Откуда мы знаем, что скелетная загрузка действительно работает?
Несколько лет назад я написал о проектировании для повышения производительности и скорости, в которой изложил методы создания иллюзии быстрой загрузки страниц в приложениях и Интернете.
Вскоре после публикации статьи, у меня состоялась интересная дискуссия с коллегами дизайнерами и инженерами, в основном касательно одного вопроса: «Откуда мы действительно знаем, что скелетная загрузка работает?» Хороший вопрос, ведь не существует авторитетных исследований эффективности этого паттерна (которые, как нам казалось, имело бы смысл провести).
Скелетная загрузка разных форм и размеров повсеместно встречается в интернете и приложениях – везде, где люди вынуждены ждать.
Но действительно ли она работают?
Читайте также:
Паттерн прогрессивной загрузки приложения, каркасный экран
Исследование
- Скелет (в качестве экранов заставки) используются, чтобы указать, что страница загружается. Они воспринимаются как более короткие по продолжительности по сравнению с пустым экраном и спиннером – но не сильно
- Скелетные загрузчики не должны блокировать постепенную загрузку контента (реальный контент должен немедленно заменять объекты каркаса, когда данные становятся доступны). Подавляющее большинство скелетных экранов, используемых сегодня, являются заставками, а не оригинальными скелетными экранами, описанными Люком Вроблевски.
- При проектировании скелетных экранов я рекомендую использовать анимацию для уменьшения воспринимаемой продолжительности загрузки
- Скелетные экраны, которые используют движение слева направо (например, волновая или мерцающая анимация, наподобие используемых Facebook или Google), воспринимаются как более короткие по длительности, чем импульсные (затухание непрозрачности туда-сюда)
- Скелетные экраны с медленным и размеренным движением воспринимаются как более короткие по длительности, чем те, которые используют быстрое движение
- Размеры выборки в этом исследовании слишком малы, чтобы делать окончательные выводы, но они дают полезные подсказки относительно того, как мы могли бы проектировать опыт ожидания
Скелетные экраны: обзор
Люк Вроблевски впервые придумал термин «скелетный экран» статье, в которой говорится, что дизайнеры избегают использовать спиннеры (как правило, анимированные графические элементы, вращающиеся вокруг своей центральной точки) в пользу визуальных плейсхолдеров. Он ссылался на свою работу над нативным мобильным приложением Polar. В частности на чрезмерное время ожидания, на которое жаловались пользователи при загрузке веб-представлений приложения. Первоначально для указания того, что страница загружается, использовались спиннеры.
«Мы заставили людей следить за часами... в результате время шло медленнее, и наше приложение тоже. Мы сосредоточились на показателе, а не на прогрессе».
– Люк Вроблевски
Чтобы уменьшить фокус на процессе загрузки вместо фактического контента, который загружается, Вроблевски представил новый паттерн дизайна – скелетный экран. По его собственным словам, это «по сути пустая версия страницы, в которую постепенно загружается информация». Вроблевски показал эти визуальные плейсхолдеры в виде светло-серых прямоугольников, которые мгновенно появлялись в тех областях, где контент еще не был загружен.
Перемещение нашего внимания от фактической загрузки к загружаемому контенту– это обманный маневр. Но каково фактическое воздействие?
Парадигмы загрузки
Первоначально спиннеры использовались в приложении Polar для связи с пользователями, когда веб-страница загружалась с сервера. Давайте внесем ясность: в своей публикации Люк не выбирает обычную практику использования спиннеров – вместо этого он комментирует (возможно, косвенно) естественную склонность человека ненавидеть время простоя и необходимость управлять восприятием человека.
Спиннеры и индикаторы выполнения являются эффективными парадигмами загрузки, поскольку они фокусируют пользователя на периоде загрузки и, чаще всего, блокируют взаимодействие пользователя, пока макет не загрузит достаточно, чтобы стать полезным.
