Добавление пространственных возможностей к просмотру веб-страниц.
Контекст
За последние три десятилетия опыт просмотра веб-страниц не сильно изменился.
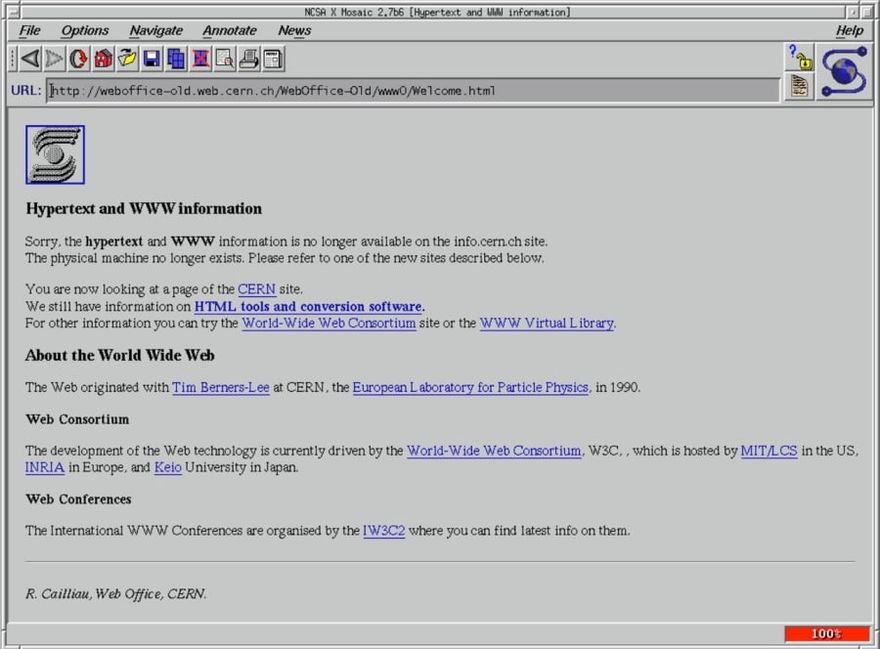
Mosaic – первый браузер, сделавший Интернет популярным за пределами нишевых академических кругов. Он был создан в 1993 году, и его «киллер-фичей» стали встроенные изображения. До этого изображения нужно было загружать и открывать в отдельном окне.
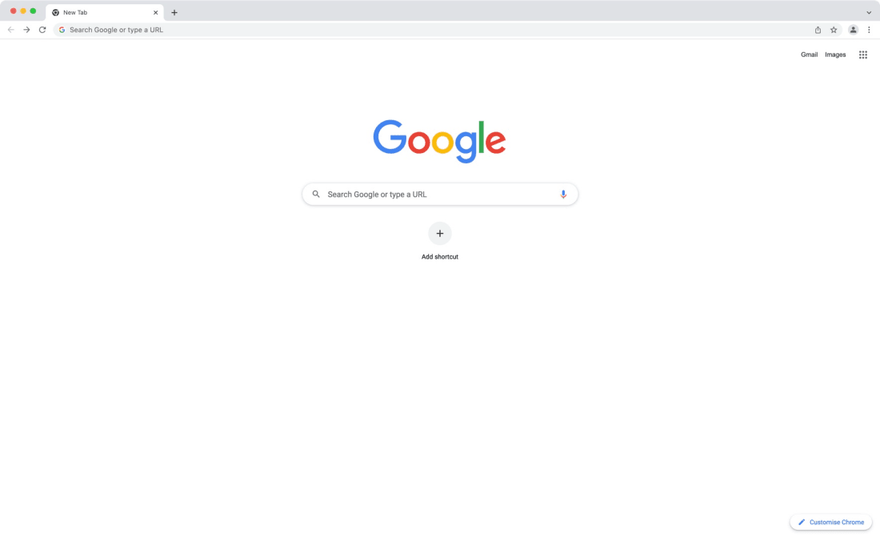
А вот Chrome – самый широко используемый на данный момент браузер, 29 лет спустя:
На поверхности мало что изменилось. Макеты, иконки и расположение кнопок остались такими же. Адресная строка все еще расположена вверху страницы, как и стрелки для перемещения между страницами. У нас остался доступ к тем же основным элементам управления, кнопки печати, обновление страницы, сохранение страницы в закладки и поиск.
Современный Chrome, безусловно, обладает минималистичным современным дизайном. Интерфейс уменьшился до низкоконтрастного моря пробелов. Кроме того, браузер стал намного мощнее, в 1993 Mosaic не мог загрузить 20 вкладок с анимацией WebGL.
