Все этапы создания нового проекта мобильного приложения с нуля.
После того, как мы изучили основы UI дизайна по материалам из бесплатных глав книги «Designing User Interfaces», самое время начать перемещать прямоугольники!
Это необычайно интересная часть!
На случай, если вы пропустили предыдущие части (1,2,3) и все типы экранов, для которых вы будете проектировать,
Когда вы только начинаете осваивать дизайн, неплохо создавать экраны «инициализации проекта» с нуля. Это придаст вам уверенности, которая вам понадобится на данном этапе. Однако через некоторое время вы можете создавать собственные начальные шаблоны, чтобы ускорить процесс проектирования.
Первый вопрос, который вы должны задать:
Что вы собираетесь проектировать?
Если вы только начинаете карьеру дизайнера и / или создаете свое портфолио, сначала лучше поработать над мобильными приложениями. Просто потому, что из-за меньшего размера холста легче и быстрее придумать что-то хорошее. Создание веб-сайта – и особенно целевой страницы – требует больших навыков, поскольку экран больше, следовательно, вам нужно выяснить сложную структуру соотношения контента и пробелов (которых часто больше).
Это может быть сложно. Поэтому давайте начнем с мобильных приложений, да?
Дизайн мобильного приложения
Первое, что нужно сделать, это выбрать устройство, на котором будет «жить» ваш дизайн. Опять же, если вы планируете создать UI портфолио, то вам решать, будете ли вы использовать в качестве образца iPhone или Android.
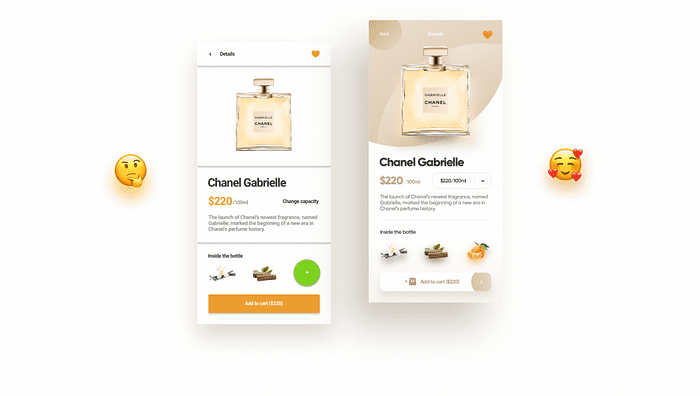
Если вы хотите по-настоящему уникальную и увлекательную демонстрацию своего таланта, то не стоит слишком много использовать компоненты Material Design или iOS. Они делают проект универсальным, и в быстро меняющемся современном мире люди просто не обратят внимания на ваш проект.
Если вы работаете над своим портфолио, избегайте использования общих стилей и постарайтесь сделать дизайн интересным. Дизайн Diana Malewicz
Хотя, как платформы, Android и iOS сильно отличаются, они постоянно приближаются друг к другу с точки зрения норм интерфейса. Есть некоторые вещи, которые, вероятно, должны оставаться специфичными для конкретной платформы (например, текстовые поля в формах), но большую часть дизайна можно сделать универсальной и независимой от платформы.
Выберите свой телефон
Если вы каждый день используете Android-смартфон, делайте дизайн для Android. Попробуйте выбрать телефон с соотношением сторон 16:9 или выше. Если вы являетесь сторонником Apple, смело начинайте с обычного iPhone Pro (не Max).
Начните с основ
Для этого упражнения я возьму iPhone. Первое, что нужно сделать – это добавить артборд, нажав на клавиатуре клавишу «A». Найдите нужное устройство в списке и выберите его.
