Якщо ви проектуєте додатки для iOS та і Android (Material Design>>(, то цей посібник стане вашим новим найкращим другом ?
Ми розглянемо найважливішідля UX / UI дизайнерів відмінностіміж iOS і Android. Якщо ви створили додаток для одної платформи, то з цієї статті ви дізнаєтеся, що потрібно, щоб "перевести" його на іншу платформу. Але, це всього лише рекомендації. Йдеться про переведення "iOS-мислення" на "Android-мислення" і навпаки.
Дизайн інтерфейсу iOS і Android: основні відмінності
Нижче наведено найважливіші відмінності, які UX/UI дизайнери повинні враховувати під час "переведення" застосунку з iOS на Android або навпаки:
| Елемент дизайну | iOS | Android |
|---|---|---|
| Мінімальний розмір цілі натискання | 44x44 pt | 48x48 dp (Що таке dp? ) |
| Основна навігація додатків | Панель нижньої навігації | Вкладки вгорі екрана |
| Додаткова навігація додатків | Кнопка "More" на нижній панелі або інтерфейс поточної сторінки | Панель нижньої навігації або бічне гамбургер-меню |
| Головна кнопка/дія | Верхня навігація, з правого боку | Floating action button |
| Вторинні дії | Інтерфейс поточної сторінки | Верхня навігація, з правого боку |
| Список з єдиним варіантом вибору | Список із галочкою для обраного елемента | Список Radio button |
| Списки множинного вибору | Список з перемикачами або список з галочками для обраних елементів | Список з галочками або список з перемикачами |
| Підтвердження або скасування деструктивної дії | Модальне діалогове вікно підтвердження вибору | Скасування дії за допомогою тимчасового повідомлення на екрані |
Так, і перш ніж ми заглибимося в цю тему, давайте відповімо на одне важливе запитання, яке визначає все інше...
Чи потрібно робити додатки для Android та iOS різними?
Якщо коротко, то "ні".
Apple і Google - дуже розумні компанії з мільйонами користувачів. Вони робитимуть UX-помилки, як і будь-яка інша компанія, але вони не зроблять кричущих помилок, коли визначатимуть мову дизайну своїх систем. Тому, хоча, нижче я і представляю два альтернативні підходи (iOS і Android), жоден з них не є неправильним. Якщо користувачі можуть упевнено переміщатися по вашому застосунку і використовувати його, ніхто не може заборонити вам використовувати вкладки на iOS або модальні подання на Android.
Якщо ваша мета - створити додаток для обох платформ так, щоб він був нативним для тієї системи, на якій працює, то цей посібник для вас.
Навігація iOS та Android
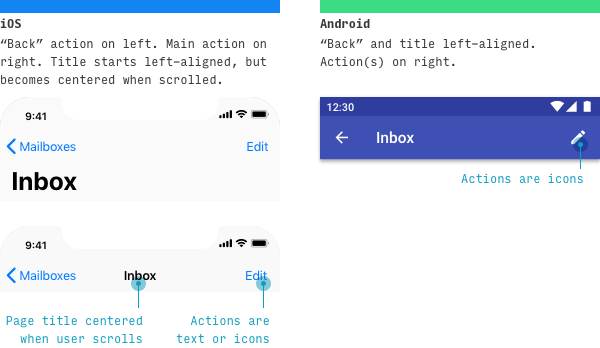
Навігація у верхній частині екрана
Почнемо з вершини - буквально. Кожна платформа має різні стандарти для того, що від
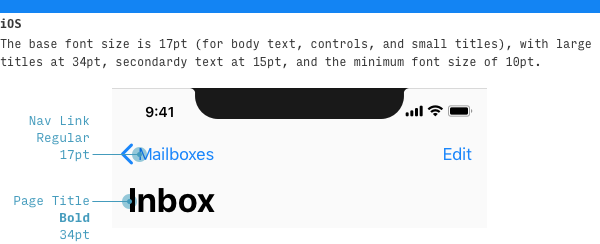
У iOS крайня ліва дія майже завжди є дією "назад" - послідовно до попереднього екрана ("Крок 2" повертає до "Кроку 1"), або ієрархічно до батьківського екрана (перехід від "Inbox" до "Mailboxes"). Крім того, тут може бути прив'язаний незв'язаний пункт призначення. Заголовок сторінки практично завжди присутній, але стискається в міру прокручування подання користувачем. Додаткові дії на сторінціможуть відображатися, як одна текстова дія або кілька іконок.
