Webflow стає дедалі популярнішим. Він захоплює індустрію проєктування та розробки, лідирує на ринку no-code інструментів і змінює життя багатьох дизайнерів і розробників. Але мінус Webflow у тому, щоб зрозуміти його, вам потрібно хоча б трохи знати, як працюють веб-сайти. (Проклята крива навчання!) У цій статті я розповім про важливі частини Webflow, які я вивчив і використовую у своїй повсякденній роботі.
Але не хвилюйтеся, це не технічний посібник, я не можу самостійно написати жодного рядка коду, тож це стаття, написана людиною, далекою від розробки!
Що таке Webflow?
Якщо ви ніколи не чули про нього раніше, Webflow - це візуальний інструмент веб-дизайну, який переводить ваші дизайн-рішення в чистий готовий до використання код. Він створений, щоб дозволити дизайнерам і розробникам та, взагалі будь-якій людині створювати повністю адаптивні веб-сайти.
Джерело: https://webflow.com/designer
Чому це має бути вам цікаво?
Подумайте про це так: якщо ви дизайнер, Webflow - це крок уперед у вашій кар'єрі. Ви зможете оживити дизайни, які проєктуєте. Не за допомогою прототипів, а дійсно оживити. І зробити це дуже просто. Звісно, вам дещо потрібно вивчити, але загалом це майбутнє. Від ідеї клієнта - дослідження - проєктування - до реального робочого проєкту. І все це буде зроблено вами - дизайнером.
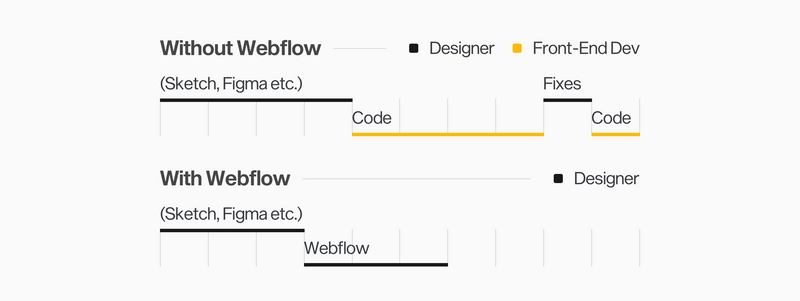
Ось як використання Webflow змінить ваш процес проектування:
Отже, давайте подивимося, з чого почати ваш навчальний процес, і з'ясуємо, як Webflow може поліпшити ваші навички.
0. З чого все починається
Webflow University - це може здатися очевидним, але університет Webflow - це дещо інше, ніж звичайні навчальні відео, тому я помістив його на самому початку нашої подорожі. Саме тут я закохався в цей продукт. Навчальні програми тривають менш ніж 5 хвилин і надзвичайно кумедні, веселі, зайняті, навіть, якщо вони присвячені кодингу. Вони майстерно створили навчальні матеріали для кожної частини програми.
Вивчіть веб-дизайн за допомогою безкоштовних відеокурсів і навчальних матеріалів| Webflow University
Примітка: особисто я зміг освоїти програму завдяки цим відео, тому, мені здається, що Webflow University має бути на першому місці.
1. Блокова модель - ЄДИНА технічна річ, яку потрібно знати
Блокова модель (Box model) - це правило CSS - одна з невеликих проблем, з якими ви зіткнетеся на самому початку. Загалом, ми говоримо про розуміння того, як працюють веб-сайти - кожен блок складається з декількох властивостей, розміщених на веб-сайті. Проектування у Webflow зводитися до накладання блоків один на одного. У чому ж основна різниця між Sketch / Figma / XD і Webflow? У графічних редакторах ми звикли будувати в просторі / полотні і розміщувати елементи де завгодно, а в Webflow ви розміщуєте блоки один над одним.
PS. Не впевнений, що я досить добре пояснив це, і я не гуру CSS. Але у _Webflow є прекрасний посібник на цю тему - блокова модель для початківців.
Але досить теорії. Давайте подивимося, де ми будемо проводити більшу частину часу.
2. Designer - Глибоке занурення в основний інтерфейс
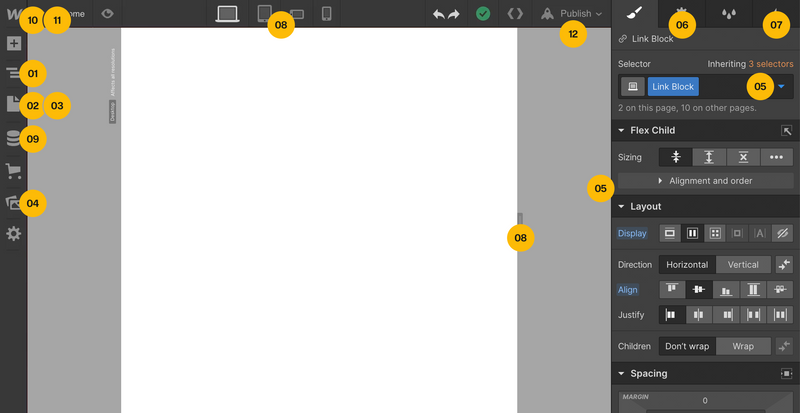
01 - Навігатор, 02+03 - Pages & Page and SEO Settings, 04 - Assets Manager, 05 - Style Panel (Повна права бічна панель), 06 - Elements Settings, 07 - Interactions, 08 - Break Points + Device Check, 09 - CMS/Collections, 10+11 - Project Settings & Editor (Окремі сторінки)
Ось і все, це структура інтерфейсу, в якому ми збираємося створювати дизайни. Так, він трохи схожий на інтерфейс Photoshop. Давайте розглянемо найважливіші його частини.