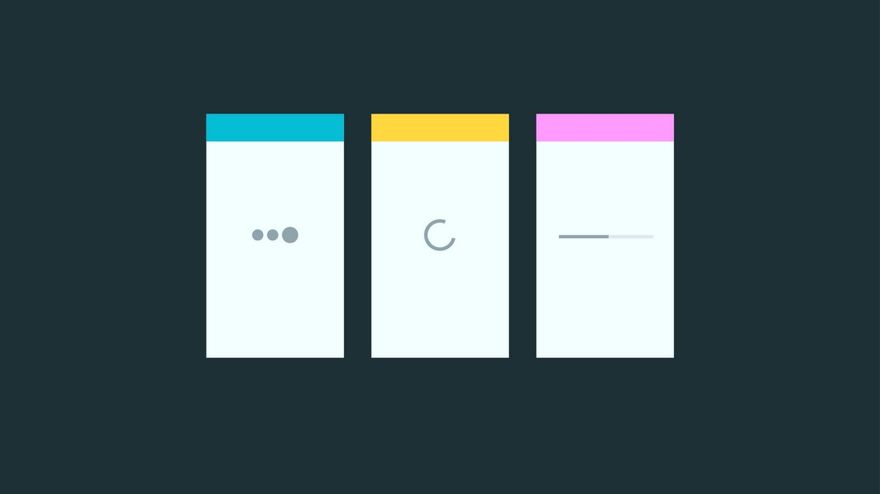
Общие парадигмы загрузки в Интернете и в приложениях сегодня, слева направо: пользовательская анимация загрузки, спиннер и индикатор выполнения
Определение скелетного экрана
Скелетные экраны – это пустые страницы, которые постепенно заполняются контентом, например, текстом и изображениями, по мере их появления (т. е. когда позволяет сетевая задержка). Фигуры, заполненные серым или нейтральным цветом, обычно называемые плейсхолдерами (заполнителями), мгновенно появляются после взаимодействия пользователя с призывами к действию или ссылками. Затем плейсхолдеры (так называемые «кости» скелета) заменяются фактическим контентом сайта, и иллюзия завершена. Вот что делают каркасные экраны – создают иллюзию мгновенного перехода.
Примеры каркасных экранов
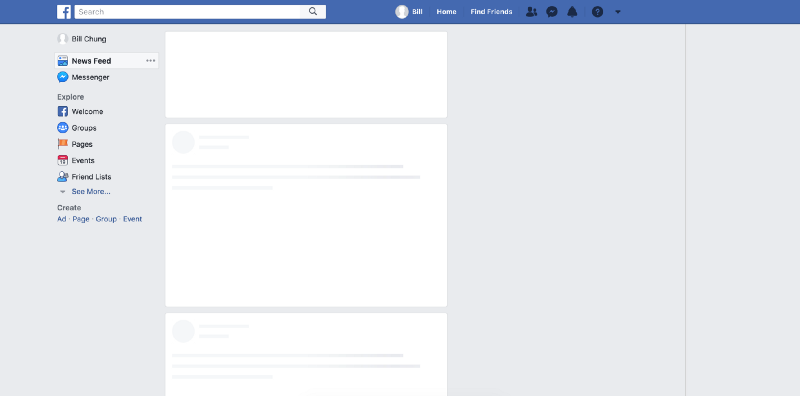
Состояние загрузки ленты новостей Facebook в 2018 году
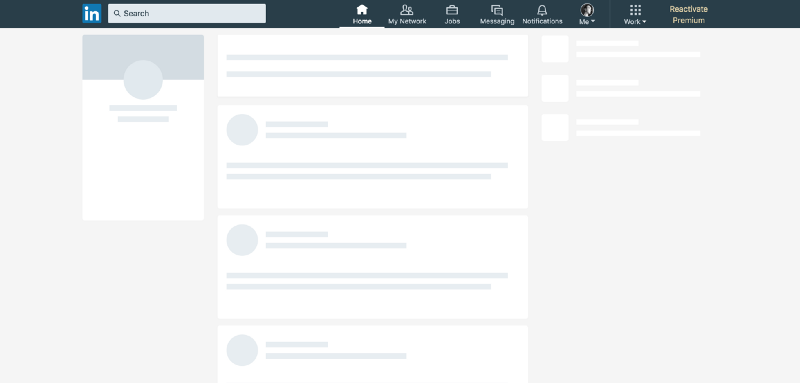
Состояние загрузки фида главной страницы LinkedIn в 2018 году
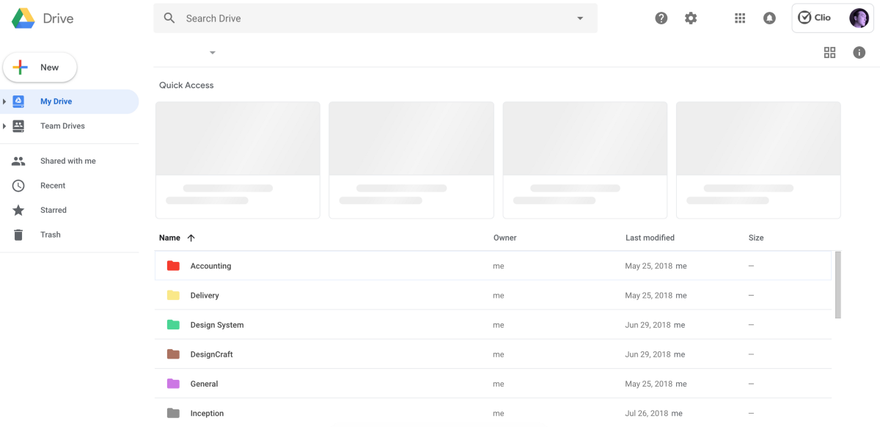
Google Drive
Частично загруженное состояние Google Диска в 2018 году. Обратите внимание, как каркасные экраны используются в слотах быстрого доступа
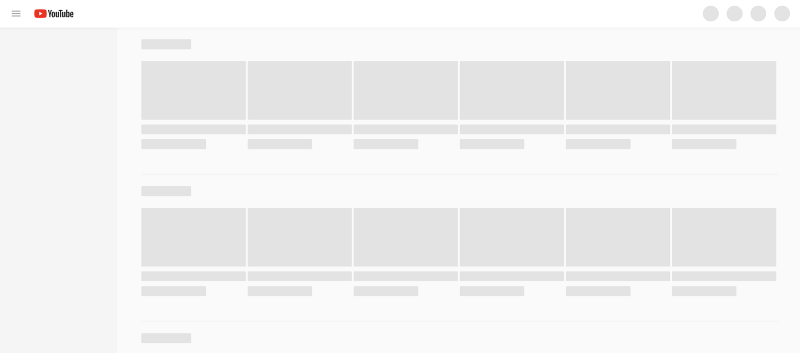
YouTube
Состояние загрузки главной страницы YouTube в 2018 году
Общие черты
Все приведенные выше примеры используют общие подходы визуального дизайна:
- Использование движения внутри объектов скелетного экрана
- Объекты скелетного экрана светло-серые или нейтрального цвета
- Facebook, Linkedin и YouTube, похоже, используют скелетные экраны в качестве экранов загрузки, тогда как Google Drive использует спиннер для загрузки основной структуры папок, а объекты каркасного экрана для слотов быстрого доступа
Мой временный испытательный стенд в центре Ванкувера, Британская Колумбия, Канада
Исследование
Мое исследование состоит из двух основных фаз:
Первая фаза противопоставляет общую парадигму загрузки (спиннер) и скелетный экран и более подробно описана в разделе «Парадигма против парадигмы».
