Я написал эту статью вместе с Сюзанной Зарайски, контент-стратегом в команде Material Design.
«Вы не ваш пользователь» – это распространенная UX-мантра, которую следует учитывать при проектировании. Начнем с основ: ваши пользователи могут быть далеки от мира технологий.
Сенсорные интерфейсы, аудио- и видеоматериалы делают технологию менее зависимой от чтения, обеспечивая доступ большему количеству людей. Однако неграмотные и малограмотные люди по-прежнему сталкиваются с трудностями. Умение читать и владение технологиями влияют на то, как люди взаимодействуют с мобильными устройствами.
Четкое определение действий – например, как предварительно просмотреть видео – укрепляет доверие. Пользователи будут уверены, что могут использовать ваш продукт и понимать результаты своих действий. Чтобы узнать больше, посетите сайт Designing for Digital Confidence.
Ментальные модели
Ментальная модель – это процесс мышления пользователя о том, как что-то работает. Изучение ментальных моделей поможет дизайнерам понять, как люди, использующие их продукты, и взаимодействуют с тем, что видят на экране.
У начинающих пользователей Интернета не будет ментальных моделей взаимодействия с технологиями, как у тех, кто годами пользуется Интернетом, компьютерами и прочими девайсами. В отчете CNN Asia «Connecting the Unconnected», Хасан Байг из ClubInternet (Пакистан) объясняет, что новые пользователи могут не понимать процессы регистрации, что такое имена пользователей, пароли или, как управлять смартфоном с помощью жестов.
Например, пустые текстовые поля могут ничего не значить для начинающего пользователя, который не знает, куда нажимать или вводить информацию. Видео ClubInternet «Is Google Usable» показывает, что пользователь кнопочного телефона не знает, где нажать или ввести поисковый запрос на главной странице Google. Возможно пользователь читал и слышал о Google, но никогда раньше не пользовался Интернетом. (С тех пор Google улучшил пустые текстовые поля, чтобы их было легче найти и заполнить).
Отсутствие ментальных моделей может создать различные препятствия для новых пользователей, в том числе непонимание следующих общих функций приложений и сайтов:
- Жесты (смахивание, перетаскивание, долгое нажатие)
- Логины и пароли
- Спиннер, обозначающий ожидание
- Использование QWERTY-клавиатуры после цифровой клавиатуры на устройстве, отличном от смартфона
- Декоративные значки без функции
- Текстовые поля
Стратегии
- Используйте подсказки и онбординг, чтобы показать, как пользоваться вашим приложением
- Комбинируйте значки с текстовыми метками
- Объясните, что означают значки загрузки, с помощью всплывающих подсказок
- Научите пользователя пользоваться жестами с помощью всплывающих подсказок или анимации.
- Добавьте анимацию, демонстрирующую, как вводить текст в текстовое поле
Ниже перечислены примеры распространенных проблем и того, как разумный выбор дизайна может улучшить понимание пользователем интерфейса.
Действия, подписанные метками
Путаница с текстовыми призывами к действию
Призывы к действию (CTA) – важные элементы интерфейса, используемые для навигации, изменения состояния и записи намерений пользователя. Они являются неотъемлемой частью дизайна приложения. Например, кнопка «Сохранить» является CTA. Продуманный дизайн кнопок и действий важен для положительного пользовательского опыта.
Текстовые кнопки и призывы к действию создают несколько потенциальных проблем, связанных со сканированием и пониманием. Они часто требуют, чтобы пользователь читал текст всякий раз, когда он появляется, что затрудняет их сканирование. При отсутствии визуальных подсказок, таких как цвет и заглавные буквы, эти текстовые действия могут быть неотличимы от основного текста, что приведет к дальнейшей путанице. Отсутствуют визуальные границы, которые могут сообщить о кликабельности элемента.
Также важно знать, как языковые скрипты, используемые в ваших продуктах, влияют на понимание. В то время, как в английском есть заглавные буквы, в других языках, таких как арабский, хинди и тайский – их нет. По этой причине избегайте призывов к действиям, которые полагаются исключительно на использование заглавных букв. Например, на английском языке кнопка со словом «СОХРАНИТЬ» может выделяться по сравнению с основным текстом, написанным в нижнем регистре, но полосная текстовая кнопка на хинди требует дополнительной дифференциации, возможно, с помощью цвета. И еще одно предостережение: призывы к действию, основанные только на цвете, вызывают сложности у пользователей с проблемами зрения.
Ознакомьтесь с рекомендациями по обеспечению доступности Material Design, чтобы узнать о доступном цветовом контрасте и других визуальных подсказках помимо использования заглавных букв.
