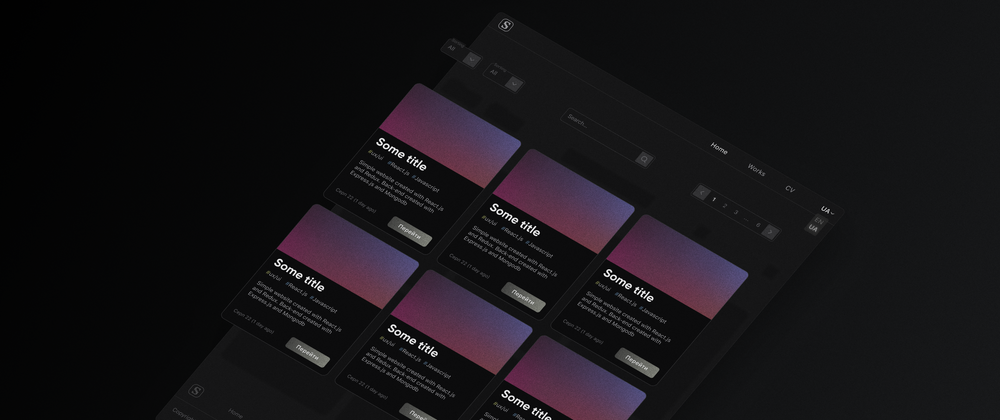
В минулій статті розглядалась домашня сторінка, на цей раз мова буде йти про серце веб-портфоліо — каталог робіт.
План 📝
Як завжди починаю з плану, завдяки якому ми пройдемося по всьому життєвому циклу створення каталогу.
- Структура сторінки
- Вкладка з фільтрами та пошуком
- Блок карток
- Анатомія картки
- Скелетон лоадер
Вступ 📖
Каталог — це сторінка, на якій будуть відображатися товари (в моєму випадку, мої роботи). Головною метою є зменшення шляху знаходження цілі юзера (певного товару) та оптимізація роботи з великим списком інформації.
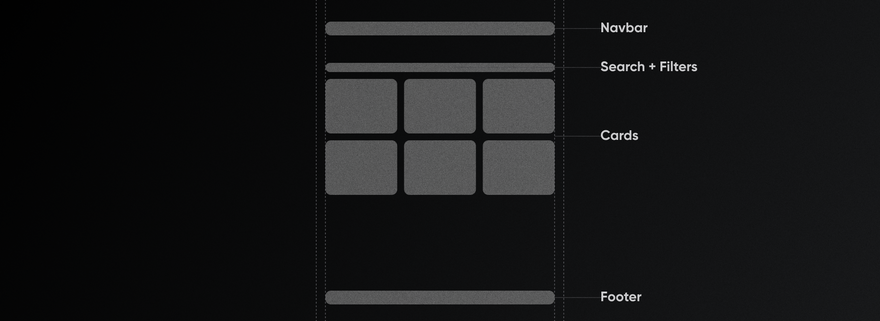
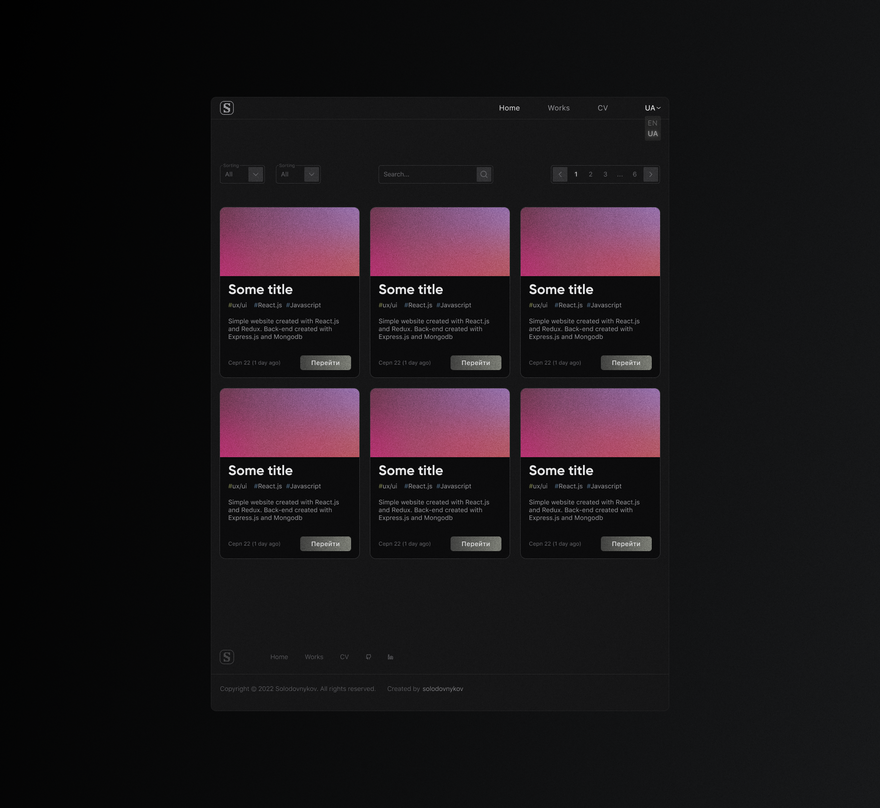
Структура 🏗️
Візуально каталог можна поділити на дві частини:
- вкладка з фільтрами
- список товарів
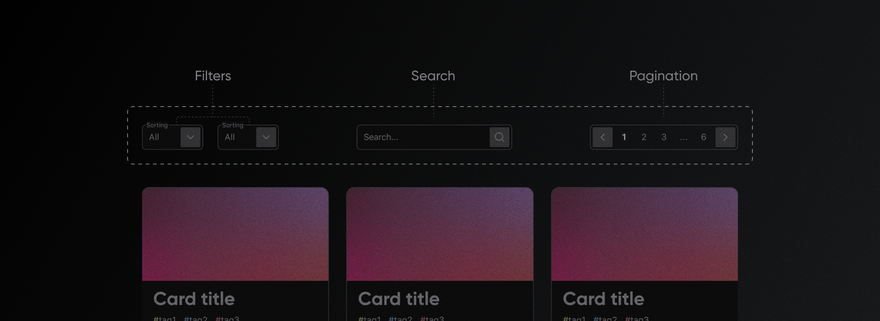
Вкладка навігації в каталозі 🧭
Для чого нам потрібна вкладка з фільтрами? Список товарів може бути надзвичайно великим (подивіться на інтернет-магазини). Щоб спростити сприйняття цього списку, ми використовуємо фільтри, пошук та пагінацію.