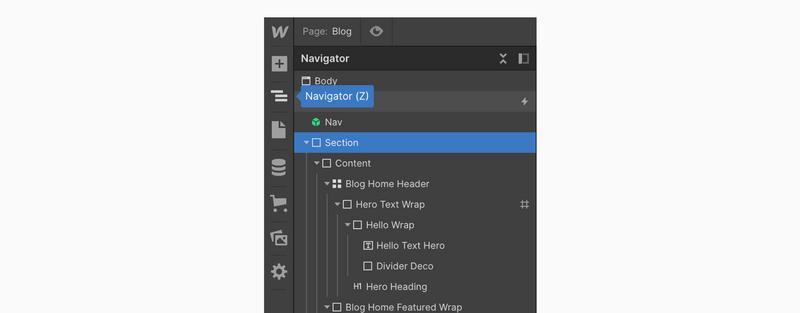
01 - Навігатор (Navigator) - це структура будь-якої сторінки, що відображається у вигляді огляду всіх елементів, таких як div, зображення або текстові блоки. Можна провести аналогію з шарами в Sketch або Figma.
Панель навігатора - панель, що відображає всю ієрархію сторінок
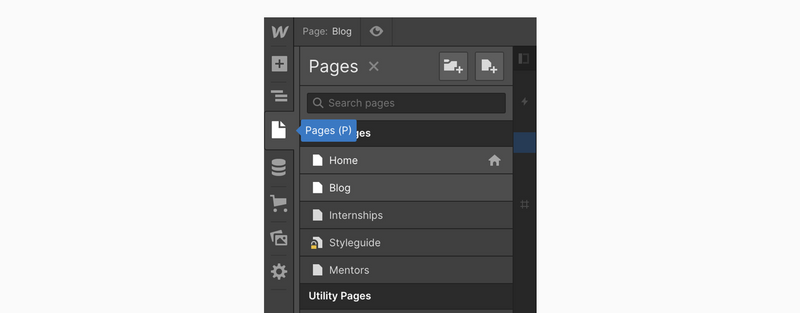
02 - Сторінки (Pages) - Тут ви знайдете огляд усіх сторінок проєкту та їхніх деталей + можливість дублювати або додавати нові сторінки та папки, щоб зберегти структуру вашої роботи. Зверніть увагу: папки чудово підходять для організації, але додають "ім'я папки / у ваш URL", тому подумайте про це під час планування проєкту.
Pages overview - місце для додавання нової сторінки або папок для поліпшення структури вашого проекту
03 - Налаштування сторінки та SEO (Page & SEO Settings) - Коли панель "Pages" відкрито, наведіть вказівник миші на певну сторінку і клацніть значок налаштувань, щоб додати різні SEO та OG теги. Тут ви також можете додати власний код, продублювати сторінки або видалити їх.
Наведіть вказівник миші на сторінку на панелі "Pages", і клацніть налаштування, щоб відкрити другу панель
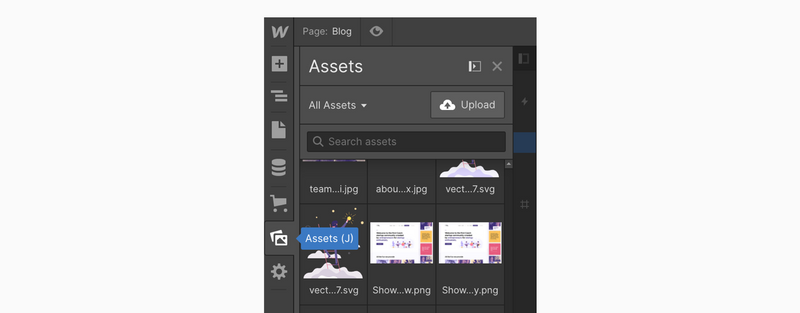
04 - Менеджер активів (Assets Manager) - це місце, де ви можете переглянути всі активи, що використовуються у вашому проекті. Застосувавши невелику хитрість (див. нижче), ви можете змусити його працювати, як FTP, наприклад, завантажте OG-зображення.
Панель активів - місце управління іконками та зображеннями
Як отримати посилання на певний актив (іконка налаштувань - клацніть по іконці експорту або клацніть правою кнопкою миші, щоб скопіювати URL-адресу)
05 - Панель стилів (Style Panel) - Головна панель для роботи з елементами проєкту. Додайте поля, кольори або розміри тексту і правильно розташуйте їх у своїх дизайнах.
