Что нужно, а что нельзя делать при проектировании кнопок интерфейса
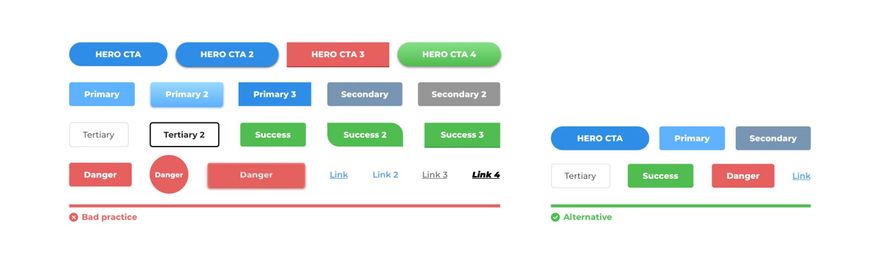
1. Ограничьтесь одним стилем для каждого типа кнопки
Слишком часто веб-сайты и приложения используют несколько стилей кнопок для одного типа действия. Проведите инвентаризацию. Узнайте, сколько стилей кнопок вы используете, и объедините их в один стиль для каждого типа. К стандартным типам кнопок относятся: призыв к действию (CTA), первичный, вторичный, третичный, успех, опасность, ссылка и т. д.
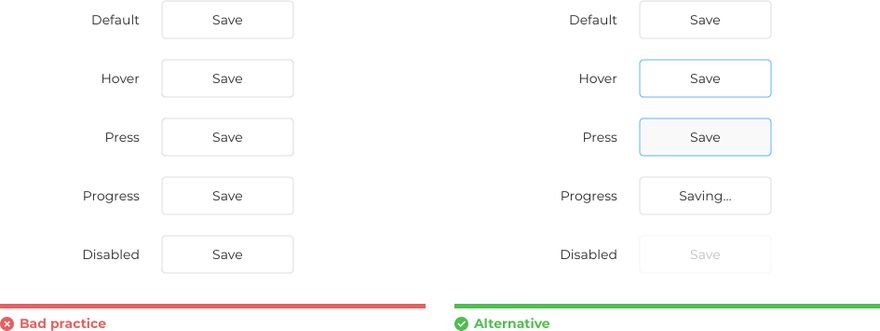
2. Добавьте состояния событий и предоставьте визуальный фидбек
Состояния кнопок, такие как наведение курсора, нажатие и текущее состояние, обеспечивают пользователям необходимый визуальный фидбек. Без состояний событий пользователи могут не понять, что происходит или произойдет после совершения действия.
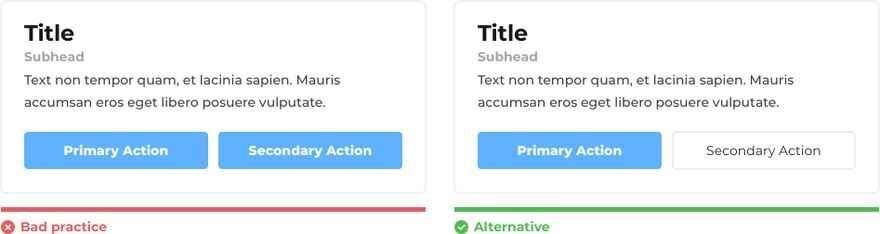
3. Разделяйте типы кнопок
Типы кнопок должны быть стилистически дифференцированы, чтобы обеспечить визуальные подсказки их иерархии. Первичное действие должно быть более заметным, чем вторичное или третичное. Что касается действий, приводящих к необратимым последствиям, то пользователи должны подтвердить свои намерения.
4. Сохраняйте последовательность стиля кнопок
Любой стиль дизайна будет работать до тех пор, пока вы придерживаетесь общего стиля. Если вы используете радиус границы 4 пикселя, тонкий градиент и тень, убедитесь, что применили этот стиль ко всем типам кнопок.
5. Другие элементы не должны выглядеть как кнопки
Кнопки (особенно полностью округлые) часто оформляются аналогично тегам. Если вы используете оба компонента в своем дизайне, убедитесь, что добавили достаточно визуальных различий, чтобы избежать путаницы. Последнее, что вам нужно – это злой пользователь, щелкающий по элементу, который он принимает за кнопку.
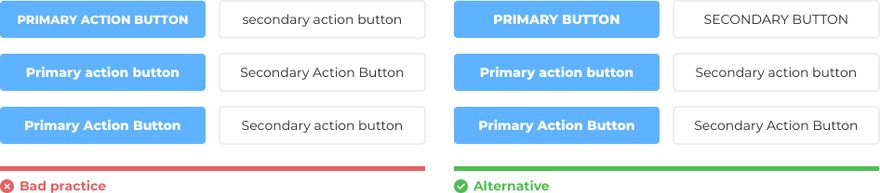
6. Придерживайтесь единого регистра
Независимо от того, используете ли вы только заглавные буквы, капитализацию начальных букв всех слов в предложении, пишите каждое предложение с заглавной буквы или пишете все слова строчными буквами, убедитесь, что стиль одинаков для всех типов кнопок.