На Android заголовок сторінки вирівнюється по лівому краю. Зліва від заголовка сторінки не повинно бути нічого, але (а) якщо це сторінка верхнього рівня і в застосунку є кнопка гамбургер-меню, її розташовано там, або (б) якщо ця сторінка слідує за іншою послідовно, ви можете (за бажанням) додати кнопку назад.
Ресурси: панель навігації iOS; верхня панель Material Design.
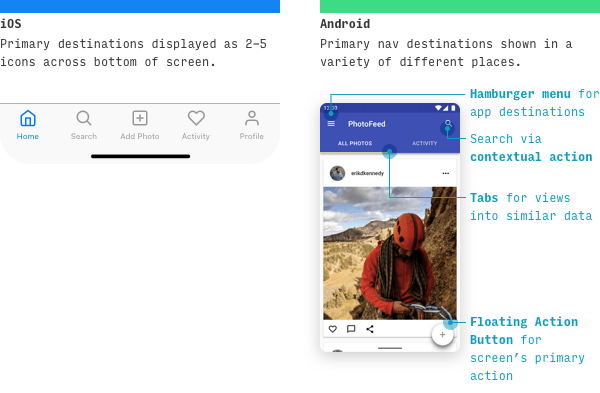
Основна навігація
Основна навігація або "пункти призначення" додатків розташовані по-різному.
У iOS-додатках основні пункти призначення перераховані у вигляді вкладок у нижній частині екрана.
- Усього 2-5 вкладок
- вони мають розмір шрифту 10
- вони представляють основні пункти призначення
Багато популярних сторонніх iOS-додатків також відповідають кільком додатковим правилам:
1) Будь-яка вкладка, що представляє основну дію додатка - наприклад, додавання нової фотографії у фото-додаток - центрується.
- будь-яка вкладка профілю або налаштувань розташована останньою
- Пошук іде другим
З іншого боку, iOS-додатки за замовчуванням (1) не заохочують дії, які розташовані на панелі вкладок, (2) не мають вкладок, пов'язаних із профілем або налаштуваннями, і (3) показують пошук останнім.
Найбільша відмінність у застосунках Android полягає в тому, що ті самі основні пункти призначення розповсюджені по всьому інтерфейсу - часто між (a) кнопкою гамбургер-меню, (b) панеллю пошуку, (c) вкладками або (d) плаваючою кнопкою дій (floating action button). Ми поговоримо про всі 4 елементи в наступних розділах. Так, і зверніть увагу: Android використовує нижню навігацію зовсім недавно, ана
Ресурси: панелі вкладок iOS; розуміння навігації Material Design
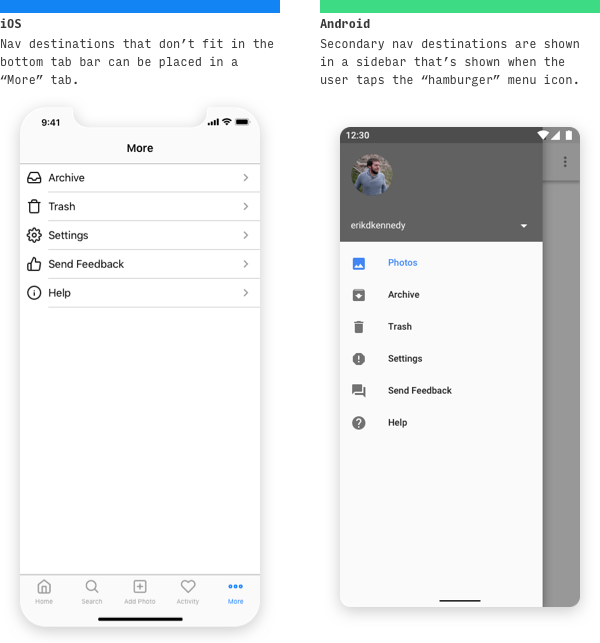
Вторинне навігаційне меню
У iOS пункти навігації, які не поміщаються в нижній панелі вкладок, можуть (a) бути перенаправлені на універсальну вкладку "More" або (b) відображатися як дії у верхньому лівому або верхньому правому куті інших пунктів призначень.