Вторая фаза исследует изменения на скелетных экранах, измеряя эффективность каждого варианта. Я планировал этот этап прежде, чем полностью узнал результаты первой фазы, поскольку мое предположение заключалось в том, что тенденция использования каркасных экранов будет продолжаться независимо от его оценочной эффективности, и я хотел бы найти оптимальный вариант для своей собственной работы. См. раздел «Переменные реализации» для получения дополнительной информации об этом этапе исследования.
Предыдущие исследования
Появилось небольшое исследование, которое показывает эффективность скелетных экранов при уменьшении воспринимаемого времени ожидания. В 2017 году агенство Viget выпустило исследование, которое выступает против хваленой ценности скелетных экранов в сравнении со спиннерами и пустым экраном (острожно спойлер: скелетные экраны показали худший результат с точки зрения воспринимаемой продолжительности времени). Тем не менее, даже имея на руках исследование Viget, я хотел еще немного поработать.
Принципы тестирования
Я хотел протестировать скелетные экраны на физическом мобильном устройстве, так как это лучше всего представляет собой «полуфокусированное» состояние, в котором большинство из нас находятся, когда мы используем смартфон (половина внимания сосредоточена на устройстве, а вторая половина сосредоточена на пересечении улицы или поедании бублика). Я также хотел, чтобы участники тестов (предпочтительно) не работали в технологической сфере. Поэтому я вышел на улицу в центре Ванкувера и стал общаться с местными жителями любого возраста и пола.
Во второй части этого исследования я использовал тестировщиков с сайта UserTesting.com (к сожалению, из-за изменившейся погоды становилось все труднее сидеть и ждать участников исследования на улице).
Парадигма против парадигмы
Гипотеза: отображение скелетного экрана заставит людей воспринимать период загрузки более коротким по продолжительности.
Методология
Обдумывая, как лучше всего подходить к участникам, я понял, что предыдущие тесты, которые я пытался провести, чтобы опровергнуть эту гипотезу, изобиловали проблемами, которые можно легко минимизировать, а именно:
- Категорически нельзя перебивать участника теста вопросами для получения оценки
- Вопросы, которые я задавал, имели тенденцию повторяться, поскольку я провел 12 индивидуальных тестов с каждым участником и должен был задавать вопросы после каждого «раунда».