Но с точки зрения пользователя основной опыт браузинга остался неизменным. Введите URL-адрес, загрузите страницу, нажимайте на ссылки, перемещайтесь по истории браузера. Мы можем видеть только один сайт за раз или максимум два, если разместим окна браузера в столбцах.
Chrome и Mosaic не имеют однозначного сходства. Все главные персонажи этой браузерной драмы — Firefox, Safari, Opera и InternetExplorer/Edge — кажутся одетыми в одинаковую одежду.
Эта историческая последовательность впечатляет. Возможно, это значит, что нам удался этот паттерн интерфейса с первой попытки. А может это значит, что создание браузеров — чрезвычайно сложная задача, и компании, располагающие достаточными инженерными ресурсами для ее решения, не заинтересованы в том, чтобы заниматься этим. Они слишком заняты соблюдением веб-стандартов W3C и обсуждением проблем кросс-совместимости, оставляя мало места для экспериментальных паттернов интерфейса.
Хотя это не из-за отсутствия желания. Было много призывов «изобрести» браузер заново. Много шума от таких проектов, как TheBrowserCompany, но мы еще не видели демо продукта. Такие фонды, как Mozilla, финансировали обширные экспериментальные исследования альтернативных браузеров.
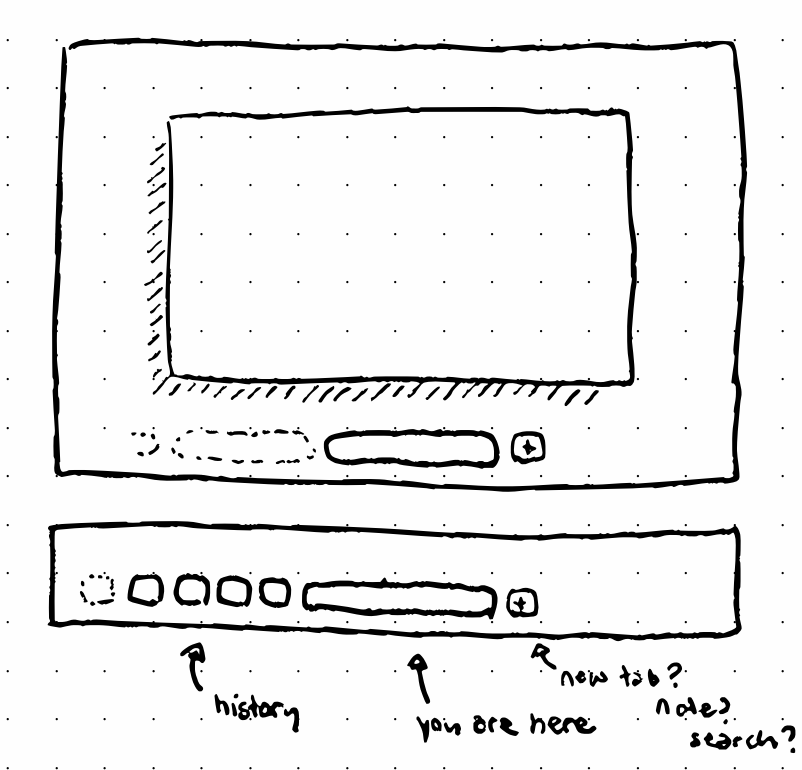
В Twitter циркулирует постоянный поток идей и спекулятивных набросков, которые побуждают нас пересмотреть наш взгляд на браузер и задать вопросы по его дизайну:
Некоторые из этих предположений начинают материализовываться.
Паттерн
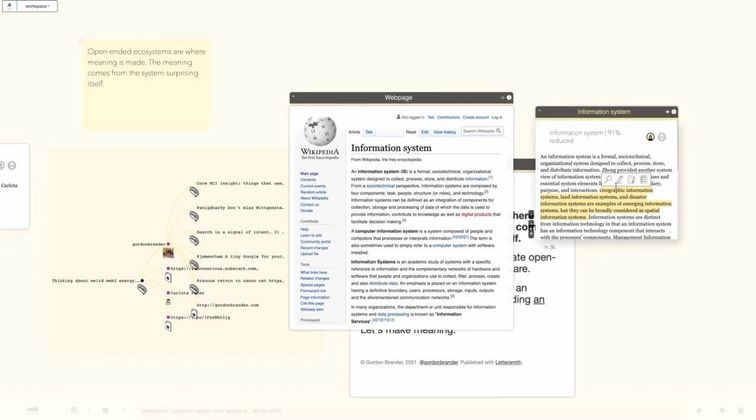
Появляются новые приложения, предлагающие альтернативные способы просмотра веб-страниц, но обходящие проблему необходимости создания целого браузера.
