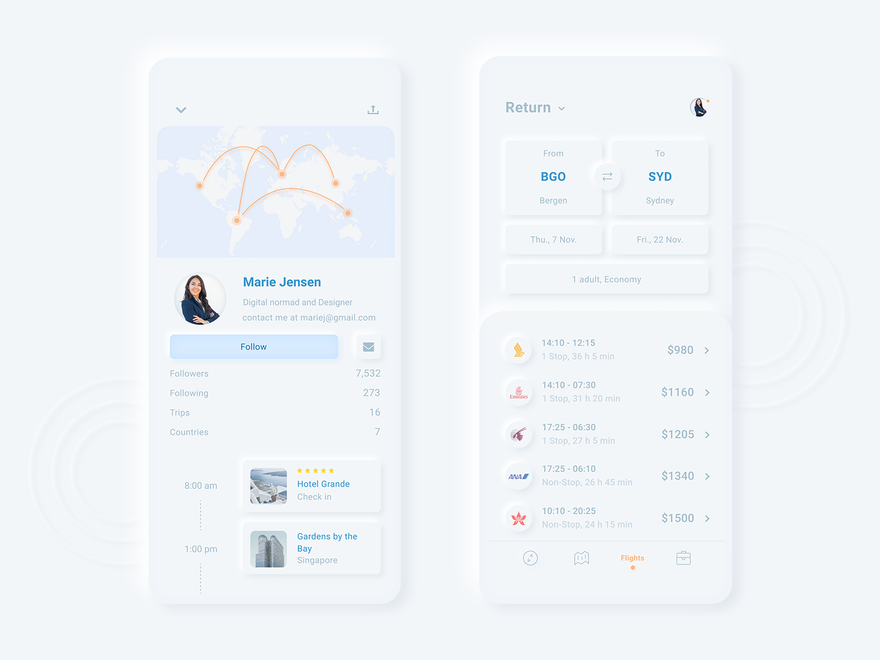
https://dribbble.com/shots/10006635-Neumorphic-Rebound-of-Nomad-iOS-UI-Kit
Когда вы проектируете кнопку с важным призывом к действию, вы учитываете коэффициент контрастности, чтобы она выделялась, а также легко читалась на странице. Однако в неоморфизме нет такого понятия, как коэффициент контрастности, потому что кнопка – это тот же материал, что и фон. Единственное, что их разделяет, это углы и множество мягких теней.
https://dribbble.com/shots/9393020-Mi-Remote-Control-Mobile-app
Согласно W3.org по вопросу мобильной доступности:
Мобильные устройства чаще, чем ПК / ноутбуки, используются в различных условиях, в том числе на открытом воздухе, где более вероятны блики от солнца или других источников яркого освещения. Этот сценарий повышает важность использования хорошего контраста для всех пользователей и может осложнить пользователям с плохим зрением доступ к контенту с плохой контрастностью на мобильных устройствах.
Рекомендации WCAG 2.0, связанные с проблемой контраста:
1.4.3 Контраст (минимальный) (уровень AA), требуется контрастность не менее 4,5: 1 (или 3: 1 для крупного текста);
1.4.6 Контраст (повышенный) (уровень AAA), требуется контрастность не менее 7: 1 (или 4,5: 1 для крупного текста).
Из-за того, что разница в контрасте между элементами и визуальным фоном слишком мала, люди с проблемами зрения, слепотой или дальтонизмом столкнутся с большими трудностями при взаимодействии с экраном.
Когнитивный аспект: неоморфизм заставляет пользователей думать
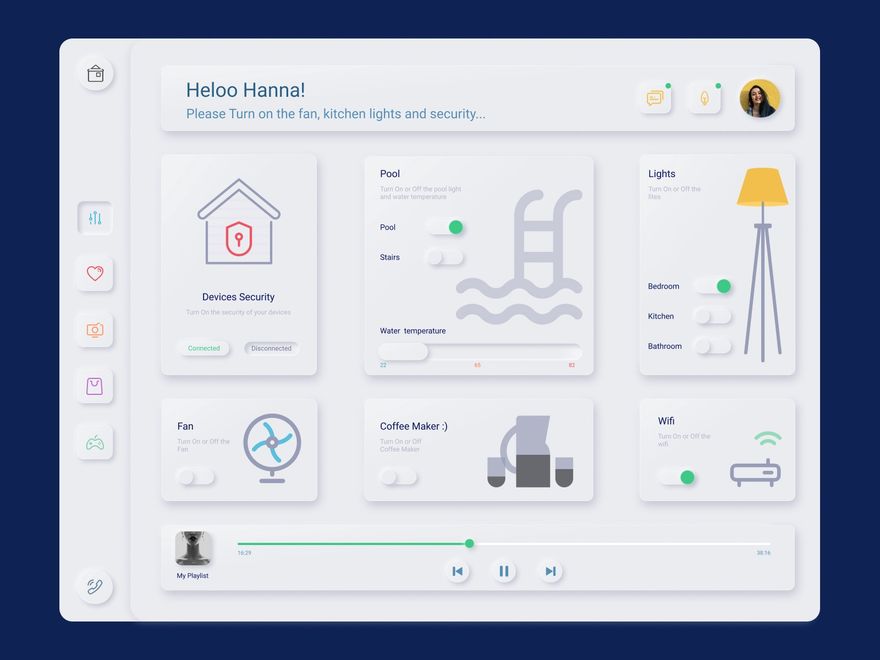
https://dribbble.com/shots/9592062-Neumorphism-Smart-Home
Обычно объекты с тенью часто выделяются больше, чем объекты без нее. Но с неоморфизмом, большинство элементов выделяется, конкурируя друг с другом на одном экране. Поэтому сложнее понять точную иерархию дизайна, из-за чего экран не имеет надлежащей точки фокуса и, таким образом, создает путаницу для глаз. Отсутствие иерархии на экране оказывает существенное влияние на процесс принятия решений пользователем, а также на его мыслительный процесс. Таким образом, множество элементов при отсутствии иерархии и фокуса дизайна создает барьер, который мешает пользователям понять, что происходит на этом экране. В конечном итоге, это может привести к путанице и неправильному суждению. Хороший UI / UX дизайн не заставляет пользователей думать.
