Привет мой друг!
Сегодня хотел бы немного поговорить о том, сколько дизайнер тратит времени на выполнение задач, и как сократить это самое время. Так же разберем создание твоего первого стартового UI-Kitа в фигме. Именно он станет главным инструментом при работе с новыми проектами.
Figma-исходник лежит тут!
Зачем тебе это нужно
Давай вспомним начало твоей работы с документом в фигме:
ты создаешь файл, кидаешь туда скрины с ТЗ и какими-то прототипами. Далее постепенно начинаешь набрасывать элементы интерфейса и опять рисуешь кнопки, которые рисовал миллион раз. Потом добавляешь текст, применяешь к нему стили шрифта. Прям вижу, как ты снова ищешь свой любимый Montserrat или Roboto, потом заходишь в палитру, выбираешь нужный цвет, а некоторые так вообще используют пипетку. Потом настраиваешь тени для кнопок, закругления, блюры… Фу, аж представить страшно!
В итоге ты тратишь несколько часов своего времени на 1-2 простейших экрана. При этом у тебя целая куча стилей и цветов, хотя на экране несколько простейших элементов. Потом разраб начинает проклинать тебя за эту неразбериху со слоями, цветами и другими параметрами.
Именно для этого тебе и нужно создать свой Starter UI - kit.
Что такое Starter UI-Kit?
Starter UI - Kit это базовый набор элементов и стилей, который призван сокращать время на создание типовых элементов. От полноценной дизайн-системы он отличается более простым набором элементов и не привязан к определенной стилистике. Если говорить проще, то это asset кнопок, шрифтов, цветов и всего того, что ты обычно рисуешь на своих артбордах.
