Ця стаття українською:
Эта статья – список важных советов для UI / UX дизайнеров, дизайнеров взаимодействия или продуктовых дизайнеров любого уровня.
Многие из этих рекомендаций также применимы к продакт-менеджерам, разработчикам, стратегам, QA-инженерам, исследователям и другим лицам, участвующим в разработке продукта.
Это коллекция основополагающих принципов, которыми я поделился в своем блоге на Medium за прошедший год. Я освещал такие темы, как развитие навыков, правила и принципы дизайна, креативность, советы по карьере и все связанное с этими темами.
Все советы, первоначально опубликованные в моем блоге, были пересмотрены для обеспечения их точности.
Я буду давать ссылки на оригинальные статьи, на случай, если вы захотите глубже погрузиться в обсуждаемые концепции и изучить связанные вопросы, не попавшие в эту подборку. Я пытался выбрать наиболее важные пункты из каждой публикации, но некоторые моменты были неизбежно урезаны для краткости.
4 золотых правила UI дизайна
Список надежных правил проектирования, которым нужно следовать, если есть сомнения.
Оригинальная статья — 10 золотых правил UI дизайна.
1. Проектируйте для плотности, а не для пикселей
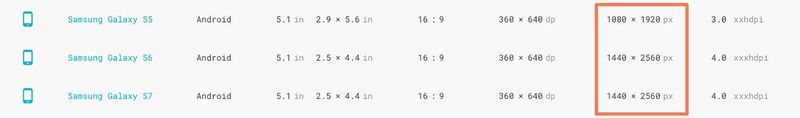
Пиксельное значение в 3 или 4 раза больше значения dp
Что такое плотность? Плотность – это количество пикселей на дюйм экрана, также известное как PPI. Единица измерения «dp» – это сокращение от выражения «независимый от плотности экрана пиксель», иногда можно встретить сокращение «dip».
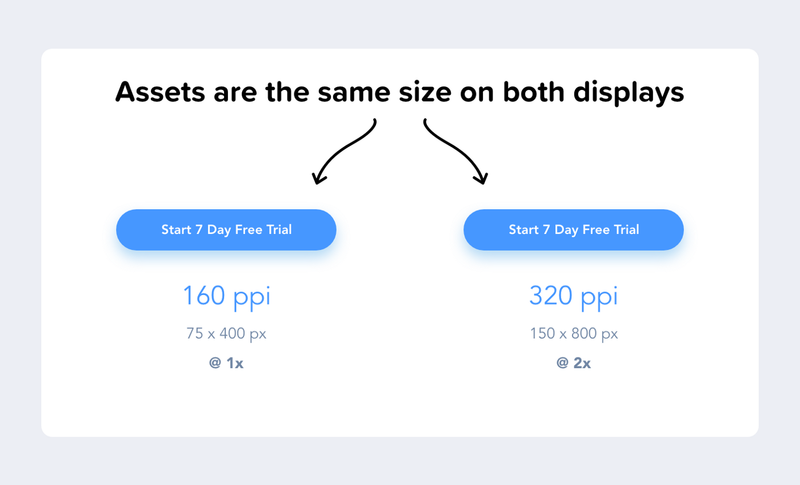
Почему мы используем плотность вместо пикселей? Рекомендуется проектировать интерфейс не для пикселей, а для плотности дисплея устройства. Это обеспечивает правильное масштабирование элементов интерфейса для соответствия устройствам разных размеров.
Мы делаем это, потому что, если мы, например, создадим актив кнопки с разрешением 200 x 50 dp, он будет отображаться с разрешением 200 x 50 px на экране с плотностью 160 ppi и 400 x 100 px на экране с плотностью 320 ppi (в 2 раза больше первоначального размера актива).
Поскольку некоторые экраны имеют больше пикселей на дюйм, чем другие, активы не отображаются в меньшем размере на экранах с высокой плотностью пикселей, они просто отображаются в 2x, 3x, 4x кратном масштабе от их первоначального размера. Это гарантирует, что все активы сохранят свои размеры на устройствах с различной плотностью дисплея.
Как плотность переводится на размер экрана? Например, размеры экрана iPhone XS Max составляют 414 x 896. Но это не пиксели, а количество точек. В пикселях это 1242 x 2688 px. Учитывая это, при проектировании для iPhone XS Max я бы выбрал размер 414 x 896 точек, а затем масштабировал активы в @ 3x.
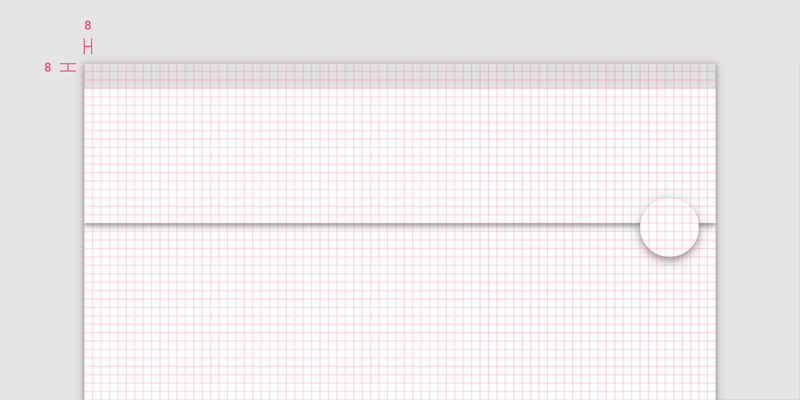
2. Используйте шаг 8dp
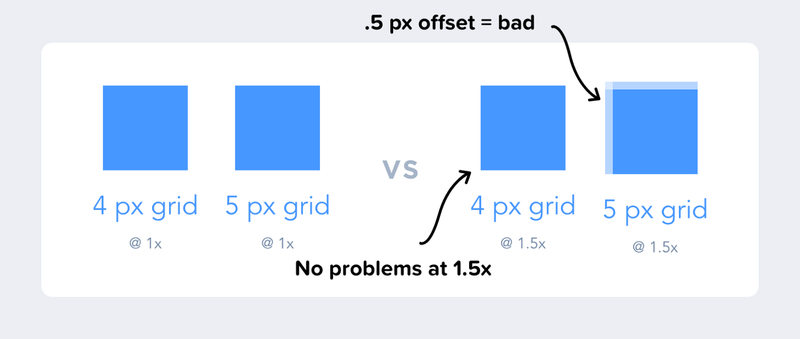
Зачем проектировать с шагом 8? Этому есть простое объяснение. Причина, по которой мы используем магическое число 8, а не 5, заключается в том, что, если устройство имеет разрешение 1,5x, оно не сможет правильно отобразить нечетное число.
Кроме того, подавляющее большинство современных размеров экрана делится на 8, что упрощает надлежащее выравнивание ваших дизайнов на этих устройствах.
Ваши дизайны будут выглядеть согласованными, если вы будете проектировать с шагом 8 на сетке 8-pt. Больше не придется угадывать интервал, и все идеально согласуется с выбранными вами интервалами.
Хотите узнать больше? Прочтите эту статью.
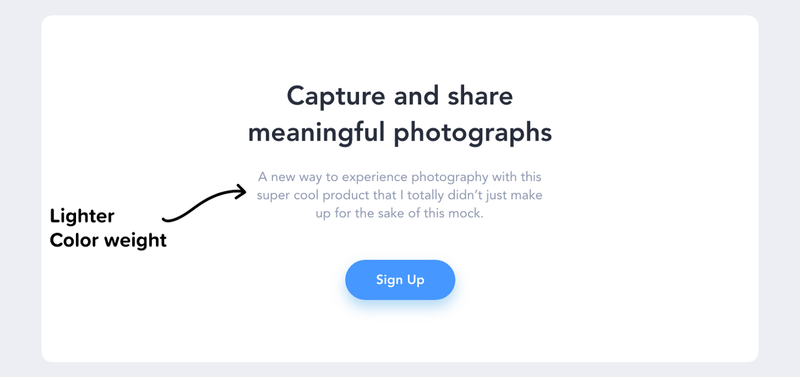
3. Используйте цветовой вес, чтобы установить иерархию
Каждый цвет имеет визуальный вес, который может помочь построить иерархию контента. Используя более светлые оттенки цвета, мы можем назначать различные уровни важности элементов.
Золотое правило заключается в том, что, если один элемент важнее другого, он должен иметь больший визуальный вес. Это позволяет пользователю быстро просматривать страницу и различать важную и второстепенную информацию.
Сначала пользователи обращают внимание на информацию, которая больше и ярче, а затем они переходят к вспомогательной информации, расположенной ниже.
Если вы хотите с помощью оттенков быстро создать вес, попробуйте Shaderade.
4. Не замедляйте меня
Полное руководство по правильному использованию анимации в UX
При взаимодействии с продуктом, единственное, что имеет значение для пользователя – скорость и эффективность. Я использую приложение, чтобы выполнить конкретную работу, которую нужно сделать.
«Я хочу двигаться быстро»
– Рики Бобби
Если опыт внесения чека на мой банковский счет в цифровой форме приятен, то это здорово, но не позволяйте вашей креативности мешать цели пользователя.
Каково золотое правило для анимаций? Если анимации и микровзаимодействия добавляют ненужное время, то они не улучшают опыт. Аккуратное использование анимации может улучшить опыт, но добавление к элементам ненужных отвлекающих факторов и движения– нет.
Я часто вижу на Dribbble дизайны целевых страниц, которые анимируются, когда пользователь прокручивает страницу. Зачастую они чрезмерно анимированы – все исчезает и движется, при этом мало внимания уделяется самому опыту. Пользователю, может быть сложно понять, на что следует обратить внимание, когда на экране происходит столько всего. А еще это впустую тратит его драгоценное время.
Пример плохой для UX анимации
Какова оптимальная скорость анимации? «Многочисленные исследования показали, что оптимальная скорость анимации интерфейса составляет от 200 до 500 мс. Эти цифры основаны на определенных свойствах человеческого мозга. Любая анимация короче 100 мс является мгновенной и не распознается вообще. Между тем, анимация продолжительностью более 1 секунды вызовет ощущение задержки и, следовательно, будет скучной для пользователя» — Руководство по правильному использованию анимации в UX
Выводы: Если вы используете анимацию – делайте это с умом. И, если эти анимации нужны, не заставляйте меня ждать более 500 мс. В 2020 году достаточно всего лишь миллисекунды, чтобы вызвать раздражение у своих пользователей.
5 принципов этического UX дизайна
Использование честного UX дизайна для создания авторитетного и заслуживающего доверия опыта.
