Здравствуйте, Дизайнеры!
Если при работе с визуальными эффектами, вам всегда казалось, что что-то не так, то вы не одиноки.
Я работал с разными визуальными эффектами и всегда у меня в голове вертелась мысль, что с визуальной частью проекта что-то не так. И я пытался избавиться от этой мысли, изучая профессиональную литературу, наблюдая за работой других дизайнеров и дискутируя с коллегами.
У каждого дизайнера возникала похожая мысль в начале своей карьеры. Некоторые избавлялись от нее, но большинство нет. Я избавился от нее, создавая шрифт Devanagari.
В этой статье я хочу поделиться своим опытом дизайнера-шрифтовика. Это будет полезно для новичков в UI и визуальном дизайне, а для тех, кто является экспертом, может стать хорошим подведением итогов.
Ниже представлено 5 вещей, которым можно научиться у дизайнеров шрифтов и которые могут оказаться полезными:
1. Они не используют одинаковый размер для всех элементов. Почему при одинаковом размере круг кажется меньше квадрата?
Шрифтовые дизайнеры не рисуют все буквы одинаковой высоты. Они знают об особенностях человеческого зрения, поэтому используют оптические приемы для создания гармоничного, читабельного и хорошо сбалансированного шрифта.
На изображении выше квадрат, треугольник и круг геометрически равны. Тем не менее, наши глаза видят, что треугольник и круг имеют недостаточный вес. Это потому, что все три фигуры имеют разные площади. Говоря типографическим языком, количество «черного цвета» распределено неравномерно.
Сделать их визуально равными можно двумя способами:
1. Вычислите площади обеих фигур и сделайте их равными. Мне не нравится этот метод, и я его не использую, поскольку он работает только с простыми фигурами, такими как треугольники, круги и ромбы. Этот метод не эффективен со сложными визуальными эффектами.
2. Увеличить визуальные элементы, перенастроить и размыть фигуры — это самый простой способ проверить визуальный вес.
● Увеличивайте неквадратные фигуры (треугольники, стрелки, штрихи, линейные иконки и т. д.).
● Увеличьте круглые формы.
● Если при размытии ваши фигуры более или менее похожи на капли, то они имеют одинаковый визуальный или оптический вес. Посмотрите на изображение ниже, чтобы увидеть это на практике.
Теперь вы поняли, почему неквадратные фигуры или иконки кажутся меньше, чем квадратные. Давайте посмотрим, как настоящие иконки и элементы интерфейса становятся лучше с помощью этих оптических трюков.
При создании семейства иконок очень важно сделать их хорошо сбалансированными, чтобы ни одна иконка не выделялась слишком сильно или не была слишком незаметной. Чтобы добиться баланса, оставьте дополнительное пространство между квадратными иконками и областью иконки. И позвольте неквадратным иконкам выходить за пределы области иконки.
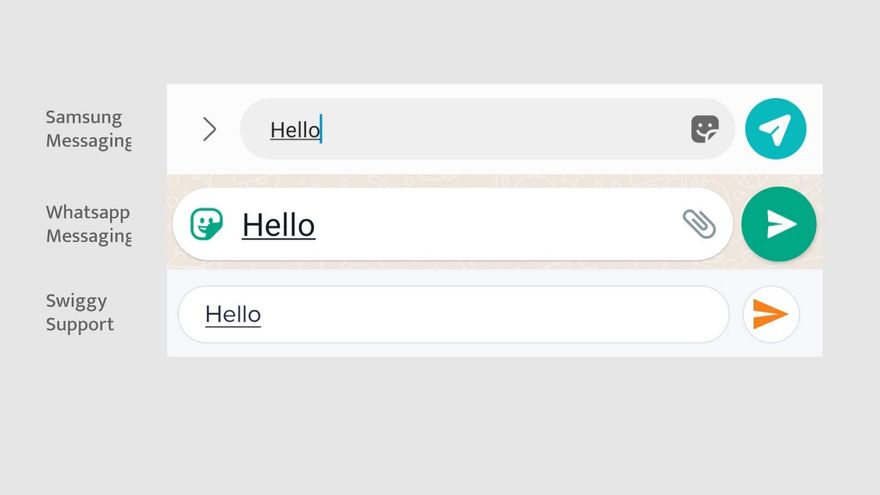
Другой пример — прямоугольный элемент интерфейса, размещенный рядом с круглой кнопкой. Если высота круглой кнопки такая же, как у прямоугольного элемента, то круглая кнопка будет казаться меньше. Для оптической коррекции нужно по-разному редактировать оба элемента.