На панелі стилів у першому розділі ви також знайдете поле для селектора, в якому вказано CSS-клас вашого елемента. Завдяки цьому ви зможете стилізувати кілька елементів одночасно. І маленька стрілка для позначення станів вашого елемента, наприклад, що станеться під час наведення тощо.
Панель стилів - перша вкладка в правій бічній панелі - місце стилізації ваших елементів
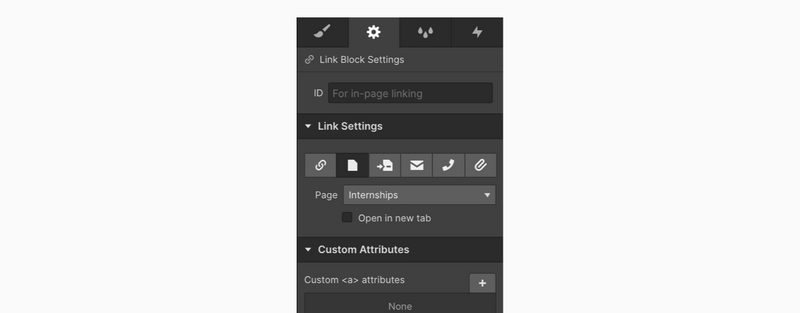
06 - Налаштування елемента (Element Settings) - Друга вкладка на правій панелі, тут розташовані всі налаштування ОДНОГО конкретного елемента. Наприклад, куди має вказувати конкретна кнопка, як певні колекції мають фільтрувати результати тощо. Тут важливо пам'ятати: ця панель прив'язана тільки до одного елемента, не як панель стилів і класів.
Налаштування елемента - у цьому випадку ви можете побачити налаштування для однієї конкретної кнопки, яка приведе користувача на сторінку нашого проекту під назвою Internships
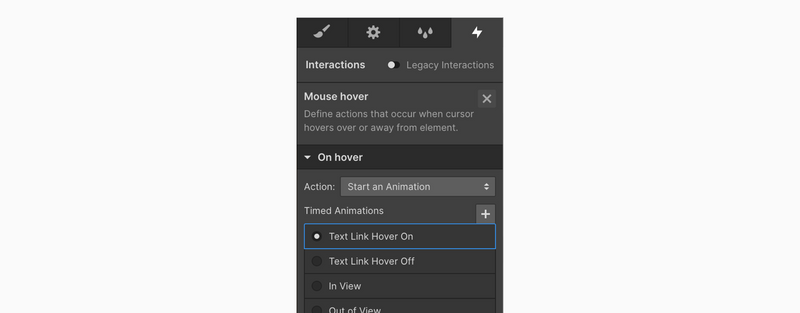
07 - Взаємодії (Interactions) - просунута частина Webflow, але часто описувана, як найважливіша фішка Webflow. Місце для налаштування цікавих анімацій і переходів вашого проекту. Але поки що ми не будемо детально на ній зупинятися. Ймовірно, у ваших перших проєктах вона вам не знадобиться.
Вкладка "Взаємодії"
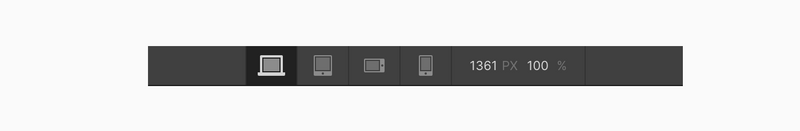
08 - Точки зупинки (Break Points) - 4 основні точки зупинки і нова панель із поточною роздільною здатністю. Це 4 вкладки для огляду того, який вигляд ваш сайт має на різних пристроях. Подібної функції мені дуже не вистачає в Sketch. У цьому, мені здається, найбільша сила Webflow. Пам'ятайте довгі години створення в Sketch або Figma окремих дизайнів для планшета і мобільного телефону. Просто переміщаючи текст і створюючи довгу локшину дизайнів. З Webflow я зазвичай роблю весь сайт адаптивним за 30 хвилин, а складний сайт за 3 години.
Точки зупинки - комп'ютер, планшет, мобільний телефон у пейзажній орієнтації, мобільний телефон у портретній орієнтації
Перевірка пристрою (розміри) - І останнє. Ви бачите, що потрібно правильно перетягувати елементи? Тут ви можете протестувати різні пристрої і переконатися, що ваш сайт скрізь виглядає приголомшливо.
Завжди перевіряйте свій сайт у всіх вікнах перегляду, щоб уникнути несподіванок на різних пристроях
Це основні елементи Webflow. Після я перелічу кілька місць додатка, про які ви маєте знати в майбутньому. Вони знадобляться, щойно ви опануєте список вище.