Оригинальная статья – 10 принципов этического UX-дизайна
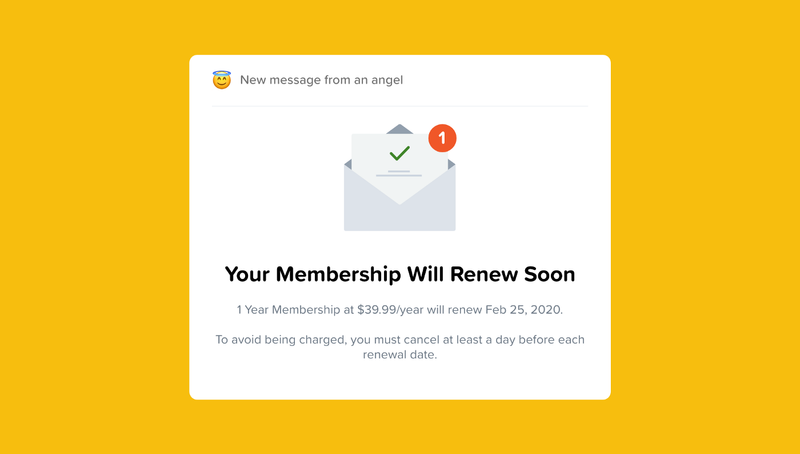
5. Уведомьте меня
Компании часто полагаются на то, что пользователи подпишутся на бесплатную пробную версию, а затем забудут об этом, и они заставят их платить за подписку, которая им больше не нужна.
Мы должны держать наших пользователей в курсе и позволить им отменить подписку после бесплатной пробной версии, если программа им больше не нужна.
Или, еще лучше, если вы предлагаете бесплатную пробную версию, вообще не просите пользователя указать номер кредитной карты, потому что это бесплатно – верно?
Информируйте своих пользователей всякий раз, когда собираетесь выставить счет или уже выставили его.
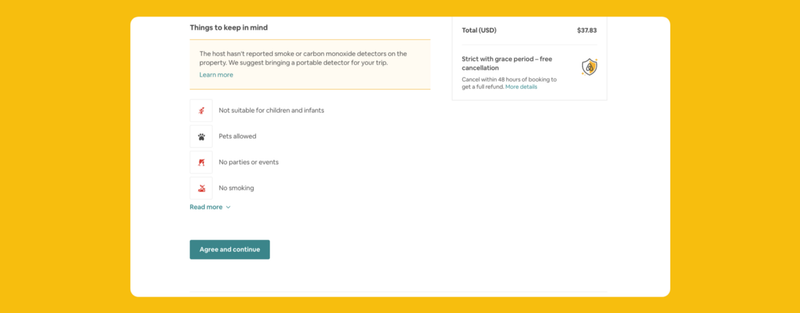
6. Выделяйте негативную информацию
Airbnb
Предоставьте пользователю информацию о возможных негативных аспектах решения, которое он собирается принять, это должно быть предельно ясным.
Мне нравится, как Airbnb сообщает, что в бронируемом мной жилье, нет детектора угарного газа, и там запрещено устраивать вечеринки. Они могут легко скрыть эту информацию, но выделяют ее, чтобы убедиться, что вы принимаете удобное для себя решение.
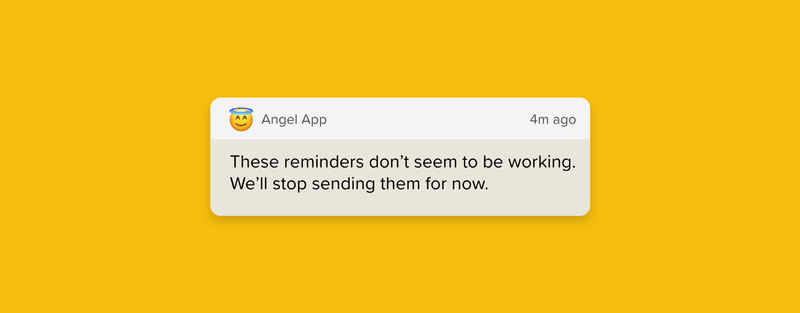
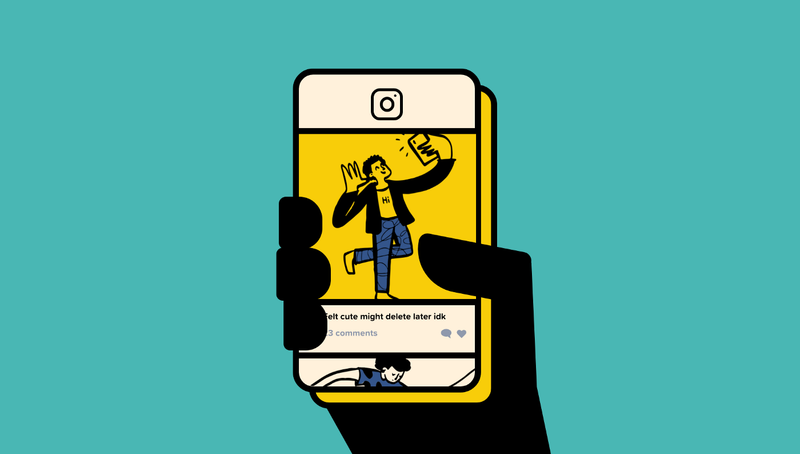
7. Прекратите спамить
Ничто не заставит меня удалять приложение быстрее, чем спам уведомлениями.
Уважайте время своего пользователя, отправляя только самые релевантные уведомления, когда это необходимо. Также важно, чтобы вы позволяли пользователям быстро и легко настраивать параметры уведомлений.
И, если уведомление не получено после определенного периода времени, оно не выполняет свою работу и должно быть автоматически отключено. Это никому не приносит пользы.
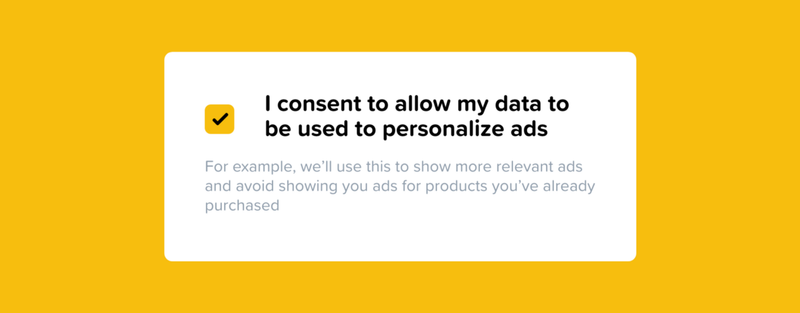
8. Прозрачная политика конфиденциальности
Хватит скрывать все за политикой конфиденциальности.
Если вы собираете ценную информацию, то это то, о чем я должен знать и на что должен дать согласие. Вы можете уточнить детали в своей политике конфиденциальности, но нечестно, когда компания скрывает соответствующую информацию в документе, который никто не читает.
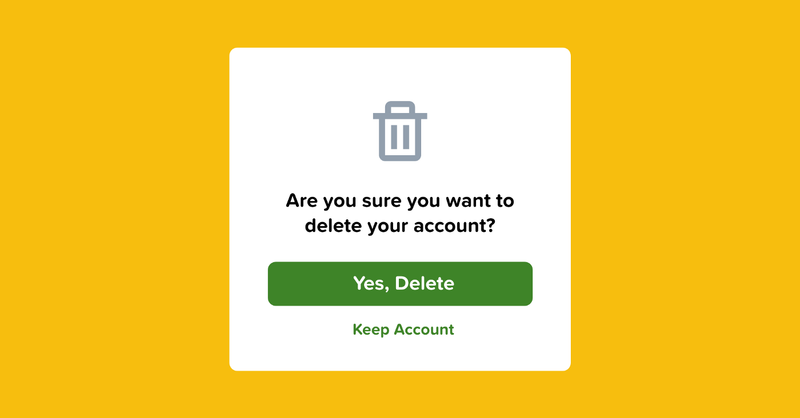
9. Сделайте отписку максимально простой
Ловушка для тараканов (roach motel) – это темный паттерн UX, когда очень легко войти в ситуацию, а затем раздражающе трудно выбраться из нее.
Если я подписался на ваш продукт, сделайте максимально простой возможность отменить подписку.
Я не должен звонить в службу поддержки, отправлять письмо, читать часто задаваемые вопросы или общаться с агентом. Просто дайте мне долбанную кнопку с надписью «Отмена» и позвольте мне продолжить жить своей жизнью.
4 способа придать изюминку вашему дизайну
Способы улучшения дизайна вашего интерфейса.
Оригинальная статья – 10 способов улучшить дизайн интерфейса.
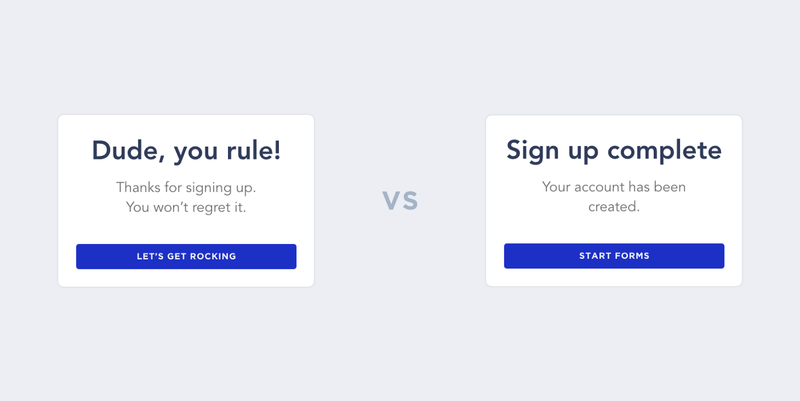
10. Вдохните жизнь в свой текст
Даже, если это экран загрузки, пользователи получают удовольствие от мелких деталей. Вот почему такие компании, как Old Spice и Geico, имеют такой узнаваемый бренд. Добавив юмор и индивидуальность в свой маркетинг, они создают более запоминающуюся рекламу и контент.
Ааррон Уолтер, директор по UX в MailChimp, говорит: «Мы обнаружили, что юмор, переплетенный с текстом, обезьянка Фредди MailChimp, и множество пасхалок, спрятанных в рабочем процессе, могут превратить обычную задачу в опыт, которого люди ждут с нетерпением, и по которому иногда даже скучают».
Текст, в который вдохнули жизнь – это разница между словами «загрузка…» и «наша команда высококвалифицированных обезьян работает над этим». Это неожиданно и веселит вашего пользователя.