- Порядок, в котором я показывал каждую парадигму загрузки и продолжительность, был вручную рандомизирован, что было утомительным, в течение целого дня тестирования
Чтобы минимизировать некоторые из этих проблем, я решил, что лучшим решением будет приложение на физическом телефоне, представленное участнику теста для самостоятельной работы. Предварительное тестирование приложения оказалось положительным после нескольких итераций и уточнений.
Как только я подходил к потенциальному участнику теста на улице, я просил его выполнить задания, как указано на устройстве, и заверял, что он может в любое время остановиться, чтобы задать вопросы или отдохнуть. После того, как он завершал тест я спрашивал о том, какая парадигма предпочтительнее для него. А в качестве награды я предлагал пончик. И счастливый участник теста дальше шел по своим делам, зная, что какой-то странный парень тестирует различные методы загрузки с незнакомыми людьми. Ура! ?
Я подошел на улице к 126 уникальным участникам теста из разных слоев общества, в основном не имеющих технологического образования. Размер выборки составлял 80 человек, все имели опыт работы с мобильными устройствами.
Приложение для тестирования
Приложение было написано на языке программирования Swift и загружено на iPhone 7 (по моему мнению, это форм-фактор, который, комфортно держать большинству людей). Когда участник завершал тест, результаты отправлялись в базу данных Firebase, откуда я мог ежедневно выводить результаты в файл CSV (данные, разделенные запятыми) для анализа.
Участников просили прочитать инструкции, представленные в приложении, и не спешить с выполнением представленных задач. Прежде чем начать тесты, я провел участников через очень быструю разминку, чтобы они знали, чего ожидать. Вот что они должны были делать:
- Нажмите кнопку, чтобы начать тест.
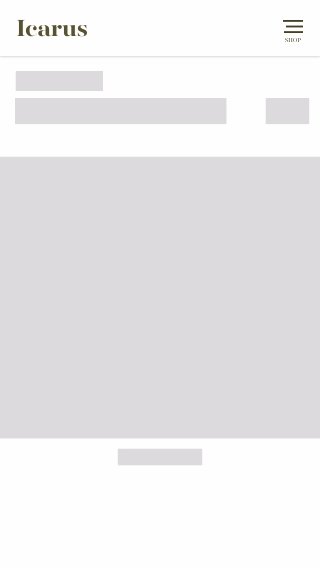
- Подождите, наблюдая за каркасным экраном, спиннером или пустым экраном
- Наблюдайте загруженное состояние страницы
- Наконец, последний этап, когда они отвечают на два вопроса: сколько секунд им показалось заняла загрузка страницы, и какие ощущения от ожидания загрузки этой страницы?
- Они повторили этот тест еще 8 раз (всего 9 тестов за сеанс)
- В заключение я задал вопросы, чтобы собрать более качественные замечания. Обычно я начинал разговор, спрашивая: «Сегодня вы видели различные способы загрузки мобильной страницы. У вас есть любимый?»
Чтобы минимизировать любую предвзятость, когда наблюдение одного паттерна перед другим может исказить воспринимаемую продолжительность, приложение автоматически рандомизировало порядок, в котором появлялись различные парадигмы загрузки.
Приложение также рандомизировало фактическую продолжительность, представленную для каждой парадигмы загрузки, поэтому не казалась, что продолжительность постепенно становилась длиннее или короче.
