Как иконки приложений борются за ваше внимания.
Недавний редизайн иконок приложений Google стал причиной дискуссии о будущем иконок цифровых продуктов.
Иконки приложений должны быть ярче и красочнее, насколько это возможно. Они практически прыгают на вас с экранов устройств. Компании не могут позволить, чтобы их продукты редко использовались или оставались незамеченными, что провоцирует жесткую конкуренцию за внимание пользователя.
Минимализм? Нет. Скевоморфизм? Нет, спасибо!
Было время, когда в моде были супер-минималистичные логотипы на основе шрифтов. Белая фигура на черном фоне часто говорила о роскоши и статусе. Но те времена прошли, и нас бомбардируют в попытках превзойти конкурентов.
Больше цветов!
Больше градиентов!
Всего побольше!
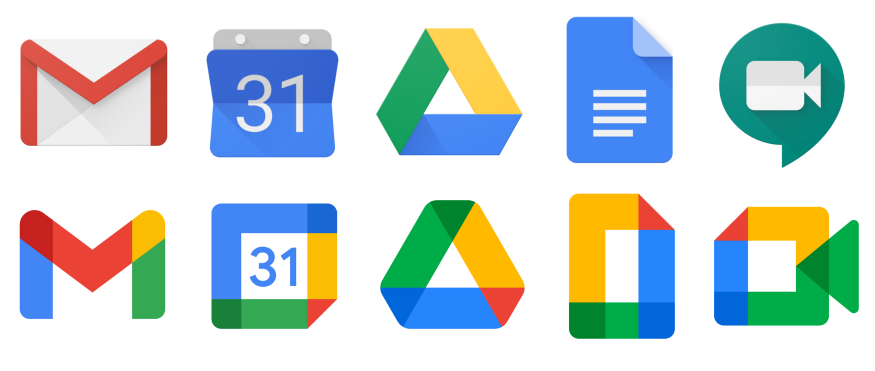
Недавно, стремясь выработать «единый стиль», Google попал в эту ловушку, изменив иконки своих приложений. Хотя согласованность бренда в целом – это хорошо, теперь все иконки выглядят слишком похожими, что только сбивает с толку разгневанных пользователей.
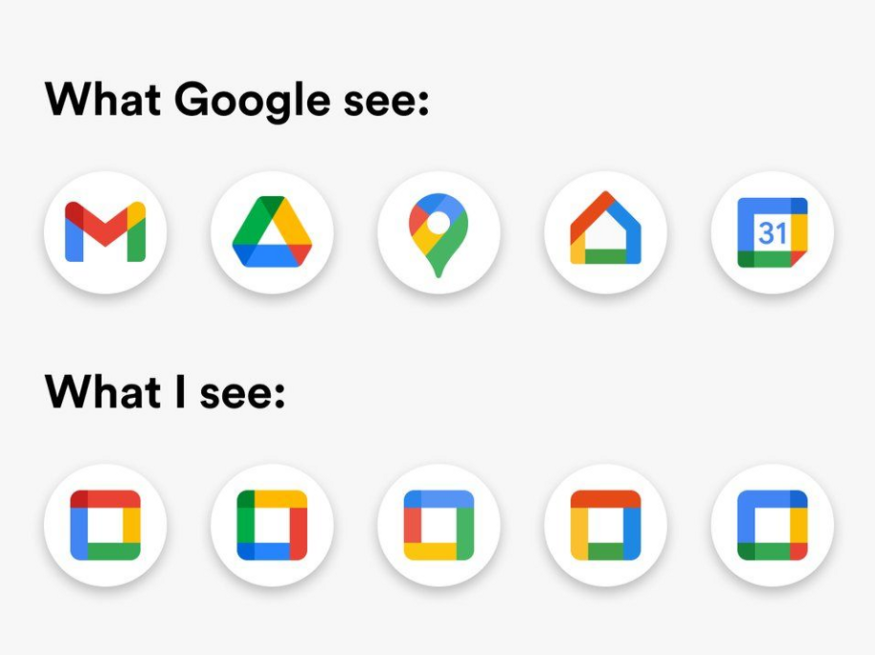
Мне часто попадается этот мем в социальных сетях. И он не лишен смысла
Но попытка вписать дополнительные цвета в единый набор привела к тому, что теперь приложение почты стало просто буквой М. Конверта, добавляющего контекст, больше нет. Иконка приложения «Документы» слишком похожа на иконку календаря, который в свою очередь слишком похож на иконку приложения Meet.