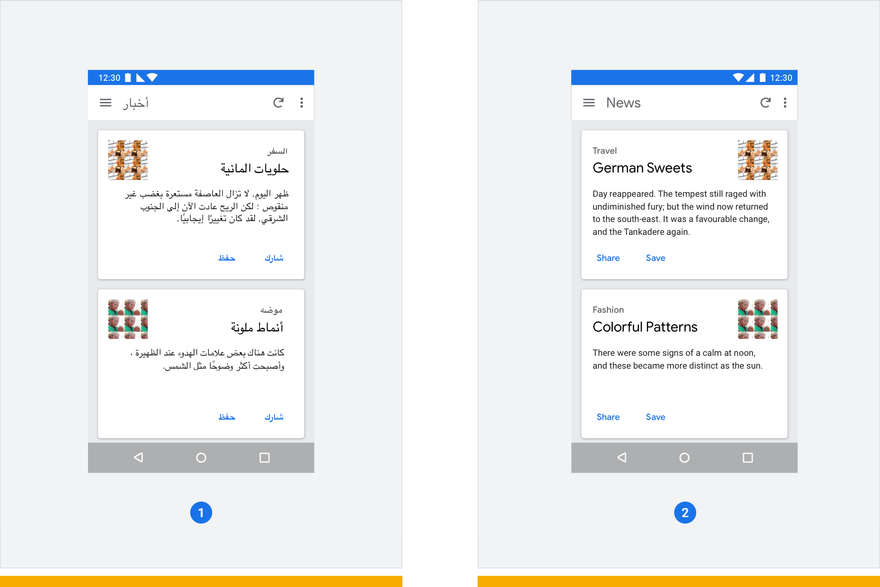
Цвет – единственная визуальная подсказка, которая отличает синие текстовые кнопки от черного основного текста. (1) Внимание! Поскольку в арабском языке нет заглавных букв, текстовые кнопки можно спутать с основным текстом, если пользователь страдает дальтонизмом или экран с низкой цветовой насыщенностью. (2) Внимание! В английском языке, за исключением основного текста, где только первая буква в предложении заглавная, может возникнуть такая же путаница.
Путаница с призывами к действию, состоящими только из иконок
Призывы к действию, основанные только на пиктограммах, могут не отражать их цель. Значки не имеют одинакового значения, актуальности или популярности во всех регионах. Или, в условиях яркого солнечного света, такие кнопки, могут быть трудноразличимы, особенно на экранах с низким разрешением.
В этих случаях значки могут быть ошибочно приняты за логотипы, иллюстрации или индикаторы состояния, и не будут восприниматься, как элементы, требующие действий. Если они не используют другие визуальные подсказки, такие как заливка или контур, они лишь минимально выделяются на фоне других элементов интерфейса, особенно на загроможденных экранах.
Бывают ситуации, когда значки передают неоднозначные концепции, и могут быть понятны не всем пользователям. Например, «действие закрытия» (часто обозначаемое большим «X») может указывать на разные конечные результаты, например, закрытие панели или режима.
Частота использования действия также влияет на его узнаваемость. Редко используемые значки сложно запомнить.
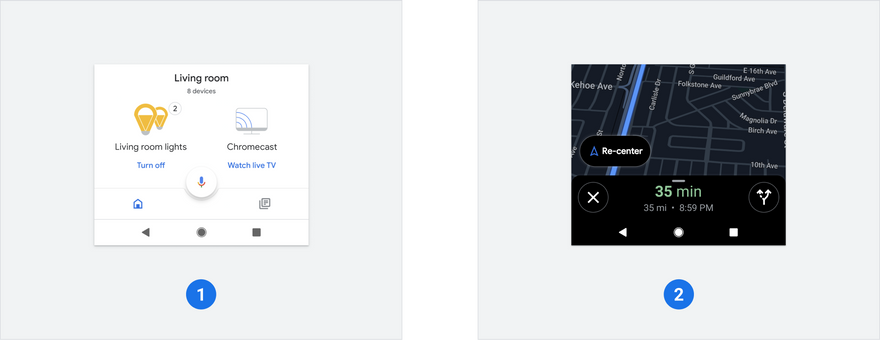
(1) Пользователям может быть сложно понять, какие элементы являются интерактивными, если они полагаются только на значки в нижней панели навигации. (2) Пользователи могут не заметить, что этот значок «X» не только закроет нижний лист, но и полностью выйдет из режима навигации
Локализация иконок
Адаптируйте иконки и символы, чтобы они соответствовали вашему целевому рынку.
Делайте: (слева, вверху) Значок Pay имеет изображение индийской рупии. (слева, внизу) Используйте общий значок, представляющий вашу концепцию для глобального рынка. Не делайте: (справа) избегайте повсеместного использования значков, которые имеют отношение только к местным товарам. Например, знак доллара для обозначения оплаты или денег в странах за пределами США и Канады
Сочетайте текст и иконку
Чтобы избежать проблем с пониманием текстовых действий, по возможности комбинируйте текст и иконки. Как описано в статьях «Очевидный интерфейс – часто лучший интерфейс» и «Проектирование интерфейса Google Translate», сочетание значков с текстовой меткой может улучшить поиск, понимание, сканирование и восприятие призывов к действию, таких как кнопки или вкладки.
Чтобы прояснить значение иконки, объедините ее текстовой меткой. Их сочетание поможет пользователю узнать, что означает иконка.