Хороший текст не обязательно должен быть смешным. Это означает написание привлекательного и полезного текста.
Юмор также может быть чрезмерным, и он просто не подходит для некоторых приложений или отраслей. Как пишет Lianna на своем веб-сайте punchlinecopy: «Морги, врачи и атомные электростанции должны держаться подальше от юмористического текста».
MailChimp такой крутой
Алексис Оганян, соучредитель Reddit, сказал: «Потратьте немного времени, чтобы сделать его чуть более человечным или – в зависимости от вашего бренда – немного смешнее, немного уникальнее. Это того стоит, и это моя задача».
При проектировании следующего продукта, подумайте, как вы можете связать опыт с привлекательным или забавным текстом.
11. Добавьте функцию темной темы
Автор ProCreator — Dribbble
В зависимости от приложения, которое вы разрабатываете, добавление опции темной темы может быть благом для пользователей, подобных мне, которые жить не могут без темной темы. Темная тема легче для глаз, и в отличии от светлой мне не кажется, что я смотрю на лампочку.
Проектирование для темной темы не сильно отличается от проектирования для светлой. Все, что требуется, это другая цветовая палитра. Я бы рекомендовал разрешить пользователю выбирать между темной или светлой темой – возможность переключения между этими двумя режимами улучшит работу вашего приложения и позволит пользователям контролировать свой опыт.
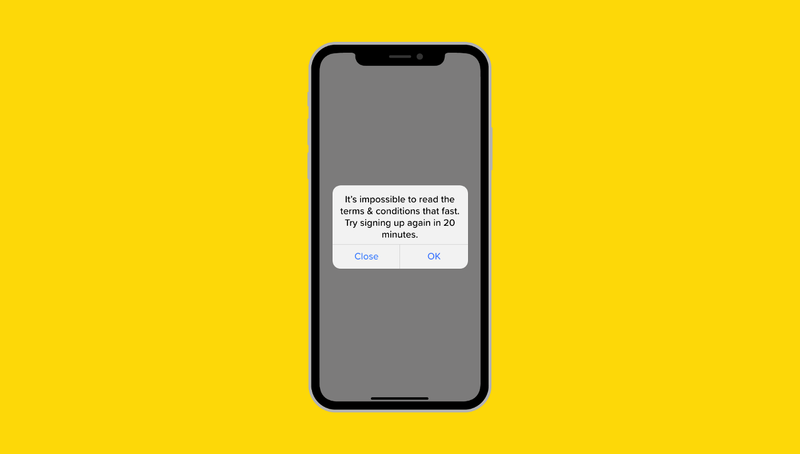
12. Сделайте не отстойное состояние ошибки
Смотрите на любое событие в вашем приложении, даже не очень захватывающее, как на возможность предоставить незабываемый опыт.
Состояние ошибки – это, как правило, негативный опыт, но вы можете превратить его в позитивный, добавив индивидуальность или удовольствие.
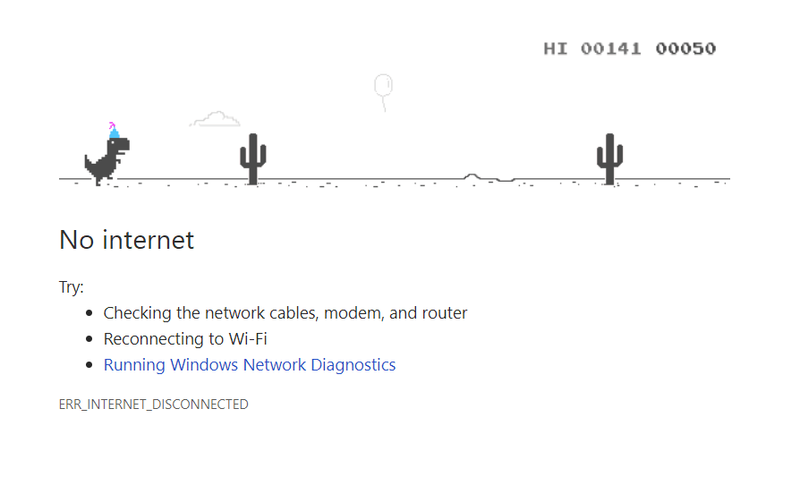
Мой любимый пример – экран ошибки Google Chrome «No Internet». Они предоставляют пользователю всю необходимую информацию, как исправить ошибку, но также предлагают бесконечную игру с бегущим динозавром T-Rex. Гениально!
Еще одна из моих любимых страниц – страница 404 на сайте Dribbble. Она замечательная, потому что позволяет пользователям быстро вернуться к просмотру дизайнов.
«Люди все еще пишут в Twitter о сообщении об ошибке на сайте Hipmunk. Почему они это делают? Потому что это был веселый момент, хотя они занимались довольно скучным делом, например, искали рейс», – отметил Алексис Оганян, помогавший с запуском Hipmunk.
13. Добавьте несколько паттернов и градиентов
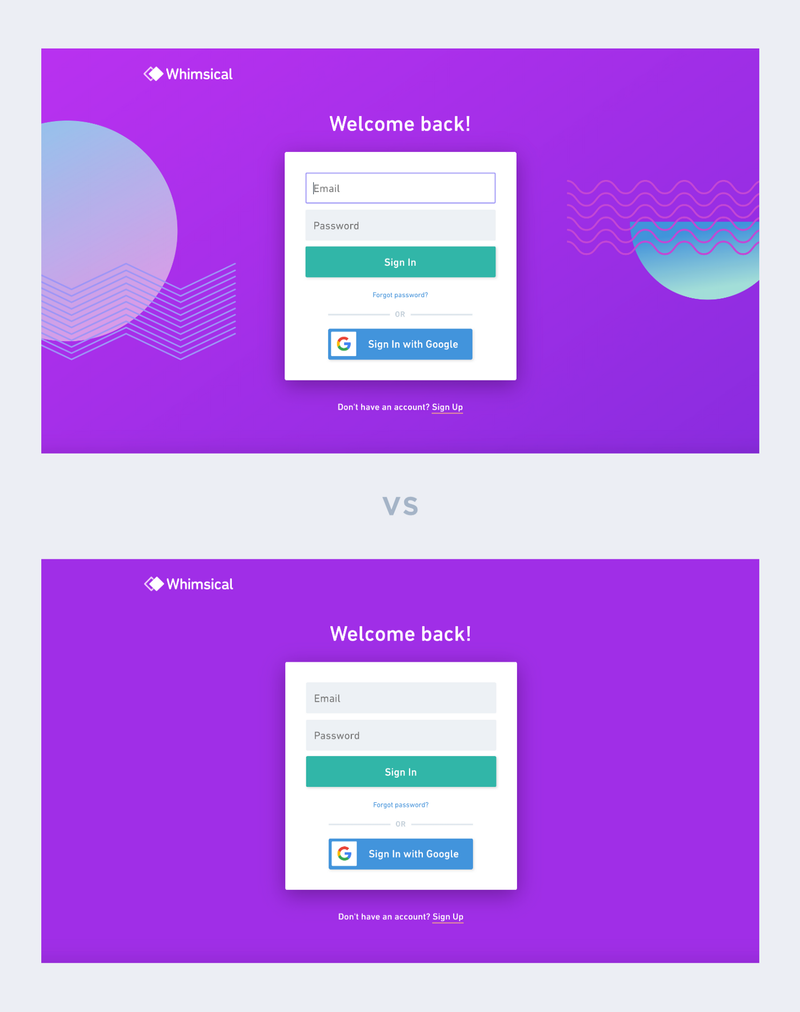
Экран регистрации Whimsical
Паттерны и градиенты – еще один отличный способ сделать непривлекательный контент более эффектным и эстетичным. Добавление простых паттернов и градиентов за изображениями или фонами добавляет стиль и изюминку в безвкусные и неинтересные дизайны.
С целевой страницы UserTesting.com
С паттернами вы можете быть настолько креативными или минималистичными, насколько хотите. Однако они не должны отвлекать от основного контента.
5 заповедей UI дизайна
Принципы дизайна, часто упускаемые из виду.
Оригинальная статья — 10 заповедей UI дизайна
14. Пустые состояния
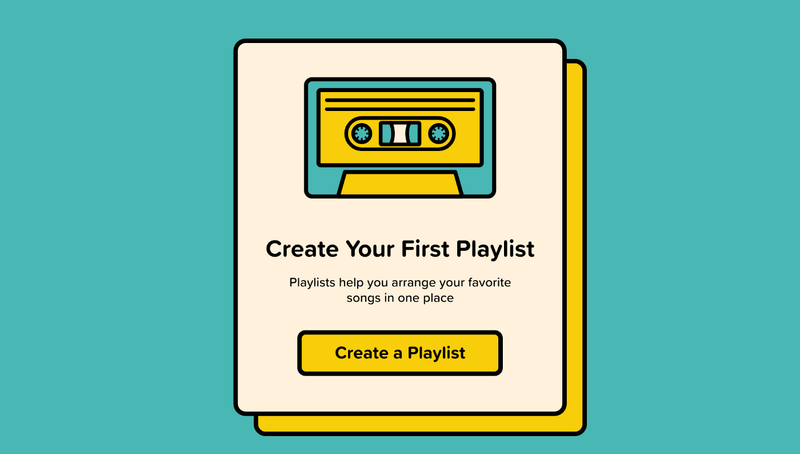
Пустые состояния не должны быть просто пустым дисплеем
Обычно экран, заполняемый пользовательскими данными, пуст, поскольку пользователь впервые открыл ваш продукт.
Это может быть список книг, проектов, задач, клиентов или песен – но поскольку пользователь еще ничего не добавил, он пуст.
Оставить на месте будущего контента чистый лист – упущенная возможность предоставить рекомендации и информацию о вашей программе.
Вы должны использовать пустое состояние, чтобы сориентировать пользователей.
Вы можете использовать пустые состояния для предоставления советов, рекомендаций и обзора возможных действий или просто заменить пустое состояние экраном, позволяющим пользователям вводить недостающую информацию.
Что бы вы ни решили сделать, убедитесь, что не говорите: «Здесь еще ничего нет...»
15. Цели
Вы должны сделать элементы управления достаточно большими для пальца человека
Если у вас сенсорный интерфейс, тогда сделайте кликабельные элементы адекватного размера.
Необходимость избегать одного элемента для выбора другого разочаровывает, и пользователи не получат приятный опыт, если будут случайно нажимать не тот элемент.