Единственная иконка, которая, возможно, вписывается в новую эстетику – приложение «Диск», но в основном потому, что она претерпела меньше всего изменений.
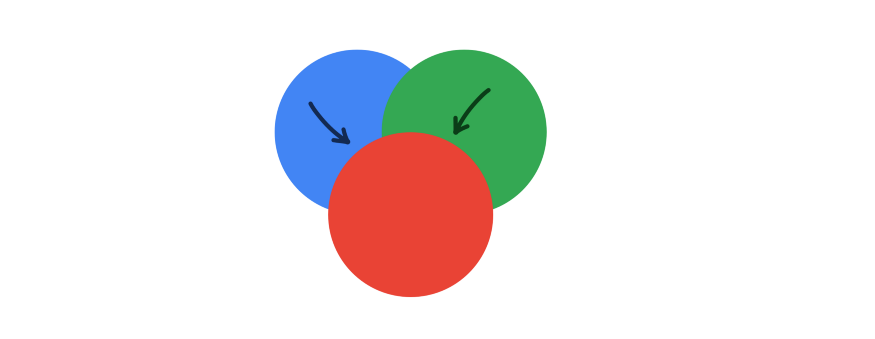
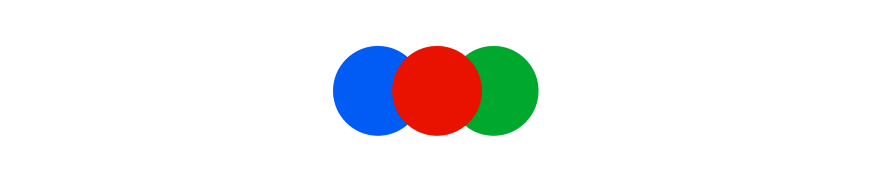
Но борьба за внимание также ведется за счет резких цветовых сочетаний. Если вы UI дизайнер, то, вероятно, знаете, что при высокой насыщенности нельзя смешивать зеленый или синий цвета с красным. От такой комбинации глаза начинают болеть и кровоточить.
Просто посмотрите на границу красного с синим и зеленым цветами. Сделайте паузу и посмотрите на нее несколько секунд.
И знаете, что хуже всего?
Сейчас эти цвета имеют насыщенность 69, 73,79. Если этот тренд продолжится, то мы можем увидеть эти восхитительные цвета с насыщенностью 100 единиц каждый. Вероятно, со временем это станет единственной возможностью «увеличить заметность» иконки.
Те же цвета с повышенной насыщенностью
Тогда нашим глазам будет очень больно.
Спорный редизайн Instagram
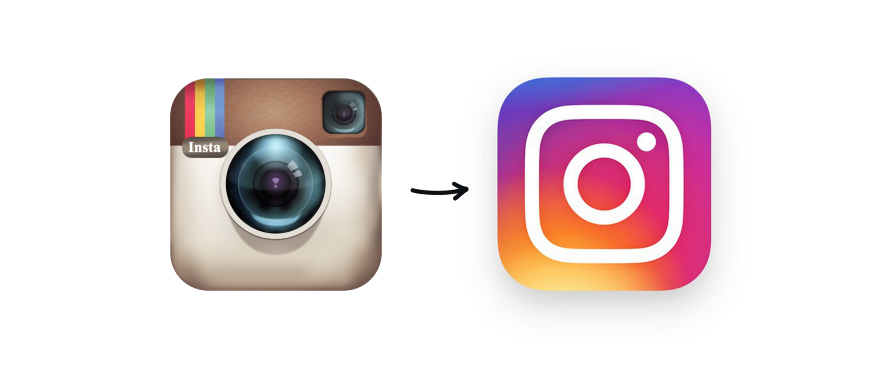
Все началось с очень известного и противоречивого редизайна иконки известной соцсети. В 2016 году Instagram представил новый логотип, который практически единогласно был объявлен крупнейшим провалом редизайна ВСЕХ ВРЕМЕН.
Но знаете что? Люди очень быстро привыкли к новому логотипу.
Скевоморфизм исчез в 2013 году с релизом iOS 7. Поэтому редизайн Instagram был вполне ожидаемым.
