Минимализм, клейморфизм, брутализм и взгляд на будущее NFT, VR и метавселенных.
2021 год был захватывающим для дизайнеров – появление метавселенных вызвало настоящий прорыв в отрасли. Многие предположения на 2021 год стали больше, чем просто трендом, и превратились в нечто совершенно новое.
Посмотрим, что ждет дизайнеров в 2022 году!
1. Минимализм и упрощение
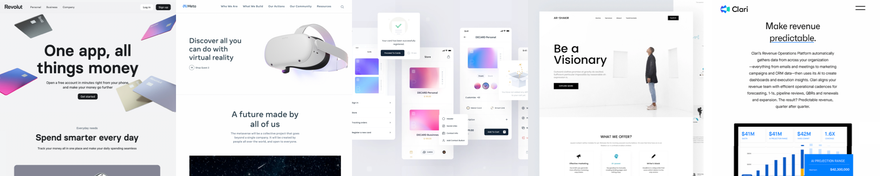
Слева-направо: Revolut, Meta/Oculus, MoRas ✪, AR Shakir, Clari
Взгляните на ведущие технологические компании, и вы увидите предпочтение простых, информативных, минималистичных интерфейсов (Revolut, Meta, Oculus и т. д.). С каждым годом этот тренд становится все популярнее, и все больше брендов начинают его использовать.
2. Брутализм (и возвращение плоского дизайна)
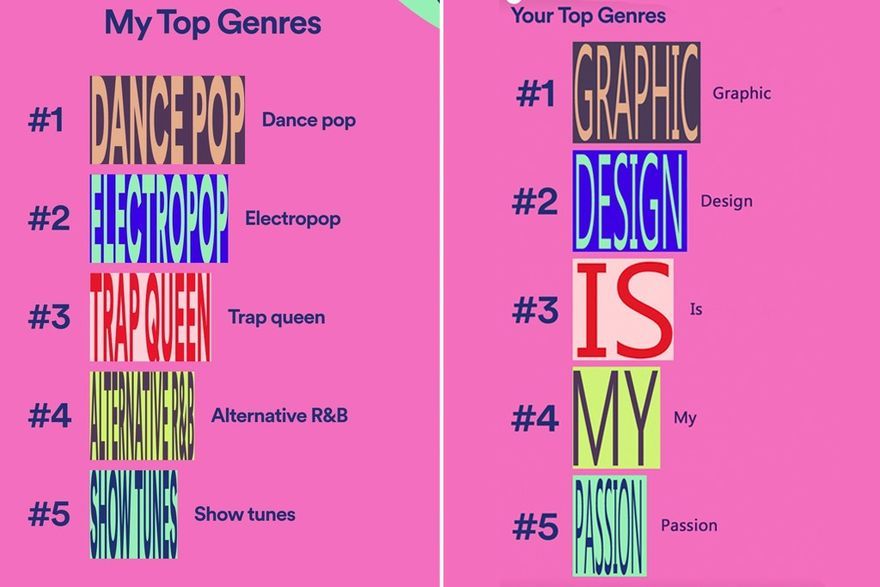
Слева-направо: Gumroad.com, Figma.com, Spotify Wrapped, Michal Skvarenina, Tomasz Mazurczak
Еще один тренд из 2021 года набирает обороты. Брутализм кажется противоположностью дизайнам, полным градиентов, теней и улыбающихся 3D-персонажей.
Брутализм включает плоский дизайн, четкие контуры, контрастные цвета, жирную типографику и фотографии из реальной жизни. Однако эта новая итерация брутализма лишена одного из основных определяющих факторов – на первый взгляд отсутствующей сетки. Она использует все остальные черты брутализма, но соответствует более стандартному макету, часто встречающемуся в других стилях дизайна.
Несмотря на то, что я не являюсь поклонником брутализма (эти дизайны часто страдают проблемой доступности), он определенно заслужил свои 5 минут славы.
Один из последних примеров подобного брутализма – Spotify Wrapped. Некоторые из этих дизайнов определенно сложно забыть.
«Графический дизайн – моя страсть» ?
3. Глассморфизм и элементы, вдохновленные стеклом.