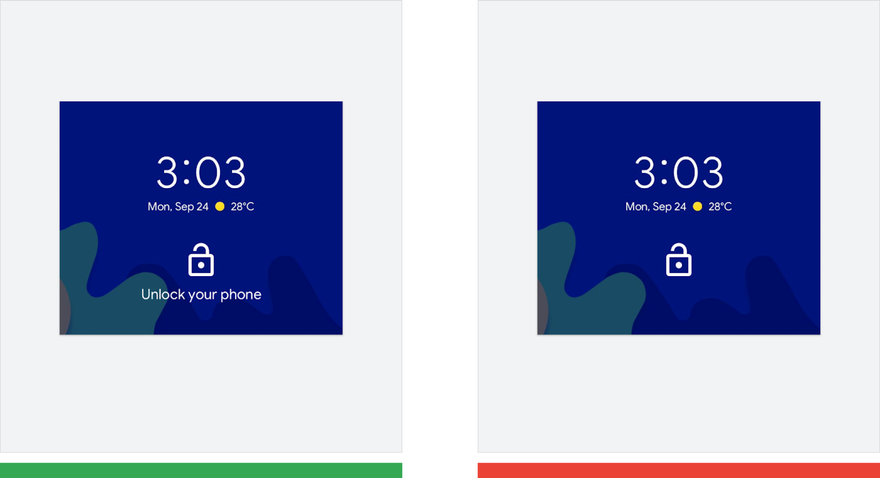
Делайте: (слева) Сочетание метки «Разблокировать телефон» со значком может помочь пользователям понять, что делать и что произойдет. Не делайте: (справа) значок открытого висячего замка может не восприниматься всеми пользователями как действие разблокировки
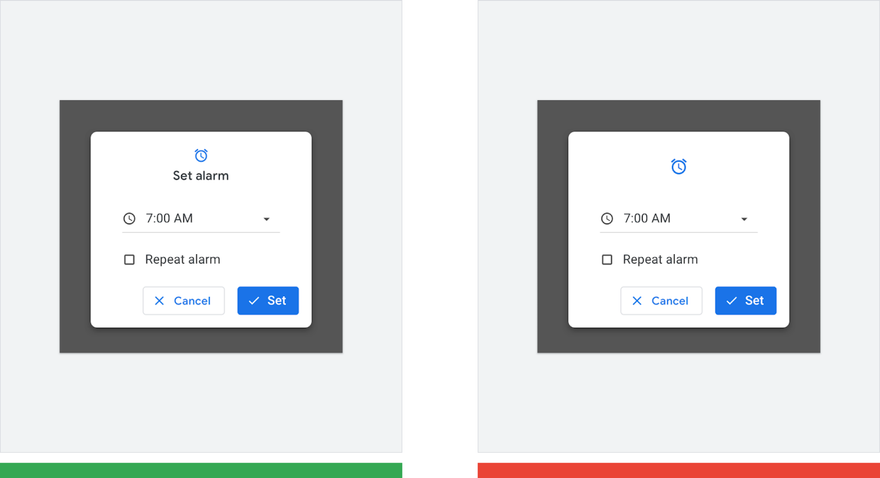
Делайте: (слева) Объединение текста «Установить будильник» с иконкой будильника упрощает понимание. Не делайте: (справа) иконка будильника может не означать «установить будильник»
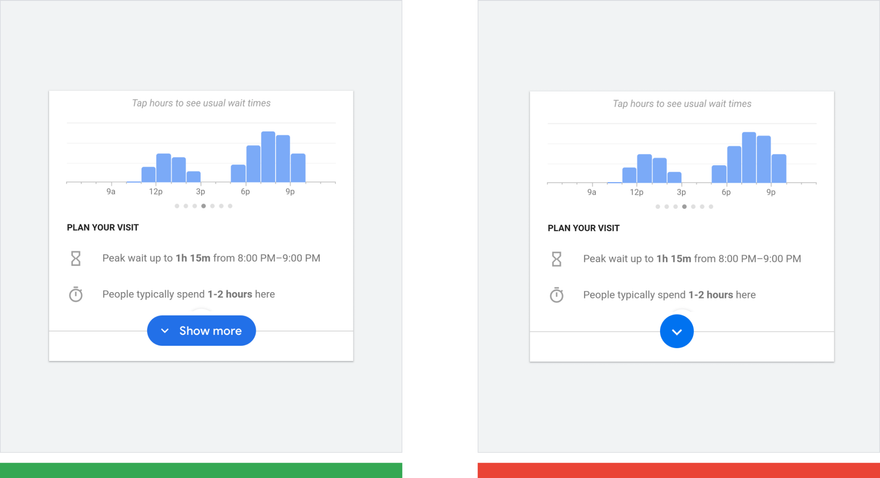
Делайте: (слева) Пользователи могут не понимать основные иконки взаимодействия, такие как значок развертывания. Добавьте метку, которая четко описывает, что пользователи могут ожидать после нажатия значка. Не делайте: (справа) без метки трудно сказать, что значок активен и что он делает
Объединение текста и иконки в контейнер
Контейнеры вокруг призыва действия могут улучшить наглядность и юзабилити. Контейнеры, такие как contained button, используют визуальные эффекты, чтобы легче различать два соседних призыва к действию, например, две кнопки. Контейнеры также делают призывы к действию более очевидными на малоконтрастных экранах. Поместите контейнеры вокруг важных призывов к действию, чтобы указать на возможность нажатия. Добавление контейнера вокруг кнопки (в дополнение к использованию текста и иконок) может еще больше улучшить удобство поиска и понимание.