2-миллиметровый отступ между элементами является хорошим эмпирическим правилом для предотвращения случайных нажатий.
Руководство Apple «iPhone Human Interface Guidelines» рекомендует минимальный размер цели – 44 пикселя в ширину и 44 пикселя в высоту.
В руководстве Microsoft «Windows Phone UI Design and Interaction Guide» предлагается размер сенсорного объекта 34px при минимальном размере 26px.
16. Бесконечный скролл
Вы должны использовать бесконечный скролл только для контента в стиле фида
Бесконечный скролл – это то, что используют все приложения социальных сетей. Не нужно переходить на следующую страницу, контент загружается асинхронно, когда пользователь прокручивает страницу.
Это прекрасно подходит для новостной ленты, но, если применить бесконечный скролл к сообщениям, электронным письмам, задачам, поиску и т. д. пользователь не сможет определить, где находится начало, середина и конец.
Когда пользователь видит, что в списке 945 страниц, он может решить, следует ли сузить список с помощью поиска, сортировки или фильтрации. Он не сможет принять такое решение, если не будет знать, сколько пунктов в списке.
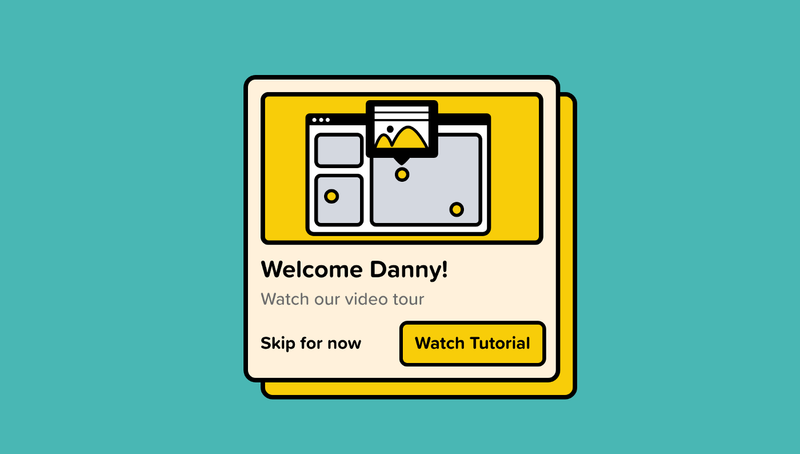
17. Показывайте, а не рассказывайте
Не нужно читать инструкции, чтобы понять, как работает программа
Выражение «не говори мне, покажи» часто приписывается драматургу Антону Чехову. Это техника, позволяющая читателю прочувствовать историю не через описание автора, а через настроение и чувства.
Пользователи не хотят читать, чтобы понять, как работает программа – вместо этого, покажите им ситуацию и дайте возможность понять ее визуально.
Показывать пользователям, как использовать ваш продукт, всегда лучше, чем рассказывать.
Демонстрационные видео идеально подходят для сложного программного обеспечения и интерфейсов, но, если невозможно использовать видео, то экранные советы – отличный вариант. Обязательно сделайте подсказки визуально привлекательными и отклоняемыми.
18. Нативные компоненты
По возможности используйте нативные компоненты интерфейса устройства.
Используя компоненты, уже встроенные в продукты, мы можем предоставить пользователям знакомый опыт и избежать ошибок ввода.
Независимо от того, насколько вы хороший дизайнер, вы не можете оправдать создание date picker в календаре с нуля. Даже, если ваш вариант объективно лучше, пользователь все равно должен будет изучить новый компонент, если в его устройство уже встроен прекрасный компонент.
Нативные компоненты не представляют никакой сложности – используйте их, чтобы сэкономить время и усилия своей команды и уменьшить сложность для пользователей.
5 способов улучшить раскрывающиеся списки
При правильном использовании раскрывающиеся списки не должны быть ужасными.
Оригинальная статья – Все что нужно знать о раскрывающихся списках (dropdown)
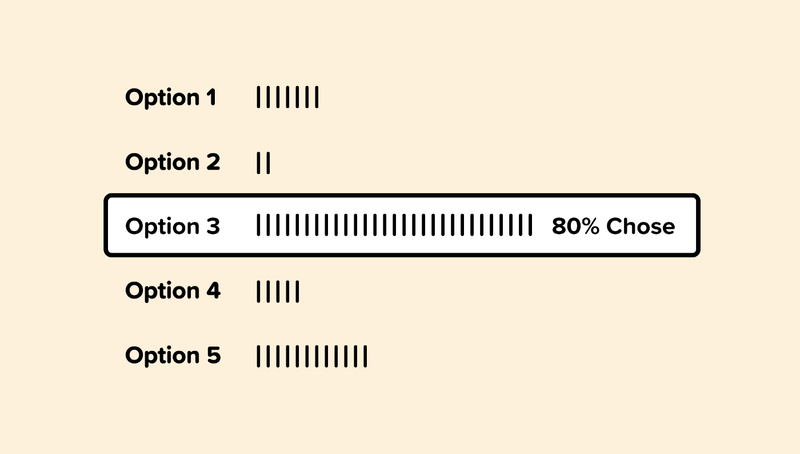
19. Умные значения по умолчанию
Используя аналитику и общие паттерны использования, мы можем определить, какой вариант раскрывающегося списка чаще всего выбирается.
Если 80% пользователей выбирают конкретный вариант, мы можем позволить 80% пользователей пропустить этот шаг, сделав его вариантом по умолчанию.
Например, если вы оплачиваете штраф за превышение скорости на веб-сайте в штате Колорадо, имеет смысл выбрать Колорадо в качестве штата по умолчанию.
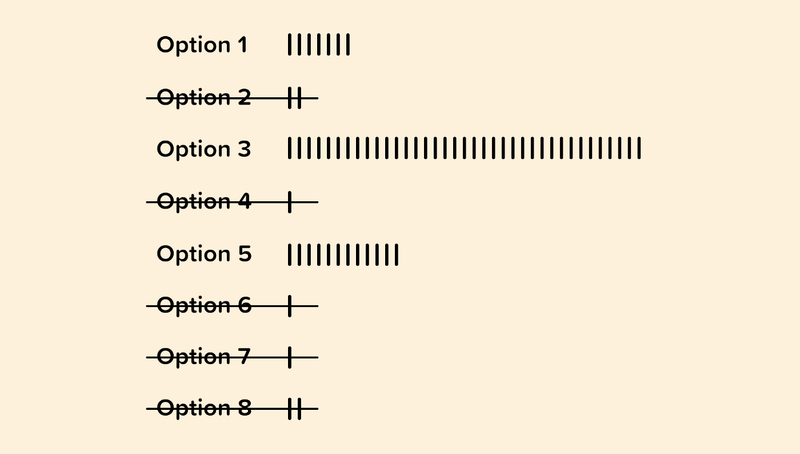
20. Упрощайте
Мы можем использовать аналитику, чтобы узнать, какие варианты из раскрывающегося списка могут быть ненужными.
Если пользователи выбирают лишь несколько вариантов и редко выбирают или никогда не выбирают остальные, мы можем рассмотреть возможность их удаления.
Благодаря кратким раскрывающимся спискам нашим посетителям будет проще и быстрее выбрать наиболее подходящий для них вариант.
21. Индивидуальные паттерны использования
Подобно умным настройкам по умолчанию, мы можем предварительно выбрать вариант, специфичный для конкретного пользователя.
Например, если пользователь часто заказывает вьетнамскую еду, мы можем предварительно выбрать эту кухню и отобразить соответствующие параметры для этого выбора.
Чем разумнее паттерны ввода, тем лучше для наших пользователей.
Это также подходит для авиакомпаний или приложений для путешествий. Как только веб-сайт бронирования узнает, откуда и куда вы часто летаете, эти параметры могут быть установлены по умолчанию.
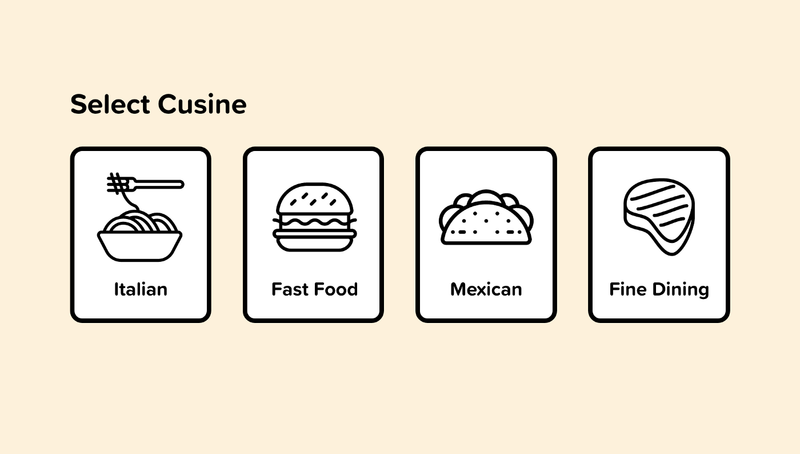
22. Используйте визуальные элементы
Иногда параметры в раскрывающемся списке являются визуальными элементами. Вместо того, чтобы помещать их в раскрывающийся список, мы должны спроектировать интерфейс так, чтобы он лучше представил их.
Мы часто видим это с вариантами цвета на сайтах электронной коммерции. Одновременное отображение всех доступных вариантов цвета намного лучше, чем скрытие их в раскрывающемся списке.
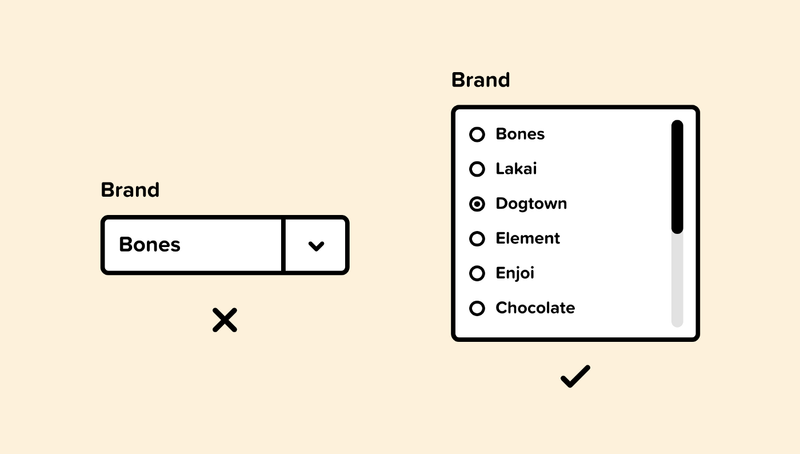
23. Используйте окна списка
По раскрывающемуся списку необходимо щелкнуть, чтобы увидеть варианты. Окно списка (Listbox), напротив, позволяет пользователю сразу видеть все доступные варианты.