На Android вторинні навігаційні пункти призначення перераховані в бічному меню, доступному при натисканні кнопки гамбургер-меню.
Примітка: хоча Apple спеціально не рекомендує використовувати кнопку гамбургер-меню, у багатьох сторонніх iOS-додатків вона є, і ви можете самі вибрати, використовувати її чи ні. Найкраще уникати елементів, що приховують важливі речі, тому що очевидне завжди перемагає.
Ресурси: Material Design nav drawer
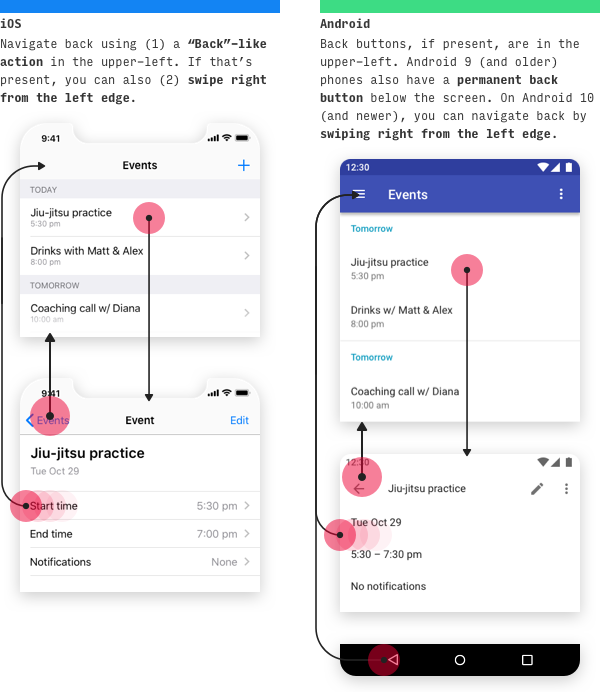
Дія "Назад"
У iOS ви можете переміщатися назад 4 різними способами, залежно від контексту.
Метод навігації назад (IOS)
Контекст, у якому використовується
Натиснути "Назад" у верхньому лівому кутку екрана
Будь-який екран, на якому присутня дія "Назад"
Свайп вправо від лівого краю екрана
Будь-який екран, на якому дія назад розташована у верхньому лівому кутку
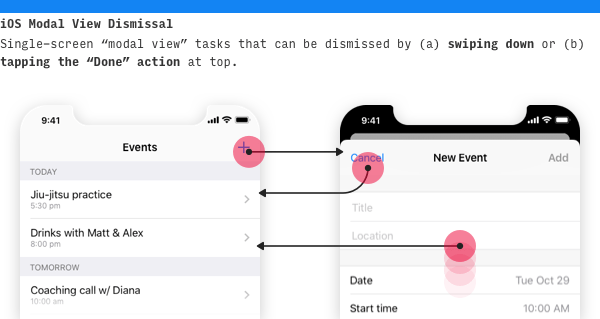
Натиснути "Готово" у верхньому правому куті екрана
Не редаговані модальні подання, що не редагуються
Свайп вниз по контенту
Модальні або повноекранні подання
Що таке модальні та повноекранні подання? Добре, що ви запитали.
Модальні вікна - це одноекранні завдання, які з'являються, на передньому плані, змушуючи попередній екран відступити на задній план. Ви можете відхилити їх, провівши пальцем вниз або натиснувши "Назад" у верхній частині модального вікна.
Повноекранні вікна - це медіа-файли, фотографії або відео, які займають весь екран. Їх можна закрити на iOS і Android, свайпом вниз.
У Android навігація назад набагато простіша: для Android 10 і новіше просто проведіть пальцем з будь-якого боку екрана - це завжди буде навігація назад. Для Android 9 використовуйте всюдисущу кнопку "Назад" у лівому нижньому кутку екрана.
