Коли бібліотека розвивається органічно і кожен дизайнер має рівні права щодо додавання та зміни компонентів — це питання часу коли зникне цілісність. Не лише візуальна, але і якісна.
Перед тим як намагатися це виправити потрібно розпланувати ваші дії. Можна скільки завгодно передивлятися файли Фігми та залишати коментарі, проте в таких задачах не має нічого кращого за системний підхід.
Читайте також на Medium.
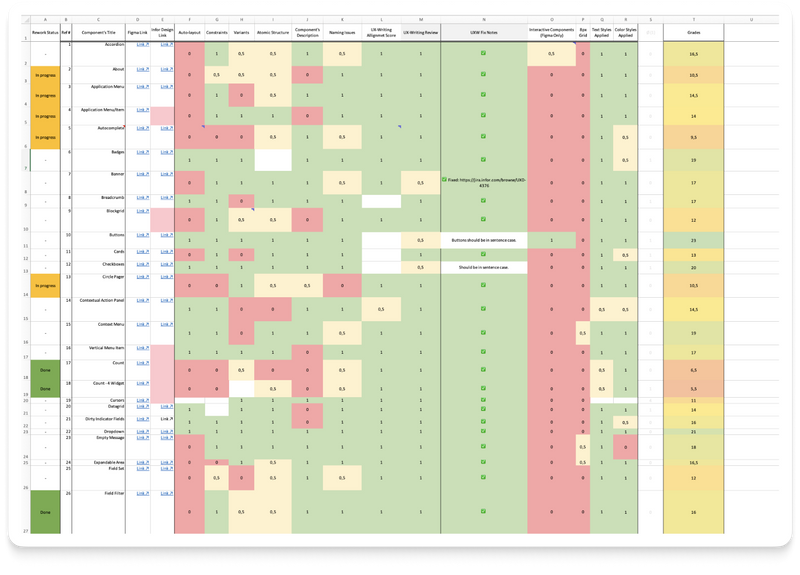
Стикнувшись із такою ситуацією ми провели брейншторм, та вирішили працювати в Excel — всім відомий інструмент, і шарити в команді просто.
Далі проглянули компоненти, та склали список атрибутів / параметрів, що необхідні для ефективної роботи з ними. Також зазначили, що присутність атрибутів недостатня — вони мусять слідувати стандартам індустрії. Звідси й система оцінок:
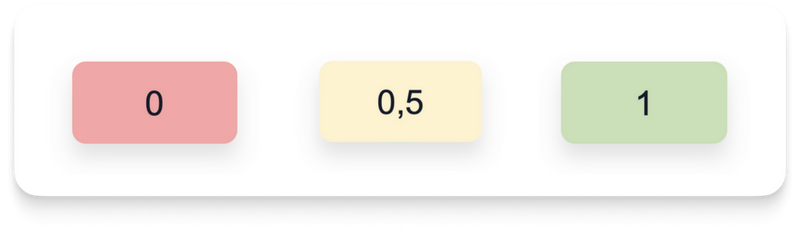
0 — не слідує стандартам
0.5 — частково слідує, і є речі що варто виправити
1 — Все в порядку
Варто зазначити, що коли атрибут не є необхідним у випадку певного компонента — це рахується за 1.