Ближе к делу!
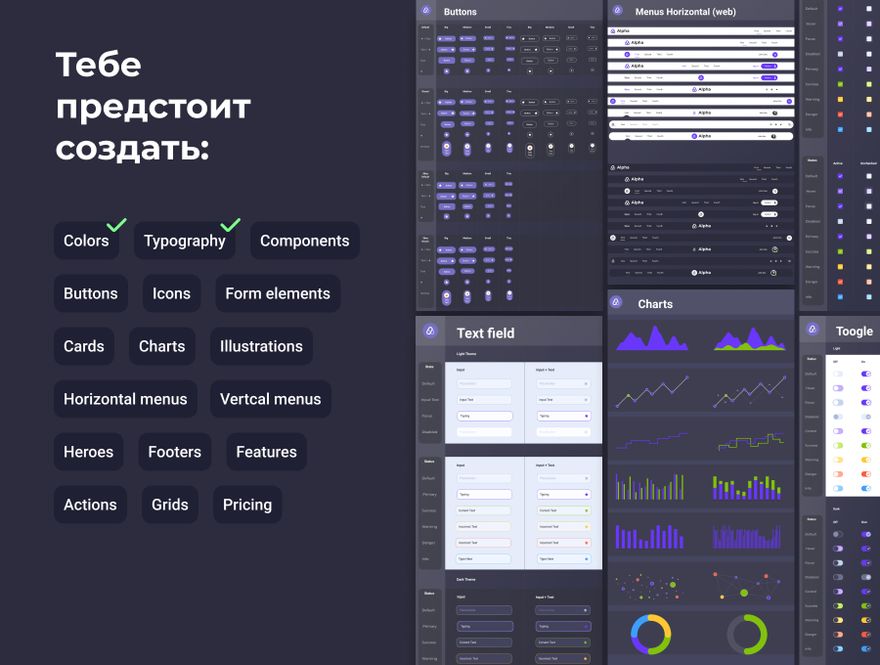
Не хочу грузить тебя большим количеством информации, поэтому мы разобьем эту статью на несколько частей. Непосредственно в этой мы создадим следующее:
- Цветовая палитра
- Тени
- Набор стилей текста
Цветовая палитра
Любой элемент дизайна имеет свой цвет, поэтому первым делом мы создадим грамотную цветовую палитру. Чаще всего в дизайне интерфейсов каждый цвет соответствует определенному состоянию элемента, например:
красный — (ошибка), зеленый — (успех) и желтый — (предупреждение), голубой — (кликабельная ссылка). Отсюда следует, что нам необходимо создать следующий набор цветов:
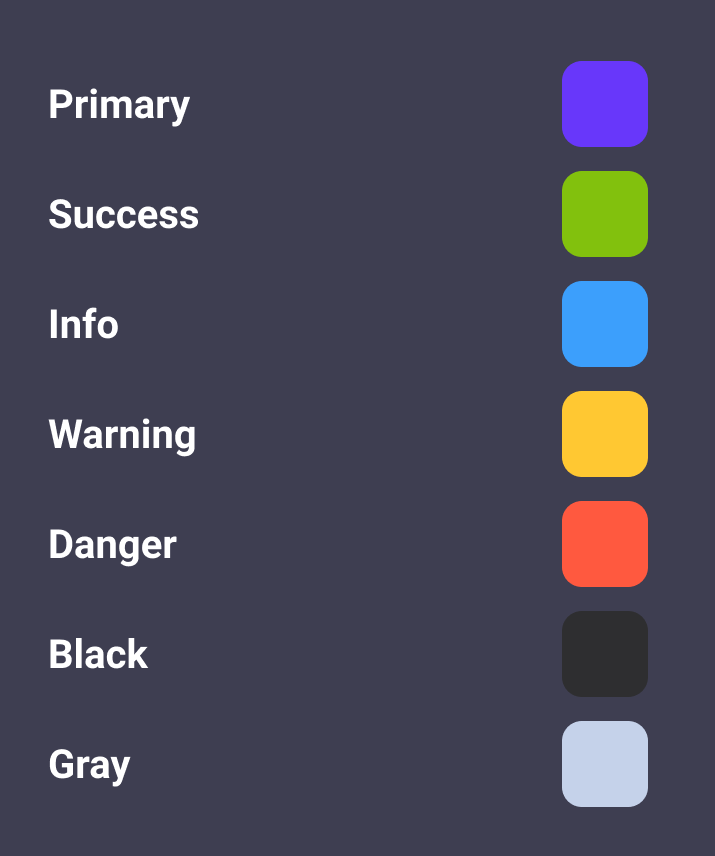
- Primary (основной цвет элементов)
- Success (успех)
- Info (ссылки и пр.)
- Warning (предупреждение)
- Danger (ошибка)
Так же я создам еще несколько цветов
Например Black и Gray, они необходимы для текста.
Далее нам необходимо создать набор оттенков для каждого цвета.
Для этого я использую онлайн-инструмент Eva Colors Generator Он сам генерирует нужные оттенки и их количество. В итоге мы получаем вот что:
Я создал немного больше цветов исключительно для примера.
Чтобы сгруппировать все оттенки по категориям нужно каждому из них присвоить свое имя в следующем виде: Название категории / Номер оттенка.
Например:
Primary / 100
Primary / 200
Primary / 300Warning / 100
Warning / 200
Warning / 300
Тогда наша палитра будет иметь такую структуру:
Шрифты
Здесь все максимально просто!