Дизайн елементів управління iOS та Android
Основні кнопки заклику до дії
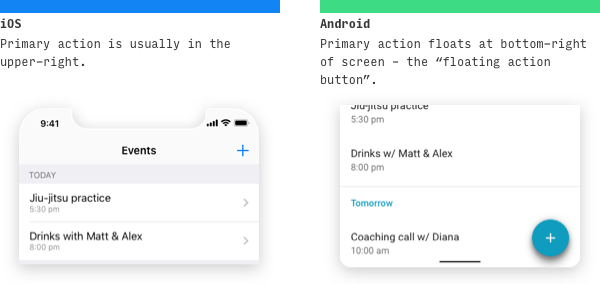
У iOS основна кнопка сторінки зазвичай розташована в правому верхньому кутку.
У Android, однак, основна кнопка сторінки часто відображається в правому нижньому кутку, як кнопка floating action button або скорочено FAB.
Варто зазначити, що у кожної платформи будуть винятки. Давайте розглянемо їх.
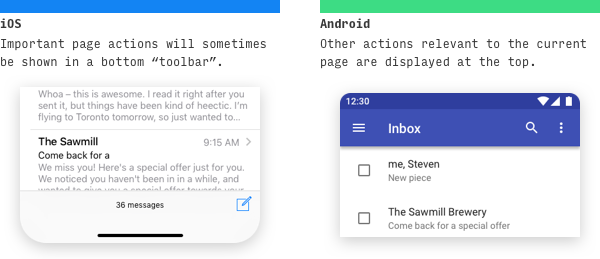
Іноді в iOS важливі дії сторінки відображаються на нижній панелі інструментів. Apple любить підкреслювати, що вона дуже відрізняється від панелі вкладок, але ми-то знаємо.
У Android, навпаки, іноді важливі дії відображатимуться у верхній частині екрана.
Ресурси: кнопки iOS; floating action button Material Design
Пошук
Як на iOS, так і на Android пошук - дуже гнучкий елемент керування. Іноді це основний пункт додатка, іноді це крайній варіант використання, і більшу частину часу він знаходиться між цими двома варіантами. Як і слід було очікувати, кожна платформа забезпечує певну гнучкість. Давайте подивимося на загальні парадигми.
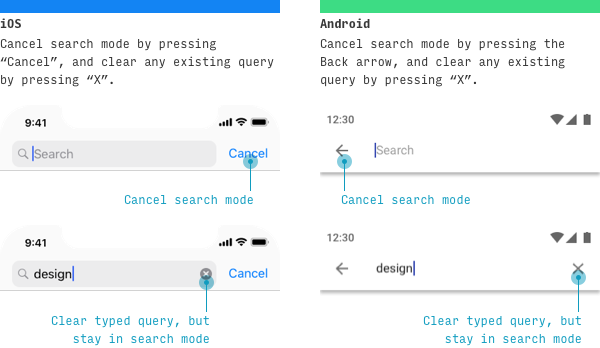
Одна з відмінностей у стилі пошуку між iOS та Android:
- Щоб скасувати пошук, в iOS натисніть "Скасувати" або "←" в Android
- Щоб очистити поточний запит, але залишитися на екрані пошуку, натисніть "X" в iOS або "X" в Android
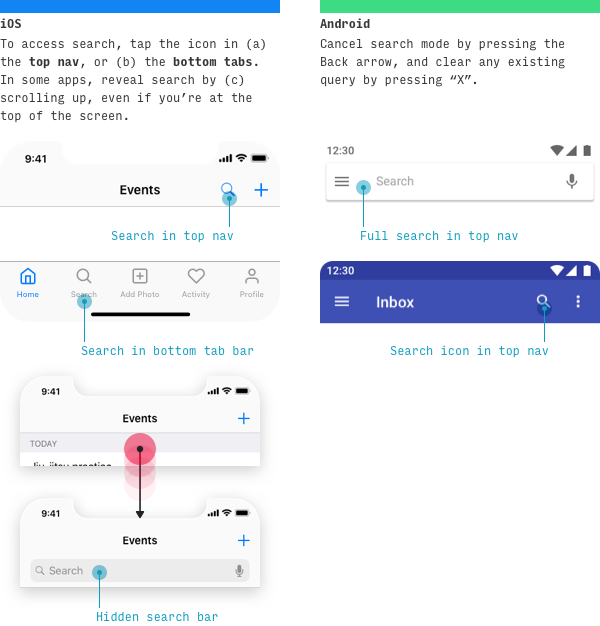
Коли пошук є дуже важливою функцією додатка, iOS та Android одразу відобразять панель пошуку. Натискання на рядок пошуку відкриє окремий екран.