Грубо кажучи ця вкладка є панеллю керуванням списку.
Фільтр
Фільтри будуть виконані в формі dropdown списків. Детальніше про ці поля, ви можете прочитати в цій статті.
Пошук
Задля покращення взаємодії користувача з полем пошуку, гарною практикою буде зробити викидний список з варіантами автодоповнення. Пошук буде охоплювати як заголовки, так і теги. Рекомендую прочитати такі статті: автозаповнення, UX пошуку
Пагінація
Переді мною стояв вибір: пагінація чи "infinite scroll". Обдумавши плюси та мінуси, я зупинився на пагінації. З недоліків нескінченної прокрутки, можу виділити такі: нерелевантність скролл-бару, відсутність футеру. Читайте цю статтю та обирайте те, що вам підійде.
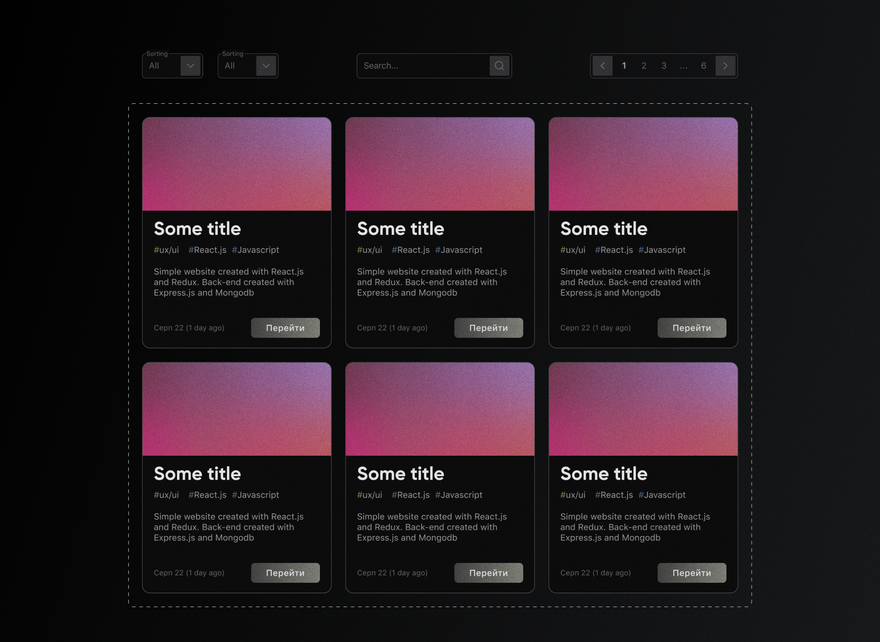
Список товарів 📄
Список товарів буде у вигляді карток, на одній сторінці будуть відображатися лише 6 карток. Для навігації між сторінками ми будемо використовувати пагінацію.
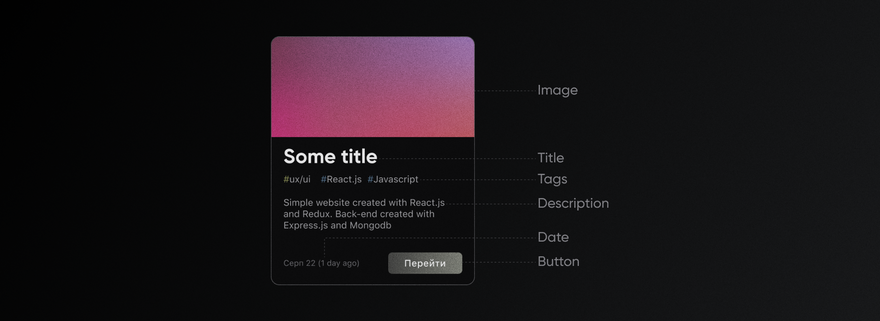
Анатомія картки 🧠
Картка — це візуалізація певного товару, в моєму випадку це роботи з дизайну та вебу (у вигляді статей). Мета картки - презентувати в стислому форматі роботу автора (статтю).
Картка містить:
- прев'ю статті (картинка)
- заголовок
- теги
- частину тексту
- дату створення
- кнопку для переходу на роботу
Скелетон лоадер 💀
Деякі блоки інтерфейсу завантажуються, тільки тоді, коли з сервера приходить інформація. Іншими словами, вебсайт чекає деякий час, а потім вже відображає дані. В цей проміжок часу, юзер побачить пустий екран, замість очікуваного контенту. Нам треба згладити цей перехід, тому звертаємо увагу на "Skeleton loader" (більше про це).
Підсумок 🧮
Підсумовуючи, каталог — найважливіше місце у веб-портфоліо, сторінка повинна бути зручною для користування та легкою для сприйняття.
Бажаю вам гарного дня 👋










Найновіші коментарі (0)