Иногда для создания эффективных, доступных и красивых интерфейсов требуется внести лишь незначительные изменения в ваш дизайн.
В этой статье я представлю еще одну подборку простых в применении микро-советов по UI и UX дизайну.
Советов, которые помогут без особых усилий улучшить как дизайн, так и пользовательский опыт.
Хотите еще больше микро-советов по UI и UX дизайну? Тогда ознакомьтесь с моими предыдущими статьями:
Приступим…
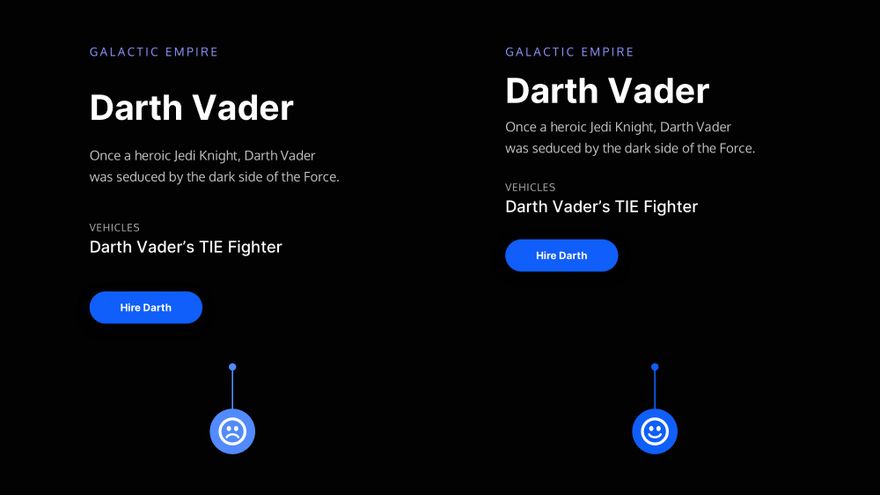
1. Близость – ключевой принцип дизайна
Близость – один из многих принципов дизайна, который поможет вам создавать более эффективные и понятные интерфейсы для ваших пользователей.
Используя принцип близости, вы гарантируете, что связанные элементы дизайна будут размещены вместе, что, в свою очередь, сигнализирует о существовании взаимосвязи между ними, и помогает ускорить изучение пользователем вашего сайта или приложения.
Регулярно используйте этот принцип.
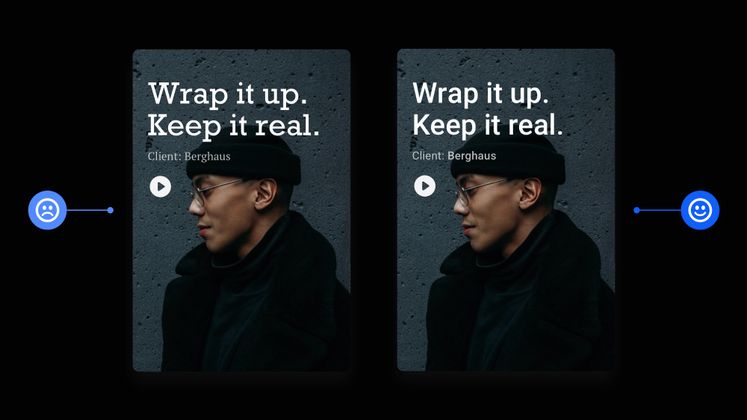