Якщо пошук не є критично важливим, ви можете отримати до нього доступ з інших місць.
У iOS пошук зазвичай відображається серед основних вкладок або дій у верхній навігаційній панелі.
У Android ви також знайдете його в контекстних діях на верхній панелі.
Ресурси: рядок пошуку iOS; паттерн пошуку Material Design.
Меню дій
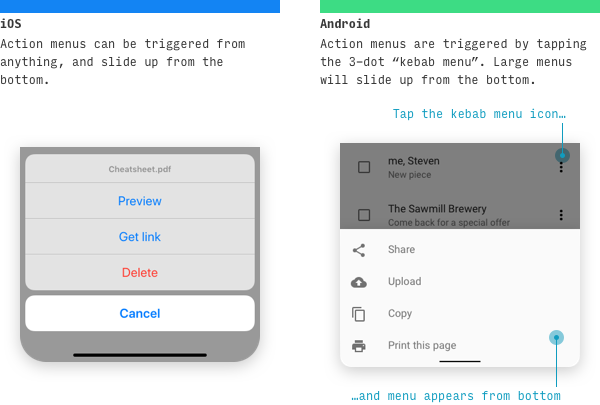
У iOS меню дій можуть бути викликані будь-якою кнопкою або спробою виконати будь-яку дію. Вони ковзають знизу-вгору, в легко доступну область екрана.
У Android, однак, нижні аркуші з'являються тільки під час натискання на іконку з трьома крапками (це іконка Android для "додаткових параметрів"). І зазвичай з'являються знизу лише тоді, коли є багато варіантів можливих дій.
Обидві платформи мають свої стандарти для меню дій.
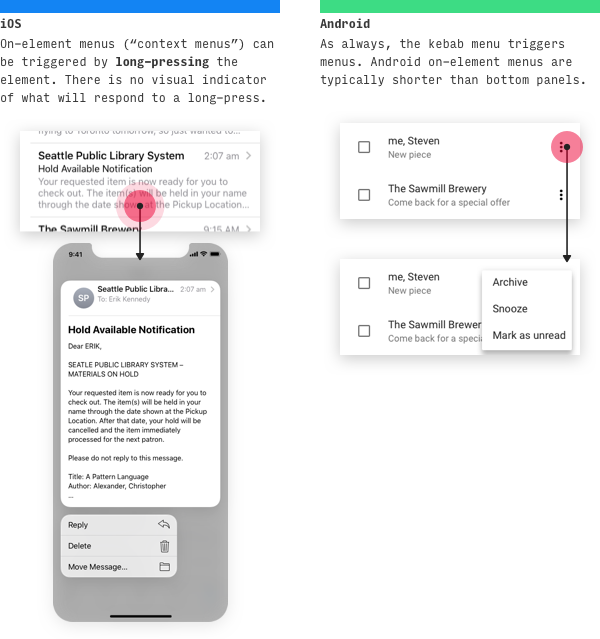
У новій версії iOS (iOS 13) функція, яка називається "контекстне меню", відображає пов'язані дії під час натискання й утримання елемента. Коли відображається контекстне меню, фон розмитий.
А в Android багато меню відображатимуться прямо на елементі. У новіших версіях Android меню закриватиме іконку три крапки.
Ресурси: action sheets iOS, контекстні меню; меню, bottom sheets Android
Елементи керування вибором
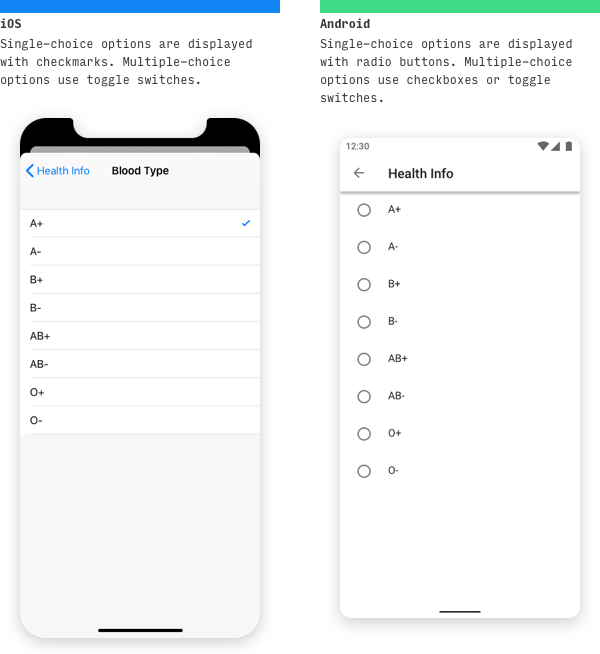
На мобільних пристроях слід по-різному реалізовувати вибір одного варіанта і вибір декількох варіантів з безлічі.