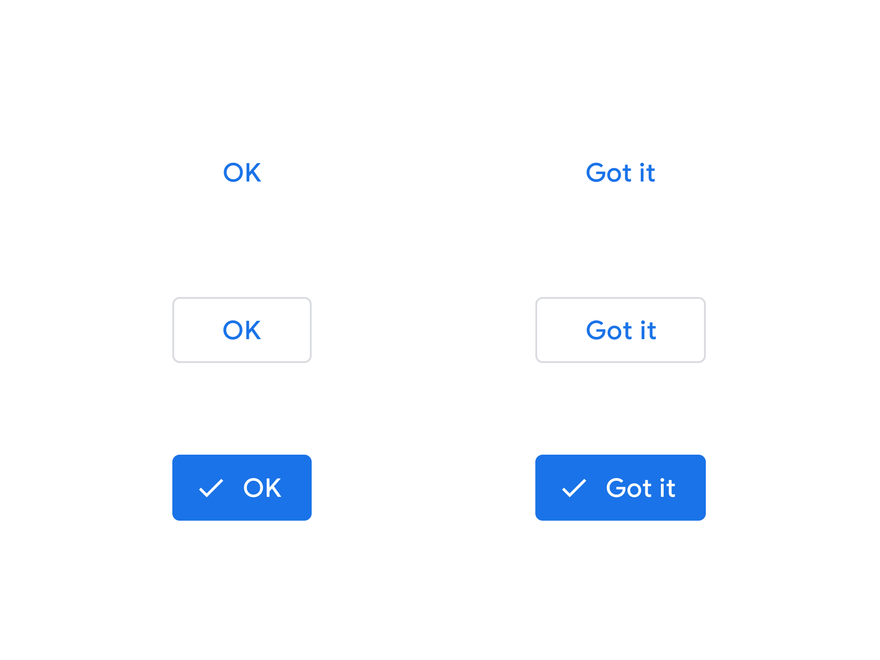
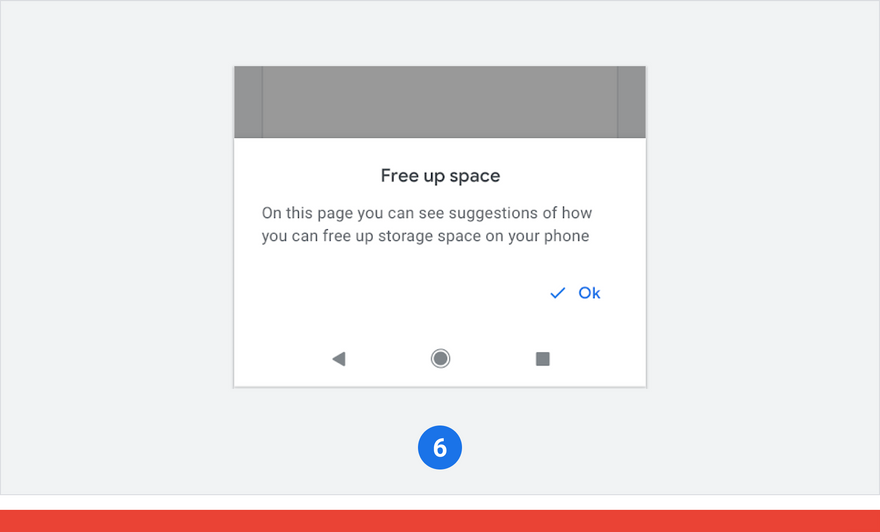
В некоторых случаях комбинация контейнер + текст + значок невозможна, поскольку не всякий текст имеет связанный значок. Например, многие кнопки «ОК» и «Понятно» не имеют соответствующих значков. В таких случаях текстовые кнопки легче распознать, когда они находятся внутри контейнера, потому что тогда они больше выделяются на фоне.
В этом примере кнопки «ОК» и «Понятно» с цветным контейнером и значком увеличивают легкость обнаружения и юзабилити по сравнению с текстовыми кнопками или кнопками с контуром
Выбор правильной кнопки
Рассмотрите возможность использования для важных действий закрашенных, обведенных или тонированных кнопок, чтобы должным образом сигнализировать о необходимости действия. Это поможет пользователю понять и определить, какие элементы являются интерактивными. Используйте этот подход независимо от того, где находятся кнопки, на страницах, карточках или в диалоговых окнах.
Для облегчения понимания рассмотрите возможность сочетания значков и текста, где это возможно.
Уровни выделения
- Сильное выделение: используйте стили с заливкой для наиболее важных кнопок.
- Средний акцент: используйте цветные обведенные и тонированные кнопки для остальных важных действий.
- Слабое выделение: Старайтесь избегать использования текстовых кнопок для важных действий, если не объединяете текст с другими визуальными подсказками. Объедините текст со значком и используйте другие визуальные подсказки, чтобы обозначить возможность действия и отличие от остального контента.
