Тени, размытие и как они связаны с неоморфизмом ;-)
Добро пожаловать в третью часть серии статей, посвященных основам UI дизайна. На этот раз мы рассмотрим два наиболее часто используемых эффекта – тени и размытие.
Тени
Падающая тень
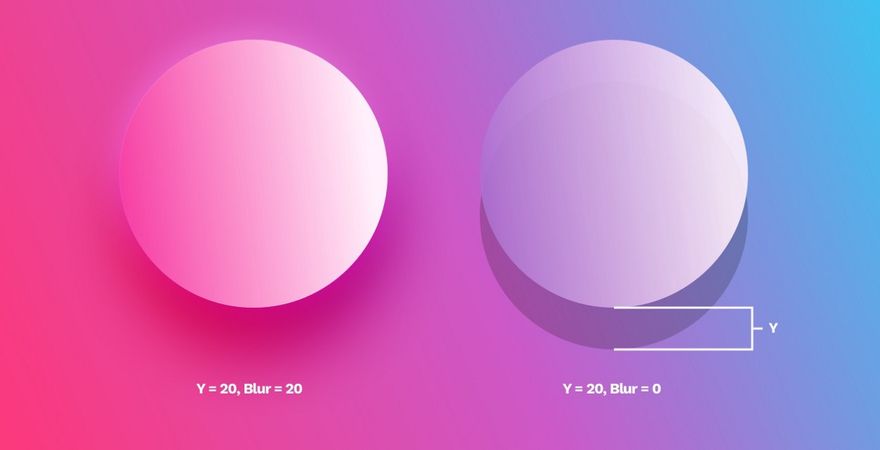
Внешние тени (или падающие тени) – это самый распространенный эффект, используемый в пользовательском интерфейсе. Типичная тень зависит от смещения от центра (по осям x, y или по обеим сразу), размытия и значения непрозрачности. В приведенном выше примере тень перемещается на 20 точек вниз по оси Y, а затем размывается слева.
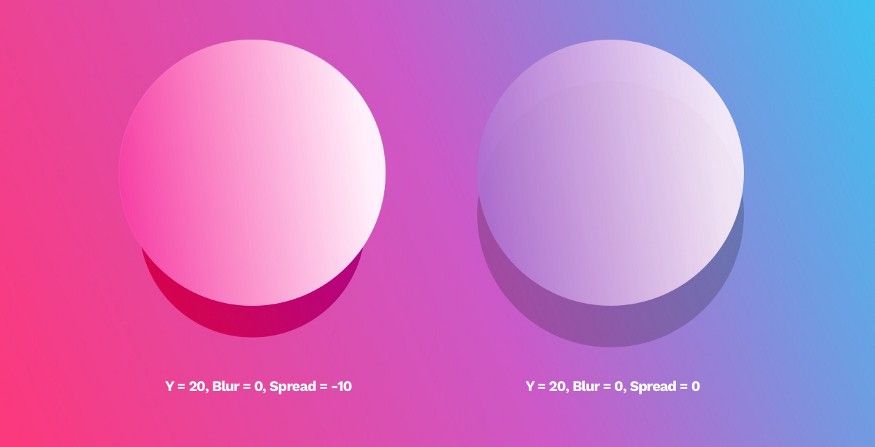
Некоторые инструменты, например, Sketch, также имеют значение «spread», которое заставляет тень выглядеть так, будто ее отбрасывает меньший элемент.
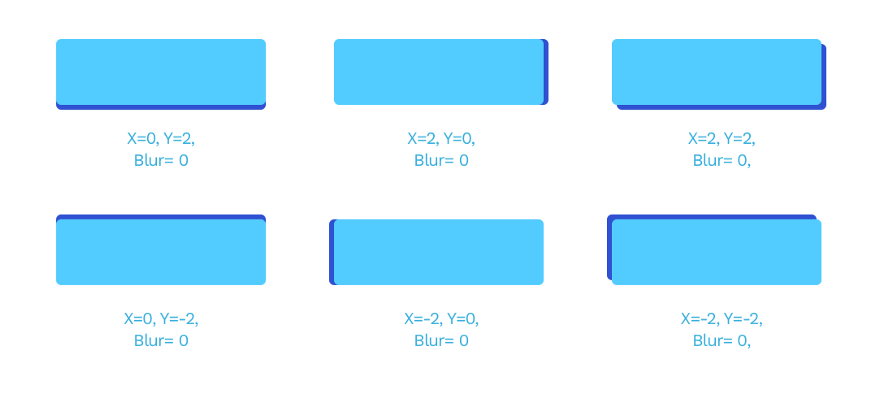
Самыми важными частями любых теней являются оси X, Y и размытие. Последнее значение должно быть числом больше 0, в то время, как положение по осям X и Y может быть отрицательными числами, перемещая тень практически во всех направлениях.