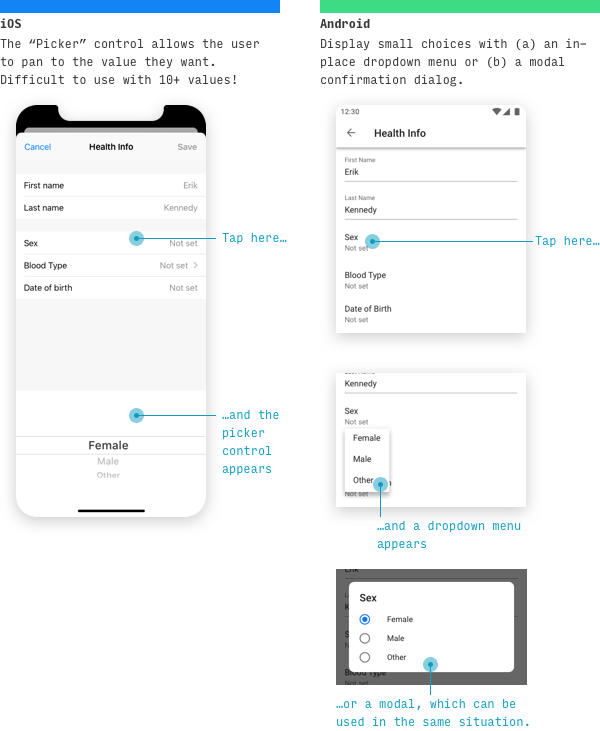
Для вибору серед відносно невеликого числа варіантів у iOS використовуйте елемент управління вибору. Ви можете відображати його закріпленим внизу (як показано вище) або вбудованим у контент (див. "Date Pickers" нижче).
Для вибору з кількох варіантів на Androidзазвичай використовується меню, що розкривається (яке відображається на місці), або модальне діалогове вікно зі списком варіантів (яке відображається по центру та затемнює тло додатка).
Для довших списків варіантів або, коли можливий множинний вибір, як на iOS, так і на Android, часто зустрічається виділений "екран вибору". Одна з найбільших помилок дизайнера-початківця в дизайні мобільних застосунків - це не виділення повного екрана для вибору одного варіанта з великої кількості опцій.
Ресурси: pickers iOS; розкривні списки, діалогові вікна Android.
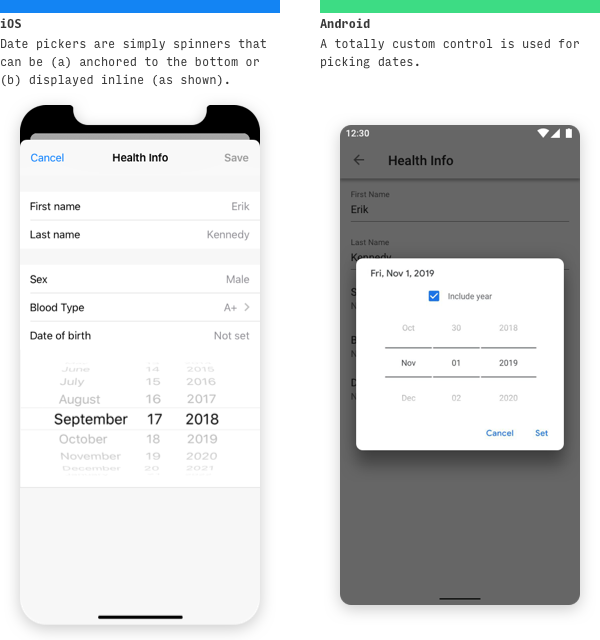
Засоби вибору дати (Date pickers)
У iOS засобах вибору дати мають вигляд будь-якого іншого елемента вибору, але зі стовпчиком для дня, місяця і року (за бажанням).