Нарушения когнитивной способности и обучения влияют на то, как люди обрабатывают информацию. Например, они могут влиять на восприятие, память, язык, внимание, решение проблем и понимание. Терминология для категорий и состояний различна и включает в себя интеллектуальные нарушения, нарушения развития; синдром дефицита внимания и гиперактивности (СДВГ), аутизм, деменция, дислексия и многие другие.
Источник: W3.org
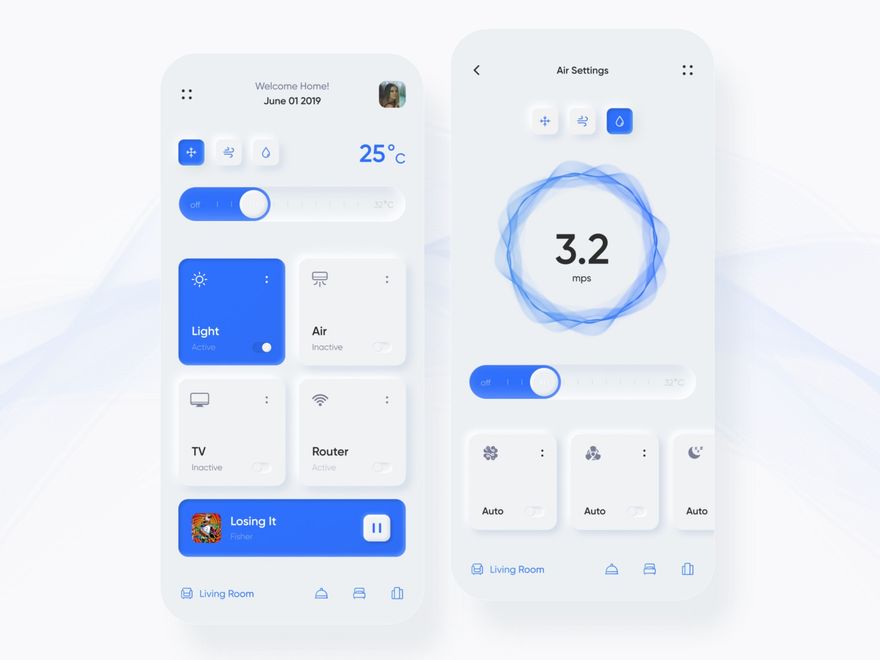
https://dribbble.com/shots/9916835-Neumorphism-Smart-Home-app
Физический аспект: неоморфизм создает путаницу
Могу ли я нажать на это?
Что выделено?
Что нет?
Это кликабельно?
Или нет?
Стадии объекта определяются и идентифицируются его внутренней / внешней тенью. Поскольку неоморфизм играет с различными оттенками и углами тени, нельзя не задаться вопросом, где тонкая грань между тем, что кликабельно, а что нет.