Благодаря использованию встраиваемых элементов iframe (а иногда и более темной магии, например, обновлению скриншотов в реальном времени в тегах img) эти приложения позволяют нам встраивать крошечные окна браузера в большой холст. Это сложно, так как многие сайты отказывают в доступе, если они встроены в другие веб-страницы. Это не злой умысел, так они пытаются защитить себя от межсайтовых скриптовых атак
Этот подход на основе холста добавляет пространственное измерение к браузингу; он позволяет расположить окна браузера выше, ниже, слева и справа от других окон браузера.
Точно так же мы можем положить в реальном мире открытую книгу рядом с листом бумаги, а ниже ряд стикеров. Расположение объектов в пространстве для формирования групп, обозначения взаимоотношений и построения иерархий — один из классических человеческих навыков, которые никогда не выйдут из моды.
Приложения для пространственного просмотра
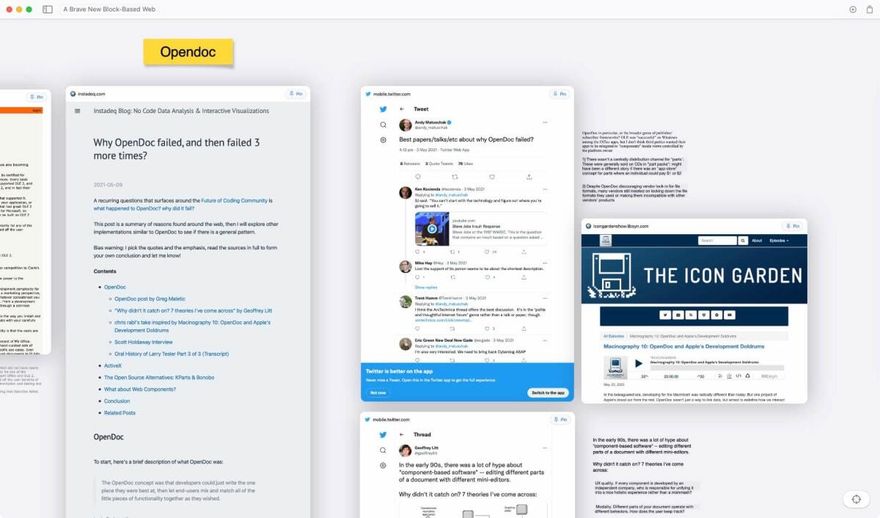
1) Kosmik это приложение для написания заметок на основе холста для iOS и macOS, которое включает в себя фреймы для просмотра веб-страниц. Оно все еще находится на ранней стадии разработки, но поскольку это нативное приложение, похоже, у него нет проблем с межсайтовой блокировкой, что у веб-приложений.
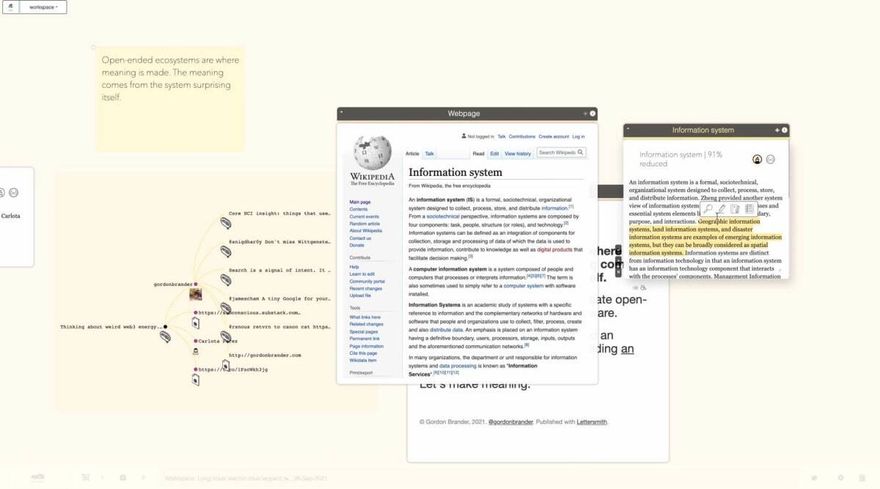
2) Nette это приложение для браузинга, спроектированное для исследователей, оно позволяет открывать несколько окон браузера, рисовать физические связи между фреймами, извлекать ключевые понятия и записывать заметки прямо на холсте. Оно все еще находится в предрелизной стадии, но выглядит многообещающе.