Android має свій власний елемент вибору дати. Ви можете додати рік, не додавати його або дозволити користувачеві самому вирішити, чи хоче він його додати.
Ресурси: iOS picker; Android date picker (зверніть увагу на відмінності в специфікації Material Design)
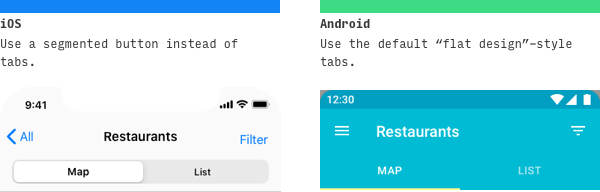
Вкладки
Варто зазначити, що у iOS немає елемента управління, який візуально нагадує "вкладки". Замість цього Apple закликає вас використовувати сегментовану кнопку для переходу між сестринськими поданнями.
У Android вкладка в стилі "плоский дизайн" використовується для того ж дисплея.
Ресурси: сегментовані елементи управління iOS; вкладки Material Design
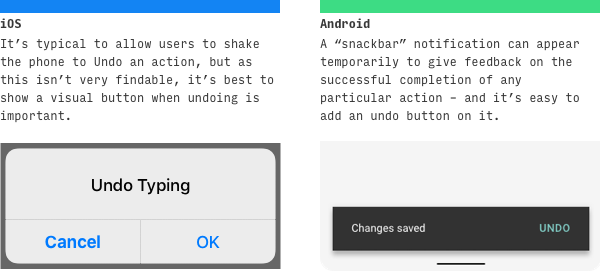
Скасування дії
У iOS попередження з'являються по центру екрана, але ви також побачите, як попередження ковзають угору від нижньої частини екрана (технічно званої "панеллю дій" мовою iOS). Деструктивні дії (наприклад, видалення чого-небудь) мають червоний колір.
У Android деякі попередження з'являються по центру екрана. Однак, коли вони не вимагають введення даних користувачем і повинні зникнути через кілька секунд, ви можете використовувати "snackbars". Snackbars - хороший вибір, тому що (а) вони дають вам можливість повідомити користувачеві, що його дія була успішною, і (б) ви можете додати до них одну або дві дії, що робить їх ідеальним місцем для розміщення дії "Скасувати". Я б вважав за краще, щоб мої користувачі мали можливість скасувати дію. Двічі запитуйте користувача щоразу, коли він намагається прийняти важливе рішення.
Ресурси: Undo від iOS; snackbars від Material Design
Типографіка iOS та Android
Шрифт за замовчуванням
Хоча немає необхідності встановлювати додаток iPhone або Android із системним шрифтом за замовчуванням, корисно знати, що таке системні шрифти. На випадок, якщо ви захочете імітувати стиль нативного додатка.
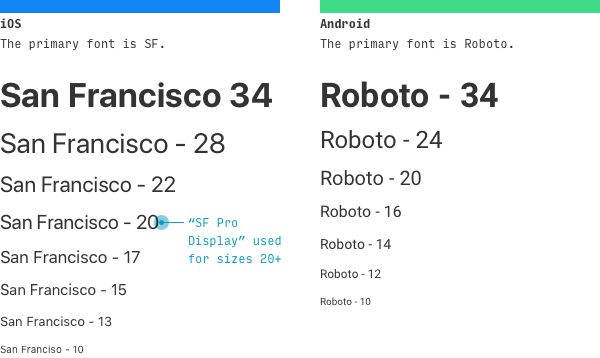
Системний шрифт iOS називається San Francisco (SF). Це компактний шрифт, розроблений для збереження читабельності при невеликих розмірах тексту. Ви можете завантажити SF тут.
Системний шрифт Android називається Roboto. Хоча він дуже схожий на SF, його літери вищі, а міжбуквена відстань трохи більша. Ви можете завантажити Roboto тут.
Крім того, для багатьох Android систем встановлено власний Google-шрифт під назвою Product Sans, який недоступний для стороннього використання.
Стилі тексту
В іншій статті я докладно описав, як стилізувати текст додатка під iPhone і, як стилізувати текст додатка під Android.
Ресурси: Посібник з типографіки iOS; Посібник з типографіки Material Design.
