Функциональный, читаемый, гладкий и привлекательный.
Давно не было ничего подобного, поэтому я ждал появления нового, функционального и визуально привлекательного стиля дизайна. И он украл мое сердце.
Я видел похожие паттерны стиля во многих интерфейсах. Эти интерфейсы выглядели очень хорошо – они были привлекательными, удобочитаемыми и не слишком экстравагантными. Я думал, что они идеально подходят для того, чтобы быть красивыми и функциональными одновременно.
Потому что это основная проблема трендов дизайна – они выглядят завораживающе, но с их помощью невозможно создать полностью функциональный продукт (неоморфизм или глассморфизм недостаточно доступны для повседневного использования).
Так что я назвал этот стиль дизайна Modern Minimal. Он минималистичен по сравнению с другими стилями дизайна, но в то же время не такой унылый и скучный, как старый Material Design или плоский (Flat) дизайн. Вы можете найти в нем много вдохновения из разных стилей (например, от скевоморфизма и даже глассморфизма!), но, как вы увидите позже, он не превышает определенного уровня визуальной сложности.
Итак, приступим!
Характеристики
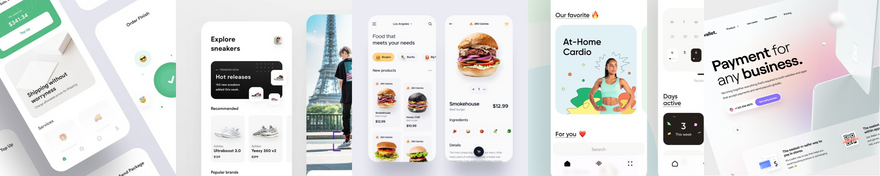
Я сделал несколько визуальных представлений мобильных экранов в стиле Modern Minimal, чтобы показать вам наиболее важные его факторы. В целом стиль Modern Minimal объединяет следующие характеристики:
- Яркий фон и пробелы
- Незначительная округлость элементов интерфейса
- Крупные, читаемые заголовки
- Реальная фотография
- Продуманное использование цветов
- Сосредоточение внимания на контрасте
- Ограниченное использование эффектов
- Мелкие детали, часто иллюстрированные
Примеры
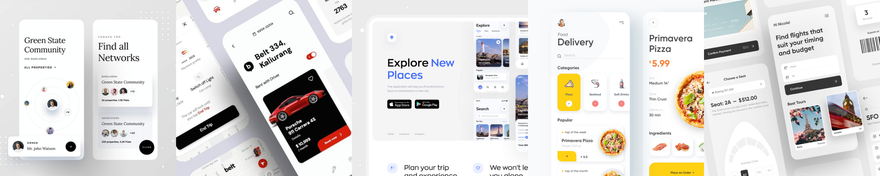
1. Яркий фон и пробелы
Слева направо: UI8, UGEM, UI8, UImartin (ig), UI8
В Modern Minimal главное – это пустое пространство. Весь контент интерфейса чаще всего представлен на белом или очень ярком фоне. Благодаря продуманному использованию пробелов интерфейс в целом выглядит чистым, свежим и эстетичным.
2. Незначительная округлость элементов интерфейса
Слева направо: UI8, Plainthingstudio, Vishnu Prasad, Permadi Satria Dewanto, Ghulam Rasool
Элементы интерфейса в стиле Modern Minimal слегка закруглены. Это делает интерфейс более органичным и дружелюбным.
Если вы знаете о популярном недавно приложении Clubhouse, вы, вероятно, знакомы с их округлыми аватарами. Они делают весь продукт более оригинальным и самобытным!
Лично я большой поклонник закругленных углов (они приятнее для глаз, чем острые). Вся суть в том, чтобы не злоупотреблять округлостью, а оставить ее для определенных элементов, таких как кнопки и контейнеры. Радиус скругления углов не должен превышать определенных значений (лучше небольшое скругление, чем полностью закругленные углы).
3. Крупные, читаемые заголовки
Слева направо: Dasraaz (IG), UI8, Dmitry Lauretzky, tino.agency, Shakuro
Мне нравятся эти большие жирные заголовки! Они делают интерфейс более современным. Вы можете выбирать между шрифтами без засечек и шрифтами с засечками, но лично я бы рекомендовал придерживаться популярных геометрических шрифтов без засечек, таких как Gilroy, Sofia Pro, Lufga или Circular. Вы также можете попробовать Pulp, Gordita, Visby, Konnect, Geliat, Galano или +Jakarta Sans.
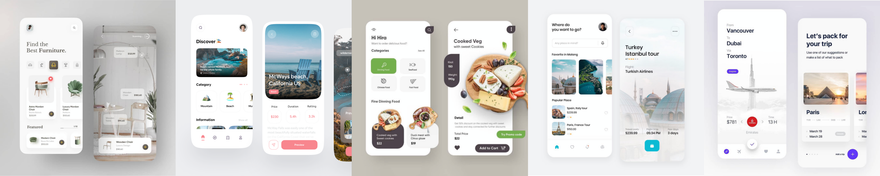
4. Реальная фотография
Слева направо: sajon007 (IG), Fandhitya Giovani, qclaydesign (IG), soltanimediauiux (IG), Glebich (IG)
Да! Modern Minimal использует настоящие фотографии.