Посмотрите на приведенные ниже примеры WhatsApp, мессенджера Samsung и чата поддержки Swiggy. Какой из дизайнов вам кажется более правильным?
2. Дизайнеры-шрифтовики могут делать элементы более круглыми, чем круг. Что может быть еще более квадратным, чем квадрат?
Наши глаза обладают причудливым визуальным восприятием, из-за которого мы видим вещи иначе, чем в реальности. Ниже небольшой тест. Какие круг и квадрат вы считаете более точными?
Из этих эллипсов и прямоугольников один является идеальным кругом, а другой — идеальным квадратом. Я изменил идеальные фигуры, и все же они кажутся более симметричными. Это из-за вертикально-горизонтальной иллюзии.
Большинство геометрических шрифтов на самом деле не являются геометрическими. Дизайнеры шрифтов создают высококачественные шрифты, учитывая зрительное восприятие человека. Чтобы сделать шрифт хорошо сбалансированным, они используют оптические трюки почти в каждой букве.
Из приведенного выше теста вы поняли, что я имею в виду. Чтобы понять это еще лучше, посмотрите на изображение ниже. Я поместил букву «О» из геометрического шрифта Futura рядом с идеальным кругом. Какой из этих кругов кажется вам более симметричным?
Вы догадались, верно? Буква «О» из Futura шире идеального круга и при этом кажется более симметричной. Причина в том, что наши глаза склонны видеть вертикали длиннее горизонталей, даже если они одинаковы.
Давайте посмотрим, как эта иллюзия проявляется в букве «Т».
На изображении выше толщина горизонтального штриха меньше толщины вертикального, чтобы избежать этой иллюзии. Вы можете использовать этот трюк при создании квадратной иконки, квадратного фона или рамки для изображения профиля и т. д.
3. Они плавно поворачивают, чтобы избежать несчастных случаев. Как вести машину максимально плавно?
Создание шрифта похоже на вождение автомобиля. Ведя машину, мы не крутим руль, когда уже находимся в начале поворота. Мы плавно поворачиваем за некоторое время до того, как достигнем поворота, чтобы избежать несчастных случаев. Для облегчения проезда, подобная логика используется при проектировании метро и железнодорожных путей.
Шрифтовые дизайнеры не полагаются на встроенную функцию скругления графического редактора. Они настраивают кривую, чтобы сделать ее плавной, поскольку знают, что человеческий глаз может сразу обнаружить точку, где прямая линия резко переходит в кривую.
Давайте рассмотрим оба вида скругления: чисто геометрическое и модифицированное. Попробуйте понаблюдать, какое из них «режет глаз», а какое нет.
Давайте посмотрим, где мы можем использовать эти знания в UI-дизайне.
Вы могли заметить, что кнопки, иконки и фреймы с правой стороны кажутся приятнее взору. В то время, как расположенные слева имеют странный переход от прямой линии к кривой.
Как исправить кривую? Во время проектирования можно войти в режим редактирования формы и вручную изменить размер маркеров кривой, как показано на изображении ниже.
4. Они неравномерно распределяют пространство. Почему зрительное суждение важнее арифметических параметров?
Интервал — самая важная часть дизайна шрифта. Дизайнеры объединяют буквы в зависимости от их формы и размещают их по-разному. Например, буквы A и V имеют треугольную форму и содержат больше внешнего пробела. Таким образом, если они расположены рядом, расстояние между ними будет немного меньше, чтобы уменьшить количество пробелов. Это помогает сделать шрифт гармоничным.
Авторы шрифта: EkMuktabyDr. GirishDalvi и YashodeepGholap
Теперь давайте посмотрим, как мы можем использовать эти знания в других аспектах визуального дизайна. Вы могли заметить, что размещение треугольной иконки (значка «Воспроизвести» и «Отправить») в круглом или прямоугольном контейнере может привести к тому, что иконки будут выглядеть смещенными. Это происходит потому, что при математическом центрировании в контейнере площадь треугольника не равна с обеих сторон. Посмотрите на изображение ниже.