Окно списка может содержать флажки, радиокнопки или тумблеры.
Окна списка часто используются на веб-сайтах электронной коммерции при отображении категорий, размера, диапазона цен, цвета и т. д.
6 навыков коммуникации для UI/UX дизайнеров
Развитие коммуникабельности жизненно важно для создания успешной карьеры в UI и UX дизайне.
Оригинальная статья – 10 социальных навыков для UI и UX дизайнеров.
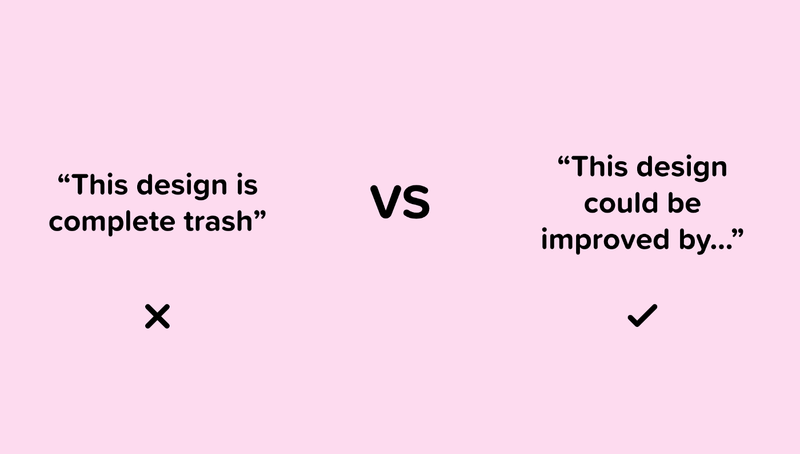
24. Фидбек
Предоставление конструктивного фидбека и умение правильно реагировать на не конструктивные отзывы является важным навыком, который может вызвать сложности у многих начинающих дизайнеров.
Недостаточная осведомленность о базовых навыках фидбека приводит к тому, что клиенты дают расплывчатый и бесполезный фидбек. Например: «Вы можете сделать это популярным?»
Чтобы обеспечить эффективный фидбек, мы должны выражать мысли понятно и четко. «Изображения, используемые на странице вакансий, не очень хорошо отражают нашу культуру. Давайте покажем игривую и расслабленную атмосферу, для лучшего общения с кандидатами, которых мы надеемся привлечь», – это более полезный фидбек, чем «сделайте страницу популярной».
Когда дело доходит до получения обратной связи, важно точно определить, на что мы хотим получить фидбек. Мы также должны быть непредвзяты к получаемым отзывам и просить разъяснить или уточнить расплывчатые замечания.
25. Слушайте активно
Активное слушание – фокусирование внимания на собеседнике, а не на мыслях, мнениях или идеях, которые возникают в нашей голове.
Этот навык эффективен при опросе клиентов, общении с коллегами или получении информации о проблемах бизнеса от нашего клиента.
Активное слушание не только принесет пользу вашей карьере – оно поможет вам в дружбе, интервью, интимных отношениях или любой деятельности, связанной с общением с людьми.
Статья «10 шагов к эффективному слушанию», опубликованная в журнале Forbes, отлично подходит для тех, кто надеется улучшить навыки активного слушания. Вот мои любимые советы из этой статьи:
- Повернитесь лицом к говорящему и поддерживайте зрительный контакт
- Прислушайтесь к словам собеседника и попытайтесь представить, что он говорит.
- Не перебивайте и не навязывайте свои «решения»
- Подождите, пока оратор сделает паузу, чтобы задать уточняющие вопросы.
- Задавайте вопросы только для обеспечения понимания
- Дайте докладчику регулярную обратную связь (вербальную или невербальную)
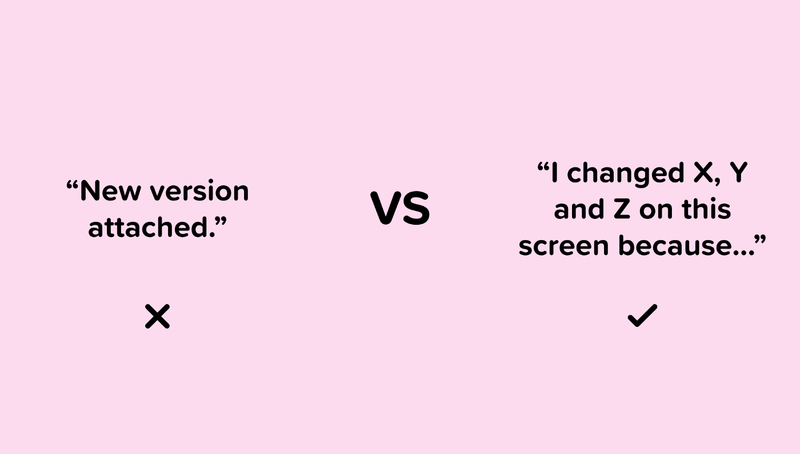
26. Каждое сообщение – это UX-проект
Когда мы отправляем электронное письмо, сообщение или обычное письмо коллеге или клиенту, важно сформулировать сообщение так, чтобы от человека на другом конце потребовалось меньше работы.
Превращение любого общения в беспроблемный опыт для людей, с которыми мы работаем, сделает работу с нами более приятной и повысит нашу репутацию UX-дизайнера.
Вместо того, чтобы отправлять сообщения, требующие выполнения работы от другого человека, например, «Я уверен, что есть продукт, который мы можем использовать», мы должны упростить ему задачу и сказать что-то вроде: «Я провел небольшое исследование и нашел продукты x, y, и z, которые могут решить нашу проблему».
Потратьте несколько дополнительных минут на свое сообщение – это может существенно изменить опыт, который другие получают при работе с вами.
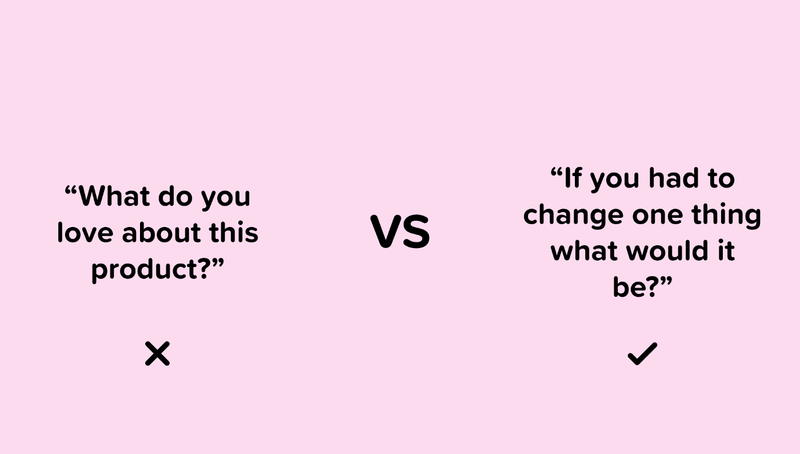
27. Избавьтесь от своего эго
Мы любим, когда люди хвалят нас, это человеческая природа. Но важно уметь отделить себя (и наше эго) от своей работы.
При получении фидбека куда полезнее сосредоточиться на областях улучшения, а не искать комплименты на то, что понравилось пользователю. Спросите людей, что бы они изменили, вместо того, чтобы искать признание за хорошо проделанную работу.
Получив фидбек, с которым вы не согласны, не защищайтесь, а спросите собеседников, что бы они изменили или как они это себе представляют.
Способность не чувствовать себя оскорбленным негативными комментариями о дизайне – сложно приобретаемый, но очень важный навык.
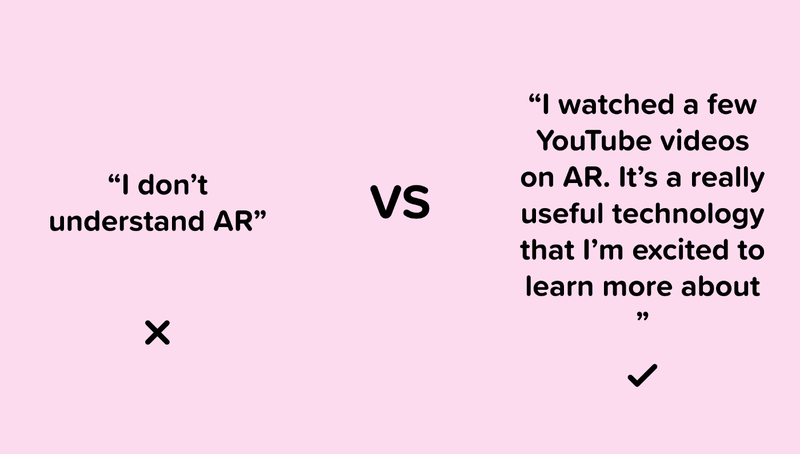
28. Автодидактизм
Автодидакт – это человек-самоучка, человек, обладающий силой воли, чтобы стать движущей силой своего успеха. Области UI и UX дизайна не зависят от причудливых степеней или дипломов – успех основан на рабочей этике и последовательности.
Быть автодидактом – важный навык, потому что каждый в сфере дизайна в какой-то момент сталкивается с проблемами, незнакомым жаргоном, новыми программами и т. д., которые он не понимал.
Когда возникает подобная неизбежная проблема, мы не можем вернуться в школу, чтобы узнать, как это делается, и мы не можем постоянно беспокоить наших коллег. Наличие навыков и силы воли, чтобы понять все самостоятельно, позволит нам творчески расти.
С интернетом у нас нет оправдания тому, что мы не можем научить себя всему, что мы хотим знать об UI и UX дизайне. Все, что нам нужно, находится прямо перед нами, но только те, кто обладает самодисциплиной, воспользуются этим.
29. Адаптация
Ни для кого не секрет, что цифровой и физический миры постоянно развиваются.
Крайне важно, чтобы дизайнеры знакомились с новыми технологиями, продуктами, трендами и т.д.
Мы не только рискуем быть замещенными другими дизайнерами, но также рискуем упустить возможности улучшить опыт нашего продукта.
Если вы будете адаптироваться и проявлять инициативу, чтобы узнать о революционных технологиях, то сможете выйти на передний план и будете уверены, что у вас все еще есть работа несмотря на неизбежные изменения, с которыми столкнется наша отрасль.
