Эта третья публикация в серии статей, не пропустите часть 1 и часть 2 
Определение основного фокуса опыта
Фокус 1: Первый опыт в реальном времени
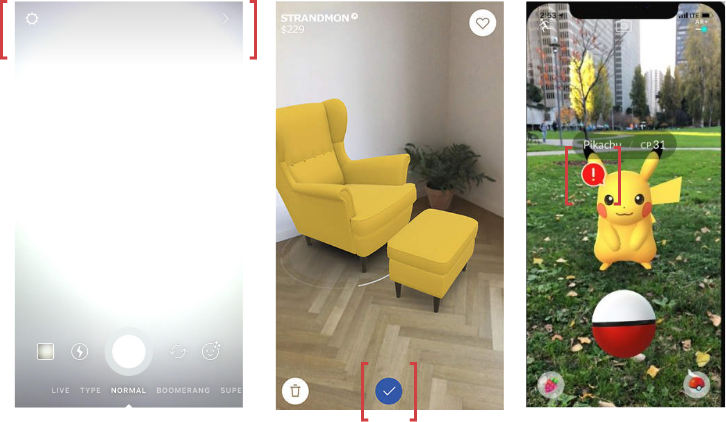
Пример: приложение Ikea Place При первом опыте в реальном времени успех зависит от взаимодействия пользователя с 2D или 3D контентом. Этот тип опыта наиболее распространен в коммерческих приложениях. Пользователям часто необходимо предварительно просмотреть продукт, чтобы лучше понять его. Они могут размещать, манипулировать или просматривать контент
Фокус 2: Первый опыт повествования
Пример: Pokemon Go В первом опыте повествования успех зависит от пользователя, выполняющего последовательность действий для достижения конечной цели. Он чаще всего используется для игр и историй, основывающихся на опыте. Он также во многом полагается на ориентацию устройства, местоположение и карты.
Фокус 3: Capture First
Пример: Instagram В первом опыте захвата момента успех зависит от пользователя, который в конечном итоге снимает видео или изображение. Он является основой большинства приложений для обмена файлами. Этот опыт обычно включает в себя расслоение данных по реальному миру и часто прикрепление и отслеживание к реальному месту или объекту.
Проектирование
Дизайнеры должны создавать элементы, которые не зависят от окружающей среды и работают со всеми оттенками и уровнями контраста.
В AR мы, по сути, располагаем данные в режиме съемки камеры. Мы не контролируем то, что показывает камера, и должны проектироваться соответственно. Хорошей практикой является предварительный просмотр и тестирование интерфейса с различными фоновыми изображениям и видео по мере разработки дизайна. 
Текущие наблюдения
Вот некоторые общие шаблоны проектирования в нынешних AR приложениях. Сейчас не так много доступных AR приложений, поэтому пул исследований по-прежнему относительно невелик.
Цвет

- Белый цвет – наиболее распространенный цвет текста, иконок и направляющих.
- Некоторые приложения имеют дополнительные виньетки или градиенты в верхнем и нижнем колонтитулах, чтобы сделать фиксированные элементы четче.
- Цвета брендов используются экономно или вообще не отображаются в режиме камеры.
- Цвета системы за пределами цветов бренда могут использоваться для указания на ошибки, предупреждения или завершенные состояния. Например, красное предупреждение при слишком близком приближении к объекту.
- Непрозрачные цвета обычно зарезервированы для кнопок призыва к действию, таких как триггеры, которые могут быть скрыты рукой пользователя.
Положение
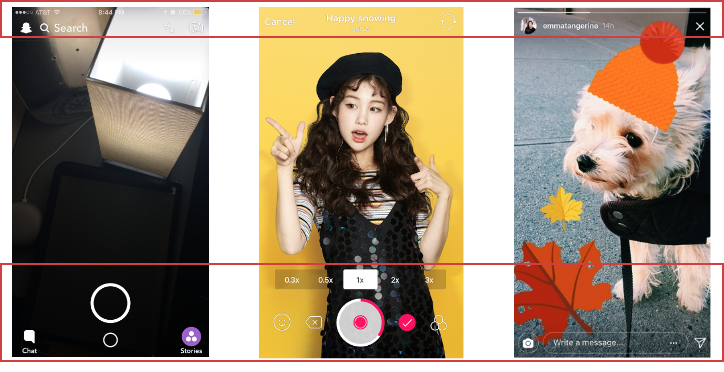
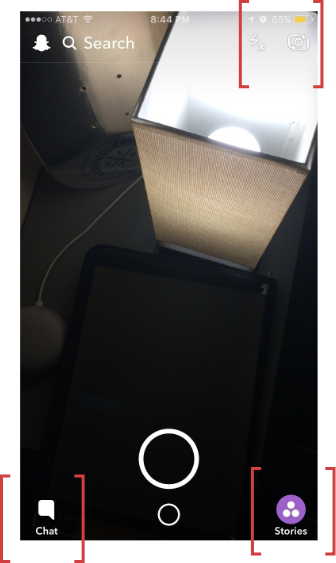
[caption id="attachment_42751" align="aligncenter" width="724"]
- Фиксированные элементы обычно располагаются сверху и / или снизу экрана. Это позволяет пользователю сфокусироваться на центре камеры и композиции.
- Дополнительные подсказки и элементы, которые не фокусируются на содержании, остаются ближе к низу. Например, карусели и дополнительные опции.
Текст