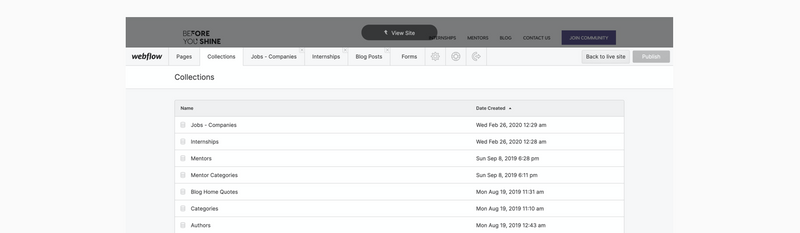
(Додатково) 09 - CMS - це трохи просунута, але надпотужна функція, яка заощадить вам багато часу. Тому, думаю, вам корисно про неї знати. Згадайте часи, коли з'явився Invision Craft. Webflow CMS - це частина проєкту, яку ви можете використовувати для заповнення елемента контенту, званого списком колекцій (Collection list). Колекції - це те, що ви поміщаєте у свій контент, щоб він міг оброблятися вашою CMS, і саме тут гра у Webflow стає динамічною!
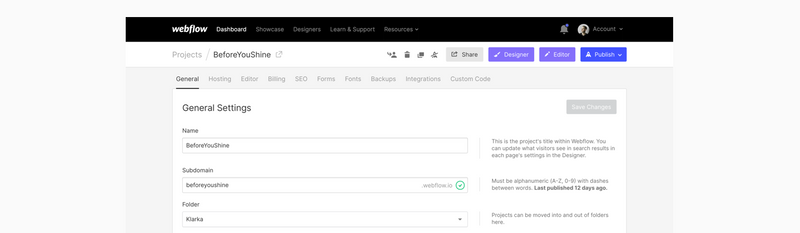
(Додатково) 10 - Налаштування проєкту (Project Setting)) - це вже не частина інтерфейсу Designer, але це місце, яке містить додаткові налаштування і такі речі, як favicon, налаштування кастомних шрифтів, налаштування хостингу тощо.
Основні налаштування проєкту
(Додатково) 11 - Редактор (Editor) - І останній шматочок пакета Webflow - це редактор, свого роду куліси для редакторів вашого сайту. Пам'ятаєте часи, коли ви отримували електронного листа від клієнта / копірайтера про те, що в дизайні або на вебсайті є 15 помилок і скріншоти того, що потрібно виправити? Забудьте про це. З доступом до редактора, будь-який користувач може в будь-який час відредагувати контент. Звучить страшно, знаю. Але не хвилюйтеся. Редактор вашого сайту має тільки поверхневий доступ - він не може додавати елементи, тільки змінювати їхній вміст. Маючи доступ до редактора, ви також можете запрошувати людей розміщувати статті на сайті вашої компанії.
Окремий інтерфейс доступний через логотип у лівому кутку Designer або через /?edit=1 на будь-якому живому сайті
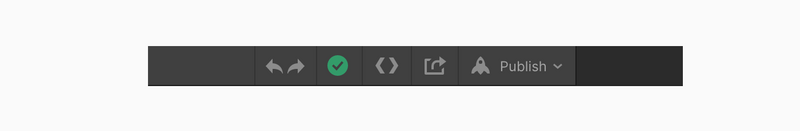
(Додатково) 12 - Верхня панель дій (Top Bar Actions) - "Скасувати і повторити"; статус, якщо ваш проєкт збережено на серверах Webflow; 3-й розділ є одним із найважливіших, якщо ви хочете експортувати код для використання на своєму хостингу. Четверта іконка призначена для публікації вашого проекту через Designer (для підтримки або будь-якої допомоги), а п'ята - для публікації вашого сайту!
Скасувати | Повторити | Хмарний статус | Експорт коду | Посилання тільки для читання | Опублікувати проєкт!
І це все, що стосується інтерфейсу. Далі ми розглянемо такі елементи, як div або блок посилань, на які потрібно звернути увагу, щоб фактично почати працювати!
? Можливо, ви помітили, що ми не розглянули значок "+" на лівій бічній панелі! Отже, давайте зробимо це просто зараз - панель "Елементи"!
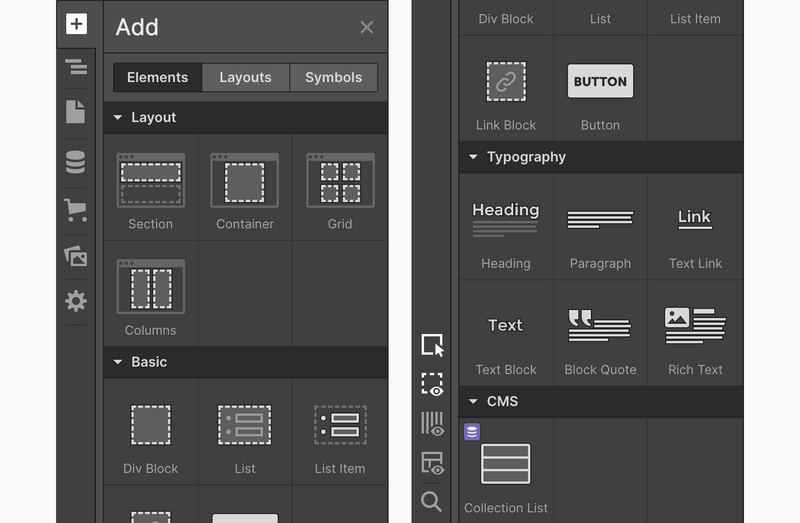
3. Панель елементів - огляд найважливіших елементів і маленькі хитрощі!