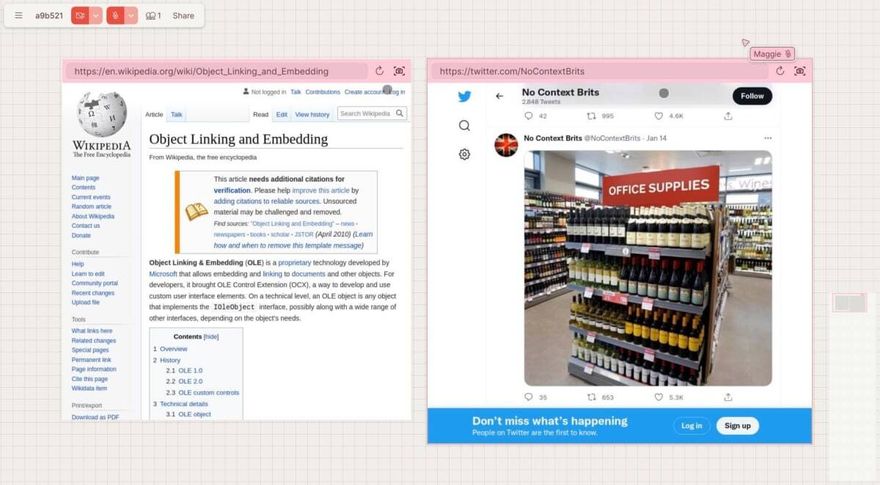
3) Sprout спроектирован с учетом социального взаимодействия – открытое многопользовательское полотно, где вы можете общаться в видео/голосовом чате, писать заметки и вместе просматривать веб-страницы. Он умело обходит проблему межсайтовой блокировки, используя скриншоты в тегах img вместо настоящих элементов iframe.
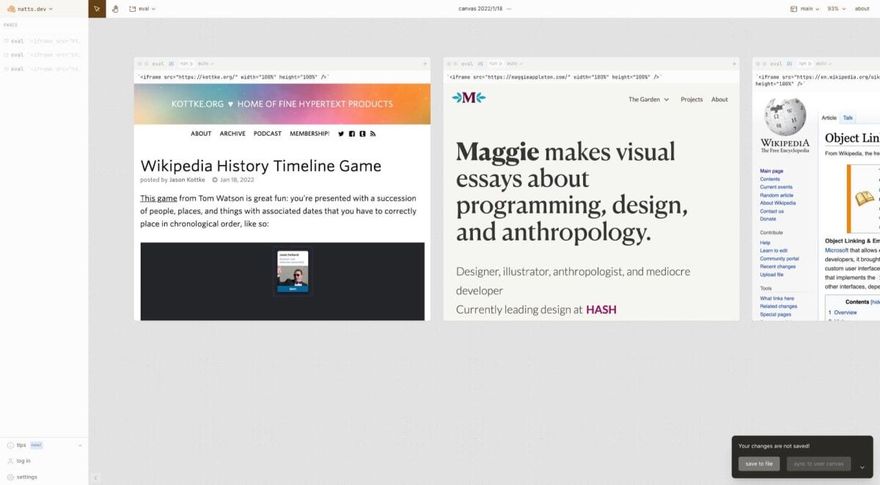
4) Natto.dev не предназначено для использования в качестве приложения для браузинга, но непреднамеренно реализует этот паттерн. Это пространственный холст для программирования, который позволяет использовать такие HTML-элементы, как iframe:
Все эти примеры позволяют добавлять на холст различные блоки и элементы, отличные от обычных браузеров. Это превращает интерфейс в настоящее исследовательское пространство. Вы можете добавлять заметки, изображения и ссылки, связанные с этими браузерами, извлекая информацию, чтобы упорядочить ее, как вам будет удобно.
По крайней мере... в теории. Вышеуказанные платформы многообещающие, но на данный момент все они находятся на стадии бета/альфа-тестирования. С ними стоит поэкспериментировать, но они недостаточно стабильны, чтобы создать обширную базу данных.
Хотя мы очень близко. Будем надеяться, что в ближайшие год или два у нас появятся широко используемые инструменты пространственного браузинга.
Постскриптум
Я должен отметить, что существует еще больше измерений. Если вы будете искать «spatial web browsing», то обнаружите, что целые инженерные группы пытаются прикрепить веб-браузеры к стенам в 3DAR / VR средах. Для меня это похоже на телегу, поставленную впереди плохо прорисованной лошади, учитывая, что мы еще не создали инструменты для правильного просмотра веб-страниц в двухмерном пространстве.
Перевод статьи maggieappleton.com



















Топ коментарі (1)