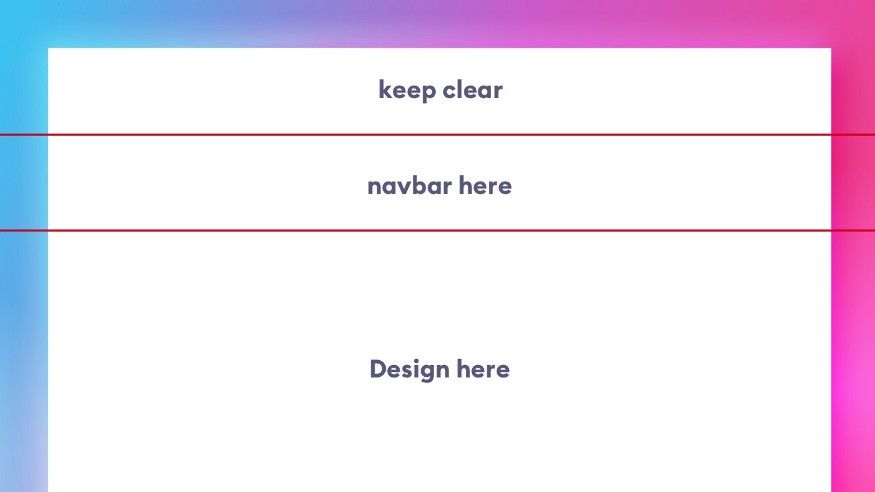
Строка состояния
Следующее, что нужно сделать, это добавить строку состояния – вы можете сделать это из встроенной библиотеки iOS в Sketch. В Figma также есть похожий вариант.
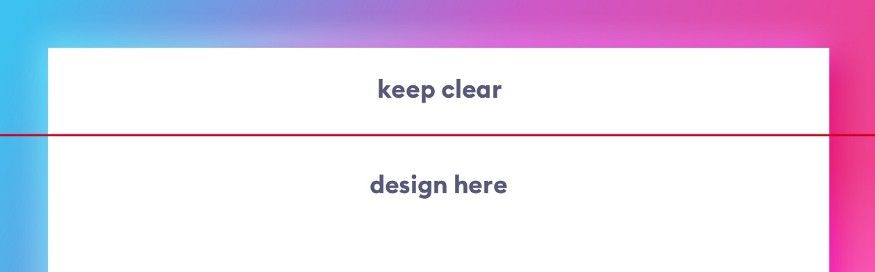
Затем создайте направляющую в нижней части строки состояния и скройте ее. В дизайнах для портфолио направляющие могут создавать ненужный визуальный беспорядок, поэтому их часто скрывают. Но направляющая нужна, чтобы вы знали, какую линию нельзя пересекать.
Панель навигации
Панель навигации iOS или панель действий на Android – это строка заголовка прямо под строкой состояния. Она может быть разной высоты, и вы можете выбрать подходящее значение в руководствах для выбранной платформы. Ее значения время от времени меняются, поэтому ниже представлен способ, который поможет вам инстинктивно выбрать нужную высоту.
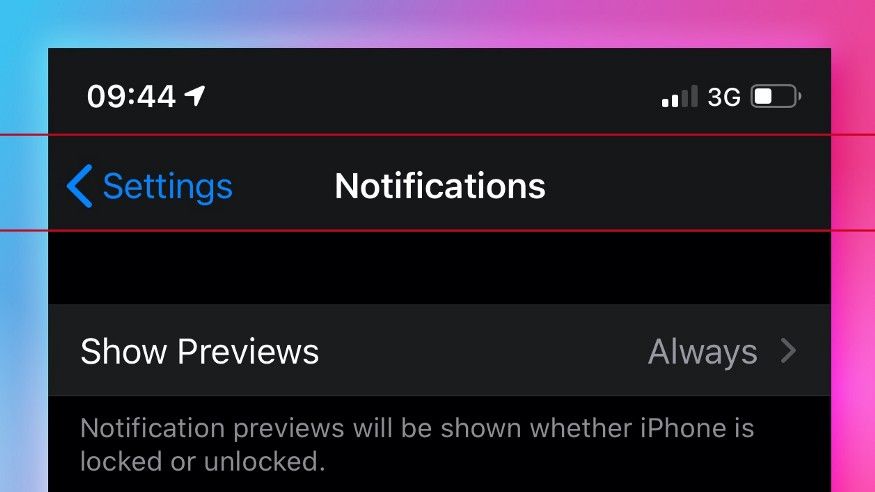
Возьмите свой телефон и найдите приложение, в котором панель навигации и фон разделены. Просто нужно показать разделение. Здесь подойдет большинство встроенных приложений Apple. Я выбрал один из экранов настроек. Затем сделайте скриншот и отправьте его на свой компьютер.