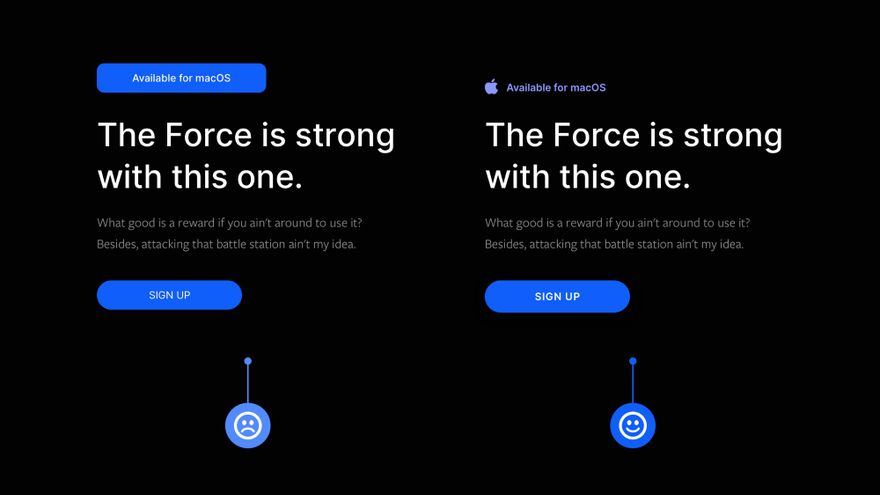
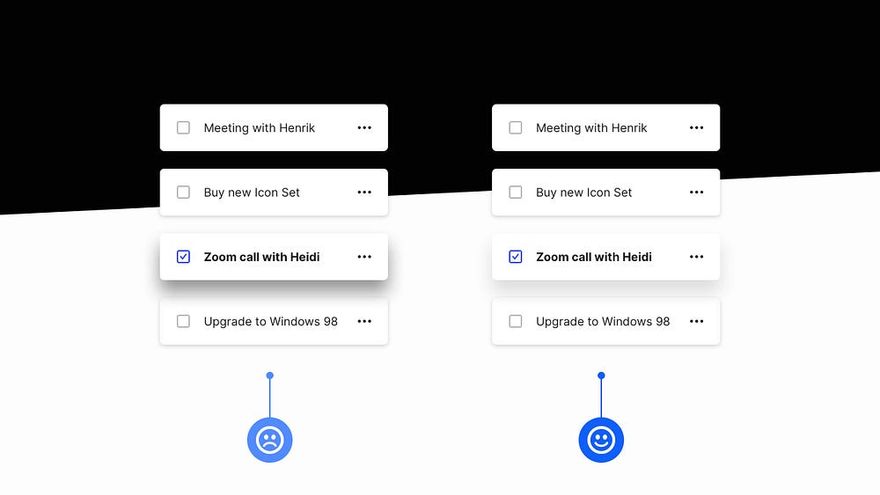
2. Всегда делайте элементы интерфейса отличными друг от друга
Чтобы обеспечить лучший пользовательский опыт, существенные элементы ваших интерфейсов всегда должны легко отличаться друг от друга.
Возьмем, к примеру, кнопки и уведомления.
В большинстве случаев кнопки имеют приоритет, поэтому убедитесь, что они занимают самое заметное место на экране, и их можно легко отличить от других компонентов, например, уведомлений.
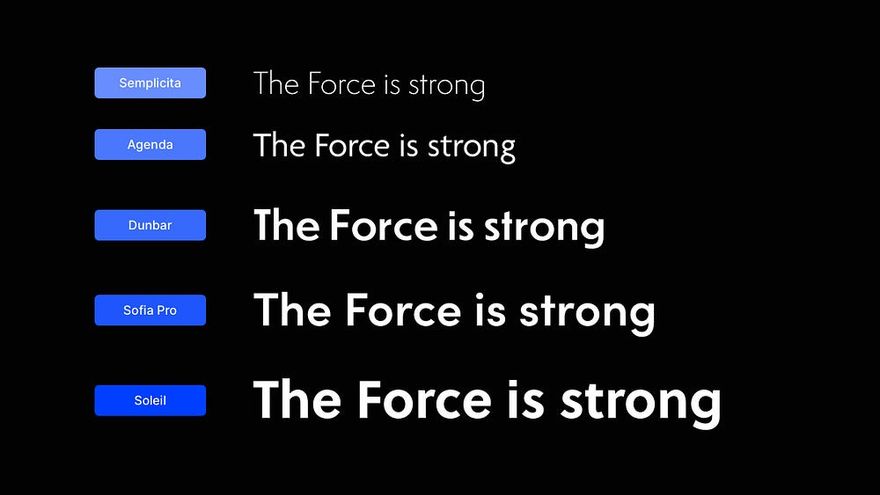
3. Обратите внимание на эти шрифты без засечек. Они идеально подходят как для заголовков, так и для основного текста
Я знаю, как отличный шрифт может мгновенно улучшить дизайн и помочь донести правильное сообщение до конечного пользователя вашего сайта или приложения.
Я уже много раз использовал этот набор шрифтов без засечек, и они одинаково полезны как для заголовков, так и для основного текста.