При першому запуску Webflow ви виявите велику різноманітність елементів, які спочатку можуть здатися складними. Деякі з них постачаються із зумовленими властивостями для полегшення навчання, деякі пов'язані з конкретними варіантами використання. Отже, давайте розглянемо ті, які використовуються найчастіше, щоб ви могли зорієнтуватися в них і розібратися в основах. Пізніше, в процесі роботи, ви зможете вивчити інші елементи.
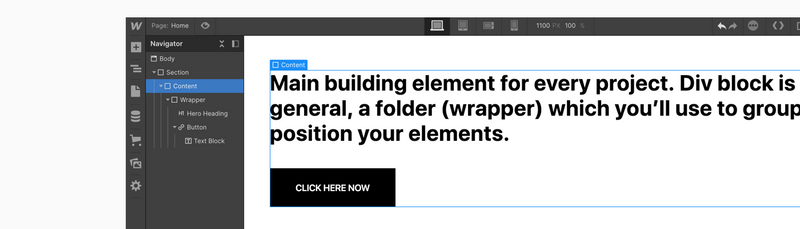
Блок Div (Basic) - Основний будівельний елемент для кожного проєкту. Блок Div - це, як правило, папка (оболонка), яку ви використовуватимете для групування та розміщення своїх елементів. Div with Flex properties швидко стане вашим найкращим другом. Найпоширеніша структура макета матиме такий вигляд.
Розділ для зовнішнього відступу, коли ви зменшуєте розмір сайту, Контент для ширини 100% і Макс. ширина розміру вашого дизайну (зазвичай 1040, 1100, 1140 або 960px), а потім покладіть все всередину! ?
Примітка: Можливо, ви помітили, що такі елементи, як Section, Container або Columns, чудово підходять для початку. І не соромтеся використовувати їх - але, на мій погляд, вони здебільшого просто div з наперед визначеними властивостями, які ви не можете змінити. Це може бути непогано для початку, але в довгостроковій перспективі це може виявитися не найкращим рішенням. Використовуючи елемент "Container", ви будете прив'язані до того, що всі ваші дизайни матимуть ширину 940px.
Grid (макет) - Div Block, Flex і Grid - ідеальна комбінація і, на мій погляд, найбільш важливих елементів / властивостей. Grid (Сітка) - це дуже потужний елемент, який ви повинні додати до свого набору. Сітка схожа на невидимий осередок, який захищає ваш контент на сторінці. Найкраще керівництво з використання сіток - https://university.webflow.com/courses/grid
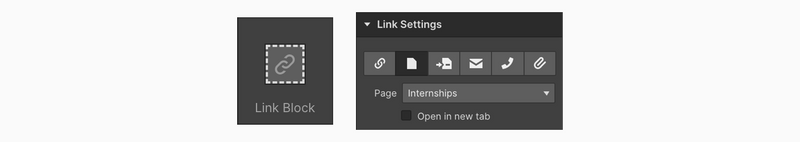
Блок посилань (Link Block) - пов'язує все, що всередині нього, або з URL-адресою, сторінкою проєкту, електронною поштою, телефоном, або натисканням кнопки ви завантажите вкладення. Блок посилань чудово підходить для кнопок або для зв'язування цілих блоків контенту. Подібно до того, як на зображенні нижче.
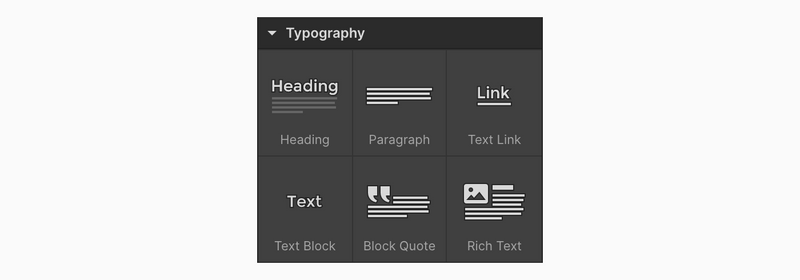
Типографіка (Typography) - заголовок, абзац, текстовий блок, текстове посилання - все це ще одна важлива будівельна частина будь-якого проєкту. Тут важливо зосередитися на елементі Rich Text. Це просунутий елемент, але він стане в пригоді, коли ви будете створювати блоги або будь-які динамічні сторінки з контентом, заповненим у CMS.
Form Block (Forms) - основні елементи з папки Forms і дійсно необхідні. Інша частина папки може бути додана тількив Form Blocks. Тому завжди починайте з перетягування Form Block, і, якщо вам потрібно більше елементів, ви знаєте, де їх знайти ?!
Webflow в плані хостингу Basic або плані хостингу CMS пропонує 500 або 1000 / щомісячних відправлень форм, які ви матимете в налаштуваннях проекту і які можна буде легко експортувати як .csv. Ви також можете прив'язати свої форми до сервісу, подібного до _Mailchimp_, для збору підписок на розсилку без додаткової метушні.