Intense work cut
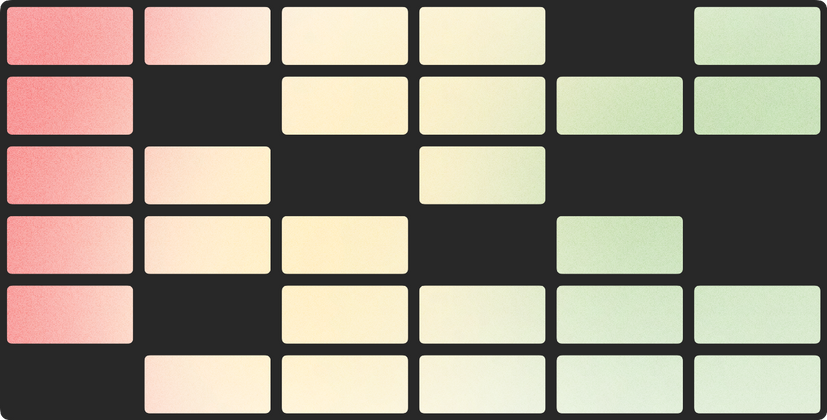
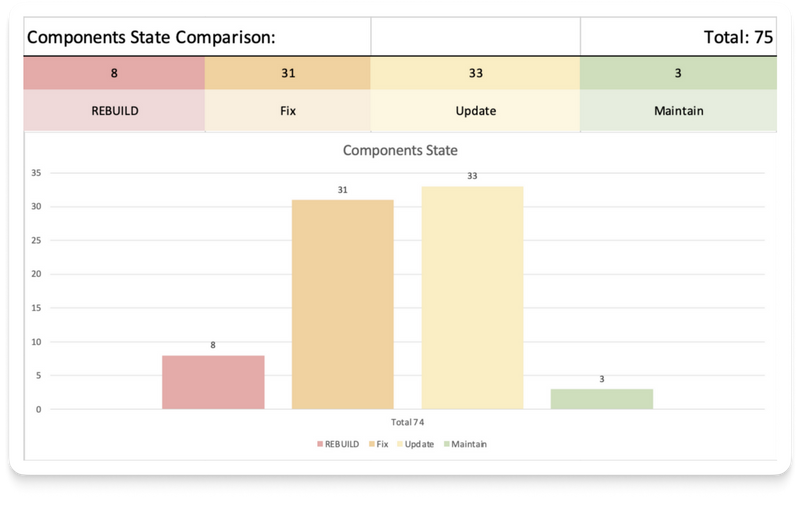
Всі 75 компонентів були перевіренні та оцінені, а результати по атрибутах були переведені до наочної інфографіки.
При тому з‘явилася ініціатива звести результат до одного KPI який би відображав цілісну картинку, що б полегшило комунікацію із керівництвом.
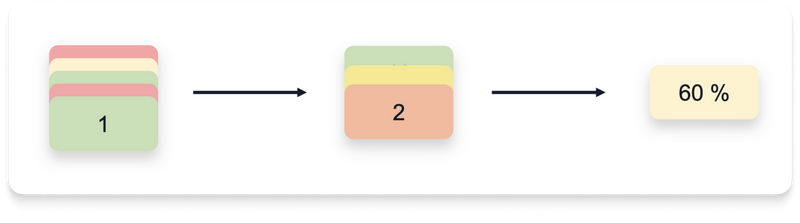
Принцип простий:
Рахуємо суму та отримуємо оцінку компонента.
Вираховуємо середнє арифметичне всіх оцінок і конвертуємо у відсотки.
Вуаля і ми маємо “Індекс готовності” бібліотеки для ефективного використання.
Від оцінки по атрибуту до індексу готовності.