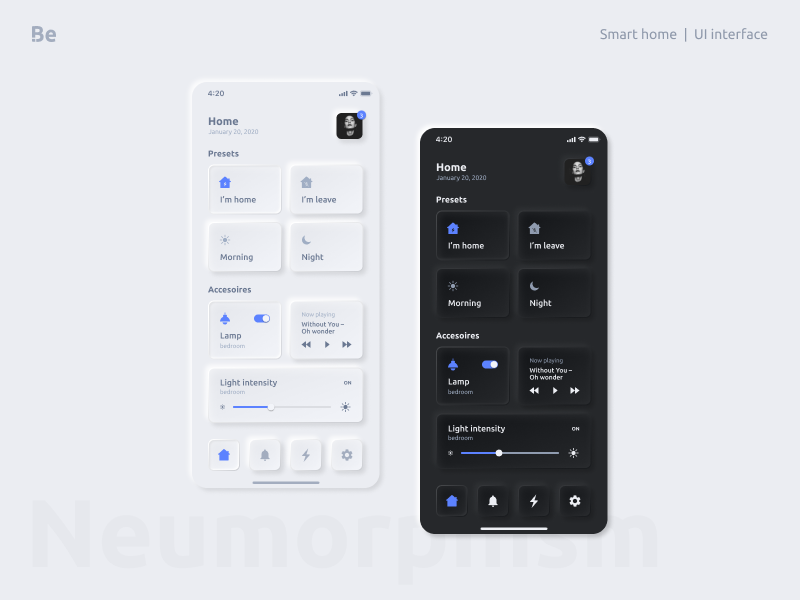
https://dribbble.com/shots/9938821-Smart-home-app
Любой продукт, использующий неоморфизм, может иметь свое собственное правило этапов интерфейса в зависимости от функций и требований продукта. Но из-за различных уровней тени и углов, неоморфизм создает путаницу для пользователей. Всему виной отсутствие согласованности и понимания того, какие элементы кликабельны. В конечном итоге это создает физический барьер для пользователей с ограниченными возможностями.
Интерактивные элементы должны быть достаточно понятными, чтобы их можно было четко отличить от элементов, не вызывающих действий (контент, информация о состоянии и т. д.). Четкое указание, что элементы являются кликабельными, имеет отношение к веб-приложениям и нативным мобильным приложениям, которые имеют активные элементы. Например, кнопки или ссылки. Особенно в режимах взаимодействия, где активные элементы обычно обнаруживаются визуально. Интерактивные элементы также должны обнаруживаться пользователями, которые полагаются на программы чтения с экрана.
Источник: W3.org
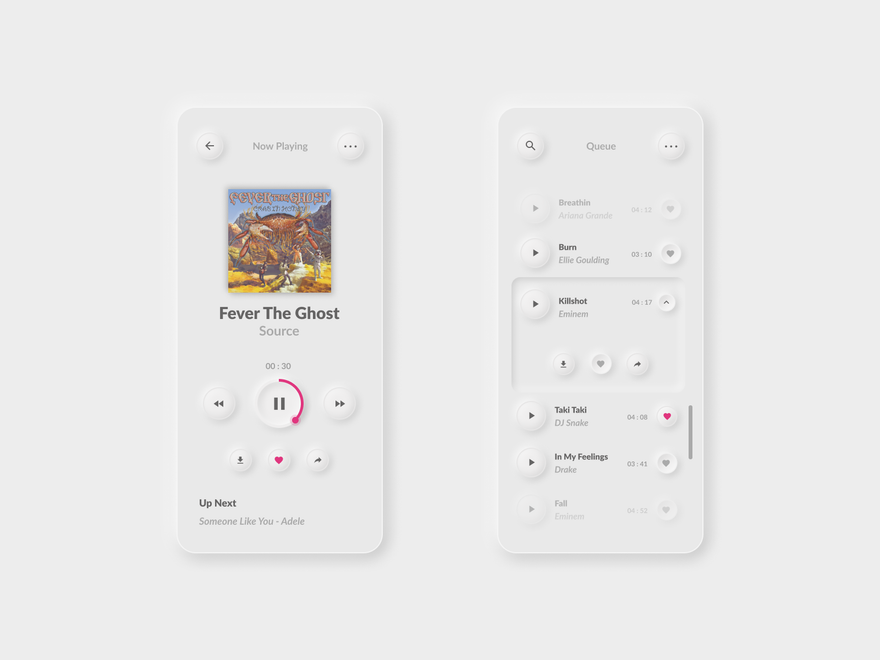
https://dribbble.com/shots/9838619-Music-Player-Neumorphism-Rebound-shot
Тренд неоморфизма, который начался на Dribbble, должен закончиться на Dribbblе. Потому что, несмотря на несомненную привлекательность, он крайне непрактичный в реальном мире.
Дизайнеры вольны практиковать и исследовать любой тренд или стиль… Я просто хочу показать и объяснить, почему неоморфизм и доступность несовместимы. Я не собираюсь мешать вам практиковать навыки проектирования (во всяком случае, я призываю всех практиковаться и исследовать свои идеи, но, следует помнить о том, как это может повлиять на пользователей с ограниченными возможностями).
Я уже говорил об этом ранее в другой статье и повторю еще раз: сейчас 2020 год, и как дизайнер, думаю, что мы должны пересмотреть подход к дизайну, когда речь идет о проектировании реального продукта. Мы не можем проектировать «для всех», но нельзя упускать из виду пользователей с ограниченными возможностями. Нам предстоит много работы, чтобы сделать все цифровые продукты доступными, но нужно с чего-то начинать. Например, мы можем начать с того, что оставим неоморфизм, сфокусировавшись на разработке дизайна, который не только эстетически приятен, но практичен и реалистичен.
Спасибо.
Перевод статьи uxdesign.cc













Топ коментарі (0)