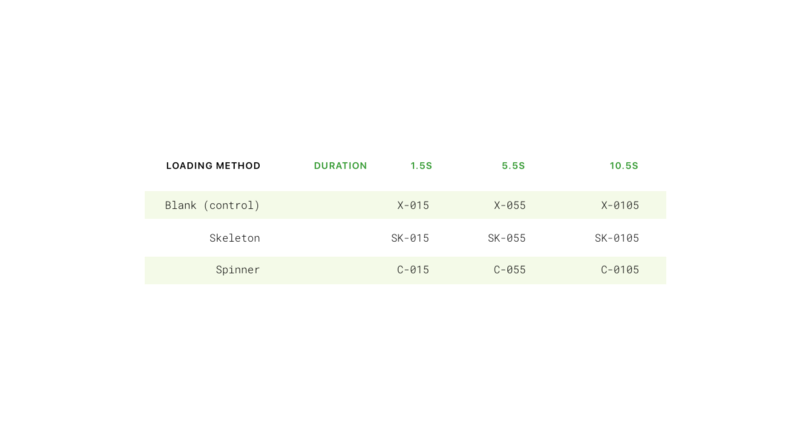
Участников попросили выполнить девять различных тестов (три разных продолжительности для каждой из трех парадигм загрузки)
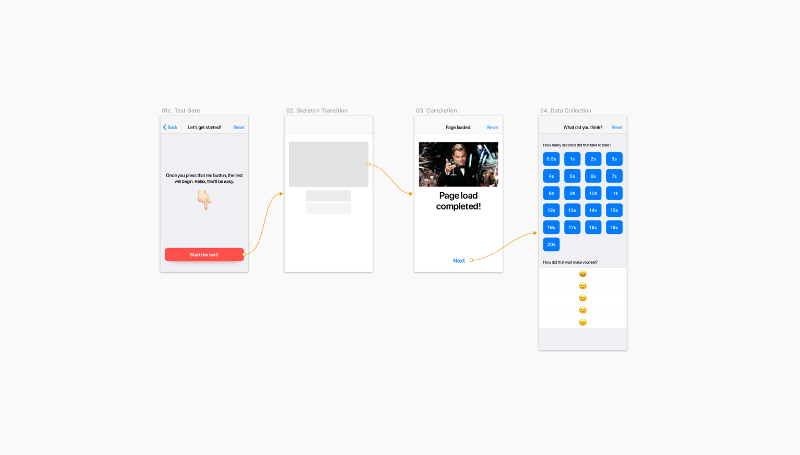
Скриншот тестируемого приложения из Sketch
Результаты
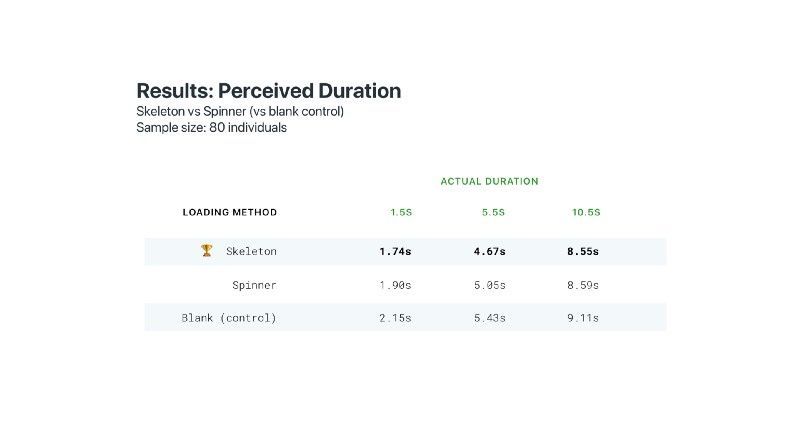
При сравнительном тестировании каркасных экранов, спиннеров и пустых страниц в случайном порядке скелетные экраны показали лучшие результаты с точки зрения воспринимаемой продолжительности (см. таблицу ниже для краткого изложения средних результатов теста с размером выборки 80 человек). Фактическая продолжительность загрузки, показанная участникам теста, была рандомизирована, чтобы они не могли интерпретировать постепенное увеличение продолжительности. Хуже всего себя показал пустой экран.
