Эта статья – 1 часть в серии публикаций. Не пропустите часть 2 и часть 3 Я провела последние несколько лет, изучая и анализируя будущее инструментов проектирования. Со временем поняв, как дизайнеры думают и создают продукты, я начала замечать определенную тенденцию. Я заметила, что дизайнеры с трудом формулируют свои намерения относительно того, что бы они хотели сделать для дополненной реальности (AR). Трудно было объяснить и еще труднее понять, каковы ее возможности. Я часто слышала, как дизайнеры говорят:
«Мой босс хочет, чтобы я сделал AR, что мне делать?»


Обмен знаниями
Одна из суперсил AR – обмен знаниями. Если вы сравните теорию гравитации с черными дырами, теоретически мы более осведомлены о гравитации, потому что мы можем испытать ее в отличие от черной дыры, которую мы можем только наблюдать. 
Возможности и ограничения
Дополненная реальность – это цифровое расширение продуктового дизайна. Применяются те же принципы мышления лишь с некоторыми изменениями. Вместо того, чтобы иметь физические ограничения, пользователь теперь имеет технологические ограничения и возможности. 

Типы контента
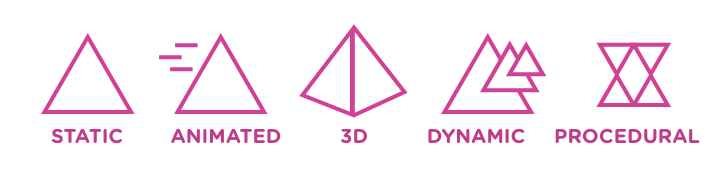
Язык играет важную роль при определении вашего опыта. Ниже приведены примеры некоторых наиболее популярных типов контента, используемых в дополненной реальности.
- Статический: контент, который остается без движения и взаимодействия
- Анимированный: контент, который перемещается по временной шкале или следует последовательности
- 3D: контент, обладающий шириной, высотой и глубиной или данными с координатами XYZ
- Динамический: адаптивный контент, который изменяется при взаимодействии или во времени
- Процедурный: контент, созданный автоматически или алгоритмически
Эти типы контента не являются эксклюзивными и могут по-разному комбинироваться. Однако важно понимать эти форматы, чтобы дизайнер мог правильно сформулировать то, что он пытается сделать. Например, для дизайна, который требует, чтобы ваза отображала цену при нажатии: Ваза представляет собой динамический 3D-объект, который предоставляет статический тег. Если опыт включает в себя клик по тегу и совершение покупки, тогда тег становится динамическим.