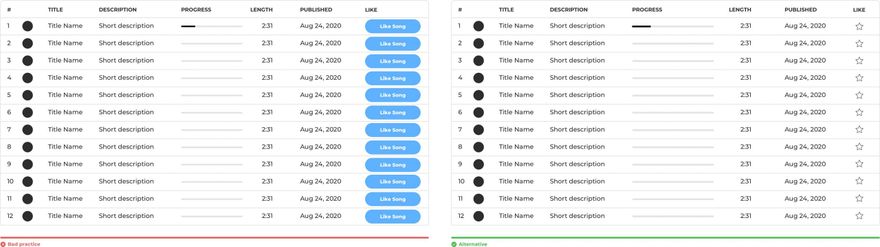
7. Знайте, когда использовать иконки
Кнопки плохо смотрятся сложенными друг на друга, например, в каждом ряду длинной таблицы. Примените более изящный визуальный стиль, например, иконку для действий в контекстах с повторяющимся контентом.
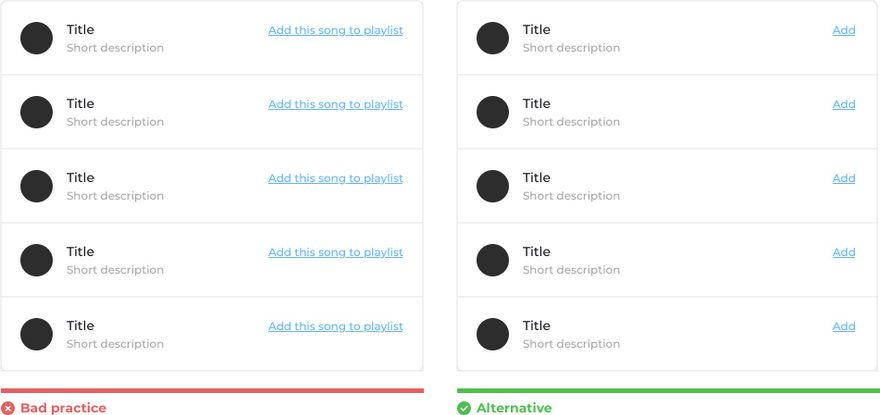
8. Избегайте длинных меток
Длинные метки кнопок или ссылок загромождают интерфейс и заставляют пользователя задумываться. Ограничьте метку действия только необходимой информацией, если действие не является уникальным, сложным или не наносит необратимый ущерб (т. е. удаляет данные).
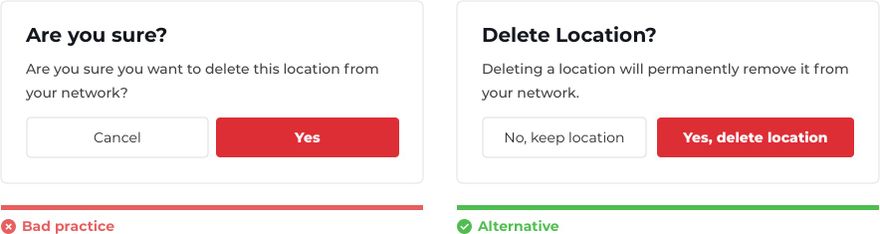
9. Метка должна четко сообщать о действии кнопки
Не заставляйте пользователя гадать, что делает кнопка, особенно, если она приводит к необратимым последствиям. Объясните последствия действия коротко и ясно. Метки «да», «нет» и «отмена» могут быть неверно истолкованы. В приведенном выше примере пользователь может посчитать, что кнопка «отмена» подтверждает удаление местоположения, а не отменяет его.
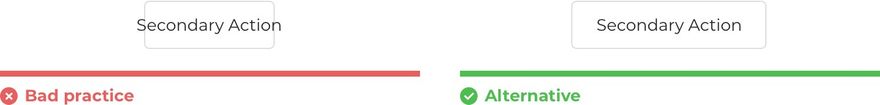
10. Добавьте отступ между ссылками
Уделите внимание действиям со ссылками. Убедитесь, что добавили между ссылок достаточно отступов, когда они появляются вместе вне блоков текста.
11. Не переносите текст метки
Перенос надписей на кнопках снижает удобочитаемость, а также выглядит ужасно. Обязательно сохраняйте текст в одну строку.
12. Метка не должна быть длиннее ширины кнопки
Хотя это кажется очевидным, я видел много дизайнов, в которых текст кнопки был больше ее ширины. Вместо того, чтобы жестко задать ширину кнопки, укажите отступы. Кроме того, всегда старайтесь сократить количество символов и слов до необходимого минимума, чтобы передать действия. Может быть, лучшая метка – это вообще не метка, а иконка.
Перевод статьи medium.com

















Топ коментарі (0)