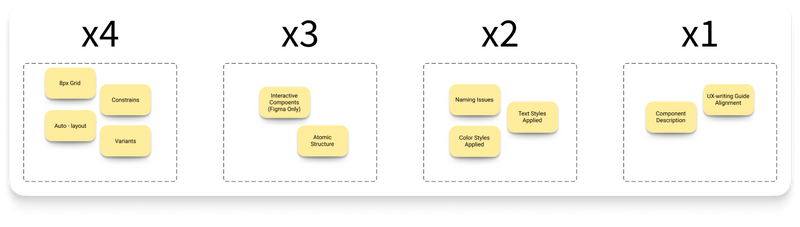
Також задля доповнення картини ми розсортували компоненти по оцінках на 4 групи:
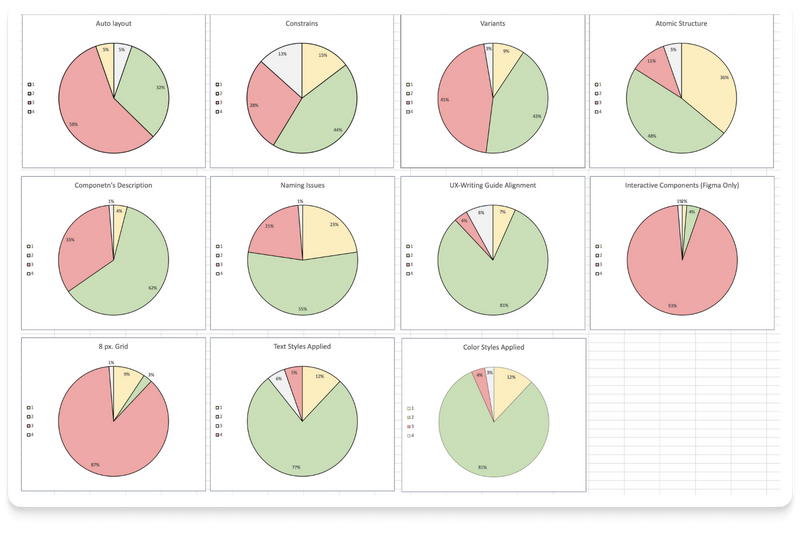
Ще трішки результатів для наочності, на цей раз конкретно по атрибутах.
Це практично пріорітезація роботи — показує її обсяг, а підсвітка найбільш проблемних компонентів вказує за що братися в першу чергу.
Як можна покращити цей метод?
Справедливе розподілення балів між атрибутами.
В нашому випадку всі атрибути мли однакову вагу — і це не вірно. Наприклад без опису компонента інтерфейс не посиплеться з автолейаутом, але не навпаки.
Тож разом із дизайн командою ми провели швидких кард-сортинг і призначили більші коефіцієнти значущішим атрибутам. У результаті Індекс готовності значно віддалився від ідеалу, проте наблизитися до реальності: 57% → 43%
Гіпотетичний пункт
Було б просто неймовірним побачити живу статистику використання компоненту бібліотеки. Це б додало ще один пункт при пріорітезації задач. На жаль зараз Figma дозволяє лише переглядати таку статистику, не експортувати й навіть без натяку на API.
Підсумок
Те що починалося як невеликий експеримент в результаті стало інструментом із великим потенціалом, а саме:
- Живий беклог — найбільш проблемні компоненти чітко видимі, а це допомагає із пріорітизацією та фокусом роботи. Також виправляючи компоненти коригується й індекс — одразу видно вплив на колективний результат.
- Колаборація — наприклад якщо у вас в компанії є спеціаліст по UX текстам, запросіть його до файлу та дайте можливість оцінювати компоненти по його сфері.
- КПІ яким зручно користуватися при комунікації із керівництвом та аргументувати розподілення зусиль.
- Фреймворк — такий метод можна використати та до інших бібліотек. Це буде значно швидше.
Спасибі за ваш час ✨
Підписуйтеся також на телеграм канал @design_untilted










Найновіші коментарі (8)
Цікавий підхід, а як ви обирали список атрибутів / параметрів? Є якась пріорітетність, чи просто винесли всі можливі?
Привіт! Тоді розподіляли пріорітет стосовно впливу на гнучкість компоненту та його єдність з іншими елементами системи. Наприклад текстові та стилі кольорів, менш критичні ніж адаптивна структура із вкладеними компонентами чи автолейаут.
пон, жаль нейросетки еще не знают украинский, не смогу прочитать эксперта в UX направлении
Що тут написано?
Не знаю, щось на болгарській)
А за статтю дякую, дуже цікаво. Лайк підписка дзвіночок.
Цікава стаття! У вас одна (спеціальна) людина займається дизайн-системою, чи вся команда слідкує правилам і є відповідальний?
Наразі формат ближче до другого варіанту