Привет друг!
Я закончил работу над большим проектом, поэтому снова готов уделять время статьям и обучению. Во время столь длительного отсутствия я составил большой список полезных материалов, которыми обязательно поделюсь с тобой позже, поэтому не забудь подписаться. ?
Ладно, давай ближе к делу!
Прошлый раз мы начали формировать Starter-kit, который сбережет твоё время при создании однотипных элементов в дизайне. Если ты не читал первую статью, то обязательно ознакомься: Figma Starter Kit: (pt.1)
Кнопки
Трудно представить web или mobile дизайн без кнопок. Мне кажется, это один из самых основных элементов интерфейса, именно поэтому речь сегодня пойдет об их создании. Давай я немного расскажу о типах кнопок и правилах их создания, а ниже приложу макет с уже готовыми.
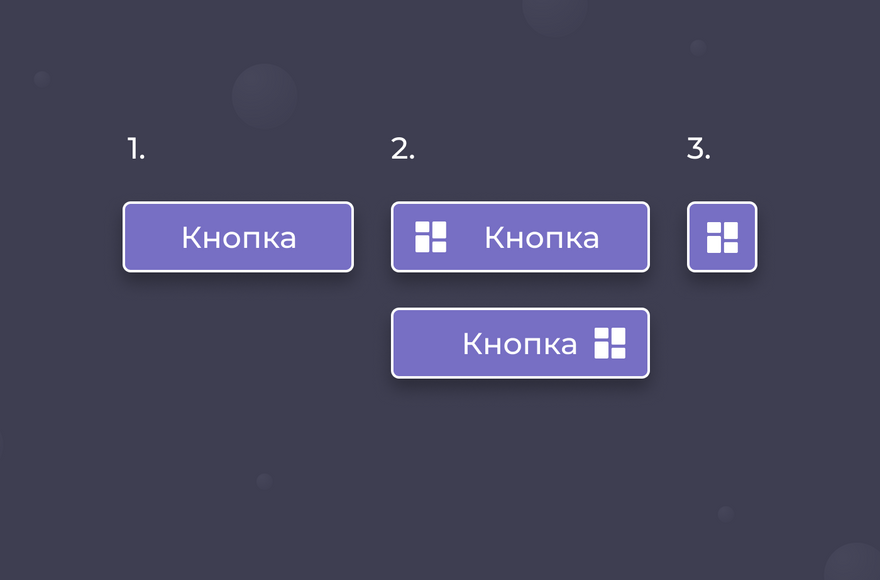
1. Типы кнопок
Существует огромное количество типов кнопок и вариаций расположения контента в них, но для нашей цели я хочу выделить 3 основных типа:
- Текстовая кнопка
- Иконка + текст (Иконка может располагаться слева от текста или справа)
- Кнопка — иконка
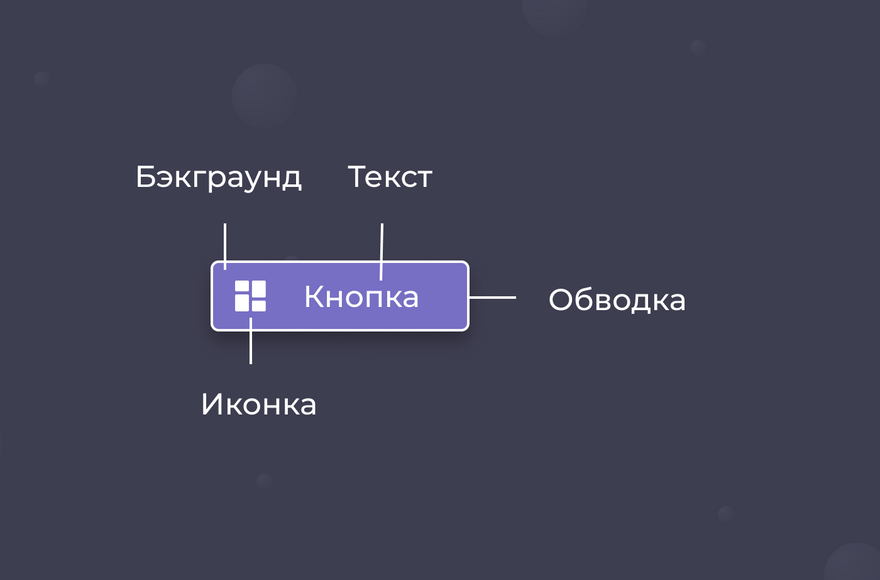
2. Анатомия кнопки
Основные элементы, из которых состоит кнопка:
- Текст
- Заливка (бэкграунд)
- Обводка
- Иконка
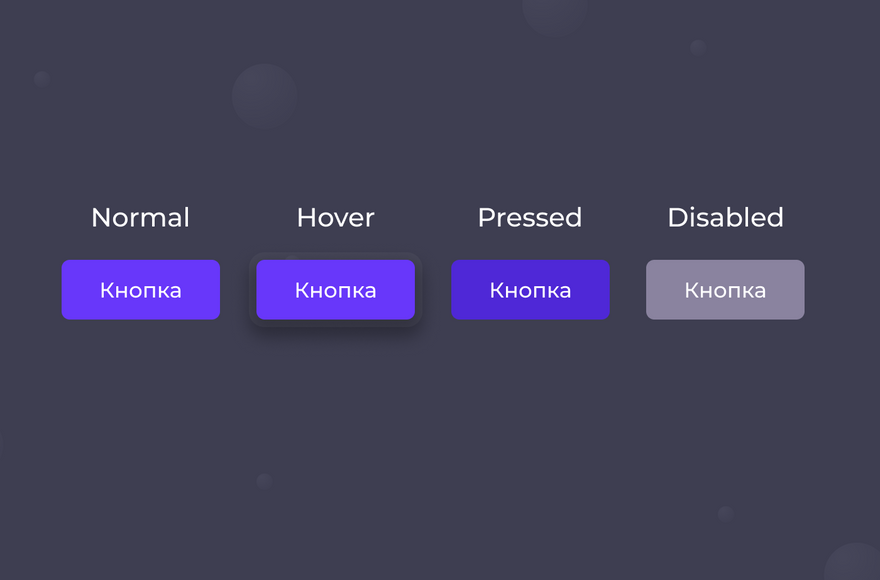
