Эта статья – 2 часть в серии публикаций, не пропустите часть 1 и часть 3
Прежде, чем мы начнем…
 Меня часто спрашивают о необходимых навыках и инструментах для разработки опыта дополненной реальности (AR). Правда в том, что эта технология все еще находится в зачаточном состоянии, поэтому нет однозначного ответа. Средства для дизайнеров постепенно развиваются, и подходящие навыки зависят от того, насколько мотивирован дизайнер. Эти навыки будут рассмотрены позднее.
Меня часто спрашивают о необходимых навыках и инструментах для разработки опыта дополненной реальности (AR). Правда в том, что эта технология все еще находится в зачаточном состоянии, поэтому нет однозначного ответа. Средства для дизайнеров постепенно развиваются, и подходящие навыки зависят от того, насколько мотивирован дизайнер. Эти навыки будут рассмотрены позднее.
Первый навык
 Однако стоит упомянуть один навык, поскольку он является основой любого опыта:
Однако стоит упомянуть один навык, поскольку он является основой любого опыта:
Повествование (умение рассказывать): способность эффективно объяснять последовательность событий или действий с течением времени.
Это шаг, который имеет решающее значение для разработки анимации или движения и относится также к дизайну дополненной реальности. Чем подробнее и конкретнее описания, тем легче создавать и в конечном итоге тестировать продукт.
«Пользователь помещает объект в комнату».
vs
«Пользователь перетягивает 3D объект на предметную плоскость».

Основы
Ниже приведена коллекция базовых шаблонов интерфейса и моделей поведения, которые начали появляться и заслуживают внимания при разработке опыта дополненной реальности. Для того, чтобы начать с абсолютных основ мы не будем рассматривать распознавание предметов или лиц.
Добавление контента
Как объект добавляется в пространство, может установить темп для остальной части опыта.
Автоматически VS вручную
 Должен ли ваш контент автоматически размещаться в среде? Или пользователь должен размещать контент вручную?
Должен ли ваш контент автоматически размещаться в среде? Или пользователь должен размещать контент вручную?
- A) Автоматически вставлять контент (например, при запуске приложения свеча появляется на столе).
- B) Взаимодействие с целью / пространством определяет, где размещается контент (например, нажмите на стол, чтобы добавить свечу).
- C) Пользователь определяет размещение содержимого, определяя, куда его поместить (например, перетащить свечу на стол).
 WWDC 2017 Apple AR Kit Demo
WWDC 2017 Apple AR Kit Demo
Размещение индикаторов
 Используйте индикаторы, чтобы выделить области, в которых пользователь может размещать контент. То, как визуализируется индикатор, также может помочь решить сразу несколько задач. Например, квадратный индикатор является сильным паттерном, поскольку он указывает на угол и перспективу предметной плоскости. Он также может указывать на масштаб контента относительно пространства. Индикатор также может быть анимированным или иметь последовательность, которая делает взаимодействие более значимым (например, объект появляется vs. объект разворачивается из коробки).
Используйте индикаторы, чтобы выделить области, в которых пользователь может размещать контент. То, как визуализируется индикатор, также может помочь решить сразу несколько задач. Например, квадратный индикатор является сильным паттерном, поскольку он указывает на угол и перспективу предметной плоскости. Он также может указывать на масштаб контента относительно пространства. Индикатор также может быть анимированным или иметь последовательность, которая делает взаимодействие более значимым (например, объект появляется vs. объект разворачивается из коробки).  Lowes Vision
Lowes Vision  Wayfair App
Wayfair App
Предупреждения и награды
 Вознаграждения мотивируют пользователей продолжать рассказ, перейти к следующему шагу или завершить достижение. Предупреждения могут привлечь их внимание, когда они движутся в неправильном направлении. Нужно, чтобы важные моменты и действия визуализировались с учетом всей среды (например, конфетти, взрывающуюся повсюду после достижения).
Вознаграждения мотивируют пользователей продолжать рассказ, перейти к следующему шагу или завершить достижение. Предупреждения могут привлечь их внимание, когда они движутся в неправильном направлении. Нужно, чтобы важные моменты и действия визуализировались с учетом всей среды (например, конфетти, взрывающуюся повсюду после достижения).  , как только уровень завершен, фейерверки освещают пространство, чтобы убедиться, что пользователь не упустил этот момент
, как только уровень завершен, фейерверки освещают пространство, чтобы убедиться, что пользователь не упустил этот момент
Индикаторы за пределами экрана
 Подготовьте и укажите способы оповещения пользователя, если объект перемещается или выходит за пределы того места, где находится устройство. Видеоигры часто используют условный знак в виде динамической стрелки на краю экрана или компаса, указывающего в сторону скрытого содержимого.