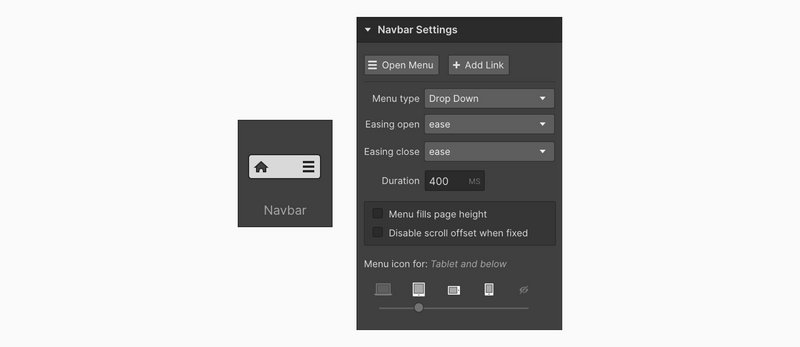
Navbar (Компоненти) - ще одна частина будь-якого проекту Webflow. Поставляється повністю обладнаним усіма необхідними властивостями. Перші пару місяців я навіть не знав, що цей елемент існує. Navbar поставляється з 3 навігаційними посиланнями в Nav Menu, що представляє собою папку, яку ви використовуєте на невеликих пристроях, щоб ковзати вниз, натискаючи на значок меню.
Іконку меню також можна налаштовувати, що є проблемою для більшості людей. Хитрість полягає в наступному: просто виберіть іконку і натисніть "Видалити", а потім помістіть свою спеціальну іконку меню в оболонку кнопки меню. Оскільки Navbar поставляється з безліччю зумовлених властивостей, спочатку буде складно розібратися. Я залишу посилання на одне з моїх посібників, де я створюю адаптивне адаптивне меню, що налаштовується, за допомогою компонента navbar:
https://www.youtube.com/watch?v=r8DGLv18MKU
(Решта компонентів необов'язкові, але можуть допомогти вам створити загальні розділи сайту, і я завжди рекомендую їх використовувати)
Tabs (Компоненти) - чудово підходять для таких речей, як ціноутворення щомісячних або щорічних платежів, або для огляду різних функцій.
Lightbox (Компоненти) - для повнорозмірного превью фотографій вашого портфоліо або відомостей про ваші продукти електронної комерції.
Slider (Компоненти) - старий добрий слайдер. Компонент, який може переміщатися із зображень у будь-який вид div-структур, щоб підходити для таких речей, як відгуки клієнтів тощо.
Collection list (Extra - CMS) - Колекції - це спосіб завантаження CMS-контенту на ваші веб-сайти. Це набір із 3-х оболонок на кожному рівні. По-перше, вам завжди потрібно вибрати, яку CMS-колекцію ви хочете під'єднати, щоб мати можливість почати роботу з одним її елементом. Таким чином, ви стилізуєте один елемент, і X з них стилізуються одночасно. Це аналогічно символам у Sketch або компонентам у Figma.
Embed (Extra - Components) - і, нарешті, остання частина панелі Elements - Embedded code. Перетягуючи цей елемент, ви отримаєте напрочуд простий редактор коду, який дасть змогу вставити будь-який код, який ви хочете додати, якщо знаєте, як писати код, або код, який ви знайдете, наприклад, на форумі.
Ви можете спробувати це: коли я працював в Webflow, ми завжди використовували в наших проектах цей невеличкий сніпет, щоб гарно відображати шрифти в браузері (@callmejohnnie, посилання: _ Usabilitypost.com)
? _Браво! Тепер ви знаєте основи і де знайти все необхідне для початку роботи!
4. Почніть свій перший проект
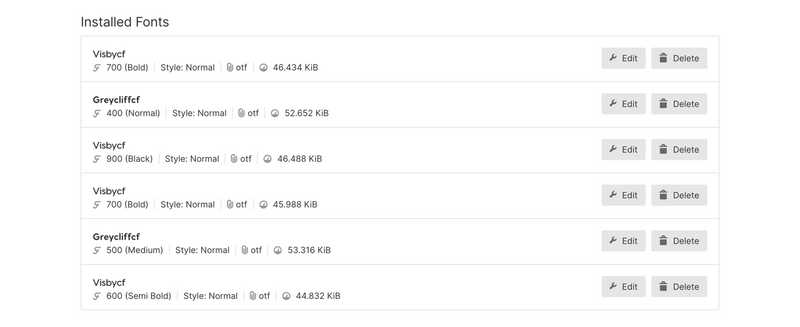
Додати шрифти (Add fonts) - у стані за замовчуванням ви отримуєте доступ до кількох шрифтів, але зазвичай це перший крок будь-якого проекту. Ви хочете відповідати своєму бренду і мати можливість використовувати шрифти, які годинами вивчали. Отже, як ви вже знаєте, перейдіть до логотипу "W" - виберіть "Project Settings" і "Fonts". Webflow досить круто вирішує це питання. Ви одразу отримуєте доступ зі списку, що розкривається, до всіх шрифтів Google, але, якщо цього недостатньо, ви можете додати свої файли шрифтів .woff, .ttf або .otf, а потім підібрати пару з однаковою гарнітурою і вагою. Тому вони будуть правильно відображатися в Designer.