Інші стандарти платформ iOS vs. Android
Розмір і форма іконок додатків
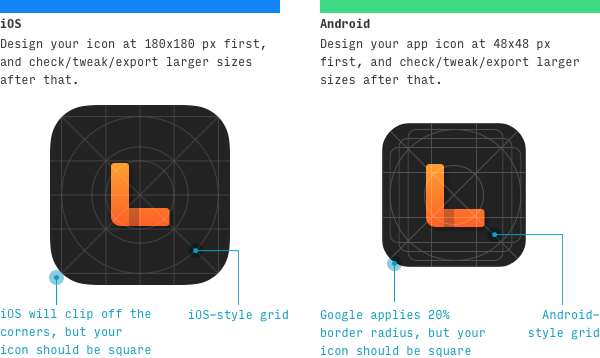
Ви повинні проєктувати іконки додатків iPhone у таких розмірах:
| Розмір іконки | Де використовується |
|---|---|
| 180x180 px | Екран "Додому" iPhone для розмірів @3x (наприклад, 11 Pro, X, Xs, 8+) |
| 120x120 px | Екран "Додому" iPhone для розмірів @2x (наприклад, 11, XR, 8) |
| 1024x1024 px | App Store |
Зрештою, ваша іконка може бути зроблена і в інших розмірах, але, якщо ви зробите її в 60px, то переконайтеся, що вона має гарний вигляд у розмірах 120x120, 180x180 і 1024x1024px.
Проектуйте іконки Android-додатків у таких розмірах:
| Розмір іконки | Де використовується | Кратність 48x48 px |
|---|---|---|
| 48x48 px | Основний екран (medium DPI телефони) | 1x |
| 72x72 px | Основний екран (high DPI телефони) | 1.5x |
| 96x96 px | Основний екран (xhdpi телефони) | 2x |
| 144x144 px | Основний екран (xxhdpi телефони) | 3x |
|192x192 px|Основний екран (xxxhdpi телефони)|4x |4x |
|512x512 px|Велика версія для Google Play store (усі пристрої)|N/A|
Тому: 1) створіть гарну векторну іконку з роздільною здатністю 48x48 px, 2) збільште зображення до 400%, щоб переконатися, що воно, як і раніше, виглядає чудово, і 3) створіть окрему версію з роздільною здатністю 512x512 px.
Коли ви вперше переглядаєте таблиці іконок, потрібних для iPhone або Android-смартфонів, це може здатися досить страшним. Але, якщо ви знаєте базовий розмір, вмієте перевіряти зображення й експортувати їх у різних кратних значеннях, це зовсім не складно.
Ресурси: рекомендації щодо іконок застосунків iOS; рекомендації щодо іконок застосунків Material Design (на жаль, це нічого не говорить про розміри іконок)
Мінімальний розмір цілі натискання
| Платформа | Мінімальний розмір цілі натискання |
|---|---|
| iOS | 44x44pt |
| Android | 48x48dp |
Зверніть увагу, що points Apple ("pt") і device-independent pixels Android ("dp") функціонально еквівалентні. Вони просто посилаються на базовий розмір (такий самий, як CSS-одиниця "піксель"), який вимірюється незалежно від роздільної здатності екрана.
Застосунки Android з більшим цільовим розміром екрана і меншою кількістю пікселів на екран, як правило, мають чистіший і повітряніший вигляд, ніж їхні побратими для iOS.
Мова дизайну
Намагаючись показати відмінності між двома мовами дизайну і філософіями, що лежать в їхній основі, я спробував розповісти про основні частини мови iOS і Material Design, які схожі. Щоб дізнатися більше, вам потрібно зануритися в офіційну документацію кожної дизайн-системи.
Щоб дізнатися більше про проектування для iOS, прочитайте рекомендації Apple "Human Interface Guidelines".
Щоб дізнатися більше про проектування в стилі Material Design, прочитайте матеріали на сайті Material Design.
Висновок
Я щось упустив? Щось застаріло? Пишіть на пошту erik@learnui.design. Я постійно оновлюватиму цей посібник, щоб він був найточнішим і найактуальнішим для перекладу мобільних додатків для iPhone та Android.
Переклад статті Erik D. Kennedy


























Топ коментарі (0)