Перетащите этот скриншот на артборд, установите другую направляющую там, где заканчивается панель навигации, а затем удалите скриншот. Теперь вы знаете, насколько высокой она должна быть, исходя из реального визуального продукта. Так будет легче запомнить, чем запоминать число, которое меняется каждые несколько лет. Это также даст вам гораздо больше контекста и понимания, как элементы помещаются на панели навигации, чем просто ввод чисел в поле.
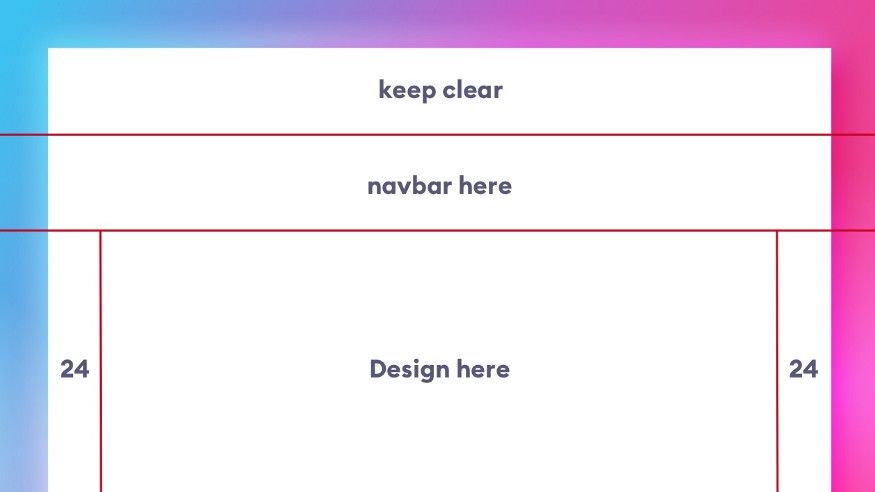
Поля
Сетки могут быть пугающими. Нелегко выбрать правильную сетку, а затем придерживаться ее. Поэтому вместо того, чтобы тратить много времени на рисование линий сетки, сделайте мягкую сетку (soft-grid), начав с установки боковых полей. Это «линии, которые вы не будете пересекать». Большинство дизайнеров не уделяют им должного внимания.
Часто, когда я проверяю дизайны, которые вы мне присылаете, левое и правое поля различаются, иногда всего на 1-2 точки. Это оптически сдвигает весь дизайн в сторону и отрицательно влияет на читаемость. Вот почему я считаю, что следует начинать с боковых полей.
Но какое значение следует выбрать?
Две основные мягкие сетки – 8-кратная и 10-кратная. Я предпочитаю первую, но вы можете использовать 10-кратную, если это облегчит вычисления. Это означает, что 8 и 10 соответственно – это наименьшие возможные поля вашего контента. Соответственно на один шаг выше будет 16 и 20, а 24 и 30 – следующий набор значений.
Дизайн должен «дышать», поэтому для большинства мобильных проектов я устанавливаю поля 24 или 32 точки. Для плотных проектов с большим количеством данных в столбцах лучше всего использовать значение 24 точки, а для более простых и менее сжатых экранов – 32.
Затем используйте это число и меньшие числа, чтобы настроить в своем дизайне правильную иерархию.
Что дальше?