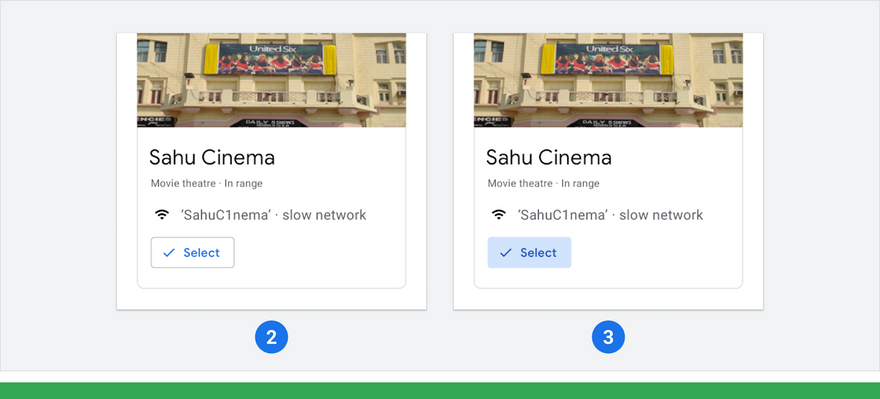
Делайте: (1) Сильное выделение: стиль кнопки с заливкой помогает четко отличить действие от остального контента
Делайте: (2) Средний акцент: используйте обводку. (3) Средний акцент: используйте тонированный стиль
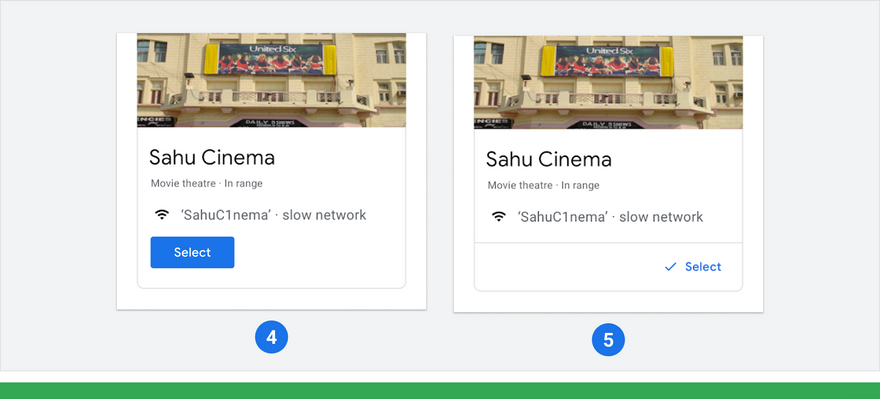
Делайте: (4) Слабое выделение: используйте кнопку с текстовой меткой и заливкой, если нет подходящего значка. (5) Низкое выделение: текстовые кнопки можно использовать, когда необходимо уменьшить выделение
Не делайте: (6) Не используйте для важных действий кнопок только с текстом без каких-либо дополнительных подсказок, поскольку их труднее отличить от остального контента и легко не заметить
Комбинированые кнопки
Используйте сочетание стилей кнопок с заливкой, контуром или тонировкой, чтобы привлечь внимание пользователя и немедленно направить его к основному действию.
Чтобы привлечь внимание пользователя и заливку с иконкой. Чтобы подчеркнуть меньшую важность, кнопка «KEEP SHOPPING» использует либо обводку, либо тонированные стили
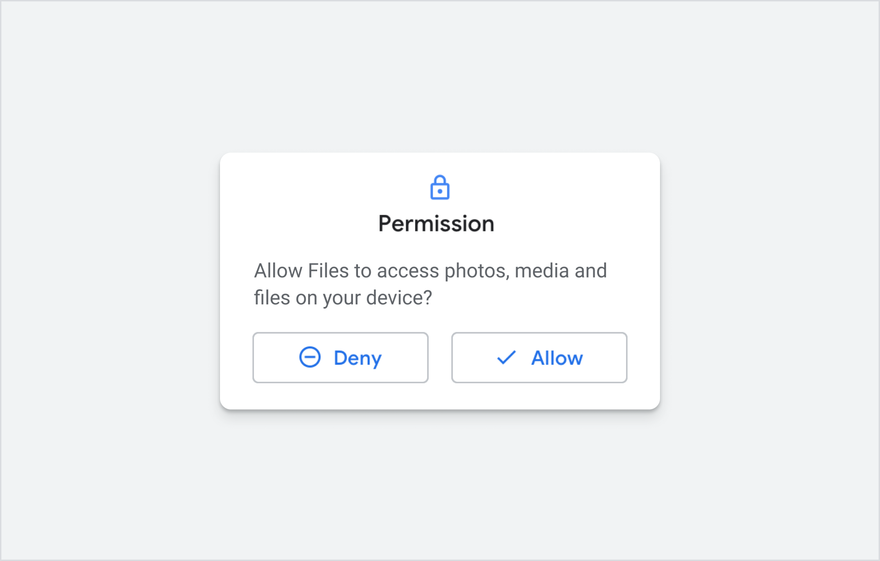
Используйте обводку или тонированные кнопки при представлении равнозначных вариантов в диалоговых окнах, карточках или экранах.