Результаты измерения воспринимаемой продолжительности (как долго участник чувствовал, что ждал)
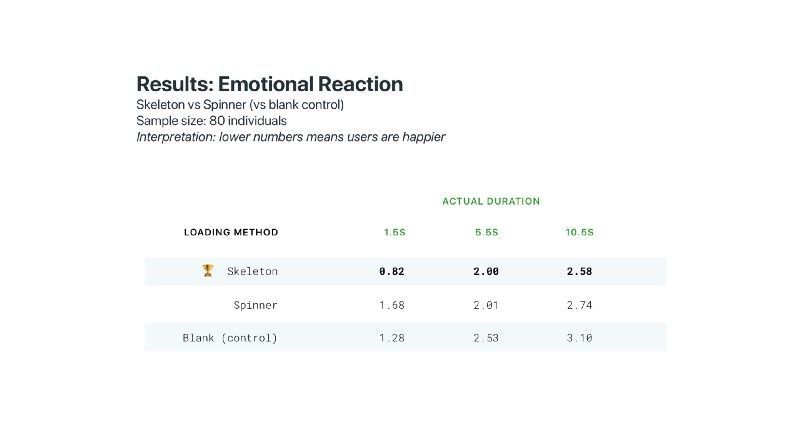
Результаты измерения эмоциональной реакции (ощущения участника после просмотра метода загрузки)
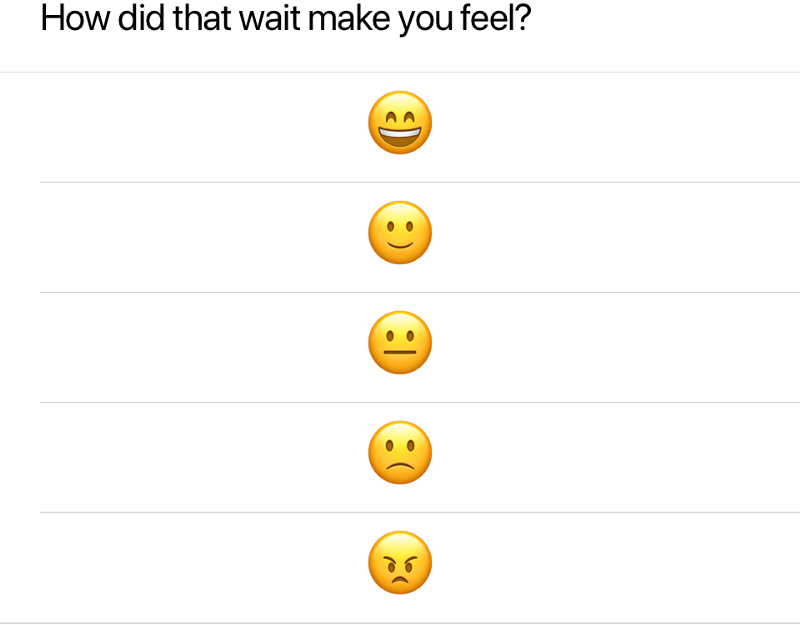
Скелетные экраны также лучше всего показали себя на эмоциональном уровне. Участники были счастливее всего с загрузкой скелетного экрана и наименее счастливы с пустым экраном. После просмотра каждой комбинации продолжительности и метода загрузки участникам было предложено оценить ощущения после каждого просмотра с помощью эмодзи, 0 = очень доволен и 4 = максимальное разочарование. Вот что они видели после каждого теста:
После просмотра каждой комбинации продолжительности и способа загрузки участникам было предложено оценить свои ощущения с помощью эмодзи
Анализ и интерпретация
Когда каркасные экраны используются между загрузками страниц на мобильных устройствах, воспринимаемое истекшее время (продолжительность) короче по сравнению со спиннером или пустым экраном. В некоторых случаях скелетный экран эквивалентен спиннеру (например, в тестах длительностью 5.5 секунд) и превосходство скелетных экранов над спиннерами незначительно. Можно предположить, что различные методы представления спиннера могут существенно повлиять на результаты. В наших тестах я использовал, как я думал, стандартный спиннер и наиболее нативный для платформы (в этом случае iOS).
В обоих измерениях (воспринимаемая производительность и эмоциональное воздействие) любой индикатор загрузки превосходит пустой экран.
Переменные реализации
Гипотеза: визуальная презентация скелетных экранов заставит людей воспринимать время загрузки, как более короткое по продолжительности.
В начале этого исследования я выдвинул гипотезу о том, как вариации скелетного экрана могут повлиять на воспринимаемую продолжительность (до того, как я узнал были ли скелетные экраны результативнее спиннеров).
Ранние намеки на то, что визуальная презентация скелетных экранов может повлиять на воспринимаемую продолжительность, исходили из таких источников, как это исследование 2010 года (в этом исследовании индикаторы текущего состояния, оказались превосходными с точки зрения воспринимаемой продолжительности ожидания). Другая статья уделяет внимание контрасту объектов и их влиянию на восприятие человеком скорости загрузки.
