Мир – это ваш холст, но у него есть определенные ограничения.
Добро пожаловать в четвертую часть основ UI-дизайна. На этот раз мы рассмотрим экраны, для которых вы, вероятно, будете проектировать. Это также часть бесплатных глав из книги «Designing User Interfaces».
99% интерфейса = пиксели экрана*
- 1% предназначен для голосовых интерфейсов и, возможно, в ближайшем будущем для нейронных соединений.
Дизайн интерфейса сводится к дисплеям. Поскольку пользовательский интерфейс – это все, что мы видим, важно понимать, на что мы смотрим.
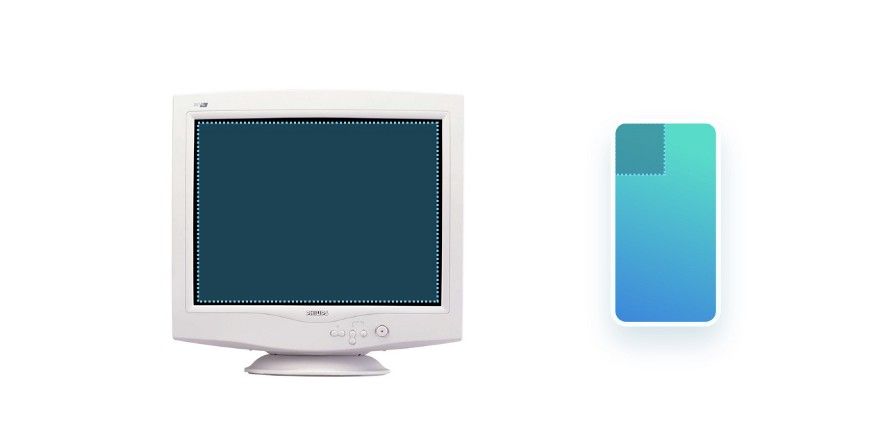
На заре Интернета все было довольно просто – вы проектировали где-то между разрешением в 640 x 480 и 800 x 600 пикселей. Мы, конечно, можем вернуться еще дальше – к первому Macintosh или самому первому десктопному интерфейсу Xerox, но давайте возьмем за основу старые цветные ЭЛТ-мониторы. Именно тогда я начал проектировать для Интернета (1998).
У меня был такой :)
Но это было в конце 90-х, и после этого все начало быстро меняться. Большинство дисплеев той эпохи имели одинаковые диапазоны разрешения, были очень тяжелыми и не могли отображать слишком много цветов. У них также была низкая частота обновления, что приводило к некачественному скроллу страницы. Дисплеи той эпохи часто ограничивали визуальные возможности веб-сайтов.
Поскольку сейчас мы живем в мире технологий, состоящем из миллионов пикселей и миллионов цветов, нам необходимо понимать, для каких экранов мы проектируем. С первых дней Интернета технологии шагнули вперед. Сейчас телефон, который вы держите в руке, имеет разрешение, которого двадцать лет назад просто не было.
Быстрое сравнение. Типичный ЭЛТ-дисплей конца 90-х годов имел разрешение примерно в 6 раз меньше разрешения дисплея нынешнего iPhone, который намного меньше по размеру
PPI или пиксели на дюйм
В какой-то момент 72 пикселя на дюйм стали стандартом для этих ЭЛТ-мониторов, и так продолжалось долгое-долгое время. Сейчас и наши ноутбуки, и мобильные устройства имеют гораздо более высокое разрешение и плотность пикселей.
Руководство дизайнера по DPI и PPI
Но в чем разница?
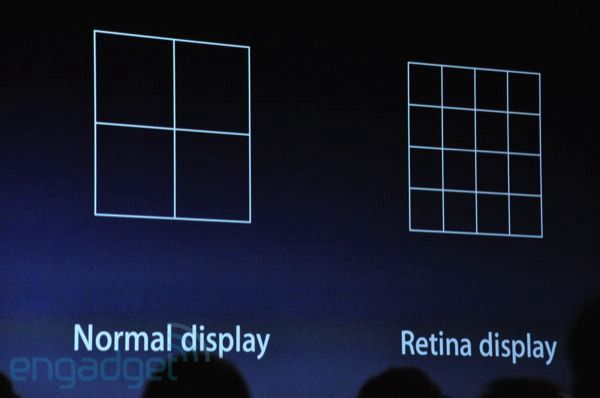
Разрешение – это количество отдельных пикселей дисплея. Например, первый iPhone имел базовое разрешение 320 x 480. Apple решила, что такого разрешения должно быть достаточно для удобного интерфейса, поэтому установила для платформы базовую планку плотности 1x.
Источник: Engadget
Все изменилось после появления iPhone 4 с Retina-дисплеем. Суть нового дисплея заключалась в том, что пиксели были настолько плотными, что больше не было видно отдельных пикселей. Базовое (или 1x) разрешение было таким же, как у предыдущего iPhone, но плотность пикселей была множителем этого разрешения, что приводило к более четкому тексту и изображениям. iPhone 4 удвоил количество пикселей до 640 x 960, но фактический дизайн элементов был сохранен на уровне 320 x 480 и увеличен на устройстве.
Хорошо, но почему дизайн все еще вел себя, как 320 x 480? Почему бы просто не использовать 640 x 960 в качестве «видимого разрешения»?
Проект, спроектированный для более старого устройства, будет в 2 раза меньше на новом устройстве. Это сделало бы невозможным его комфортное использование
После двукратного увеличения количества пикселей в iPhone 4 мы увидели 3-кратную, 4-кратную и большую плотность пикселей как на телефонах, так и на планшетах и ноутбуках.