4 распространенных ошибки UI дизайнеров
Помните об этих ошибках при проектировании вашего следующего интерфейса.
Оригинальная статья – 10 распространенных ошибок UI дизайнеров
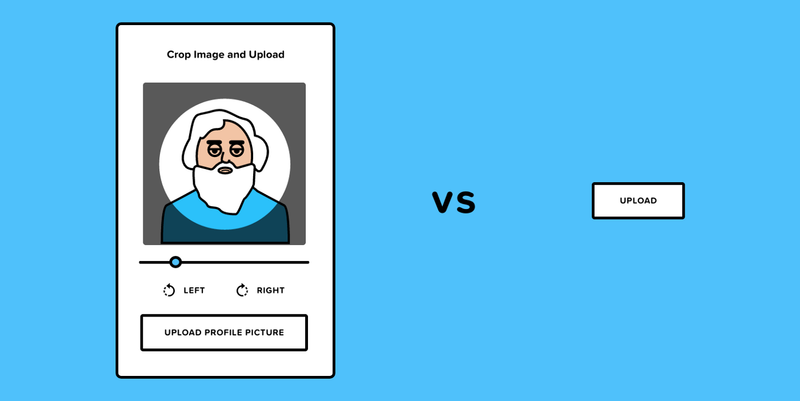
30. Игнорирование масштаба
Дизайнеры нередко представляют функции, которые усложняют процесс разработки и не приносят дополнительной пользы для приложения. Сосредоточение внимания на бизнес-целях, масштабах проекта, сроках и способах разработки продуктов – все это ценные соображения при определении приоритетности функций дизайна.
Если, например, мы создаем возможность загрузки изображения профиля, но также добавляем функциональность для обрезки, масштабирования и поворота фотографии, то это излишне усложнит дизайн.
Нетрудно добавить в дизайн кнопку «rotate» или «crop», но было бы сложнее реализовать ее в разработке. Лучше избегать добавления функций, если они не являются необходимыми для приложения. Всегда держите цели бизнеса и пользователей на переднем крае процесса проектирования.
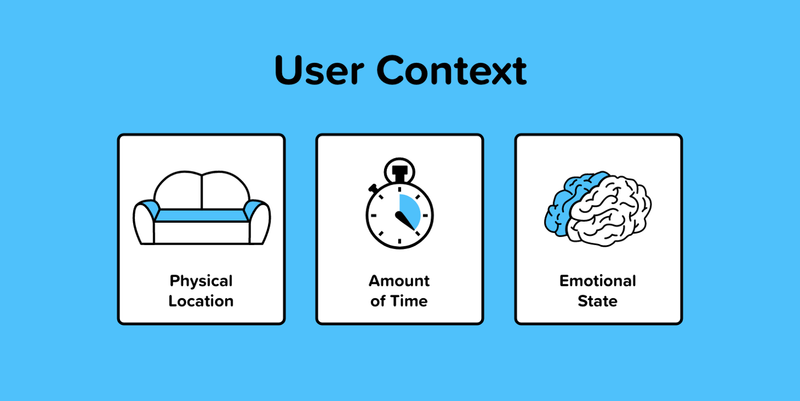
31. Учитывайте контекст пользователя
Существуют различные контекстуальные факторы, которые влияют на поведение пользователя при взаимодействии с интерфейсом. Подумайте, где находится пользователь при использовании нашего приложения, сколько времени у него есть, и каково его эмоциональное состояние.
Прекрасным примером этого является приложение Sleep cycle. Приложение оснащено успокаивающим темным дисплеем, и идеально подходит для тех, кто устанавливает будильник перед сном.
Вы можете повсюду увидеть хорошие и плохие примеры. Навигационные приложения требуют минимального чтения или касания, у Kindle нет бликов при чтении на улице, приложения для заметок доступны оффлайн и так далее.
Если наше приложение предназначено для использования во время пробежки, то в дизайне необходимо учесть некоторые ограничения и соображения.
Лучший способ убедиться, что наш интерфейс и опыт соответствуют контексту пользователя – это протестировать его в ситуациях, когда он может использоваться, и протестировать его с пользователями.
У Shopify есть отличная статья о проектировании с учетом контекста пользователя, которую я рекомендую всем, кто интересуется углубленным изучением этой темы.
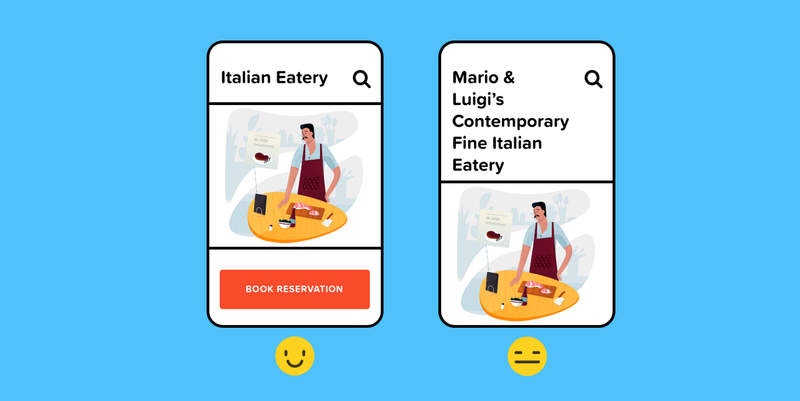
32. Сосредоточьте внимания на том, как это выглядит, а не как это работает
Любой UI дизайнер ненавидит одну вещь – ломать свои дизайны.
Контент может испортить макет или эстетическую привлекательность интерфейса. Это может быть неудобно для дизайнера, но это важный компонент для разработки гибкого, масштабируемого и удобного для пользователя продукта.
Когда макет, который я отправил в производство, содержит имя из шести букв, он, вероятно, выглядит великолепно, но что произойдет, когда Hubert Blaine Wolfeschlegelsteinhausenbergerdorff Sr. попытается использовать приложение?
Протестируйте дизайн и сделайте шаг назад, чтобы убедиться, что интерфейс может соответствовать широкому спектру вариантов использования, а не только идеальным.
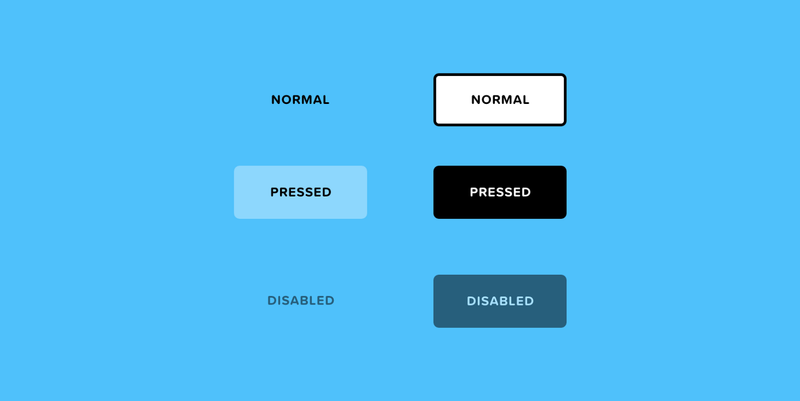
33. Пропущенные состояния дизайна
Пропущенные при проектировании состояния либо создадут пробел в опыте, либо разработчик должен будет их самостоятельно заполнить. Зачастую это может привести к несоответствию в дизайне и сбоям в будущем.
Нам нужно учитывать все возможные состояния, такие как error, success, active, disabled, hover, empty, filled, loading – и это лишь часть из них.
Например, если бы я проектировал список желаний, мне нужно было бы рассмотреть состояние, прежде чем пользователь добавил что-либо в свой список пожеланий –пустое состояние. Без этого состояния будет пробел в опыте.
5 идей из руководства Apple «Human Interface Design»
Заслуживающие внимания рекомендации по проектированию для IOS.
Оригинальная статья – 10 идей из Human Interface Design Guidelines от Apple
34. Отложите регистрацию, как можно дольше
«Люди часто отказываются от приложений, когда им приходится регистрироваться, прежде чем сделать что-то полезное. Дайте им шанс влюбиться в ваше приложение, прежде чем брать на себя обязательства. В приложении для покупок люди могут просматривать ваши товары сразу после запуска и регистрироваться только тогда, когда они готовы совершить покупку. В стриминговом приложении люди могут изучить ваш контент и посмотреть, что вы можете предложить, прежде чем зарегистрироваться, чтобы что-то посмотреть». — Apple Authentication Guidelines
Apple призывает нас переоценить опыт регистрации в приложении. Если возможно, удалите регистрацию и подписку вообще.
К сожалению, приложение, которое я сейчас проектирую, не позволяет полностью убрать регистрацию. Но я переместил экран регистрации в конец процесса обучения новых пользователей, чтобы они могли хотя бы почувствовать, какой опыт их ожидает после регистрации.
Также хорошей идеей будет ввести различные варианты регистрации, чтобы сделать подписку удобной. Приложение, над которым я сейчас работаю, поддерживает автозаполнение паролей, вход через учетные записи Facebook, Google, Apple и регистрацию по электронной почте.
35. Показывайте контент как можно скорее
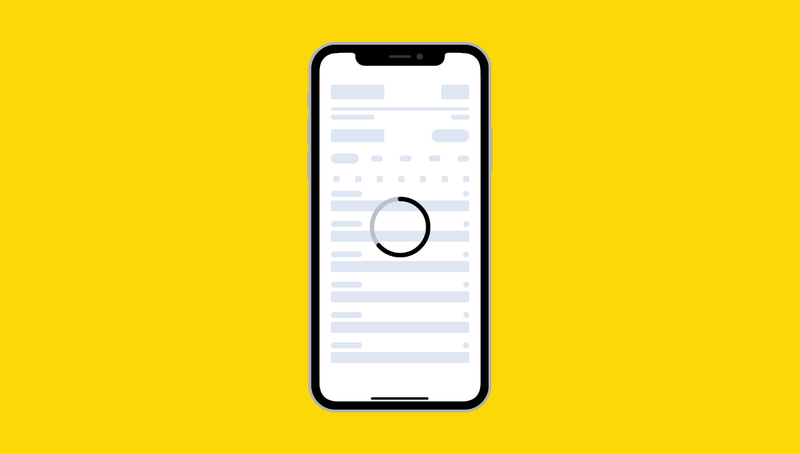
Не путайте экран запуска с экраном-заставкой. Экран запуска вводит элементы на страницу. Спроектируйте экран запуска, который будет практически идентичен первому экрану вашего приложения.
