Привет, креативный народ!
В последнее время, твиттер подкидывает в ленту много постов как чуваки хвастаются своими работами из Framer. Пока не могу понять для каких целей он нужен и что в нем есть такого, что нет в других продуктах?
Кто на постоянной основе юзает его и для чего? Буду благодарна, если просветите меня необразованную)







Топ коментарі (12)
Много инструментов для продвинутого прототипирования, можно вставить карту/видео, даже видел кейсы с 3д. Есть возможность перенести макеты с фигмы и скетча
Главная особенность — возможность интегрировать код в свои макеты и подключать различные библиотеки, это делает возможности программы безграничным. Работает и обратная история: если вы сделали крутую анимацию и хотите передать разработчикам, Framer генерирует для всего этого код (этой фичи я не видел нигде)
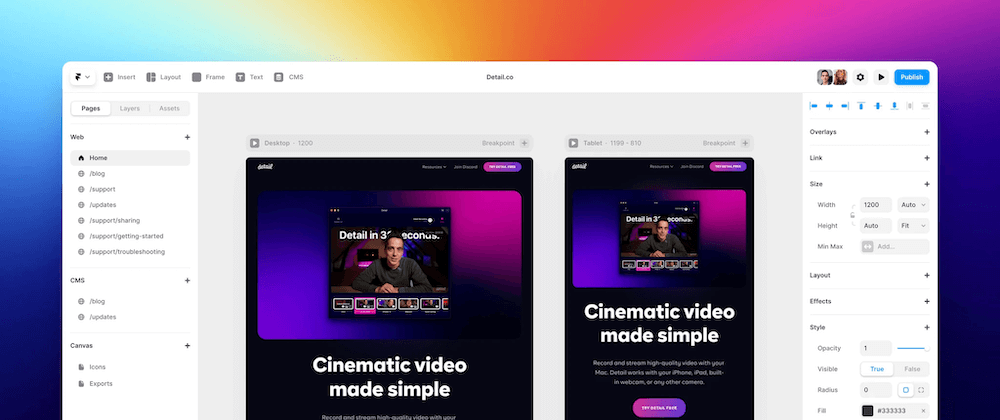
Недавно Framer также запустили свое no-code решение для создания сайтов, можете подробнее посмотреть здесь, я еще не тестил, но фидбек хороший
Отдельно хочу отметить коммьюнити и самих разработчиков, тебе всегда помогут на их дискорд-серваке
Очень спорно насчет подключения сторонних библиотек) Framer нормально поддерживает только две либы - это react и framer-motion. Чтобы что-то подключить из гита, это надо нормально так заморочиться, и нет 100% гарантии что оно заработает. Они работают над возможностью интерграции сторонних либ.
По поводу кода, то назад он может выдать нормально только JSX. И например если это прототип для iOS апликухи, которую пишут на свифте, то JSX для девов будет до одного места)
Тут согласен, это еще далеко не мощное решение, но радует насколько быстро они развиваются и прислушиваются к предложениям, не сомневаюсь что добавят интеграцию для гита
Но в целом, нынешнего функционала мне с головой хватает для моих проектов
Про динамичное развитие)) история их развития это боль и слезы счастья на глазах)
Я пользуюсь фреймером с того момента как они на CoffeeScript были. Потом они перешли частично на React, и называлось это Framer X. После этого они полностью перешли на синтаксис React, добавив хуки. Естественно каждый раз они дропали всю поддержку предыдущего кода и версий)) И даже дропнув в небытиё довольно годную идею со стором кастомных пользовательских компонентов, а там была годнота.
Реквест на паблик npm от Иана был 2,5 года назад - framer.canny.io/feature-requests/p...
Год назад они добавили саппорт в бете. С тех пор оно так и работает. Сейчас их круто занесло в Framer Sites, не думаю что это фича когда-то из беты вылезет.
Привет, я использую его в повседневной работе. Он в основном нужен для построения высоко-интерактивных прототипов. Хотя я в нем собираю любые прототипы.
В двух словах, Framer - это по сути GUI над развернутым React-окружением. А делать в нем можно например вот такие вот вещи - framer.com/share/Quarry-site-panor...
Но для этого нужно хотя-бы на базовом уровне понимать JSX, React(хотя бы хуки и синтаксис) и Framer motion библиотеку. Тогда границ в создании прототипов в принципе нет.
Если прототип - это ховеры/переходы, то Фигмы с головой.
Еще Framer сейчас - это мощный конструктор сайтов, зная вышеназванные JS библиотеки можно собирать продашн-уровня сайты без участия девелоперов. Если что конкретно интересно, задавайте вопросы. Подумываю пару статей написать на примере своих прототипов.
Спасибо за развернутый ответ. Ваш пример выглядит круто, как много времени на такое нужно потратить?
Подписалась на вас и жду статей)) Вопросы будут, когда окунусь с головой в него, пока только пытаюсь понять нужен ли он мне - пример заинтриговал)
Ну это относительно простой пример с прошлого проекта зачем он (Framer) вообще нужен, сложные не могу показывать)
Этот пример строится на таком понятии как MotionValue - это по сути когда одна анимация на лету управляет чем-то другим на канвасе.
Там три функции под капотом у этого прототипа:
Зная синтаксис и базовые понятия Framer-motion библиотеки этот пример можно написать и отладить где-то за час, без учета отрисовки UI конечно. Если в глаза не видели не то что JSX, но и HTML, то наверное бесконечность)
Судя по документации - не все так сложно. Круто, если сделают возможность подключения сторонних библиотек. Но это только для веба, для приложений не вижу особого смысла.
Спасибо вам за информацию 🤗
Привет, администрация!
Дате переключение языков на русский. Я понимаю, что поддержка Украины - это хорошо, я это и разделяю. Но я из Туркменистана, и даю обычно читать этот журнал своим стажерам и ученикам. Теперь ориентироваться на пате стало нереально сложно.
Просто хочу донести, что русский язык - это не про Россию, а про СНГ, как минимум. Это даже язык, на котором между собой могут общаться еврей из Туркменистана (Я) и вы (украинцы), и причем писать, что события в Украине - это туево.
Я даже не сориентировался и не знаю, где тут форма общения с админиcтрацией. Поэтому извиняюсь за оффтоп.
Спасибо за журнал, но сделать что-нибудь с языком пж(
Добро пожаловать на ресурс! В будущих версиях вероятнее всего будет добавлена такая возможность, работа над мультиязычностью в процессе. А пока можете добавить в багаж знаний несколько базовых фраз на украинском языке, он довольно прост в изучении. Также мы будем очень ради вашим публикациям на туркменском языке!
Підпишусь на відповіді
Как я понял, Framer превратился в ноукод инструмент для создания лендосов. Нарисовал -> Сделал анимации -> Опубликовал. Но сам не пользовался, к сожалению.