Чтобы сделать треугольную фигуру оптически центрированной внутри контейнера, нам нужно уравнять вес с обеих сторон. Для треугольных фигур вы можете найти центр тяжести и выровнять его по центру контейнера. В настоящее время AdobeIllustrator предоставляет подсказку для центроида, если треугольник создается с помощью инструмента «Shape».
Если вы не видите подсказку о центроиде, не волнуйтесь! Центроид можно найти, просто проведя линии от центра любых двух сторон к противоположной вершине. Посмотрите на изображение ниже, чтобы лучше понять.
Этот метод хорошо работает только с геометрическими фигурами. Для других органических и более сложных форм вам нужно полагаться на свое зрение, а не на арифметические параметры.
Помните: если вы готовите актив для разработчика, вам нужно зарезервировать некоторую область вокруг иконки, чтобы он мог оптически правильно центрировать иконку на фоне.
Нарисуйте вокруг иконки окружность от ее центра, чтобы зарезервировать дополнительную область вокруг нее.
Напишите в комментариях какая из этих компаний использует неправильный актив?
5. Нижняя часть букв визуально тяжелее. 😉Как добиться баланса?
Вы когда-нибудь внимательно смотрели на букву «B»? Нижняя чаша сделана больше, чем верхняя. Если мы сделаем обе чаши математически равными, они будут выглядеть несбалансированными (посмотрите на левое изображение выше). Это потому, что в результате эволюции мы воспринимаем физический мир с точки зрения «перспективы», в которой удаленные объекты кажутся меньше, чем близлежащие.
В типографике это означает, что для того, чтобы форма буквы была одинаково сбалансированной, необходимо сделать ее более тяжелой в нижней части.
Давайте посмотрим на явную разницу, перевернув несколько букв шрифта.
Авторы шрифта: EkMukta от Dr. GirishDalvi и YashodeepGholap
Та же концепция применима к другим формам букв, которые горизонтально симметричны, и даже в букве «H» перекладина помещается над фактическим центром, чтобы она выглядела более симметричной.
Итак, в следующий раз, когда вы будете создавать иконку или логотип, которые будут симметричны по горизонтали, используйте этот прием с тяжелым низом, чтобы сделать их оптически сбалансированными.
Бонус: пересечение прерывает бесконечность.
Эту иллюзию также называют иллюзией Поггендорфа. Это странное явление, которое искажает наше восприятие форм, пересекающихся под углом, отличным от 90°. Нашему разуму по какой-то причине трудно экстраполировать линию, частично закрытую другими формами, что приводит к прерыванию линии. Чтобы понять это на практике, сначала посмотрите на левое изображение в приведенном ниже примере и попытайтесь определить, какая линия продолжается, A или B? Затем проверьте правое изображение, на котором я уменьшил перекрывающую линию. Надеюсь, вы поняли, что я имел в виду.
В латинском шрифте «X» или «x» являются жертвой этой иллюзии и нуждаются в специальной обработке, чтобы они выглядели более естественными. Дизайнеры шрифтов слегка смещают диагонали, чтобы оптически исправить X или x.
Если вы столкнулись с подобной проблемой при проектировании шрифтов для других языков или при проектировании набора иконок для приложения, вы можете попробовать сместить диагонали, как это делается в букве «X».
Рекомендуемая литература:
Эта статья дает лишь ограниченное представление этой темы. Если вы хотите узнать больше о шрифтовом дизайне и улучшить свои навыки визуального дизайна, призываю вас продолжать изучение и рекомендую прочитать приведенный ниже список.
● The Anatomy of Type: A Graphic Guide to 100 Typefaces от Stephen Coles
● The Elements of Typographic Style от Robert Bringhurst
● Emotional Design: Why We Love (or Hate) Everyday Things от Donald A. Norman
● Visual Grammar от Christian Leborg
● Visual Design: Ninety-five things you need to know от Jim Krause
● The World in Your Head: A Gestalt View of the Mechanism of Conscious Experience от Steven M. Lehar
● The Visual Display of Quantitative Information от Edward R. Tufte
● Visual Order — Booklet от Mandar Rane
Спасибо за прочтение!
Перевод статьи bootcamp.uxdesign.cc







Топ коментарі (3)
Супер, дякую!
Отличная статья
Одна из самых лучших статей тут. Очень полезно, спасибо!