Почніть з Styleguide - це необов'язково, але я знаходжу це неймовірно корисним, коли переміщую дизайн зі Sketch / Figma до Webflow або коли я починаю новий проєкт. Я завжди налаштовую додаткову сторінку під назвою Styleguide і встановлюю всі властивості за замовчуванням, які є в кожному проєкті - заголовки, посилання, елементи списку тощо. Завдяки цьому, коли я перетягую елемент у проект, він уже буде таким, як я хочу.
Ось чудовий приклад від команди Webflow із гарним поясненням того, як стилізувати "Усі заголовки H1" тощо:
the-style-guide-template - Webflow
Тепер починайте творити! ?
Тепер ви зможете почати творити. Наша уява безмежна, я не можу вести вас далі, бо не знаю, що ви мрієте створити! Але у мене є ще кілька прийомів, які допоможуть вам глибше зануритися у вивчення загальних структур, а також переглядати або використовувати чужі проекти.
Якщо ви хочете використовувати попередньо підготовлені шаблони, ви знайдете їх тут:
5. Ресурси
Початкові шаблони (Starter Templates) - хороший спосіб почати вивчення готових до використання веб-сайтів і приступити до створення простих сторінок. Я також працював над їхнім створенням, тож не соромтеся звертатися, якщо у вас виникнуть будь-які запитання. ? Тут є цілий ринок шаблонів, де ви можете знайти пару безкоштовних шаблонів.
Portfolio, Business або Ecommerce/Store
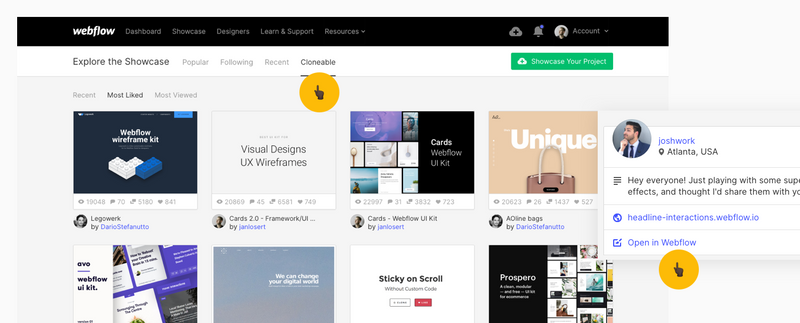
Showcase - щоб зрозуміти, що можливо створити за допомогою Webflow, ви можете вивчити чужі проєкти. Showcase - це місце, де інші дизайнери можуть демонструвати свої роботи, і іноді деякі роблять їх доступними для клонування. Мовою Webflow це означає, що ви можете безоплатно завантажити на свій акаунт весь їхній проект або його частини. Просто відфільтруйте проєкти за параметром clonable і візьміть матеріал для вивчення. Натискайте на що завгодно, ви не порушите живий сайт ?.
Розділ Showcase, відфільтрований за параметрами Clonable / Most Liked - Можете перевірити весь проєкт за посиланням Open in Webflow. Щойно ви будете готові розмістити його у своєму профілі - натисніть Clone Project на верхній панелі!
До речі, коли я намагаюся з'ясувати, чому щось не працює, натискаю все підряд, і я працював у _Webflow_, тож не хвилюйтеся! _ ??
І це підводить нас до іншого корисного розділу: ?:
UI Kits - Якщо ви будете деякий час переглядати сторінки Showcase, ви обов'язково натрапите на набори елементів інтерфейсу (UI Kits). Наприкінці 2018 року Webflow додав функцію копіювання і вставки між проєктами, і члени спільноти створили досить пристойні проєкти. А оскільки ці проекти знаходяться в розділі Showcase - ви вже знаєте, що їх, швидше за все, можна вільно клонувати!
UI Kit, як правило, є пакетом різних розділів, зазвичай підготовлених з використанням лише кількох елементів. Вони допоможуть вам швидко і без зайвих зусиль реалізувати ваші ідеї, створити вайрфрейми або навіть закінчений сайт. Як на прикладі нижче:
Частина рекламного відео для Cards 2.0:
https://www.youtube.com/watch?v=4Co3k3QhHjI
Отже, давайте подивимося на найкращі набори:
Legowerk від Dario Stefanutto - неймовірний набір з більш ніж 100 секцій, які за лічені хвилини дозволять створити адаптивні вайрфрейми для ваших ідей.
Prospero UI Kit від Webflow -перший офіційний Webflow UI Kit з більш ніж 80 розділами. Він допоможе вам створити неймовірно привабливий веб-сайт електронної комерції або будь-якого виду бізнесу - з безліччю прекрасних розділів Hero!
Cards 2.0 від Jan Losert - Фреймворк/UI Kit із понад 50 розділами/картками з більшістю макетів, що найчастіше використовуються, як у темних, так і в білих кольорах. Вони дадуть вам набір компонентів для створення гідних цільових сторінок!
Avocado Webflow UI Kit від Flowbase - набір гарних карток контенту, кнопок, взаємодій, панелей навігації та футера сайту - готовий для використання в будь-якому веб-дизайні.