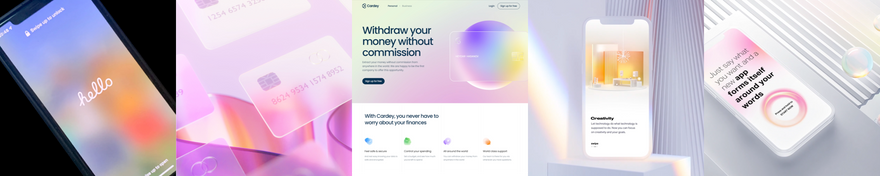
Слева-направо: экран приветствия iOS, M Wildan Cahya Syarief, Heydar Hasanov, Gleb Kuznetsov✈
Глассморфизм повсюду – это факт. Он представлен размытием фона, полупрозрачными объектами, например, карточками, «акварелью», стеклянными сферами и т.д. Эффект стекла никуда не денется, и мы будем встречать его повсюду от встроенных элементов Mac OS Big Sur и Windows 11 до самых разных приложений.
4. Фоны северного сияния
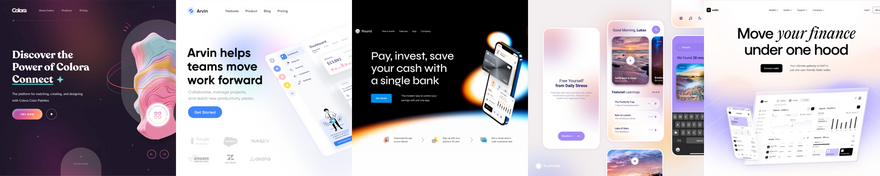
Слева-направо: Afterglow, Emy Lascan, Daniel Sun, Lukas Horak, Layo
Вы, наверное, помните этот тренд прошлого года – он стал очень популярным и даже получил собственное название – Aurora backgrounds.
Красочные, размытые цветные пятна выглядят очень дружелюбно, органично и определенно визуально привлекательно. Эти цветные всплески можно использовать как весь фон или просто как акцент на некоторых важных элементах интерфейса.
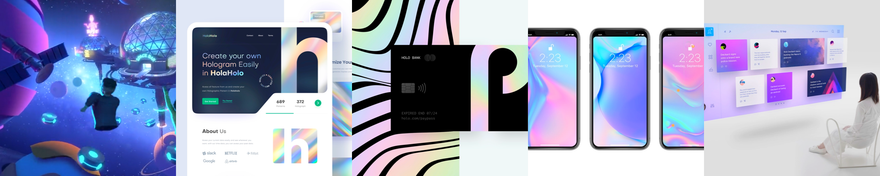
5. Голографический / неоновый стиль
Слева-направо: Meta (Facebook) Horizon Worlds трейлер, Fauzi Akmal, Baten, Vasjen Katro, виртуальный рабочий стол от Cosmin Capitanu
Похоже, что этот тренд киберголограмм и неона хорошо вписывается в эпоху метавселенных, VR и голографических интерфейсов. Дизайнеры вдохновляются новыми возможностями, которые могут предложить виртуальные миры. Для этого тренда типичны яркие, светящиеся цвета, абстрактные округлые формы и текстуры похожие на голограммы.
Он также широко используется во многих областях криптографии, как способ показать, насколько футуристичны эти интерфейсы.
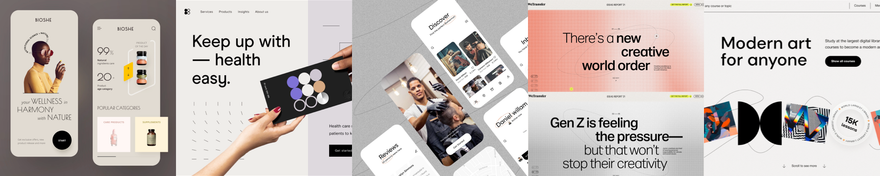
6. Экологичный «картонный» стиль
Слева-направо: Halo Mobile, Vladimir Gruev, WeTransfer, Afterglow
Мы, как потребители, с каждым годом становимся все более экологически сознательными. Большинство из нас готовы каждый день выбирать экологически чистые решения. Похоже, вы можете добавить этот «экологичный» вид в цифровые продукты.
Я вижу, что все больше и больше брендов используют этот тренд, напоминающий мне картон – фон обычно сероватый, чтобы напоминать перерабатываемый картон. Типографика минималистична. Контрастность высокая. Цвета достаточно строгие и кажутся «тусклыми». На этот раз никаких симпатичных трехмерных объектов – этот стиль включает рисунки, фотографии и текстуры из реальной жизни.