Методология
Чтобы определить эффективность любого визуального представления скелетных экранов, я потратил время на сбор самых популярных подходов, используемых в настоящее время на рынке. Вот несколько общих подходов:
- Статические плейсхолдеры
- Импульсные плейсхолдеры (непрозрачность объектов скелетного экрана, медленно перемещается туда-сюда)
- Волновая (или мерцающая) анимация (перемещение справа налево или наоборот), наложенная поверх плейсхолдеров
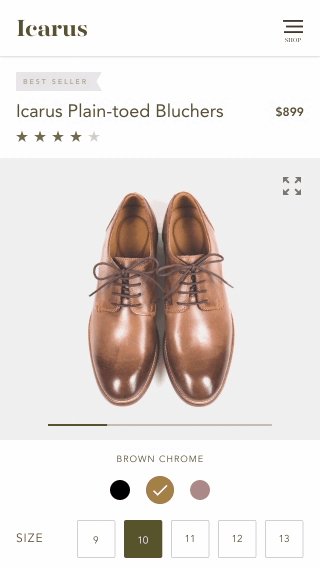
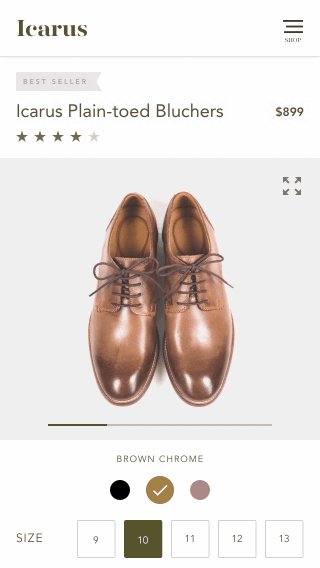
С изменением погоды (я делал все предыдущие тесты на улице в центре Ванкувера, Британская Колумбия) я обратился к 80 уникальным пользователям мобильных устройств на UserTesting.com, чтобы проверить эти переменные реализации. Участники были в основном жителями Северной Америки, и их попросили провести тесты на смартфонах. Чтобы провести тест, я делал макет страницы мобильного продукта для маркированного бренда обуви, чтобы сравнение выглядело как настоящий пример.
Участникам была показана одна презентация, затем сразу же другая. Порядок, в котором я показывал каждый метод презентации, менялся в каждом представленном наборе. Например, если я тестировал статический или импульсный сскелетный экран, то первые 10 участников сначала видели статическую версию, а следующие 10 сначала видели импульсную версию. Это было сделано для минимизации вероятности возникновения предвзятости.
Участникам не сказали, что продолжительность каждого примера, который они видели, была одинаковой (5 секунд). После просмотра двух методов презентации я спрашивал участника: «Из двух переходов страницы, которые вы наблюдали, какой был быстрее?»
Тесты
Я последовательно накладывал слои методов реализации, чтобы перейти от макропеременных к микропеременным. Вот порядок тестов, которые я провел:
- Я начал с тестирования статических и импульсных скелетных экранов, чтобы определить, повлияло ли движение (или его отсутствие)
- Затем я сравнил импульсную и волновую (или мерцающую) анимации
- В третьем тесте я сравнил быстрые волновые переходы и медленную и размеренную волновую анимацию
- Наконец, я сравнил движение слева направо и движение справа налево
Пример загрузки с импульсным скелетным экраном
Пример медленной и устойчивой волновой анимации (также известной как мерцание)
Результаты: Статические vs анимированные скелетные экраны
60% участников теста предположили, что анимированные скелетные экраны загружаются быстрее всего. Размер выборки: 20 уникальных тестеров
Результаты: импульсная анимация vs волновая анимация
65% участников теста предположили, что волновая анимация короче импульсной. Размер выборки: 20 уникальных тестеров
Результаты: Быстрая vs медленная и размеренная волновая анимация
60% участников теста предположили, что медленная волновая анимация короче. Размер выборки: 20 уникальных тестеров
Результаты: Волновая анимация слева направо vs справа налево
68% участников теста предположили, что волновая анимация слева направо короче. Размер выборки: 20 уникальных тестеров
Анализ и интерпретация
Результаты этой группы тестов являются показательными, но не окончательными. Говоря вслух о своих оценках участники теста были довольно нерешительными, когда речь заходила о более тонких тестах (например, сравнение быстрой или медленной волновой анимации). Однако, когда дело доходило до тестов с более очевидными различиями (например, сравнение импульсной и волновой анимации) участники теста были твердо убеждены, что один вариант был короче по продолжительности, чем другой (хотя, везде длительность была одинакова).
Как мы должны проектировать скелетные экраны?