Є й преміальні. Вони, очевидно, платні, і ви можете отримати їх через Webflow Template Marketplace - мої два фаворити - Ollie і Foray (від Medium Rare>
UI Kits - це приголомшлива річ, з якої можна почати проєкт. Не забувайте, що ви завжди можете взяти всього один розділ або навіть одну кнопку. Вам не потрібно використовувати весь пакет. Давайте подивимося на останній розділ ресурсів!
6. Курси
Сам по собі Webflow надає неймовірний список відеоуроків, але є безліч людей, які створюють контент, пов'язаний з Webflow, люди відтворюють знамениті сайти, створюють безкоштовні відеокурси та навчальні посібники! Я рекомендую почати з цих курсів:
Webflow 101 crash course | Webflow University
Цей вступний курс чудово підходить, якщо ви ніколи раніше не користувалися Webflow.
Webflow Course - створення зрозумілого і простого сайту за допомогою Webflow | Jan Losert - Store
У цій серії з 24 відеороликів я розповім про створення веб-сайту beforeyoushine.com.
Гік, який любить проектувати, вчиться і надихає інших
Мене звуть Хосе Окандо, я веб-дизайнер і розробник Webflow із Чаттануги, штат Теннесі.
Ви новачок у світі дизайну або хочете прокачати свій скіл? Тоді приготуйтеся ?
Flux - це особистий блог Рана Сегалла, дизайнера і підприємця.
Крім того, до ваших послуг неймовірно, кваліфікована та доброзичлива спільнота Webflow, яка завжди рада допомогти вам із вашими ідеями. Тож не соромтеся звертатися по допомогу.
7. Додаткові посилання
Ми майже закінчили. У заключній частині ми розглянемо, куди звернутися по допомогу і як підібрати тарифні плани Webflow!
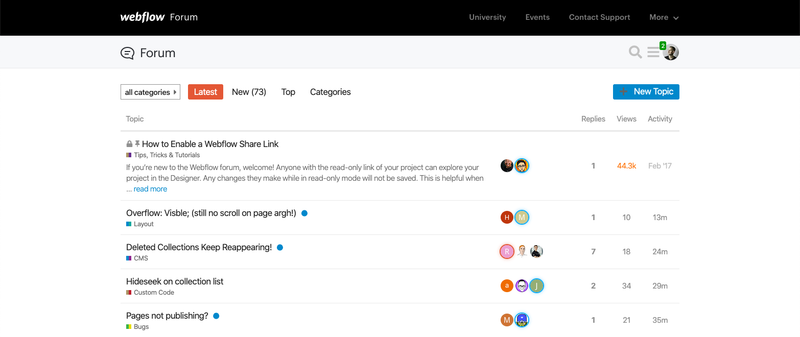
Forum - це місце, де можна ставити питання про будь-яку проблему, з якою ви стикаєтесь, або просто переглядати матеріали, щодо питань, які раніше вирішували інші користувачі. Є багато хороших порад, таких як фрагменти кастомного коду Javascript для створення більш складних речей на вашому сайті. Спільнота Webflow неймовірна, і завжди знайдеться хтось, хто відповість на ваше запитання.
Форум Webflow - Домашня сторінка
{Скільки це коштує? - Спочатку безкоштовно!
2 сторінки завжди безкоштовні - цього достатньо для домашньої сторінки й одного шаблону проекту. Тож вивчіть і створіть усе, що вам потрібно, перш ніж переконатися на 100%, що ви готові оформити підписку. Ви також отримуєте безкоштовний хостинг через домен webflow.io, достатній для того, щоб почати і, наприклад, переконати свого клієнта, що Webflow - це інструмент, який ви відтепер збираєтеся використовувати.
Цінова політика - на перший погляд, найзаплутаніша частина Webflow, але для того, щоб створити кілька сайтів або клієнтських проектів, вам вистачить Lite Account Plan ($16/місяць). Ви зможете створити 10 проєктів, чого вистачить як мінімум на 1-2 роки, якщо ви не дуже швидкий розробник. Це також дасть вам змогу експортувати код, який потім, якщо хочете, можете розмістити у місцевого провайдера.
Хостинг Хостинг - хостинг із Webflow простий, і я рекомендую вам його, оскільки з цього моменту будь-яку внесену вами зміну можна буде здійснити буквально у два кліки. У більшості випадків вам вистачить тарифного плану Basic ($12/міс.) або CMS ($16/міс.) - зверніть увагу: це стосується одного проєкту. Тому, якщо ви хочете запустити 3 проєкти, вам буде потрібно оформити хостинг-план 3 рази. (Примітка: Посібник з установки і як підключити домен))
Кінець
Моя остання порада - просто беріть нові проєкти і вчіться в процесі їх створення! Для мене це завжди був найкращий спосіб дізнатися щось нове.
Спасибі за прочитання !
Остання примітка: для отримання додаткових відомостей, а також більш просунутих підручників і вебінарів, обов'язково відвідайте Makerpad - спільнота розробників, які не використовують код.
Переклад статті medium.com











































Топ коментарі (1)
Дуже круто, дякую.