«Если вы добавите на экран загрузки по-разному выглядящие элементы, то по завершении загрузки люди могут испытывать неприятную вспышку между экраном запуска и первым экраном приложения. Также убедитесь, что экран запуска соответствует текущему режиму отображения устройства, см. Темная тема». — Launch Screen Guidelines
«Не заставляйте людей ждать загрузки контента, прежде чем они увидят ожидаемый экран. Немедленно покажите экран и используйте текст-плейсхолдер, картинки или анимации, чтобы показать, где контент еще не доступен. Замените эти элементы-плейсхолдеры при загрузке контента. По возможности, предварительно загружайте предстоящий контент в фоновом режиме, например, во время воспроизведения анимации или, когда пользователь перемещается по уровню, или меню».— Apple Loading Guidelines
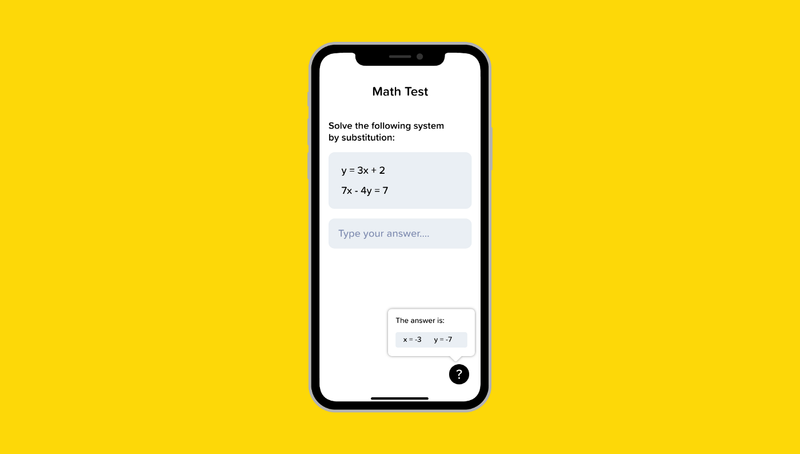
36. Предвидьте, когда может потребоваться помощь
«Определите заранее, когда люди могут застрять. Игра, например, может показать полезные советы, на паузе или, когда персонаж не двигается. Позвольте людям повторно просмотреть учебные пособия на случай, если они что-то упустят в первый раз».— Apple App Architecture Guidelines
Добавление быстрых советов, сервис-чата, чат-ботов, часто задаваемых вопросов, справочного центра и т. д. создаст надежную систему для пользователей, которые могут запутаться.
В приложении, которое я создаю, есть несколько случаев, когда я добавляю иконки справки, чтобы обучить пользователя тому, что означают действия. Это поддерживает мой интерфейс в чистоте, но также предоставляет возможность при необходимости узнать больше.
37. При необходимости помогите людям избежать потери информации
«Независимо от того, используют ли люди жест отклонения или кнопку для закрытия представления, если действие может привести к потере контента, созданного пользователем, представьте action sheet, который объясняет ситуацию и дает людям способы ее разрешения».— Apple Modality Guidelines
«Вселите уверенность, что результат работы всегда сохраняется, если его не отменили или удалили. В общем, не заставляйте людей явно сохранять файлы. Вместо этого сохраняйте изменения автоматически через равные промежутки времени, при открытии и закрытии файлов и при переключении на другое приложение. В некоторых случаях, например, при редактировании существующего файла, параметры сохранения и отмены могут по-прежнему иметь смысл для подтверждения фактического сохранения изменений».— Apple File Handling Guidelines
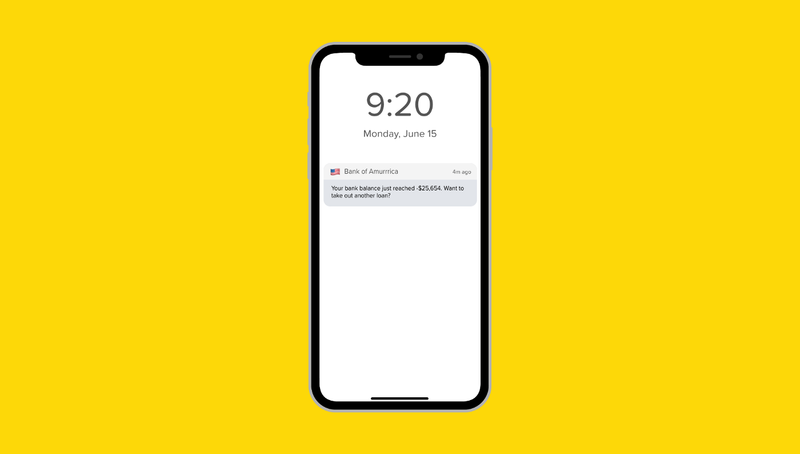
38. Не включайте в уведомление конфиденциальную или личную информацию
«Вы не можете предсказать, что люди будут делать, когда получат уведомление, поэтому важно стараться не включать в уведомление конфиденциальную информации, которая может отображаться на экране устройства». — Apple Notification Guidelines
6 паттернов поведения в UX дизайне
Обычное поведение, которое демонстрируют люди, связанное с дизайном продукта.
Оригинальная статья – 10 паттернов поведения в UX дизайне
39. Безопасное исследование
«Позвольте мне исследовать, не теряясь и не попадая в неприятности».
«Когда кому-то кажется, что он может исследовать интерфейс и не испытывать тяжелых последствий, он, скорее всего, узнает больше – и будет чувствовать себя более позитивно – чем тот, кто не исследует. Хороший софт позволяет людям пробовать что-то незнакомое, отступать и пробовать что-то другое, и все это без стресса».
В отличие от реального мира, интерфейсы позволяют пользователям легко исправлять свои ошибки. Если вы прольете кофе на юбку, значит, вы облажались – вы не можете нажать CTRL + Z. Дизайны интерфейсов, напротив, должны побуждать пользователей изучать различные доступные варианты, а затем вернуться туда, где они начали, или легко отменить любые действия.
Примеры:
- Кнопки назад, позволяющие легко вернуться туда, где я начал
- Применение фотофильтров, которые можно легко отменить, если мне не понравится результат
- Сохранение истории
- Кнопка «Отменить» для документов
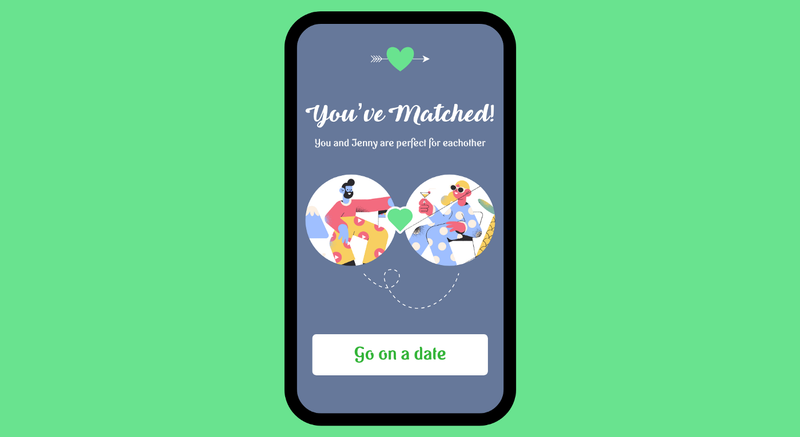
40. Мгновенное удовлетворение
«Я хочу сделать что-то сейчас, а не позже».
«Людям нравится видеть немедленные результаты от действий, которые они предпринимают – это заложено в человеческой природе. Если пользователь начинает использовать приложение и получает «успешный опыт» в течение первых нескольких секунд, это приятно! Он с большей вероятностью продолжит использовать его, даже, если позже это станет труднее. Он будет чувствовать себя более уверенным, чем, если бы ему потребовалось время, чтобы разобраться в приложении».
В нашем быстро меняющемся цифровом мире все становится намного быстрее и проще. Голодны? Доставка еды на дом за 30 минут или меньше. Нужно ехать? Uber в нескольких минутах от вас. Хотите свидание? Вы можете найти потенциальную пару в считанные секунды в приложениях для знакомств. Список можно продолжать…
Если наш продукт не обеспечивает мгновенную порцию дофамина, то существует риск, что пользователь выберет продукт конкурента. Подумайте, как дать своим пользователям чувство удовлетворения или достижения.
Примеры:
- Подбор пары в приложении знакомств
- Взрыв конфетти, когда вы формируете привычку
- Вызов Uber
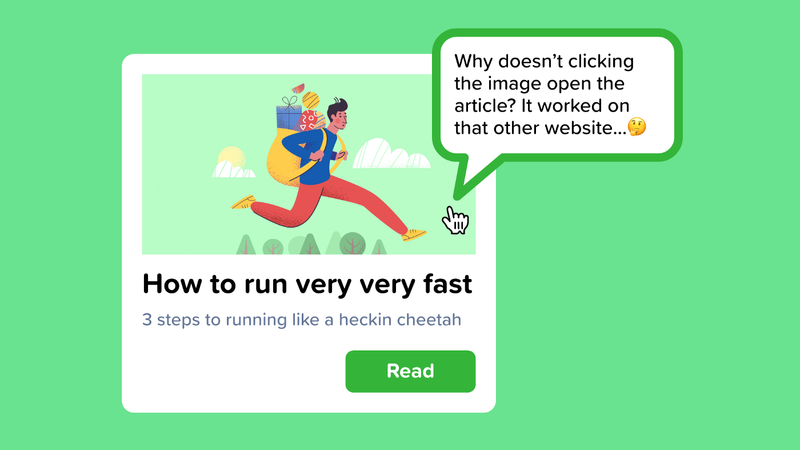
41. Привыкание
«Этот жест работает везде; почему здесь он не работает?»
«При многократном использовании интерфейса часто повторяющиеся физические действия становятся рефлекторными: нажатие Ctrl-S для сохранения документа, нажатие кнопки «Назад» для выхода из веб-страницы, нажатие «Return» для закрытия модального диалогового окна, использование жестов для открытия и сворачивания окон – даже нажатие педали тормоза в автомобиле. Пользователю больше не нужно сознательно думать об этих действиях. Они стали привычными».
Как человек, который ежедневно использует Figma, XD и Sketch, я впечатлен тем, насколько унифицировано большинство элементов управления, но все же раздражаюсь из-за различий.
Если существует отраслевой стандарт для взаимодействия или интерфейса, то лучше придерживаться его – перепроектирование существующих паттернов запутает пользователя. Приберегите свою креативность для других аспектов продукта.