Ключевая роль движения
Хотя необходимы дальнейшие изучения эффективности скелетных экранов, данное исследование предоставило нам несколько подсказок, как мы можем максимально использовать эту уникальную модель, а именно:
Дизайнеры должны предпочесть волновой эффект (или мерцание, подобно Facebook) импульсному
Движение не должно быть слишком быстрым, чтобы привлекать внимание к объектам каркаса (медленным и размеренным, как в приложении Google для iOS)
Дизайнеры должны предпочесть анимацию, которая перемещается слева направо (было бы интересно посмотреть, как этот паттерн воспримут в культуре чтения справа налево)
Использование доминирующих цветов
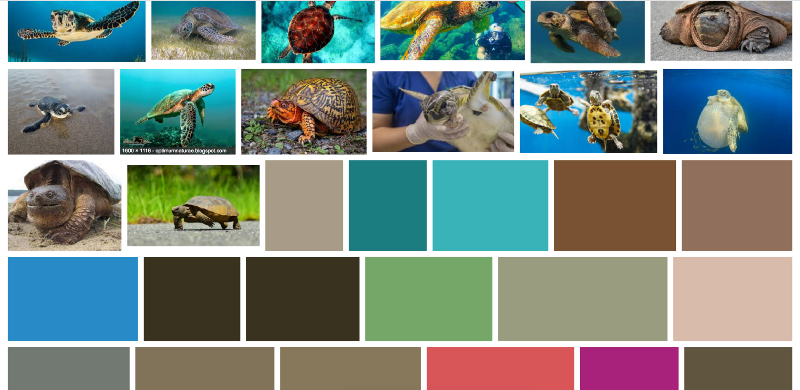
Использование каркасных объектов на основе доминантных цветов – это уникальный метод обеспечения будущего контекста для объектов, которые загружаются. Google Картинки использует этот шаблон, равно как и Pinterest.
Поиск Google Картинки использует плейсхолдеры с доминантными цветами
Скелетные экраны – это не экраны-заставки
Прежде, чем мы углубились в подробности этого исследования, я упомянул, что подавляющее большинство скелетных экранов, используемых сегодня, действуют исключительно как экран-заставка. При проектировании опыта загрузки старайтесь постепенно загружать контент, заменяя объекты-плейсхолдеры скелета контентом, таким, как реальный текст и изображения, как только они станут доступны. Люк Вроблевски (родоначальник скелетных экранов) подробно рассказывает об этом в своих «Беседах в Google 2018». Люк называет это «постепенной загрузкой контента». В будущих исследованиях следует сравнить истинный постепенно загружаемый скелетный экран с другими индикаторами загрузки, при этом используя больший размер выборки.
Восприятие времени
Почему простое восприятие сайта или приложения, загружаемого на несколько сотен миллисекунд быстрее, побуждает провести исследование скелетных экранов, которые кажутся безобидными?
Как представитель поколения, которое вставляло 13 гибких дисков для установки Windows 95, вы можете подумать, что LTE и оптоволоконные соединения, которыми мы наслаждаемся сегодня, могут заставить меня ностальгировать по более простым временам, когда я мог сходить на кухню за пирогом, пока загрузятся страница моего любимого сайта Geocities со всеми GIF-файлами.
Но, увы, нет.
Я так же нетерпелив, как подростки в автобусе, жалующиеся на загрузку фида Instagram со скоростью 12 Мбит/с. Меня коробит, когда анимация мобильной навигации меньше 30 кадров в секунду и дергается. Интересно, почему платежный терминал в продуктовом магазине делает задержку в 2 секунды, прежде чем я смогу использовать свои часы для оплаты. Наш мир и общество теперь движутся быстрее, чем большинство из нас может воспринимать. Вам кажется, что наше восприятие времени ускоряется, а мы не способны акклиматизироваться? Вы не одиноки.
Понимание того, как люди воспринимают время в контексте темпов развития технологий вокруг нас, было поучительным опытом. Как сказал Питер Конрад: «Современность – это ускорение времени». Исходя из личных наблюдений, истина этого утверждения кажется очевидной. Терпение нашей культуры ежедневно сокращается, наши темпы ходьбы, похоже, ускоряются почти до бега трусцой, а наша ослабляющая толерантность ко всем вещам, даже слегка праздным по своей природе, уступила место целой отрасли профессиональных ученых. Идея написания этой статьи родилась из моего собственного страха, когда я увидел наше коллективное нетерпение.
В этом человеческом упреке в медлительности, несомненно, возникнут новые тревоги и иррациональные импульсы. И, возможно, новые способы побороть наш страх, что время убегает, как песок сквозь пальцы, пока мы сидим и спокойно размышляем о каркасных экранах.
С благодарностью
Это исследование было бы невозможно, если бы не усердная работа моего друга Karl Schmidt – разработчика iOS, который вызвался создать приложение для автоматизации сбора результатов исследований.
Спасибо дизайнерам Jaybe Allanson, Mitch Lenton и UX исследователю Ben Cole за их рекомендации по сбору данных, использованных в исследовании. Отдельное спасибо Michael Chung и Nikki An за просмотр статьи перед публикацией.
Перевод статьи Bill Chung


















Топ коментарі (0)