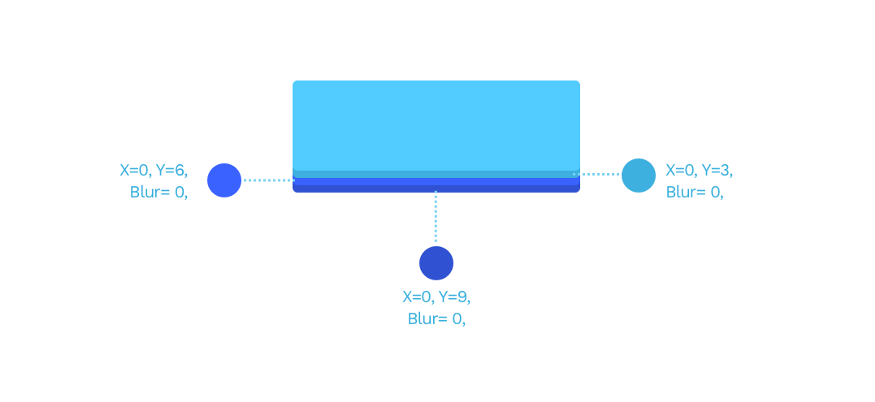
Вы также можете складывать тени, добавляя более одной тени к одному объекту для получения довольно интересных результатов. В приведенном ниже примере есть три тени разных оттенков синего (каждый темнее предыдущего), каждая из теней смещена на 3 точки вниз.
Неоморфизм
Мы должны снова упомянуть неоморфизм. Это наложение теней и отрицательные значения по осям X и Y являются основными принципами, необходимыми для работы неоморфизма.
Естественный вид, мягкие тени
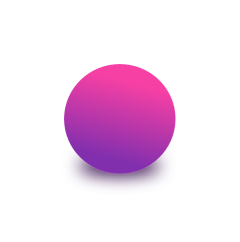
Естественно выглядящая тень – один из тех элементов, которые могут оказать наибольшее влияние на дизайн. Самая важная часть естественного вида – это избегать чисто черных теней и использовать вместо них тени, полученные на основе вашего основного цвета. Чистый черный цвет создает слишком высокий уровень контраста, из-за чего тень выглядит не естественно. Если вы изучите реальные тени, вы заметите, что они часто различаются по оттенку и тону.
Тени по умолчанию часто слишком темные и могут затмить собой остальную часть дизайна
Лучший способ улучшить тени – изменить их с черного цвета (по умолчанию) на более темный оттенок вашего основного цвета. В приведенном выше примере тень темно-фиолетового цвета с уменьшенной непрозрачностью.
Внутренние тени
Внутренние тени встречаются в интерфейсах относительно редко. У них те же параметры, что и у падающей тени, но они появляются внутри объекта.
Они не так популярны, потому что большинство интерфейсов представляют собой серию слоев, наложенных друг на друга. В этом случае внешняя тень имеет смысл, поскольку она обеспечивает глубину дизайна. Внутренняя тень предполагает, что в объекте есть отверстие.
В примере слева используется классический стек слоев, как в большинстве интерфейсов. Добавление внутренней тени к любому из слоев (справа) создаст иллюзию дыры в слоях. Это может нарушить визуальную структуру стека
Единственными вариантами использования этого стиля являются поля ввода в формах (как поля формы, так и флажки или переключатели) и выдавленные формы, используемые в неоморфизме. В некоторых случаях их можно использовать для придания объектам более естественного вида, но их следует использовать умеренно.
Вы можете добиться этого эффекта, используя внутренние тени и меняя направление X и Y на противоположное
Основная проблема неоморфизма – это использование внутренних теней и выдавленных форм в качестве «выбранного» состояния. Ощущаемая разница между стандартным и выбранным состояниями настолько мала, что даже пользователи, не страдающие нарушениями зрения, иногда не могут ее увидеть. Это, в свою очередь, приводит к одному из самых больших недостатков неоморфизма – проблеме доступности.