Эти замечательные шрифты вы можете найти все на сайте fonts.adobe.com
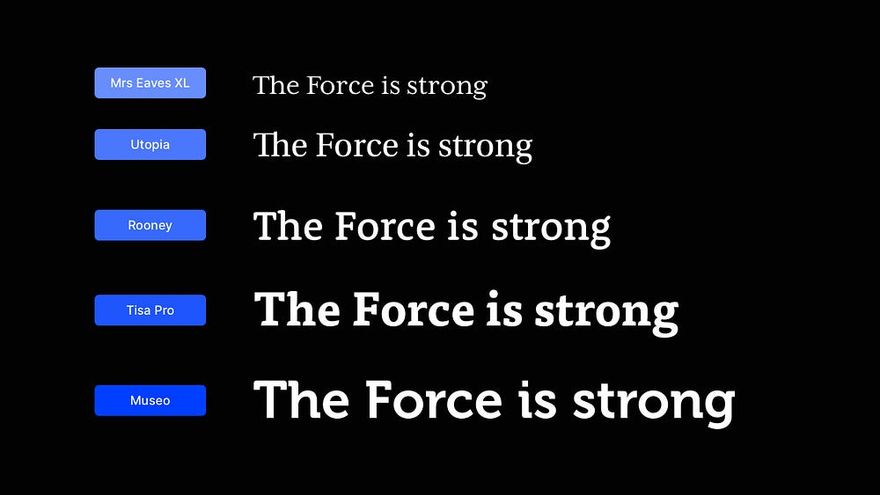
4.Обратите внимание на эти шрифты с засечками. Они идеально подходят как для заголовков, так и для основного текста
Как я уже упоминал в предыдущем совете, отличный шрифт – один из ключевых элементов, который поможет преобразить ваш дизайн, и данный набор шрифтов с засечками отлично для этого подходит.
Я настоятельно рекомендую вам попробовать их, поскольку сам постоянно использую некоторые из них как для заголовков, так и для основного текста.
Вы можете найти эти шрифты с засечками на сайте fonts.adobe.com
5. Ищете отличные сочетания шрифтов? Используйте суперсемейства
Я уже обсуждал суперсемейства ранее, но хотел бы упомянуть их еще раз, потому что они могут быть очень полезны, когда у вас возникают проблемы с поиском подходящих сочетаний шрифтов.
Суперсемейства – это наборы гарнитур шрифтов, предназначенные для совместной работы в идеальной визуальной гармонии.
Суперсемейство отлично подойдет, если вы хотите эффективно смешивать гарнитуры, не беспокоясь о выборе не очень удачной комбинации.
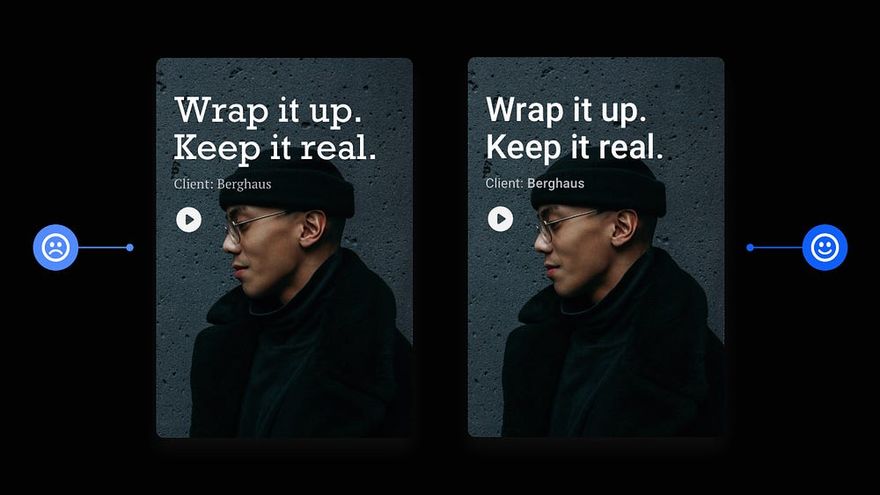
6. Едва заметные тени
Ненавязчивые тени могут стать мощным визуальным ориентиром в ваших дизайнах.
Запомните. Большую часть времени тени в реальном мире почти всегда незаметны. Таким образом, вы должны стремиться воспроизвести подобное поведение в своих интерфейсах.
Надеюсь, что с помощью этих небольших советов вы поняли, как даже самые незначительные изменения в дизайне могут привести к лучшим конечным результатам как для вас, так и для ваших пользователей.
Перевод статьи uxdesign.cc












Топ коментарі (0)