Кнопки «Разрешить» и «Запретить» используют обводку с иконкой, поскольку имеют равный приоритет
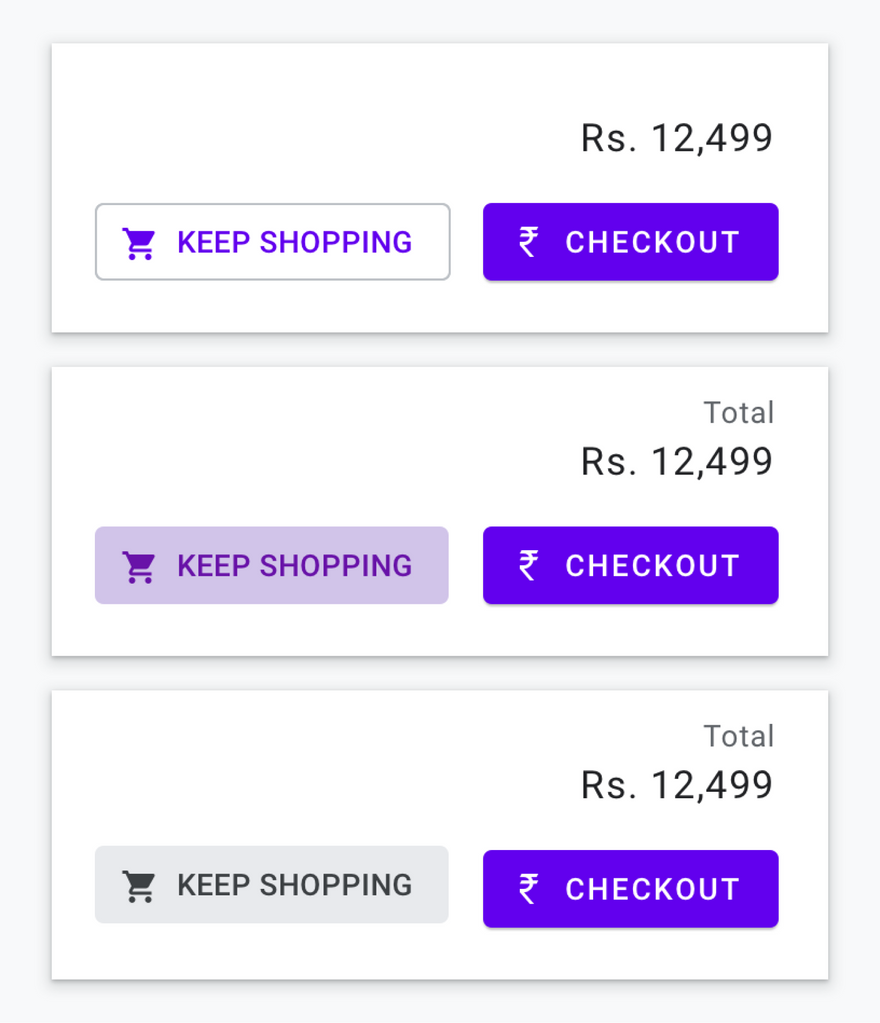
Используйте цвет для обозначения среднего акцента и оттенки серого для слабого выделения.
Кнопки с заливкой и обводкой фиолетового цвета имеют средний акцент, а кнопки с заливкой и серым контуром – слабое выделение
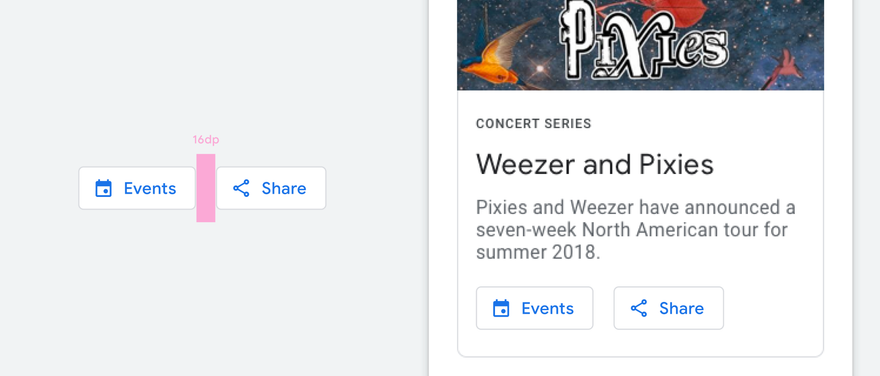
Когда действия сгруппированы, рассмотрите возможность использования горизонтального интервала 16dp между кнопками, чтобы упросить их нажатие на мобильных устройствах при ярком солнечном свете и на экранах с низким разрешением.
Отступ между кнопками «Events» и «Share» составляет 16 dp
Кнопка целевого действия (Floating Action Button)
Кнопка целевого действия (или FAB) – эффективный способ выделить наиболее важные действия на экране. Однако пользователи должны понимать иконку, чтобы понимать, что действие будет или не будет совершено.
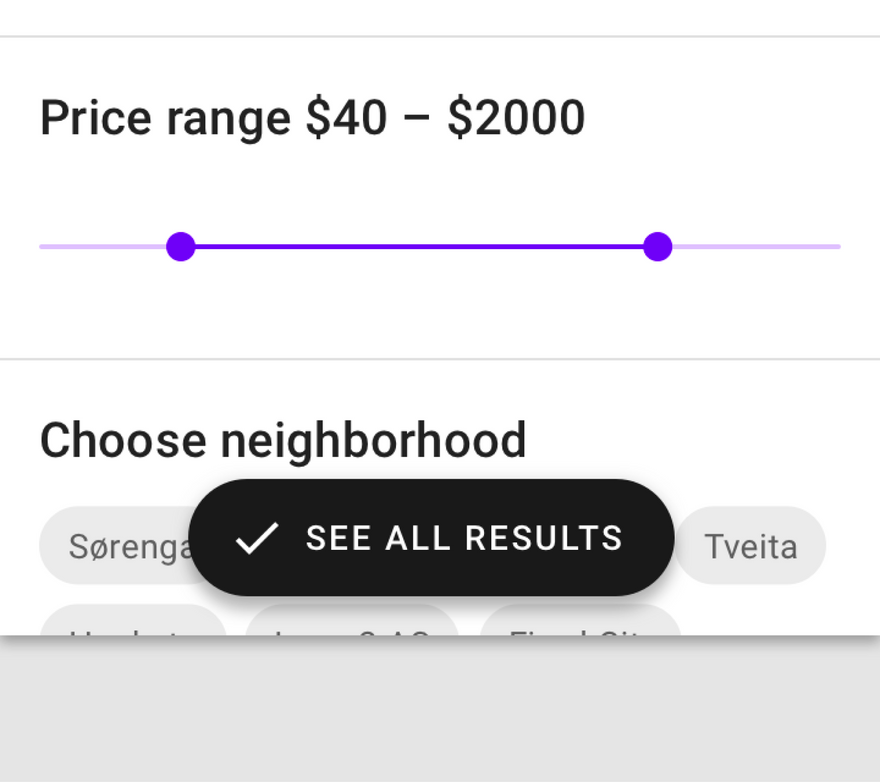
Чтобы сделать действие более понятным и заметным, рассмотрите возможность использования расширенных FAB, которые представляют, как иконку, так и текст.