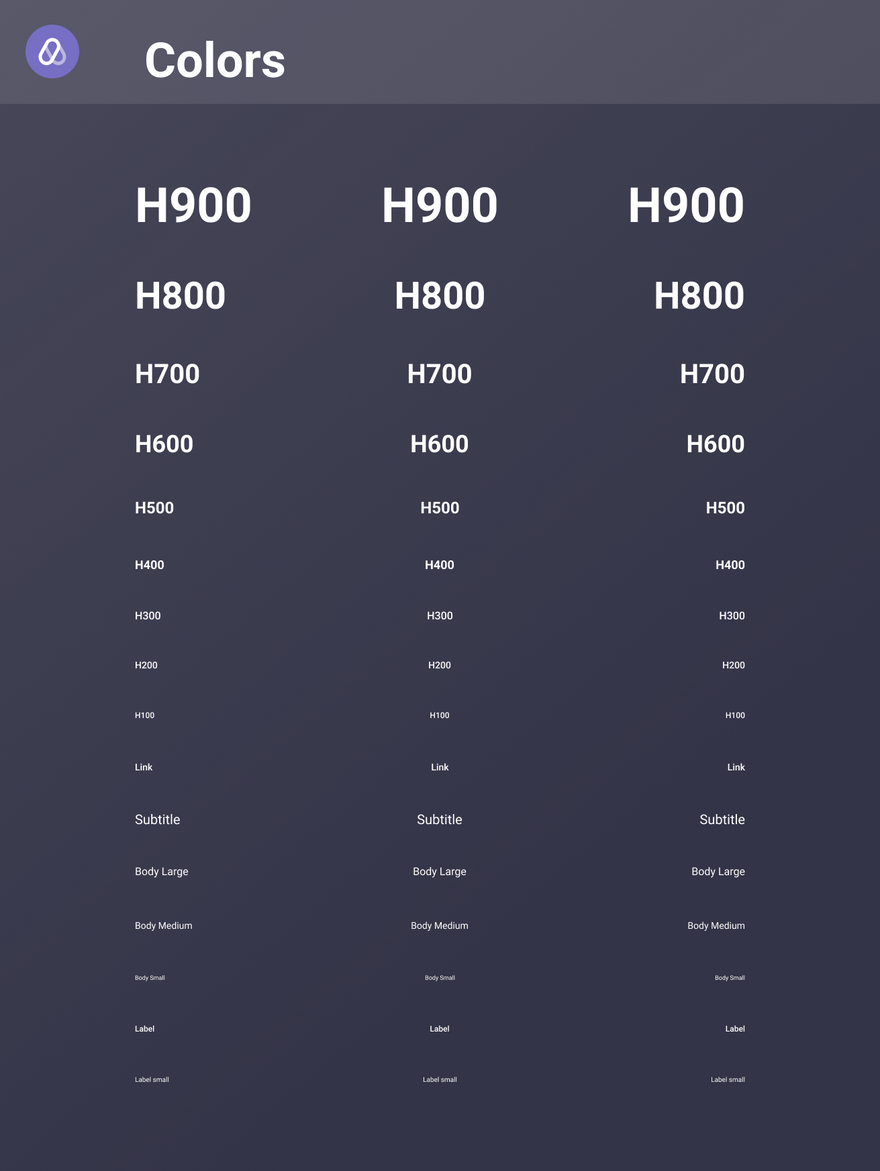
Тебе нужно создать набор всех необходимых шрифтов во всех нужных размерах, которые ты используешь в своих работах. Обычно нужны стили заголовков, основной боди-шрифт, шрифты для кнопок и ссылок, но всё зависит конкретно от твоих нужд.
В качестве базового семейства лично я использую — Roboto. Не знаю, просто люблю его! Создаю для каждого нужного размера 3 подстиля: равнение по левой стороне, центрированный шрифт и по правой.
Выглядит это примерно так:
Далее каждому из шрифтов присваиваем свое имя, здесь действуют те же правила, что и при создании цветов: Название категории / тип равнения
Например:
- Body large / left
- Body large / center
- Body large / right
Тени
Думаю, ты начинаешь понимать принцип создания стилей. Поэтому сейчас тебе предстоит собственноручно создать небольшой набор теней.
Я же в свою очередь дам тебе Figma-исходник со всеми материалами, о которых мы говорили сегодня в этой статье.
Это была первая часть цикла статей по созданию Figma Starter Kit.
В будущем мы вместе спроектируем мощный инструмент, который будет включать в себя огромное количество компонентов и символов!
- Figma-исходник данного урока лежит в телеге, обязательно скачай его и посмотри: -)
- Можешь смело обращаться ко мне по всем вопросам
- Если тебе лень ждать следующих уроков и ты хочешь уже сейчас иметь доступ к полной дизайн системе, то тебе сюда













Найновіші коментарі (0)