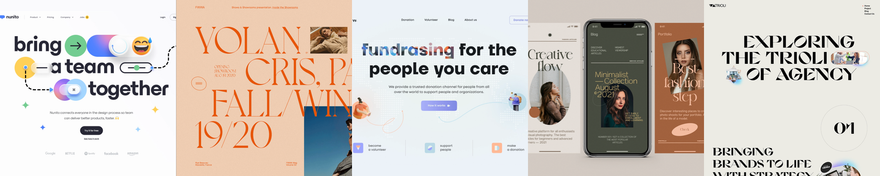
7. Дикая типографика
Слева-направо: Tran Mau Tri Tam ✪, Rron Berisha, Layo, Tomasz Mazurczak, Imran Molla
10 лет назад, когда я только начинал карьеру продуктового дизайнера, правила типографики были намного строже. Сейчас кажется, что вы можете делать с заголовками и абзацами все, что захотите – все зависит от вас и вашего воображения. Смешайте шрифты с фигурами, фотографиями и эмодзи, наложите на них текстуру, выберите очень сложный по форме шрифт, и поэкспериментируйте с сеткой.
Это может привести к интригующему, привлекательному эффекту, но также может сделать текст совершенно нечитабельным и раздражающим – я все же рекомендую при проектировании в первую очередь думать о комфорте пользователя.
8. 3D-клейморфизм
Слева-направо: Aneesh, Amrit Pal Singh’s Toy Faces, Nathan Riley, Hype4.com, Reijo Palmiste
3D становится упрощенной версией того, что мы уже видели ранее. Новейший, популярный стиль 3D-иллюстрации и 3D элементов интерфейса – это клейморфизм (прочтите о нем статью Майкла). 3D-объекты напоминают объект, сделанный из глины или пластилина (простой по форме, цилиндрический / овальный, с внутренней и внешней тенями для создания глубины, но другим, более «воздушным» трехмерным способом, чем это делалось в неоморфизме.
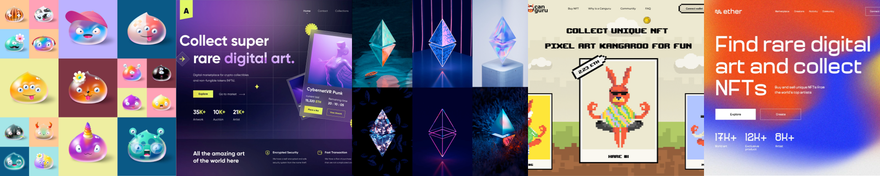
9. NFT и демократизация искусства
Слева-направо: Gal Shir, Asal Design ?, WantLine, Anatoliy, Outcrowd
Тренд NFT стал самым настоящим интернет-безумием.
NFT предоставили почти каждому возможность зарабатывать деньги – если вы можете создать что-то визуальное в Интернете, вы можете продать это как произведение искусства. «Демократизация искусства» означает, что абсолютно каждый может продавать свои работы онлайн и что почти все можно идентифицировать как искусство (от пиксельных кенгуру до трехмерных аватаров). Это также означает, что, гипотетически, вы можете продать свои шоты Dribbble.
10. Взгляд на виртуальную реальность и метавселенную
Слева-направо: Joël Dos Santos, Volodymyr Kurbatov, tubik, Roman Klčo, Huy Kieu ✪
Виртуальная реальность превратилась из громоздких, неудобных и низкокачественных гарнитур и многого другого в мейнстрим с новыми устройствами от Meta, и широким спектром приложений, которые появятся на этой платформе.
Хотя сама идея метавселенной основанной на Web3 скорее романтична, на самом деле, скорее всего, именно крупные игроки будут контролировать весь рынок, используя больше средств в стиле Web 2.
Очки от Apple еще не анонсированы, но похоже, они будут использоваться для VR и AR, с жестовым управлением окнами, отслеживанием взгляда и голографическими 3D-фигурами.
Хотя гарнитурам все еще необходимо наверстать упущенное по вычислительной мощности, большая часть визуальных элементов целенаправленно упрощена для рендеринга – низкополигональные представления придают им немного клейморфный вид.
Какой тренд кажется вам наиболее перспективным? Пишите в комментариях! ?
Перевод статьи uxdesign.cc


















Топ коментарі (0)