Обратитесь к руководству Material Design по расширенным FAB для их реализации.
В расширенной FAB есть место как для значка галочки, так и для текстовой метки «ПОСМОТРЕТЬ ВСЕ РЕЗУЛЬТАТЫ», написанной заглавными буквами
Действия на всю ширину
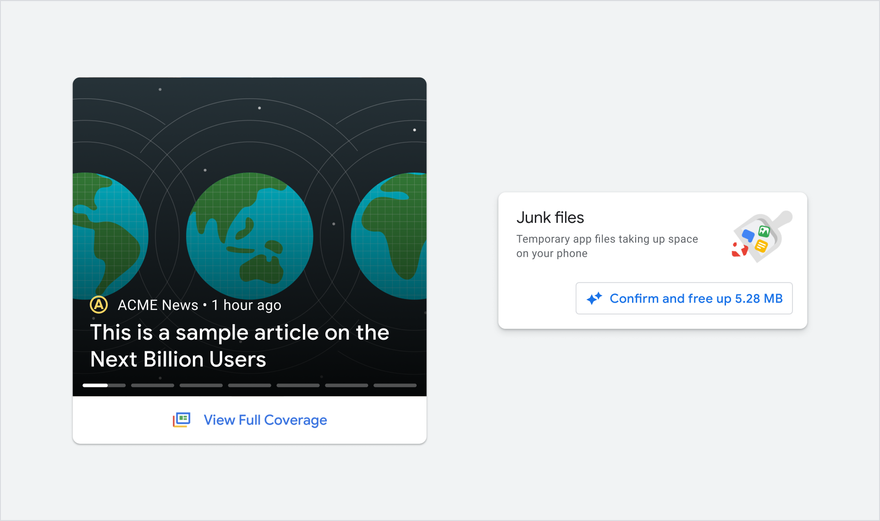
Рассмотрите возможность добавления горизонтальных полей к действиям во весь экран, чтобы визуально отличать их от других элементов экрана. Особенно в визуально плотных или красочных интерфейсах.
Делайте: (слева) поля позволяют пользователям визуально различать действия, такие как полноразмерные кнопки «ОТВЕТ» и «ЗАДАТЬ ВОПРОС» со значками. Внимание: (справа) неясно, действует ли полноэкранная кнопка «УДАЛИТЬ» (без значка).
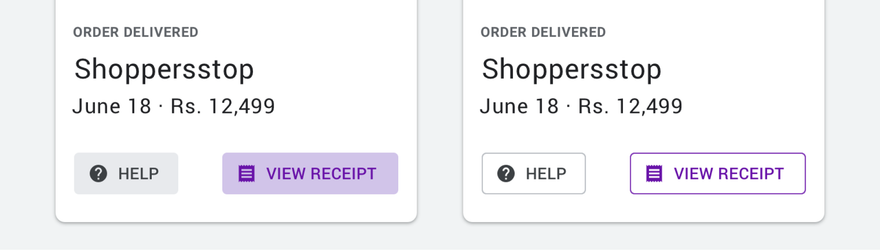
Действия карточки
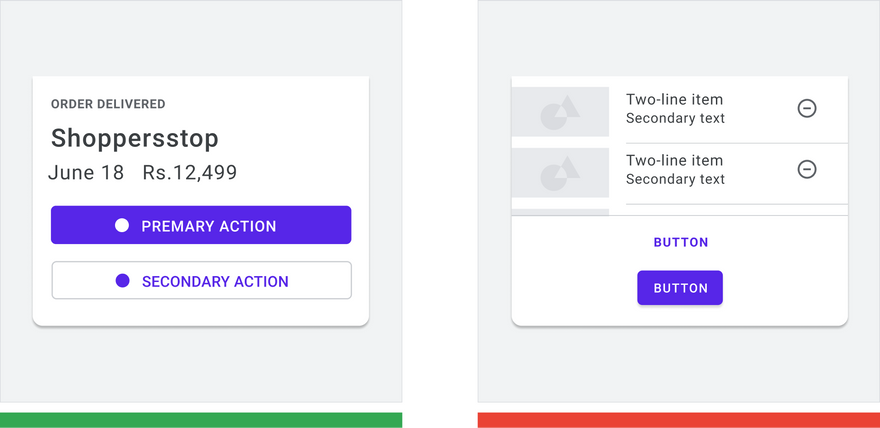
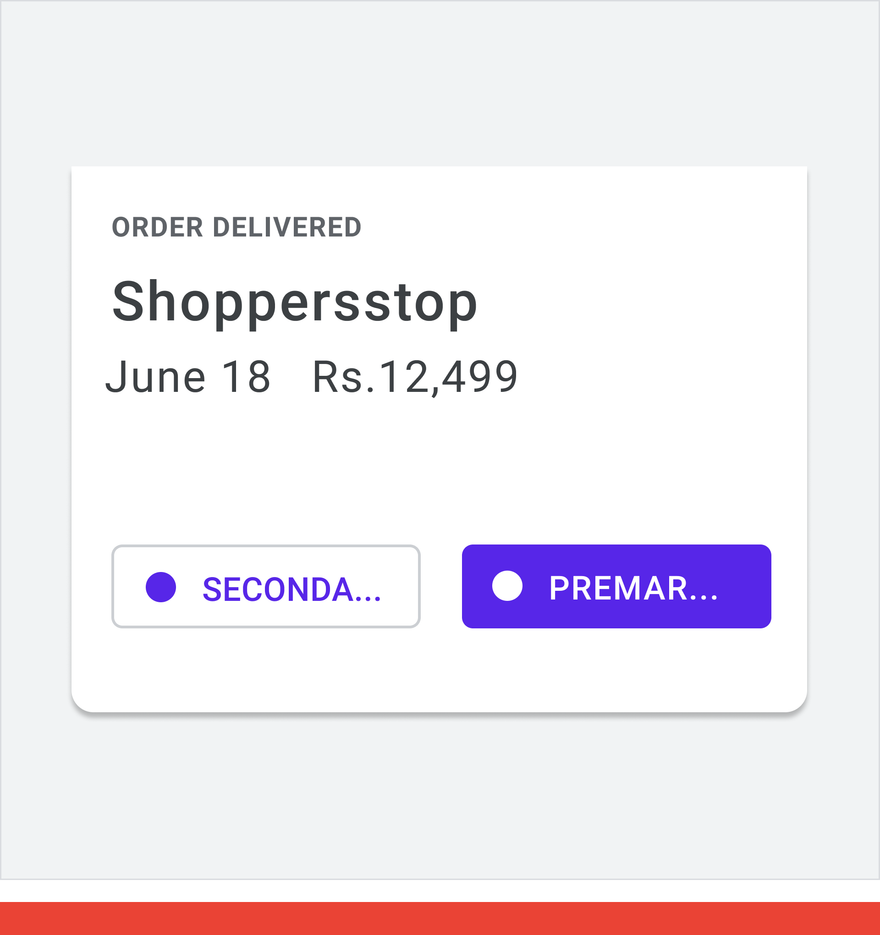
Представляя единичное действие на карточке, подумайте о том, чтобы использовать больший акцент, такой как действие на всю ширину и цветной нижний край. В визуально плотном дизайне это выделяет призыв к действию. Не используйте полноразмерные цветные действия для нескольких действий, которые одинаково важны.
Сильное выделение привлекает внимание к основному действию на экране
Локализация
Если в вашем дизайне используются длинные метки, подумайте о вертикальном расположении кнопок, чтобы метка действия не усекалась и оставалась понятной и удобочитаемой для пользователей. Убедитесь, что основное действие представлено вверху. Это позволяет ему быть наиболее заметным элементом после сканирования контента или чтения предыдущего текста на экране.
Учитывайте минимальный отступ по вертикали в 16 dp, чтобы облегчить нажатие кнопки.
Делайте: (слева) кнопки вертикального стека, если метки представлены длинной строкой. Попробуйте использовать более широкую кнопку для более удобного нажатия. Не делайте: (справа) не размещайте кнопку под другой кнопкой, если достаточно места, чтобы разместить их рядом