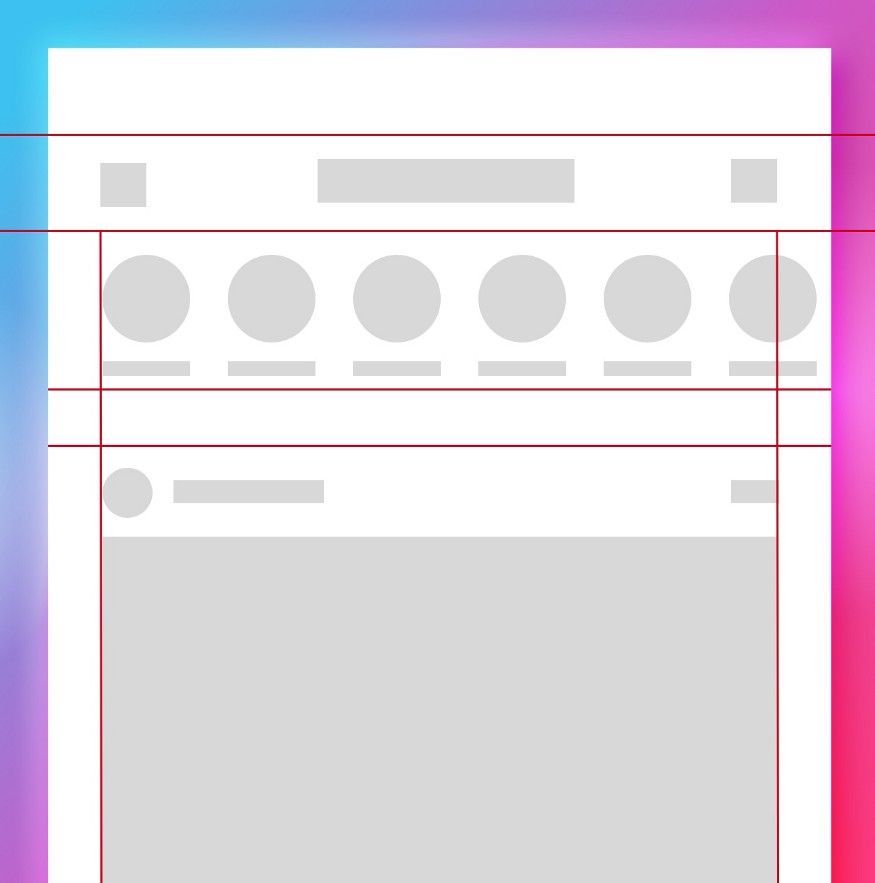
Если у вас есть приблизительное представление о том, что вы пытаетесь спроектировать, вы можете начать с создания блок-фреймов. Это полезный метод работы с «ограничивающими рамками» вместо контента. Просто убедитесь, что все они правильно выровнены.
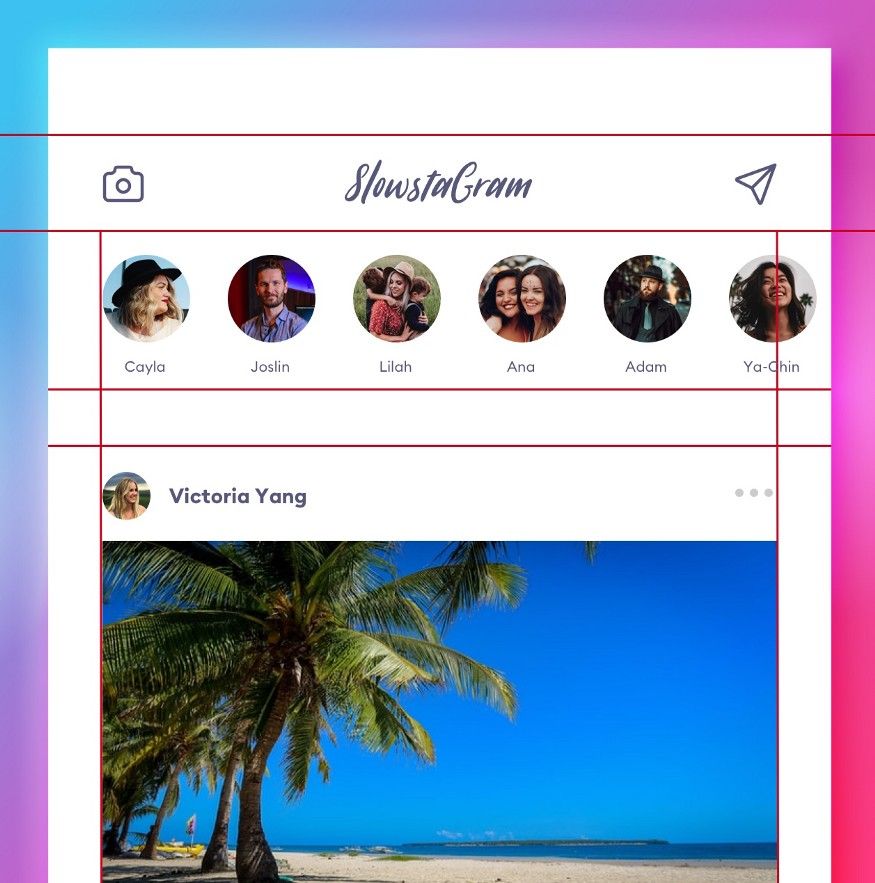
Например, если вы хотите воссоздать популярное приложение для обмена фотографиями, оно будет выглядеть примерно так:
Блок-фреймы – хороший способ понять жесткие правила, лежащие в основе хорошего дизайна. Это не просто случайно сделанный дизайн, как некоторые могут подумать.