Определение взаимодействий
При отображении поведения и отношений в AR полезно указать, где и как обрабатывать контент. Постарайтесь быть столь же точными при описании опыта, чтобы добиться согласованности между участниками проекта. 
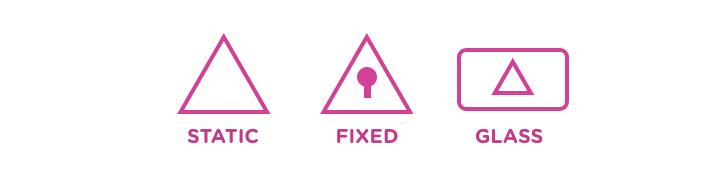
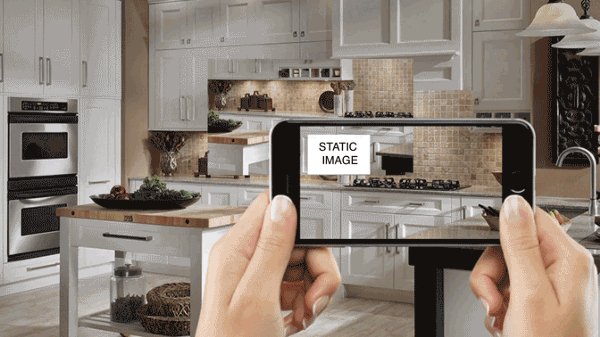
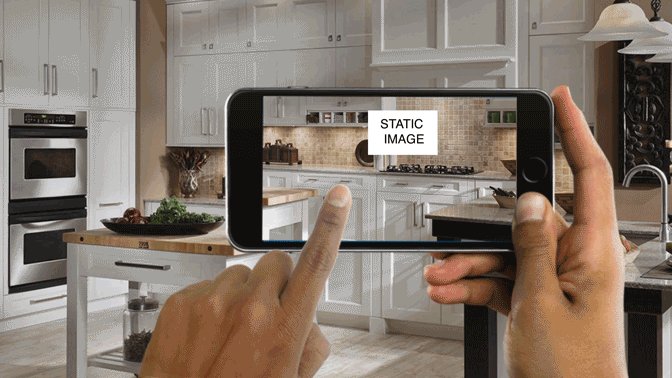
Статическое и фиксированное на экране
Это взаимодействие имеет постоянное графическое наложение, закрепленное на стекле (экране) все время. Этот метод полезен для постоянных элементов, которые должны быть все время доступны пользователю. Примером этого является меню или подсказка возврата.
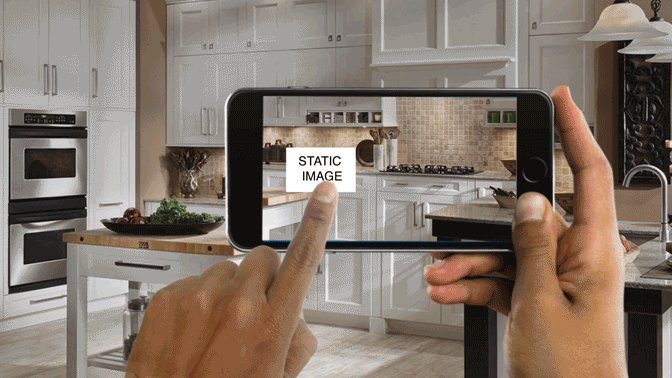
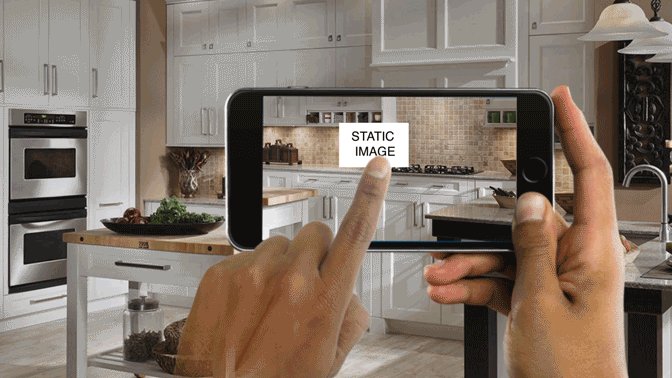
Статическое и заблокированное в пространстве
Хотя эти элементы заблокированы в пространстве, они могут иметь динамическую функцию, когда они сталкиваются с пользователем. Этот метод полезен для меток и материалов, которые должны сопровождать в пространстве объект или маркер.
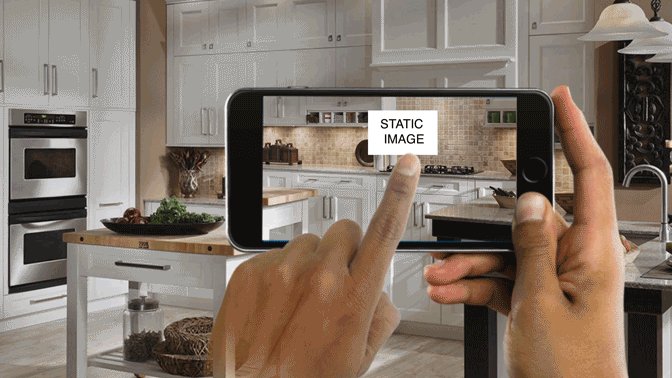
Динамическое и гибкое на экране
В этом случае статический контент становится динамическим. Этот метод позволяет пользователям размещать активы в определенных областях. Это полезно для цели на основе перетаскивания элементов.
Динамическое 3D и гибкое в пространстве
Отличный способ для взаимодействия с 3D-моделями и понимания их компонентов. Чаще всего используется для образовательных целей и понимания разбивки объекта.
Динамическое 3D и пропорциональное в пространстве
Полезно, когда пользователь может видеть объект в реальной среде с учетом освещения и измерений. Часто используется в коммерческих платформах. Во второй части я рассмотрю конкретные паттерны дизайна и разберу вращение, расположение и перевод. Спасибо за прочтение! Заинтересованы в том, чтобы узнать больше о том, как все работает, прочитайте Руководство для дизайнеров по аппаратной и программной части для AR (ENG). Отдельное спасибо Stefanie Hutka и Brendan Ford за их рецензии и идеи.
Перевод статьи Bushra










Найновіші коментарі (1)