Не делайте: не усекайте кнопки, если на экране достаточно места, чтобы их можно было сложить в стек
Для получения дополнительной информации о гибкости локализации на маленьких экранах прочтите статью «To Make Apps Accessible, Make Them Compatible with Different Devices».
Чтобы создать понятный интерфейс, часто проверяйте себя и свою команду. Вы делаете предположения, основываясь на собственном поведении и взаимодействии с технологиями? Протестируйте свои проекты с новыми пользователями Интернета и посмотрите, смогут ли они следовать созданным вами юзерфлоу. Узнайте о различных методах прототипирования для проведения тестов.
Предоставляйте призывы к действию, которые используют такие визуальные подсказки, как фон, иконки, цвет или метки, и сделайте призывы к действию отличными от остального контента. Особенно для действий, направляющих пользователя. Пользователи с большей вероятностью поймут назначение действия.
Для дальнейшего чтения по теме
Accessibility Color Contrast (Material Design)
Contained buttons (Material Design)
Designing for Digital Confidence (Last Mile Money)
Extended Floating Action Button (FAB) (Material Design)
Text fields (Material Design)
The Evolution of Material’s Text Fields (Google Design Medium, November 2019)
The Obvious UI is Often the Best UI (Google Design Medium, October 2019)
To Make Apps Accessible, Make Them Compatible with Different Devices (Google Design Medium, August 2019)
Designing the UI of Google Translate (Google Design Medium, May 2018)
Nine ways designers can be more empathic and effective when creating products for emerging markets (Google Design, June 2017)
Sketch, Scroll, or Swipe? (Google Design, November 2017)
Видео
Connecting the Unconnected (CNN Asia, January 2015)
Is Google Usable (Vimeo, January 2015)
Перевод статьи medium.com



























Найновіші коментарі (0)