Размытие
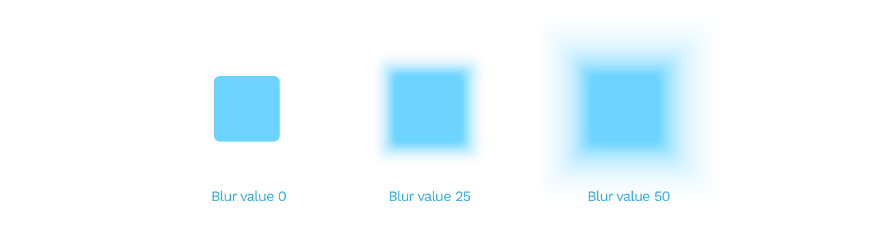
В настоящее время большинство инструментов дизайна используют размытие по Гауссу, которое равномерно расширяет эффект во всех направлениях. Его основное значение – радиус. Чем больше он становится, тем заметнее эффект размытия.
Размытие по Гауссу – наиболее часто используемый тип размытия. Вы можете использовать его для перехода между экранами или, чтобы показать немного реалистичной глубины резкости, выборочно размывая фон.
Чем больше значение размытия, тем более размыто изображение – это вполне очевидно :)
Размытие по Гауссу, в качестве тени
Этот тип размытия также может помочь вам создать нестандартные точечные тени под объектами. Просто размойте эллипс и поместите его под объект, отбрасывающий тень. Вы можете использовать его отдельно или комбинировать со стандартной падающей тенью для достижения более уникального результата.
Размытие фона
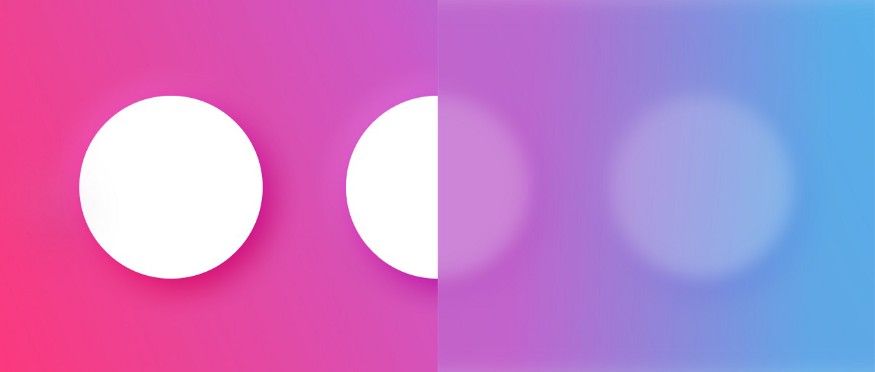
Размытие фона стало популярным, когда Apple начала использовать его в своей ОС для достижения эффекта дымчатого стекла на некоторых экранах. Объект с этим эффектом размывает все, что находится под ним.
В этом примере квадратный оверлей с непрозрачностью 90% и размытием фона помещается справа от изображения. Как вы можете видеть, три белые точки ведут себя по-разному, когда они помещаются под объект, использующий эффект размытия фона
Motion blur
Motion blur имитирует движение объекта в направлении, определяемом значением угла. Значение размытия работает так же, как и с размытием по Гауссу.
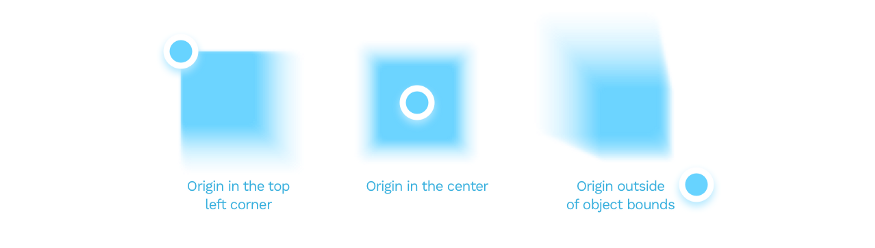
Zoom blur
Zoom blur происходит, когда объект становится размытым изнутри. Этот прием часто используют в фотографии, но не в дизайне интерфейсов.
Для этого конкретного типа размытия вы можете установить источник размытия. Перемещая эту точку, вы можете добиться интересных эффектов.
Основы UI-дизайна
На этом мы завершаем блок из трех статей, посвященных основам фигур, объектов и эффектов, используемых в дизайне пользовательского интерфейса. В их основу легли бесплатные главы книги ? Designing User Interfaces. Вы можете скачать эти главы бесплатно ? Изучите основы дизайна по видео из этого YouTube-плейлиста: Design Basics!
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Перевод статьи uxdesign.cc






















Топ коментарі (0)