Высота, ширина и положение каждого элемента по отношению к другим объектам должны быть тщательно рассчитаны и спланированы. Не оставляйте ничего на волю случая.
Здесь очень важно правило близости. Чем ближе объекты, тем больше они воспринимаются как группа, принадлежащая друг другу. При разработке макета карточки очевидно, что содержимое внутри карточки будет ближе друг к другу, чем сами карточки.
Как только у вас будет готов блок-фрейм, вы можете сгруппировать его и заблокировать с уменьшенной непрозрачностью (10% будет достаточно).
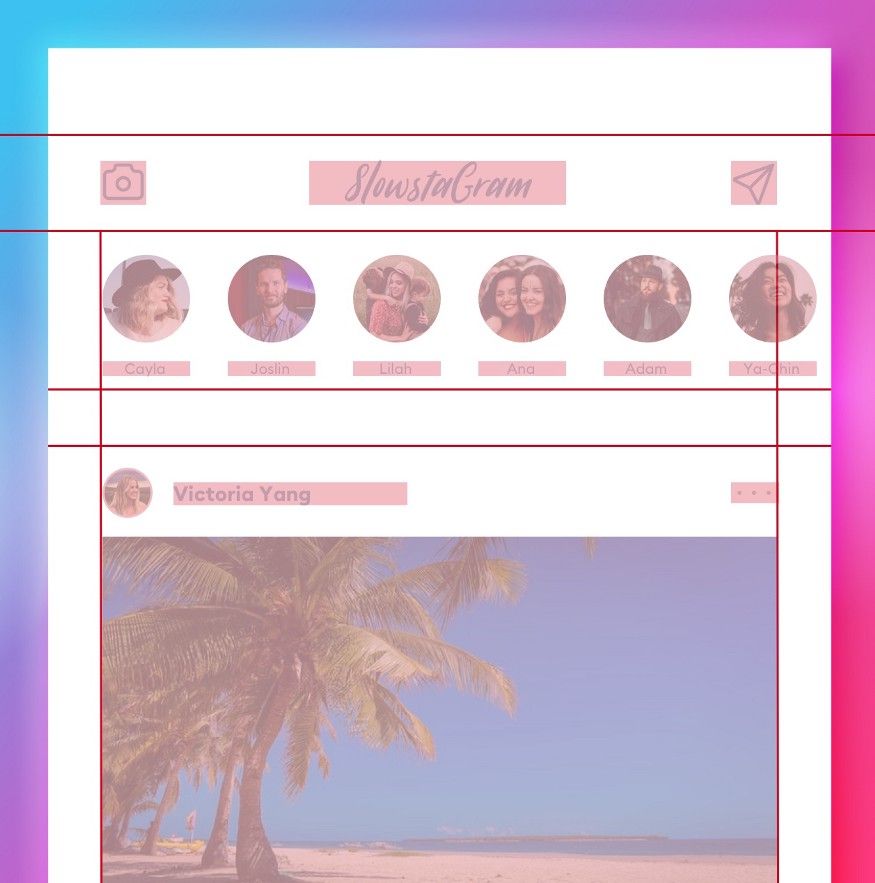
Затем начните добавлять реальный контент, приспосабливая его к этим строгим правилам. После того, как вы закончите добавлять контент, просто скройте группу блок-фреймов, и вы готовы поделиться результатом со всем миром.
Через некоторое время создайте свои «шаблоны инициализации», включающие прямоугольник навигационной панели / панели действий и направляющие сетки. Но в начале лучше делать их вручную, чтобы понять, как они работают.
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Удачи!
Эта статья представляет собой краткий обзор глав предстоящих обновлений книги ? «Designing User Interfaces»?, сегодня вы можете скачать 50 страниц совершенно бесплатно ? Учите ? Основы дизайна на YouTube!
Перевод статьи uxdesign.cc

















Топ коментарі (0)