Например, современный iPhone X использует базовое разрешение 375 на 812 пикселей, но фактическое количество пикселей в три раза больше (3x) и составляет 1125 на 2436 пикселей.
Приведу пример – если вы проектируете кнопку, вам нужно сделать ее высотой не менее 44 точек. Это означает, что при проектировании в масштабе 1x это будет 44 пикселя (при 1x пиксель – это то же самое, что и точка), а при 2x это будет 88 пикселей, но в вашем дизайне будут все те же 44 точки.
Поскольку все интерфейсы, которые мы проектируем, находятся внутри векторных инструментов, нам больше не нужно беспокоиться о реальных разрешениях. Базовое разрешение 1x служит шаблоном, который работает на экранах с низкой плотностью и будет более резким и точным на экранах с высокой плотностью.
Но вам не нужно помнить об этом
Большинство инструментов дизайна предоставляют вам шаблон 1x для всех популярных размеров экрана. Вы просто проектируете на 1x, а закодированный интерфейс автоматически масштабируется. Какое облегчение! ?
Но имейте в виду, что есть фрагментация.
Что такое фрагментация?
К сожалению, растущее число разрешений экрана приводит к очень фрагментированному ландшафту экранов. Мы проектируем для телевизоров, ноутбуков, планшетов, телефонов, смарт-часов и IoT-девайсов, что требует тщательного планирования и внесения изменений в дизайн под конкретное устройство.
Первые вопросы, которые нужно задать при создании дизайна – это то, на каком экране он будет работать и каково обычное расстояние просмотра.
Приложение для ТВ должно иметь более высокий контраст и более заметные элементы интерфейса, чем приложение для мобильного телефона, в основном потому, что часто телевизор находится на другом конце комнаты, а приложение для телефона находится всего в нескольких дюймах от лица.
На данный момент у актуальных моделей iPhone есть 5 возможных разрешений
Но больше всего страдает фрагментация внутри одной категории устройств. Самый распространенный пример – мобильный телефон – имеет так много возможных разрешений и соотношений сторон, что невозможно сделать один дизайн подходящий для всех. В магазине Google Play представлены десятки разрешений экрана для мобильных Android-устройств. Несколько лет назад Apple использовала более последовательный набор настроек, но с тех пор отказалась от этого пути и перешла к индивидуальным разрешениям почти для всех устройств.
Как бороться с фрагментацией?
Единственный способ бороться с этой тенденцией (и победить ее) – создавать дизайн с минимально возможным разрешением, по крайней мере, до тех пор, пока оно не станет юридически устаревшим. Затем переключитесь на следующее самое маленькое возможное разрешение.
Проще говоря: не создавайте дизайн специально для iPhone Pro Max. Проектируйте для iPhone Pro.
Доступность для большого пальца
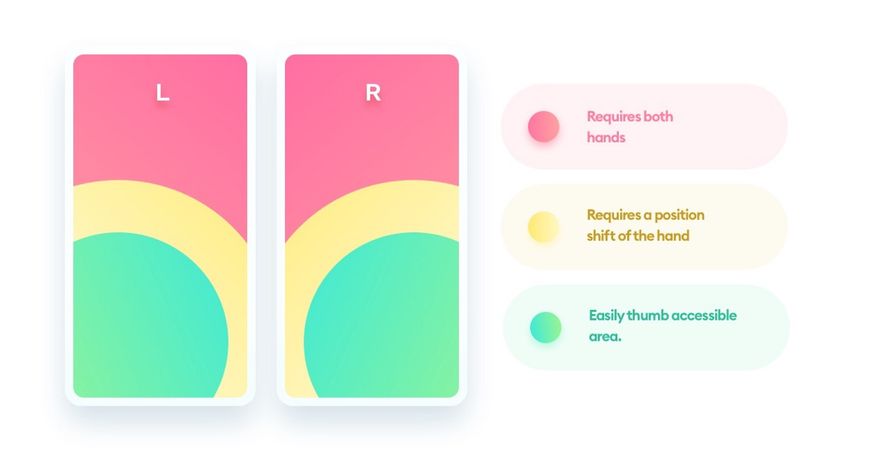
В мобильных устройствах также важно учитывать доступность элементов интерфейса при использовании телефона одной рукой. Случайно составленный интерфейс может быть сложно использовать одной рукой, что разочарует пользователя.
Мы предполагаем, что типичный вариант использования телефона – когда пользователь держит телефон одной рукой, а большой палец этой руки выполняет большую часть действий на экране.
Зона доступа также может помочь определить, насколько легко будет ориентироваться в продукте. Популярный паттерн дизайна гамбургер-меню находится в наименее благоприятном месте для правшей.
Выровненные по нижнему краю вкладки в большинстве случаев являются самым простым способом создания меню и должны рассматриваться в качестве основного варианта почти для любого продукта.
Основные выводы
Вот все, что вам нужно помнить при проектировании для любых типов экранов:
- Всегда учитывайте плотность пикселей 1x.
- Все инструменты дизайна имеют встроенные размеры экрана (не нужно их запоминать).
- Сделайте основную навигацию доступной на мобильных устройствах.
В следующей статье из этой серии мы рассмотрим артборды и фреймы – пространство, в котором вы будете создавать дизайны.
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Перевод статьи uxdesign.cc















Топ коментарі (0)