- Текст обычно используется как подпись или ярлык, написанный шрифтом без засечек, поскольку его легче читать.
- Текст чаще всего белого или желтого цвета, если только это не цвет фона.
- Текст обычно имеет непрозрачный или полупрозрачный контейнер для улучшения удобочитаемости.
- Текст без контейнеров обрабатывается мягкими тенями и / или тонким штрихом.
Иконки

- Обработка иконок варьируется между детализированными, заполненными и обведенными.
- Детализированные иконки часто имеют контейнеры, чтобы отличать их от фида камеры в фоновом режиме.
- Иконки редко используются как текст.
- Иконки часто имеют контуры или тени для выделения.
Индикаторы


- Индикаторы варьируются от суперминимальных до сложных и анимированных.
- Индикаторы чаще всего бывают белого, желтого, синего или черного цвета с низкой непрозрачностью.
- Индикаторы динамичны и соответственно корректируются, они также не сохраняются и исчезают, когда действие было выполнено.
Режимы смешивания
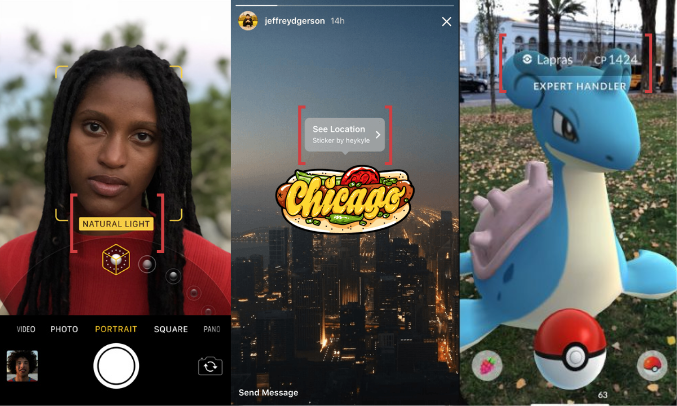
[caption id="attachment_42756" align="aligncenter" width="675"]

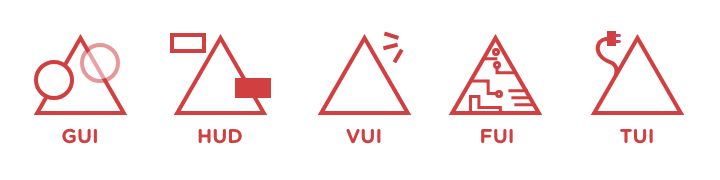
Типы пользовательских интерфейсов дополненной реальности
AR может проявляться в разных интерфейсах. Ниже перечислены общие аббревиатуры для некоторых из них:
- GUI (графический интерфейс пользователя): взаимодействие с данными через графические и визуальные индикаторы. Например, нажатие ❌ для отмены
- HUD (Heads Up Display): взаимодействие с данными, расположенными на фиксированном прозрачном дисплее. Например, направляющие на камере заднего вида.
- VUI (голосовой интерфейс пользователя): взаимодействие с данными посредством голоса или речи. Например, просьба Siri установить будильник
- FUI (интерфейс будущего): Будущее интерпретации взаимодействия с данными. Например, интерфейс костюма Железного человека
- TUI (Материальный интерфейс пользователя): Воздействие на данные посредством взаимодействия с физическим миром. Например, трекинг пройденного расстояния с помощью Fitbit
В четвертой части я объясню, что значит проектировать для 3D в дополненной реальности. Спасибо Devon Ko и Brendan Ford за редактирование и поддержку.
Перевод статьи Bushra









Топ коментарі (0)