Однако, новый логотип служил другой цели. Благодаря очень ярким и насыщенным цветам, представленным в довольно нетрадиционном градиенте, он сильно выделялся на главном экране. Этому выделению также способствовал тот факт, что огромное количество приложений использует оттенки синего в качестве основного цвета иконки. Синий можно увидеть более чем в 50% иконок приложений на большинстве домашних экранов.
Поэтому решение выделяться в море синих иконок может быть отличной идеей.
Apple использовала аналогичные концепции в своих иконках еще в 2013 году. Всем потребовалось время, чтобы наверстать упущенное, но, когда они это сделали, они пошли ва-банк.
То же самое произошло со Slack, у которого был довольно красочный логотип и иконка, но цвета были неяркими. Новый редизайн, как и весь этот тренд, был направлен на максимально возможное увеличение насыщенности.
Борьба за ваше внимание
Через четыре года после того, как Instagram радикально изменил свою иконку, почти все последовали его примеру.
Недавно Тобиас Ван Шнайдер хорошо резюмировал это, а также подал мне идею написать эту статью.
Так что же такое когнитивная перегрузка?
В когнитивной психологии, когнитивная перегрузка связана с количеством используемых ресурсов рабочей памяти. — Википедия.
Когда все начинает выглядеть одинаково, нам трудно найти правильную иконку. Нам нужно приложить намного больше умственных усилий, чтобы найти нужное приложение.
Похожие формы, цвета и паттерны перегружают наши органы чувств и память.
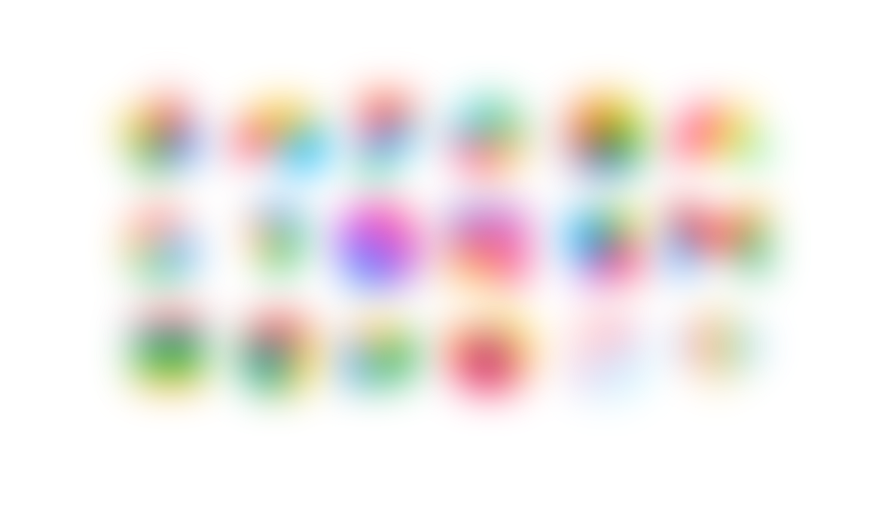
Тест размытием
Если размыть все эти иконки, то вы увидите, что большинство из них практически невозможно отличить друг от друга. Все они похожи на капли, и в основном состоят из четырех цветов.
Новая иконка приложения Messenger выделяется больше всего, но только потому, что она использует еще более сильный градиент, чем Instagram.
Следующая волна редизайна иконок приложений, вероятно, попытается это превзойти.
И да – я тоже виноват в этом, я добавил сине-фиолетовый градиент на фотографию профиля и в большинство моих изображений.
Как далеко это может зайти?
Очевидно, что этот тренд будет только усиливаться. Если сейчас Google использует несовместимые цвета, следующим большим шагом будет уродливое столкновение градиентов. Вот пара примеров:
После того, как все хорошие комбинации будут испробованы и насыщенность будет некуда повышать, придется перейти черту.
Это борьба за наше внимание, а его осталось не так уж много. Большинство людей даже не могут смотреть сериал на Netflix, не пролистывая при этом ленту в соцсетях.
Следующим логическим шагом станут иконки, анимируемые вызывающими судороги вспышками. Или, может быть, AR-иконки, которые будут прыгать с телефона прямо в лицо пользователя.
Будущее выглядит… красочным.
Перевод статьи uxdesign.cc















Топ коментарі (0)