Я предсказал возвращение реальных фотографий в своей статье о трендах дизайна на 2021 год. Это было неизбежно – всем постепенно надоедают детские 3D-рендеры, плоские люди и нарисованные от руки каракули. У реальных фотографий есть одно большое преимущество – они выглядят «настоящими» и привносят нотку реальности в цифровые продукты.
Мои собственные исследования проектов, над которыми я работал, также ясно показывают, что пользователи предпочитают фотографии иллюстрациям, потому что они выглядят более серьезно и связаны с реальным опытом на эмоциональном уровне.
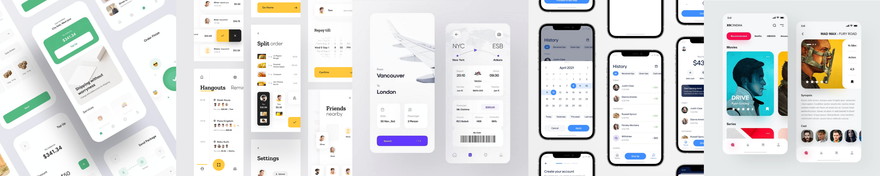
5. Продуманное использование цветов
Слева направо: UI8, Den Klenkov, arminmhmmdi (IG), Fatih Takey, Manuel Rovira Design (IG)
Cтиль Modern Minimal зачастую очень минималистичен, когда дело доходит до цветов. В основном они используются для наиболее важных действий и / или акцентов на элементах. Благодаря этому интерфейс приятно выглядит, так как отсутствуют всплески цветов постоянно отвлекающих внимание пользователя.
6. Сосредоточение внимания на контрасте
Слева направо: UI8, Shakuro, Upnow Studio, UI8
Одна замечательная вещь в Modern Minimal – это его доступность (с чем, по-видимому, проблемы у большинства стилей). При достаточном контрасте мы можем легко отличить фон от элементов, понять визуальную иерархию и с легкостью использовать интерфейс.
7. Ограниченное использование эффектов
Слева направо:UI8, albertomacherelli (IG), Plainthingstudio, Rudi Hartono, Sajon009 (IG)
Modern Minimal черпает вдохновение из множества различных стилей и эффектов. Приветствуются тонкие красочные тени, размытый фон полярного сияния, тиснения и даже глассморфные элементы. Благодаря этому интерфейс может оставаться читабельным и визуально не загроможденным.
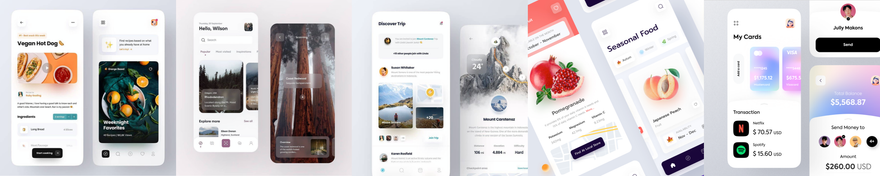
8. Мелкие детали, часто иллюстрированные
Слева направо: UI8, divivgroup (IG), uimartin (IG), uiinterceptor (IG), Tran Mau Tri Tam
Что мне также очень нравится в Modern Minimal, так это внимание к деталям. Несмотря на минималистичную форму, он принимает небольшие удобные элементы – иконки, смайлики и другие графические элементы, такие как узоры и коллажи, которые смешивают реальные фотографии с иллюстрациями. Графические элементы, которые мы все привыкли использовать ежедневно, делают интерфейс более приветливым и увлекательным.
Вывод
Мне очень нравится атмосфера стиля Modern Minimal. Он включает в себя все, что делает интерфейс функциональным, но в то же время дружественным – и когда дело доходит до дизайна интерфейса, это определенно самая большая проблема.
Он никоим образом не ставит под угрозу доступность – что делает его стилем, который вы можете использовать каждый день, а не только для шотов Dribbble. Я уже сделал несколько реальных проектов, вдохновленных этим стилем в нашей компании – и он действительно работает! Прямо сейчас я работаю над редизайном веб-сайта нашего агентства и тоже выбрал этот стиль в качестве основы для визуальных эффектов.
Интерфейсы должны быть минималистичными, что сделает их более удобными. Но они также должны быть эстетически приятными, чтобы вызывать всевозможные положительные эмоции (прочтите мою статью об эмоциональном дизайне). И стиль Modern Minimal объединяет и то, и другое.
Надеюсь, эта статья вдохновит вас попробовать что-то новое. Как всегда – спасибо за прочтение и удачного проектирования!
Перевод статьи uxdesign.cc















Топ коментарі (0)