Примеры:
- CTRL + S, CTRL + Z
- Смахивание влево или вправо, чтобы перейти к следующему или предыдущему экрану
- Нажатие X, чтобы выйти из диалогового окна
- Смахивание вниз, чтобы обновить экран на мобильном телефоне
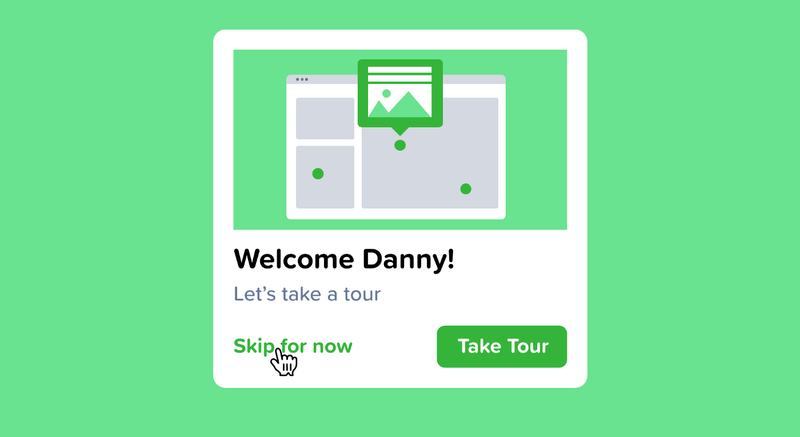
42. Отложенный выбор
«Я не хочу отвечать на это сейчас; просто дайте мне закончить!»
«Это вытекает из стремления людей к мгновенному удовлетворению. Если в процессе вы задаете пользователю, ориентированному на задачу, ненужные вопросы, он может захотеть пропустить вопросы и вернуться к ним позже. Например, некоторые веб-доски объявлений имеют длинные и сложные процедуры регистрации пользователей. Названия экранов, адреса электронной почты, настройки конфиденциальности, аватары, описания… список можно продолжать и продолжать. «Но я просто хотел опубликовать небольшое объявление», – говорит пользователь.
«Почему бы не позволить ему пропустить большую часть вопросов, ответить на самый минимум и вернуться позже (если вообще вернуться), чтобы заполнить остальное? В противном случае он может потратить полчаса, отвечая на вопросы и выбирая идеальное изображение для аватара».
Мы, UX-дизайнеры, должны подумать, где можно сократить форму. Не запрашивайте ненужную информацию, но, что более важно, разрешите ввод информации позже или сделайте ее необязательной.
Все, что не обязательно, должно быть пропущено.
Ключевые моменты:
- Не делайте слишком много шагов
- Разрешите пользователям «пропускать» вопросы
- Отделяйте важные вопросы от второстепенных
- Разрешите пользователям добавлять, изменять или редактировать ответы позже
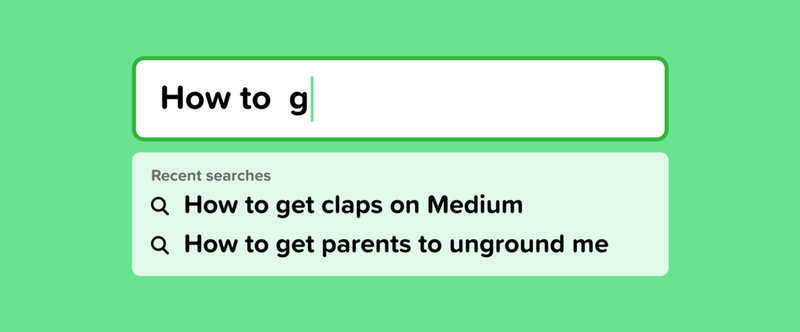
43. Организованное повторение
«Сколько раз я должен это повторить?»
«Во многих приложениях пользователям иногда приходится выполнять одну и ту же операцию снова и снова. Чем проще это будет для них, тем лучше. Если вы можете сократить операцию до одного нажатия клавиши или клика за повторение – или, что еще лучше, всего до нескольких нажатий клавиш или кликов за все повторения – вы избавите пользователя от монотонной работы».
В своей первой компании я много занимался обслуживанием клиентов и постоянно копировал из документа одни и те же общие ответы. В конце концов я решил, что должен быть лучший способ. Он был – я нашел расширение Chrome, которое использовало text shortcut для автозаполнения ответов. Если бы я набрал «greet%», он автоматически вставил бы мое приветственное сообщение (greeting message).
Это сэкономило мне огромное количество времени и помогло осознать важность оптимизации пользовательского опыта для часто повторяющихся действий.
Если ваши пользователи постоянно повторяют одну и ту же команду или действие – создайте горячую клавишу или рабочий процесс, чтобы облегчить им жизнь.
Примеры:
- Автозаполнение, когда вы начинаете печатать текст
- Google Chrome автоматически выполняет запрос «yo» для youtube.com
- Автоматизация рутинных процессов в Slack с помощью Workflow Builder
- Кнопки «Удалить все» или «Выбрать все»
4 совета и упражнения для развития креативности
Вы креативны – позвольте мне доказать вам это.
Оригинальная статья – 10 советов и упражнений для развития вашей креативности.
44. Не судите
«Я всегда говорю людям: никогда не судите о своей работе, пока делаете ее. Пусть все идет своим чередом. Любые оценки останавливают творчество».
– Терри Крюс
Если вы попросите полную людей комнату написать текст, нарисовать картинку, придумать бизнес-идею или создать что-то с помощью конструктора Lego, вы услышите ворчание «У меня это плохо получается» или «У меня нет творческой жилки».
Проблема с подобным мышлением в том, что мы сдались, прежде чем начали. Затем, как только мы начинаем, мы разбираем каждое решение по мере его принятия.
Ключ к творчеству состоит в том, чтобы освободить себя от суждения и позволить бессознательным частям нашего разума взять верх.
«Если вы слышите голос внутри, который говорит вам: «Ты не можешь рисовать», тогда непременно рисуйте, и этот голос умолкнет».
— Винсент Ван Гог
Мы придерживаемся таких высоких стандартов, что это ограничивает нашу способность создавать что-либо вообще.
Вместо того, чтобы уделять больше внимания качеству наших идей или пытаться сделать свою лучшую работу, мы должны сосредоточиться на создании – мы всегда можем усовершенствовать это позже.
45. Количество превыше качества
Моя попытка
Вместо того, чтобы сосредоточиться на качестве продукции, сфокусируйтесь на ее количестве. Количественные упражнения превосходны для творчества, потому что учат нас, что творчество сводиться к самовыражению, а не результату.
Мы инстинктивно самостоятельно фильтруем наши идеи по мере их возникновения. Принцип количество превыше качества обучает нас тому, пробовать все идеи – даже плохие.
Если вы когда-либо участвовали в мозговом штурме, то слышали, как лидер говорит, что «нет плохих идей». Цель мозгового штурма – собрать как можно больше идей на бумаге, потому что эти идеи всегда можно отшлифовать позже.
Одно из моих любимых упражнений на количество – это челлендж на 30 кругов. В этом задании вы стремитесь заполнить как можно больше кругов за 5 минут. Попробуйте сами и посмотрите, сколько вы можете выполнить – вот чистый лист.
Цель состоит не в том, чтобы нарисовать удивительные рисунки, а в том, чтобы заполнить все круги до того, как истечет время. Это научит вас меньше беспокоиться о своих художественных способностях и генерировать много идей за короткое время.
46. Отключитесь
«Социальные медиа колонизировали то, что когда-то было священным пространством, занимаемым пустотой: пространство, отведенное для мыслей и творчества».
— Махершала Али
В современном мире мы ни на минуту не остаемся без развлечений. Любой момент скуки наполнен стимулом от нашего мобильного устройства, рекламы, телевидения, журналов, видеоигр и так далее.
Наши устройства и технологии хороши в умеренных количествах, но иногда их отключение и погружение в состояние скуки могут сотворить чудеса с нашим разумом и творчеством.
Настольная игра Scrabble была изобретена скучающим безработным Альфредом Мошером Батсом. Скука безработицы помогла Баттсу. «Ну, я ничего не делал», – вспоминает он. «Это была проблема. Мне было нечем заняться. У меня не было работы. Поэтому я подумал, что изобрету игру».
Скука может стать той переменой, которая необходима, чтобы ваши идеи могли пробиться сквозь шум.
Мы росли в глуши сельской местности в штате Пенсильвания, у нас не было ни телевидения, ни видеоигр, и я училась на дому, поэтому у меня было мало друзей на протяжении большей части моего раннего детства. Мы не были амишами, хотя не далеко от них ушли.
Для большинства людей эти годы моей жизни могут показаться скучными. Но это было совсем не так. Это привело к самым творческим годам в моей жизни. Я нашел способы развлечь себя, разбирая игрушки, строя с помощью Lego и Lincoln Logs, рисуя и «изобретая вещи».
Ищите моменты умиротворения и скуки, и вы сможете разжечь творческую искру.
47. Попробуйте новые вещи
Подобно чтению, чем больше информации и навыков мы знаем и понимаем, тем легче будет создать творческие связи между несвязанными вещами.
В прошлом году я пробовал импровизировать, брал уроки рисования обнаженных моделей, ходил на занятие паркуром, получил сертификат по подводному плаванию, путешествовал и многое другое.
Я не ожидал, что стану мастером паркура или художником – я просто хотел узнать о чем-то новом и незнакомом.
Каждый опыт дает нам лучшее понимание мира и может вдохновлять нас на новые идеи в будущем. Я призываю всех попробовать новые вещи, потому что мы никогда не знаем, откуда придет наш следующий всплеск вдохновения.
Перевод статьи uxdesign.cc


























































Топ коментарі (1)
Хорошая статья, спасибо автору! Могу отметить, что новичкам сразу придерживаться правилам будет очень сложно, но для ознакомления будет полезно почитать и взять себе на заметку. Я считаю, что очень важно каждый день анализировать качественные сайты, не зря отметила качественные, так как много сайтов сделаны для "красивой картинки", но проблемы пользователей не решают. Довольно сложно найти такие сайты, поэтому я отметила для себя профессиональных дизайнеров и анализирую их работы и кейсы. Меня очень вдохновляет Alice K, очень высокий уровень работ, для меня она пример. Поэтому советую следить за ее творчеством и работами, можно много полезного будет подчеркнуть