3. Состояние кнопки
Для себя я выделаю 4 основных состояния, в которых может пребывать кнопка:
- Normal — стандартное состояние кнопки, на которую не оказывается никакого взаимодействия
- Hover — это промежуточное состояние при наведении курсора на кнопку
- Pressed — состояние нажатой кнопки
- Disabled — неактивное состояние
Я бы настоятельно рекомендовал не лениться и сделать набор из всех четырех состояний. Когда мы дизайним большой сайт или веб-сервис, то тратим огромное количество времени на рисование кнопок в разных состояниях, а могли бы потратить его на что-то действительно интересное.
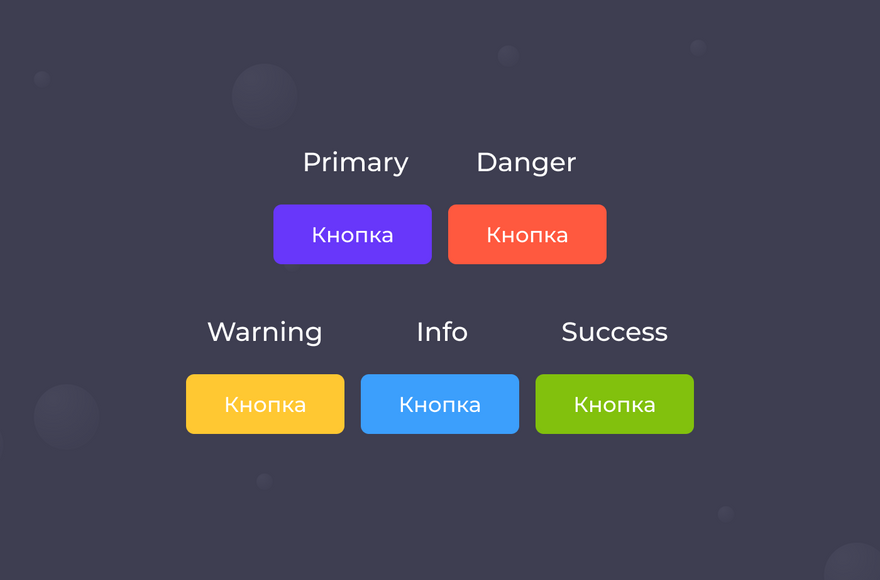
4. Цвета
В прошлой статье мы делали цветовую палитру, и там я подробно рассказал о цветовых наборах. Для кнопок применяются те же правила, что и для других элементов. Используем 5 цветовых решений:
- Primary
- Danger
- Warning
- Info
- Success
Домашнее задание
Ниже я приложу небольшой Figma-исходник, в котором будет лежать небольшой набор кнопок. Но они будут в одном размере — Big, твоя задача сделать этот набор в двух размерах: Medium, Small. И в следующей статье ты сверишь свой получившийся набор с моим.
Забегай в мой Telegram за Figma - исходником
Предыдущая статья- Figma Starter Kit: (pt.1)











Топ коментарі (0)