Подготовьте и укажите способы оповещения пользователя, если объект перемещается или выходит за пределы того места, где находится устройство. Видеоигры часто используют условный знак в виде динамической стрелки на краю экрана или компаса, указывающего в сторону скрытого содержимого.
Взаимодействие с контентом
 Поскольку на данный момент мобильная дополненная реальность включает касание стеклянного экрана, у пользователей всегда будет определенное несоответствие между тем, что они хотят делать, и тем, что они могут делать. Нет никаких гарантий того, что все пользователи сразу поймут, как взаимодействовать в 3D-пространстве на мобильных устройствах. Ниже приведены несколько паттернов, которые помогают информировать пользователей и давать им подсказки на протяжении всего опыта.
Поскольку на данный момент мобильная дополненная реальность включает касание стеклянного экрана, у пользователей всегда будет определенное несоответствие между тем, что они хотят делать, и тем, что они могут делать. Нет никаких гарантий того, что все пользователи сразу поймут, как взаимодействовать в 3D-пространстве на мобильных устройствах. Ниже приведены несколько паттернов, которые помогают информировать пользователей и давать им подсказки на протяжении всего опыта.
Привязка
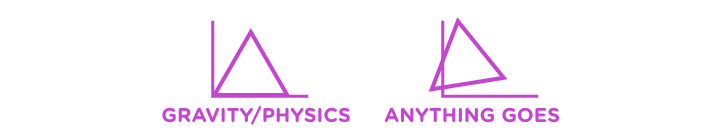
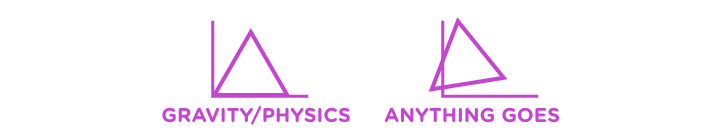
Привязка относится к автоматическому выравниванию или ссылке на направляющие. Это похоже на магнетизм, который усиливается с приближением к другому магниту.  Если вы подталкиваете диван к стене в реальном мире, гравитация и физика создают ограничения, препятствующие прохождению мебели через стену. В AR правила немного меняются, так как вы должны проектировать эти ограничения и эту логику. Ниже приведены некоторые примеры:
Если вы подталкиваете диван к стене в реальном мире, гравитация и физика создают ограничения, препятствующие прохождению мебели через стену. В AR правила немного меняются, так как вы должны проектировать эти ограничения и эту логику. Ниже приведены некоторые примеры:  A) Привязка к объекту (например, диван равномерно расположен рядом с краем стола). B) Привязать к окружающей среде (например, диван находится поверх ковра). C) Привязка к направляющей (например, стол центрирован по середине ковра).
A) Привязка к объекту (например, диван равномерно расположен рядом с краем стола). B) Привязать к окружающей среде (например, диван находится поверх ковра). C) Привязка к направляющей (например, стол центрирован по середине ковра).  Wayfair App
Wayfair App
Направляющие
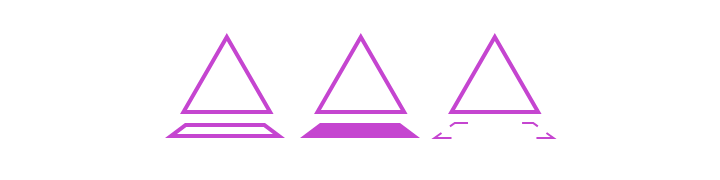
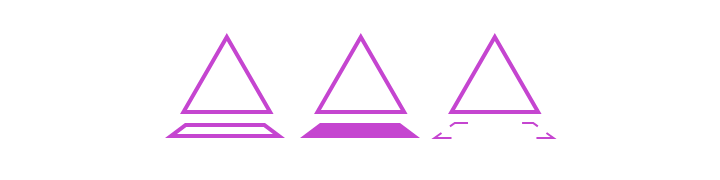
Рассмотрим визуализацию теней, клеток или направляющих, чтобы показать потенциал объекта. 
- Клетка: 2D или 3D граница, которая ссылается на объем, масштаб и форму объекта.
- Тень: Представляет дистанцию и насколько далеко или близко расположен объект.
- Направляющая: Линии или сигналы, представляющие выравнивание и дистанцию.
- Гизмо: Визуальный индикатор движения, вращения или масштаба. Он полезен, когда пользователь может выполнить только одно действие.
- Параметр: Ссылка на градус и значение изменения.
Не пропустите часть 3 , в которой я разберу руководства стилей и элементы интерфейса. Кроме того, особая благодарность Devon Ko за ее стиль и помощь в редактировании.
Перевод статьи Bushra























Топ коментарі (0)